前のレッスンへのリンク:
基本レッスン25-テクスチャGUIオブジェクトとマウスイベント
このレッスンでは、GUIテクスチャとマウスイベントを使用して簡単なボタンを作成する方法について説明します。
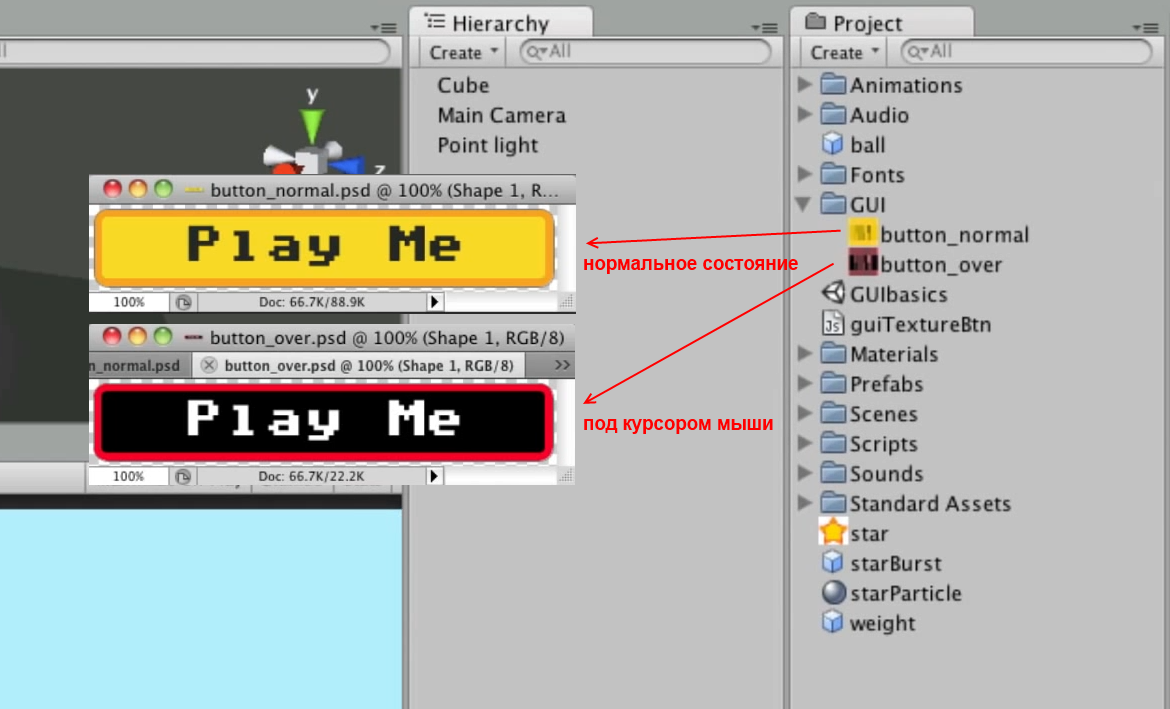
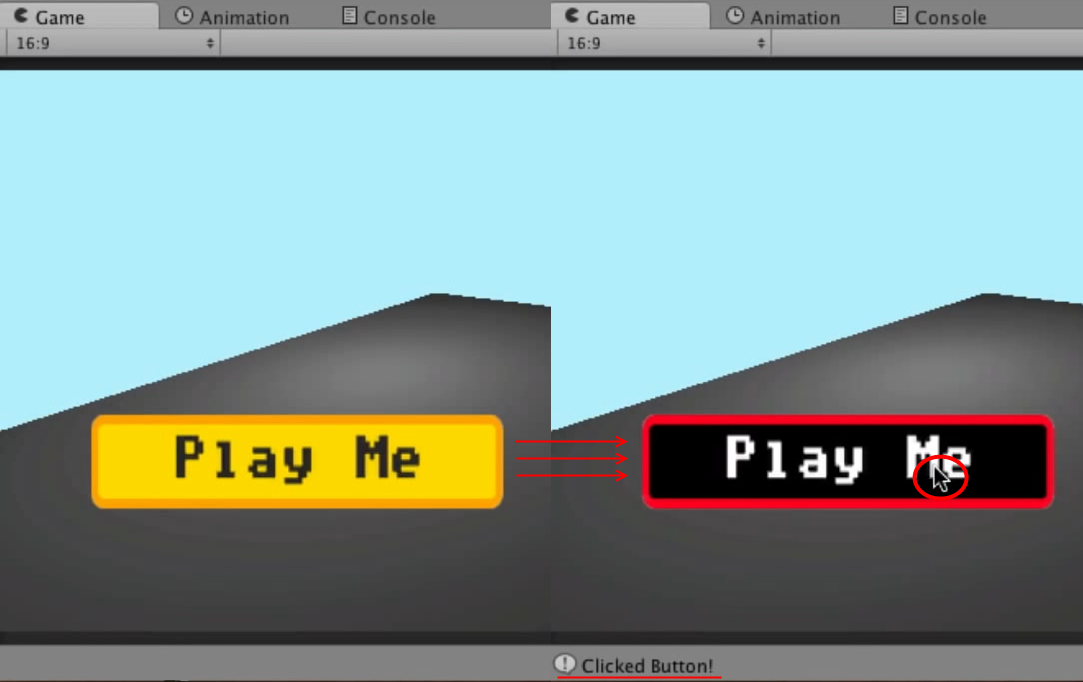
シンプルなユーザーインターフェイスを作成する場合は、 GUI Textureオブジェクトを使用できます。 ボタン作成の例を使用して、このオブジェクトを検討してください。 まず、2つのテクスチャが必要です。通常の状態のボタンと、マウスカーソルがその状態にある状態のボタンです。 適切なファイルを準備し、プロジェクトに追加します。

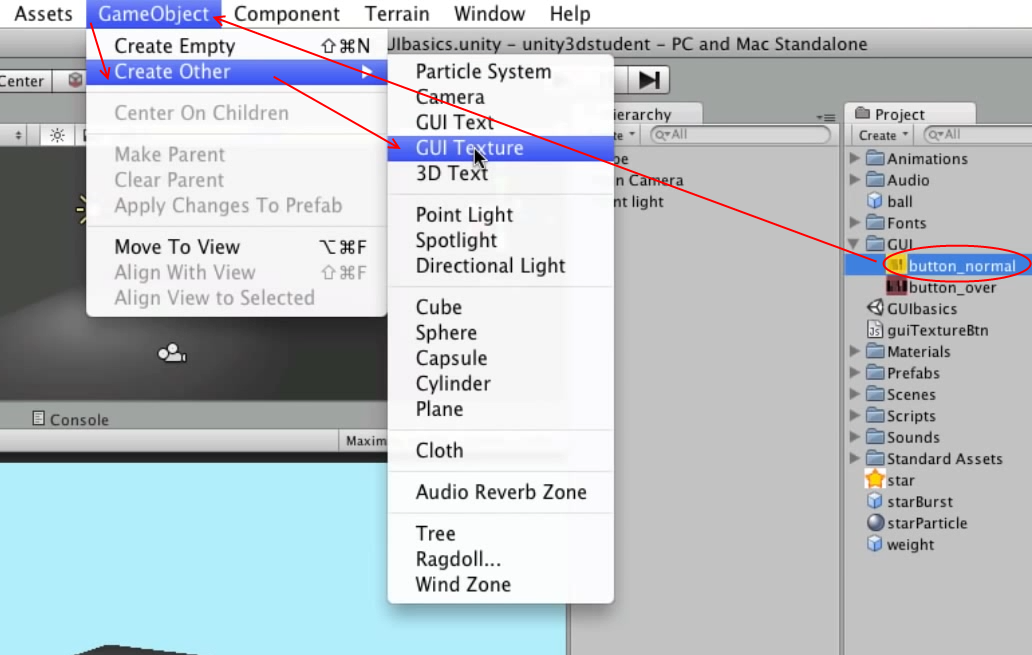
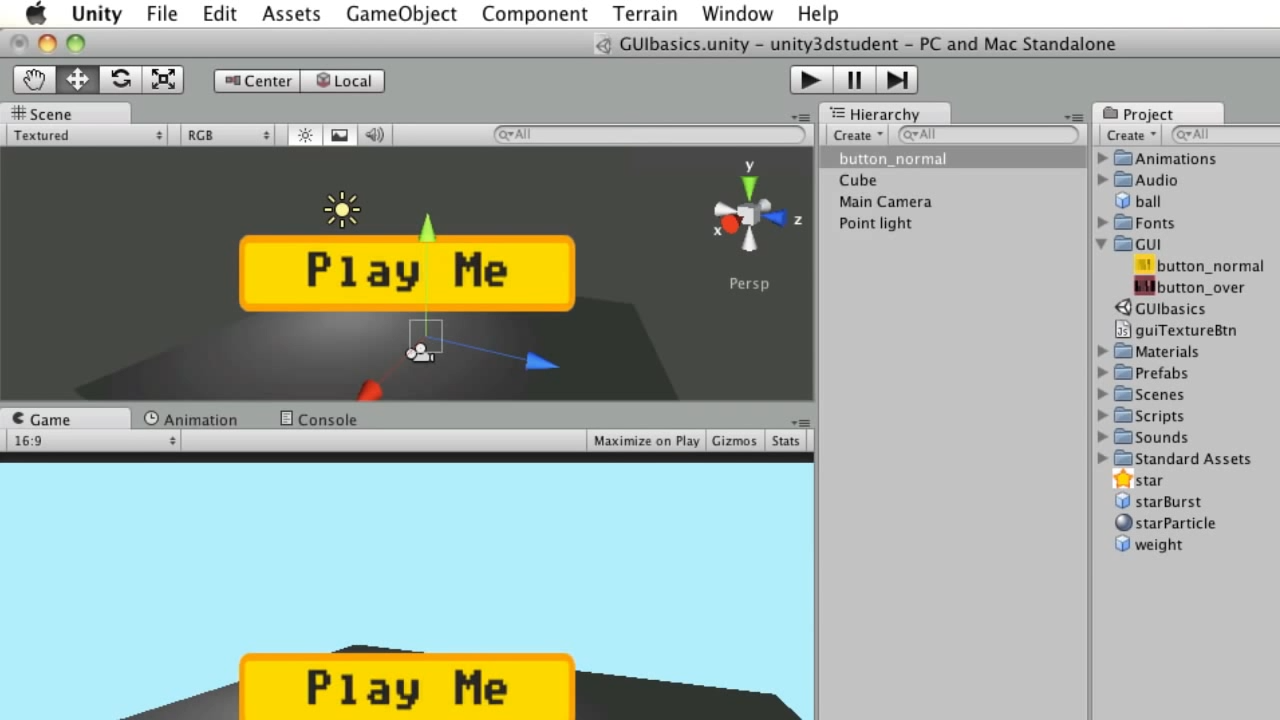
button_normalファイルをクリックし、 メニューGameObject -Create Other-GUI TextureからGUIテクスチャを作成します 。 新しいオブジェクトがシーンに表示され、ボタンの通常状態の対応するテクスチャがすぐに適用されます。


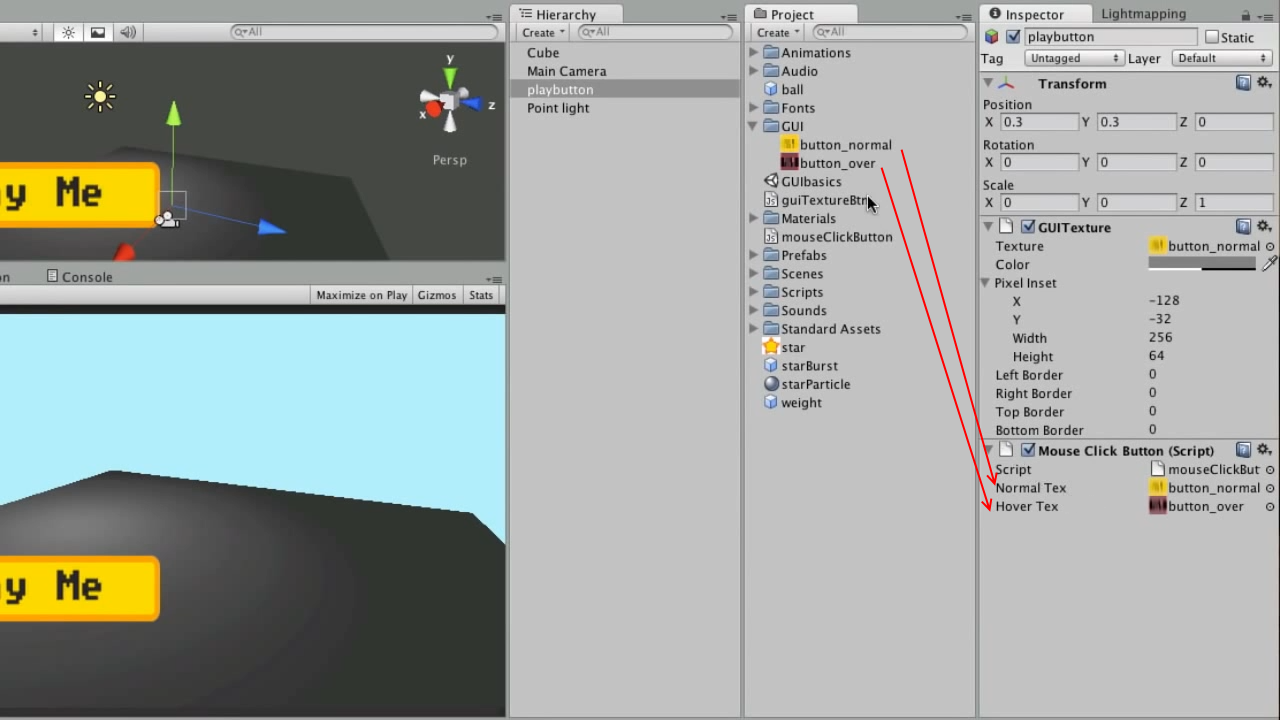
作成されたオブジェクトは、 TransformとGUITextureの 2つのコンポーネントで構成されています。 Transformコンポーネントのパラメーターの変更は、シーン内の他のオブジェクトと比べてわずかに異なることに注意してください。 [ 位置とスケール]パラメーターでは、 X軸とY軸の変更のみが処理され、 Z軸の変更は無視されます。 Rotationパラメーターの変更は完全に無視されます。 また、 Positionパラメーターでは、値はワールド座標ではなく、画面座標で示されます。0,0は画面の左下隅で、1,1は画面の右上隅です。 デフォルト値は0.5.0.5、つまり 画面の中央。 GUITextureコンポーネントでは 、テクスチャ、色、画面の端からの追加オフセット、および境界を設定できます。 オブジェクトを作成する前に特定のテクスチャを選択したため、Unityはこれらの値を自分で設定しました。 必要に応じて、変更できます。
そのため、画面の中央にまだ何もしないボタンがあります。 次のスクリプトでそれを復活させましょう:
JavaScriptコード:
var normalTex : Texture2D; var hoverTex : Texture2D; function OnMouseEnter () { guiTexture.texture = hoverTex; } function OnMouseExit(){ guiTexture.texture = normalTex; } function OnMouseDown(){ Debug.Log("clicked"); }
C#コード:
public Texture2D normalTex; public Texture2D hoverTex; private void OnMouseEnter() { guiTexture.texture = hoverTex; } private void OnMouseExit() { guiTexture.texture = normalTex; } private void OnMouseDown() { Debug.Log("clicked"); }
変数normalTexとhoverTexをそれぞれ設定して、ボタンの通常状態のテクスチャとマウスカーソルの下のボタンのテクスチャを保存します。 次に、3つのメソッドを処理します: OnMouseEnter (マウスをオブジェクトの上に置く )、 OnMouseExit (マウスカーソルをオブジェクトから離す )、 OnMouseDown (オブジェクトをクリックする)。 これらのメソッドは、スクリプトがアタッチされるオブジェクトがGUIElementまたはColliderクラスから継承される場合、対応するマウスイベントの後に呼び出されます。 マウスカーソルの入力/出力メソッドでは、対応するテクスチャをオブジェクトに設定し、クリックメソッドでは、単にメッセージをコンソールに書き込みます。
スクリプトをボタンに添付し、適切なフィールドにテクスチャファイルを入力します。

シーンを開始し、ボタンをテストします。 ボタンをマウスに合わせるとテクスチャが変更され、クリックするとコンソールに「clicked」というメッセージが表示され、カーソルが表示されるとテクスチャが元に戻ります。

元のレッスンへのリンク
追加資料:
GUIテクスチャコンポーネントのドキュメントへのリンク
OnMouseEnterメソッドのドキュメントへのリンク
OnMouseExitメソッドのドキュメントへのリンク
OnMouseDownメソッドのドキュメントへのリンク
基本レッスン26-Mathf.Clampメソッドを使用して値を制限する
このレッスンでは、Mathf.Clampメソッドを使用して特定の範囲の値を制限する方法を示します。
ゲームの仕組みを開発するとき、特定の値の範囲内で特定の値を制限する必要がある場合があります。 たとえば、簡単なスペースシューティングゲームを作成し、プレイヤーが操作する船が画面の境界から飛び出さないようにします。 MathfクラスのClampメソッドはこれに役立ちます。
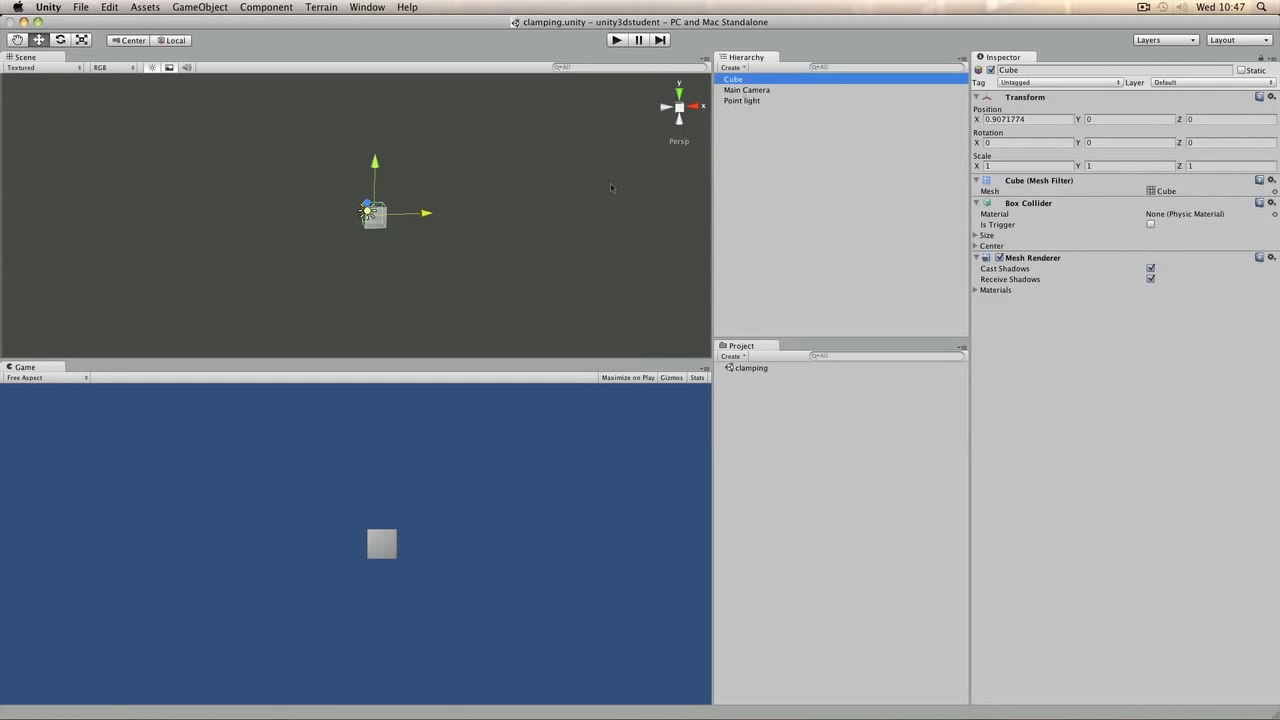
カメラ、光源、シンプルなCubeがあるシーンでこのメソッドを使用することを検討してください。

X軸に沿ってキューブを移動する可能性を認識しており、 X = -10〜X = 10の範囲内でのみ移動することができます。これを行うには、次のスクリプトを記述してキューブに追加します。
JavaScriptコード:
function Update () { var xMove : float = Input.GetAxis("Horizontal") * Time.deltaTime * 20; transform.Translate(Vector3(xMove,0,0)); transform.position.x = Mathf.Clamp(transform.position.x, -10, 10); }
C#コード:
void Update() { float xMove = Input.GetAxis("Horizontal") * Time.deltaTime * 20; transform.Translate(new Vector3(xMove,0,0)); transform.position = new Vector3(Mathf.Clamp(transform.position.x, -10, 10), transform.position.y, transform.position.z); }
仮想X軸の値とTransform.Translateメソッドを使用してキューブを移動し、 Mathf.Clampメソッドを呼び出して、 X軸に沿ったキューブの位置を制限します。 このメソッドは、制限値、最小範囲境界、最大範囲境界の3つのパラメーターを受け入れます。
シーンを開始し、キーボードのA / Dまたは左右の矢印を押します。 キューブは移動し、範囲X = -10..10の境界を超えて移動することはできません(これを確認するために、Updateメソッド-Debug.Log(transform.position.x)の最後に、X軸に沿った位置値をコンソールに追加できます。 -翻訳者のコメント) 。
元のレッスンへのリンク
追加資料:
Mathf.Clampメソッドのドキュメントへの参照
基本レッスン27-Time.timeScaleを使用してゲームに一時停止(一時停止)を実装する
このレッスンでは、Time.timeScaleプロパティを使用してゲームを一時停止/再開する方法について説明します。
ゲームを開発するとき、おそらくプレイヤーに一時停止してから再開する機会を与えたいでしょう。 これを行うには、 Timeクラスの静的timeScaleプロパティを少し操作します。
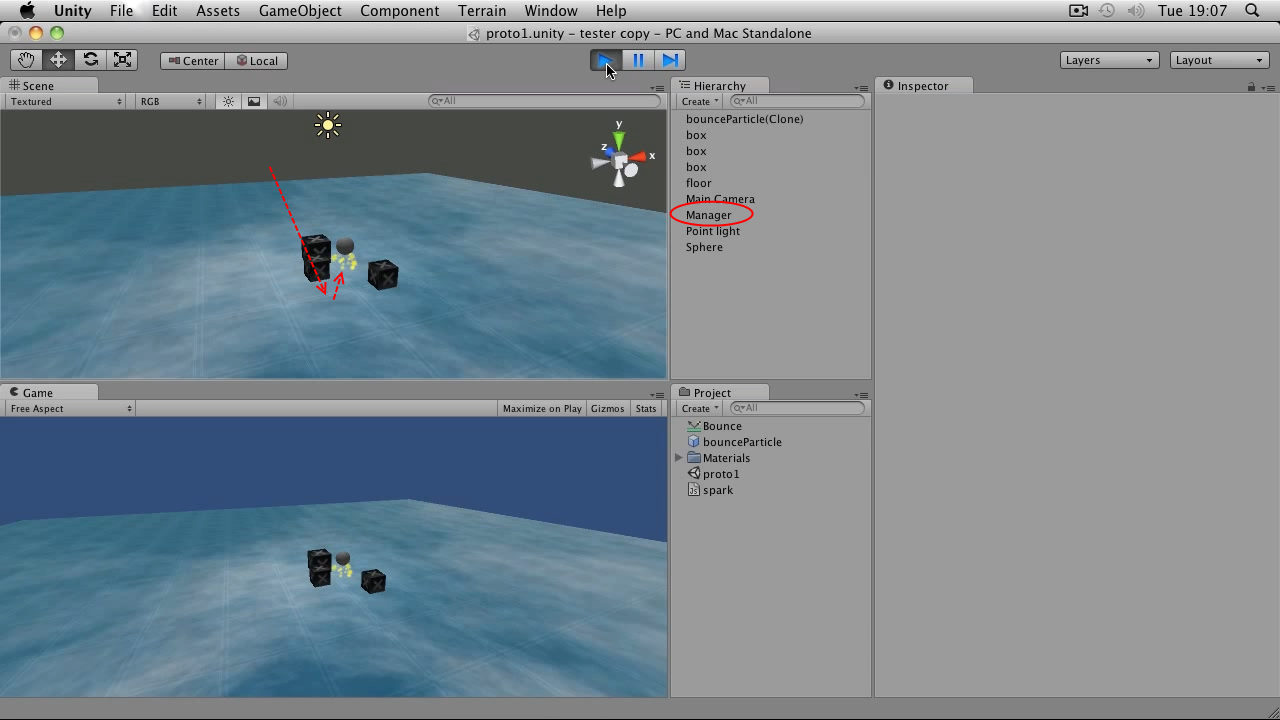
たとえば、小さなボールが床を飛び越えて動きを一時停止/再開したいシーンがあります。 まず、一時停止実装スクリプトを「ハング」させるオブジェクトが必要です。 これを行うには、空のゲームオブジェクトを作成し ( GameObjectメニュー-空を作成 )、任意の便利な場所に配置して、 Managerなどの名前を付けます。

次に、新しいスクリプトを作成し、その中に次を記述します。
JavaScriptコード:
var paused : boolean = false; function Update () { if(Input.GetButtonUp("Jump")){ if(!paused){ Time.timeScale = 0; paused=true; }else{ Time.timeScale = 1; paused=false; } } }
C#コード:
bool paused = false; private void Update() { if(Input.GetButtonUp("Jump")) { if(!paused) { Time.timeScale = 0; paused=true; } else { Time.timeScale = 1; paused=false; } } }
スクリプトでは、一時停止を有効にするかどうかを制御するためにpaused変数を設定します。 「ジャンプ」ボタンを押すことにより、 更新メソッドのオン/オフを一時停止します-標準入力設定では、これはスペースバーです。 次に、一時停止がオフになっているかどうかを確認しますか? その場合、Time.timeScaleプロパティを0に設定します 。これにより、ゲーム内の時間の流れが停止します。 そして、一時停止がon- paused = trueであることを意味します 。 それ以外の場合は、 Time.timeScaleを1に設定し、一時停止をオフにします。 Time.timeScale プロパティは、0〜1の範囲で1より大きい値に設定することもできます。これにより、必要に応じて時間の経過を遅くしたり速くしたりできます。
Managerオブジェクトにスクリプトを追加し、シーンを実行します。 いつでも、スペースバーをクリックしてください-ボールが停止します。 繰り返し押すと、一時停止したボールの動きが戻ります。
元のレッスンへのリンク
追加資料:
Time.timeScaleプロパティのドキュメントへのリンク
基本レッスン28-SendMessageメソッドを使用して外部メソッドを呼び出す
このレッスンでは、GameObjectクラスのSendMessageメソッドを使用して、別のゲームオブジェクトのスクリプトメソッドを呼び出す方法について説明します。
あるゲームオブジェクトのスクリプトから別のゲームオブジェクトのスクリプトに接続するには、さまざまな方法があります。 前に、スクリプトを含むオブジェクトのコンポーネントを取得できるGetComponentメソッドを調べました。 これに代わる方法は、 SendMessageメソッドを使用することです 。
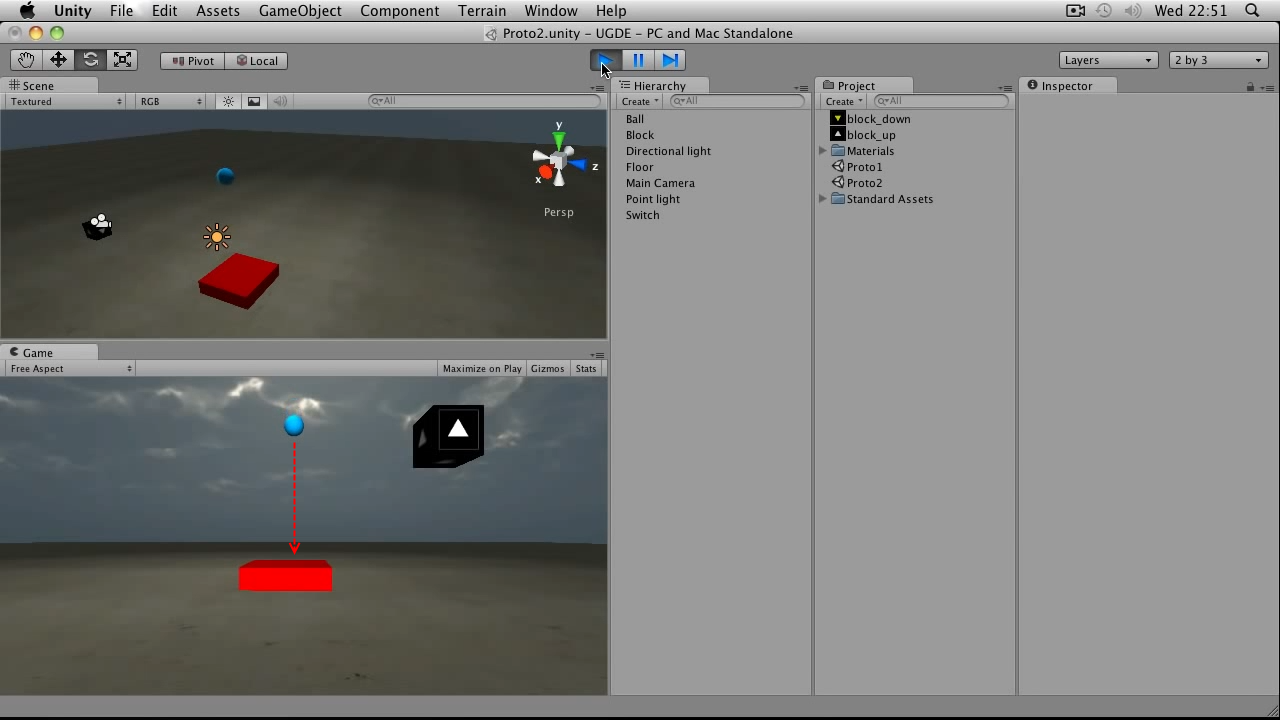
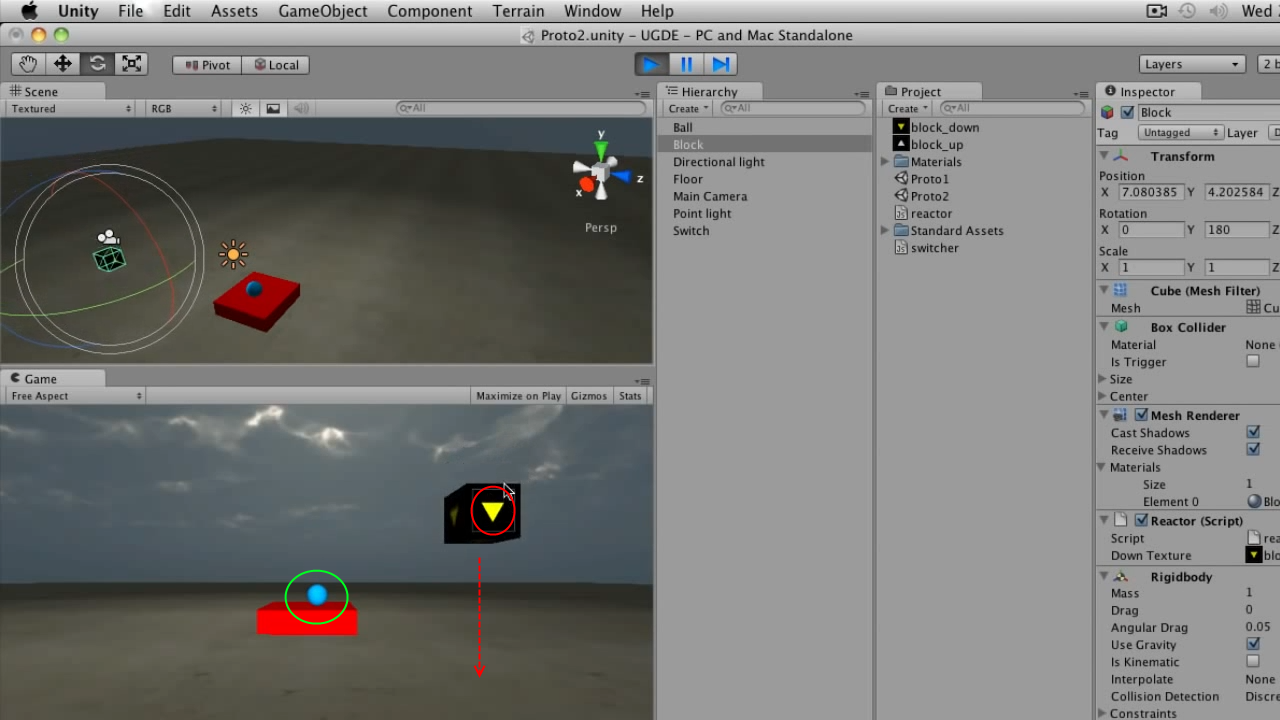
青いボールが赤いスイッチボックスに落ちるシーンを考えてみましょう。 それらの横には、空中にぶら下がっている黒いブロックブロックがあります。 ボールがボックスに落ちて落ちたときに、ブロックにテクスチャを変更させましょう。

まず、ブロックのスクリプトを作成する必要があります。 新しいスクリプトを作成し、 Reactorと呼び、次のように記述します。
JavaScriptコード:
var downTexture : Texture2D; function React () { renderer.material.mainTexture = downTexture; yield WaitForSeconds(1); gameObject.AddComponent(Rigidbody); }
C#コード:
public Texture2D downTexture; private IEnumerator React() { renderer.material.mainTexture = downTexture; yield return new WaitForSeconds(1); gameObject.AddComponent(typeof(Rigidbody)); }
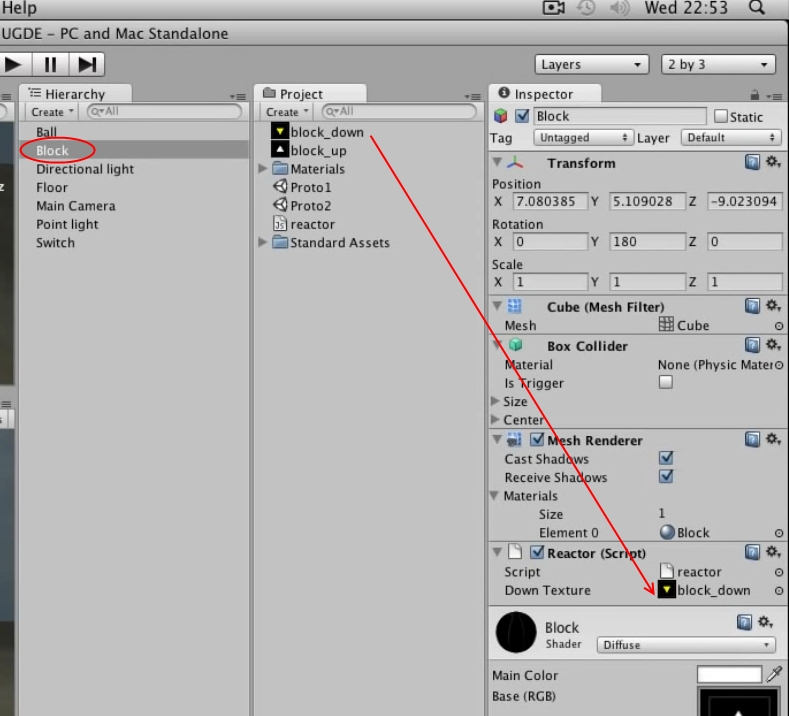
テクスチャストレージ用に変数downTextureを宣言し、 Reactメソッドを実装しました。このメソッドでは、オブジェクトのテクスチャを変更し、1秒の短い遅延を加え、オブジェクトが重力の影響を受け始めるようにソリッドのRigidbodyコンポーネントを追加します。 このスクリプトをすぐにBlockオブジェクトに追加し、適切な画像をDown Textureスクリプトフィールドにドラッグします。 レッスンでは、これは黒い背景の上に下向きの黄色の矢印の画像です。

時間をかけてシーンを実行してください。現時点では何も変わりません。 次に、ボールボールのスクリプトを作成する必要があります。 Switcherを呼び出して内部に記述します。
JavaScriptコード:
function OnCollisionEnter(col : Collision) { if(col.gameObject.name == "Switch"){ gameObject.Find("Block").SendMessage("React"); } }
C#コード:
private void OnCollisionEnter(Collision col) { if (col.gameObject.name == "Switch") GameObject.Find("Block").SendMessage("React"); }
OnCollisionEnterメソッドを実装しました。 このメソッドは、ボールのコライダーが別のオブジェクトのコライダーと衝突したときに呼び出されます。 Switchボックスとの衝突に関心があるため、最初に対応するチェックを行います。 その場合、 GameObject.Findメソッドを使用して、ブロックの名前を指定してBlockオブジェクトを探します。 見つかったオブジェクトに対して、 SendMessageメソッドが呼び出されます。このメソッドに、呼び出したいメソッドの名前( React )が渡され、その後、このメソッドが実行されます。
スクリプトをボールに追加して、シーンを実行します。 これで、ボールがボックスに落ちると、ブロックのテクスチャが変わり、1秒後にも落ちます。

翻訳者からの注意: SendMessageを使用することのマイナス面の1つは、メソッドを直接呼び出すことに比べてパフォーマンスが低下する可能性があることです。 このページでは、パフォーマンスの問題について説明しますが、直接呼び出しの場合の100倍の違いについて説明します。 したがって、このメソッドは注意して使用する必要があり( GetComponent 、 Findなどのメソッドなど)、その使用が実際にパフォーマンス低下の原因になる場合は、より高速なソリューションを使用してください。
元のレッスンへのリンク
追加資料:
GameObject.SendMessageメソッドのドキュメントへのリンク