Intercooler.js
FullAjax-Ruslan Sinitsky sirus (Jelasticの現在の創始者)の開発を覚えている人はいますか? 要するに、これは要素の特定の属性を宣言することでAJAXを操作するためのライブラリであり、これに関する詳細は「AJAX Webサイトへの直接リンク-Fullajax Direct Linkテクノロジー」 、 「Full AJAX 」の記事に書かれています。 理論と例。 チップと機能」と「AJAXを飛ばす-書く回数を減らして、もっと多くの 機能を 備えています。 カスタムAJAXと検索エンジンのインデックス作成 。 ” Intercoolerに戻ると、これは似たようなものです。
<div id="targetDiv">Results Div...</div> <i id="indicator" style="display:none" class="fa fa-spinner fa-spin"> <input id="hiddenInput" type="hidden" name="hidden" value="42"/> <div ic-trigger-on="click" ic-verb="POST" ic-src="/example" ic-include="#hiddenInput" ic-indicator="#indicator" ic-target="#targetDiv" ic-transition="none"> Click Me! </div>
divをクリックすると、 #hiddenInputでフィールド値を含む POSTリクエストが送信され、プロセスに#indicatorが表示されます。 応答は#targetDivブロックに渡されます。 それは素晴らしいことではありませんか?
Flow.js
このライブラリは、最大のHTML5 File APIを使用して、「複数の同期、安定、フォールトトレラント、および再開可能/再起動可能」なファイルダウンロードを提供します。 多くの異なるオプションと方法を備えた素晴らしいツールキット。
var flow = new Flow({ target:'/api/photo/redeem-upload-token', query:{upload_token:'my_token'} }); // Flow.js isn't supported, fall back on a different method if(!flow.support) location.href = '/some-old-crappy-uploader'; flow.assignBrowse(document.getElementById('browseButton')); flow.assignDrop(document.getElementById('dropTarget')); r.on('fileAdded', function(file, event){ ... }); r.on('fileSuccess', function(file,message){ ... }); r.on('fileError', function(file, message){ ... });
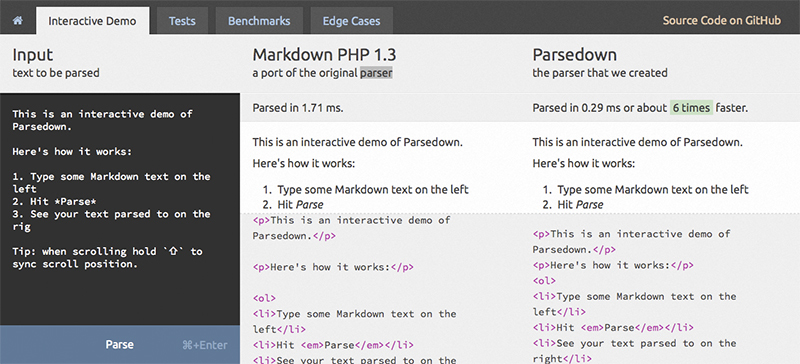
Parsedown-PHPで最高のMarkdownパーサー

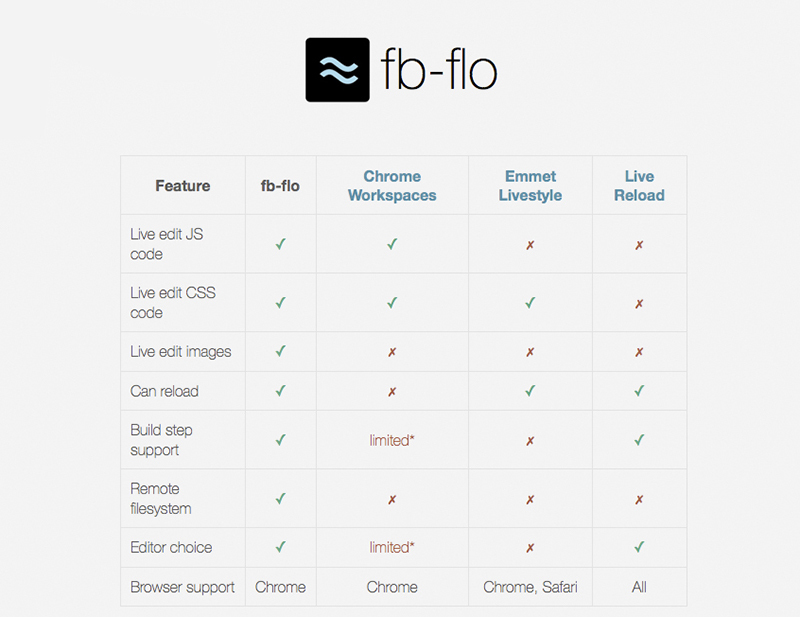
Fb flo
Facebook開発者からのLive Reloadソリューション。 npmモジュールとChromeのアドオンの2つの部分で構成されます。 人気のあるEmmet LivestyleまたはLive Reloadと比較した主な利点は、Node.jsファイルへの応答、任意のエディターでの機能、およびサーバーと作業環境の簡単な統合です。

Jsction
イベント管理用のClosure Compilerで構築されたGoogleの小さなライブラリ。 JsActionを使用すると、イベントハンドラーに従ってDOMノードを分割できます。 「JsActionは、アクションが発生するDOMノードを、アクションを処理するJavaScriptコードから切り離すことができる小さなイベント委任ライブラリです」と簡単に転送することはできません。 jsaction属性を使用:
<div id="foo" jsaction="leftNav.clickAction;dblclick:leftNav.doubleClickAction"> some content here </div>
var eventContract = new jsaction.EventContract; // Register the event types we care about. eventContract.addEvent('click'); eventContract.addEvent('dblclick'); var dispatcher = new jsaction.Dispatcher; eventContract.dispatchTo(goog.bind(dispatcher.dispatch, dispatcher)); //Register individual handlers myapp.LeftNav.prototype.doStuff = function(flow) { // do stuff }; myapp.LeftNav.prototype.registerHandlers = function() { dispatcher.registerHandlers( 'leftNav', // the namespace this, // handler object { // action map 'clickAction' : this.doStuff, 'doubleClickAction' : this.doStuff }); };
アニス
CSSアニメーションを宣言的に記述するための素晴らしいライブラリ。 着陸を作成するための優れたツールとして役立ちます。
<div class="demo-square demo1" data-anijs="if: click, do: flipInY, to: .container-box"></div>
イベント(クリック、スクロール、マウスオーバー)、任意の要素(cssセレクター)、何らかの動作(アニメーションの回転)、To(任意の要素)の場合。
最も必要なすべてのイベントとアニメーションanimo.cssのセット全体をサポートします
アンパチェ

多大な労力と素晴らしいオープンソースPHPコミュニティ。 Ampacheは、インターネットに接続されたデバイスから音楽ライブラリへのアクセスを提供する、Webベースのオーディオおよびビデオストリーミングアプリケーションおよびファイルマネージャーです。
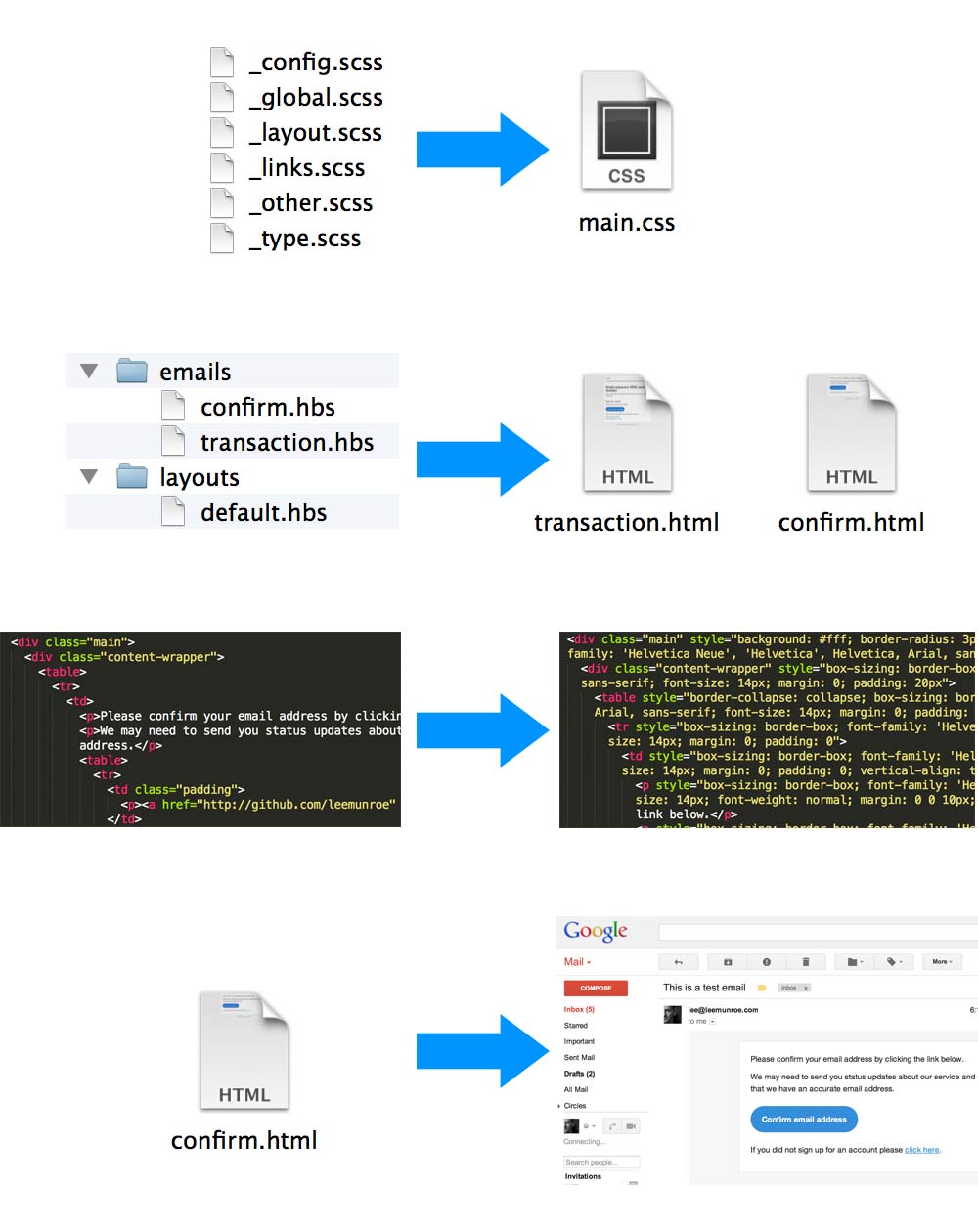
Grunt Email Design

プラグインが何をするのかはすでに推測できますが、明確にします:SCSSをコンパイルし、すべてのスタイルをインラインに変換し、すべての画像をCDN(オプション)にダウンロードし、指定したアドレスにテストレターを送信します。
このコレクションには、emuravjev habrayuzerからのニュースを複製せざるを得ません。「Muravyovの活版印刷はGitHubに公開されています 」、 FinomのすばらしいMatryoshka.jsに関する投稿 、およびmdexのスタイルガイドコンパイラJSCSを使用してから、Yandexチームの美しいコードについてのビデオを視聴することをお勧めします。
西洋の考え、またはそれがアブレに翻訳する価値があるもの:
- JadePHPの概要
- MEANスタックの概要
- 1000msのニュース速報-Front-Trends 2014
- 5ユーザーフレンドリーな通知の主要な要素
- SEOフレンドリーな無限スクロール
- CSSシェイプ101
- InkとGruntを使用したレスポンシブEメールのワークフロー
- Flexboxの完全ガイド
- Github言語の傾向と断片化の状況
- モバイルとアクセシビリティ:なぜ気にする必要があるのか、それについて何ができるのか
- Picturefill 2.0:レスポンシブ画像と完璧なポリフィル
最後に:
- Tablesawは、レスポンシブテーブルを作成するためのプラグインのグループです。
- 10月はPHPで非常に人気のあるCMSで、わずか数日でGitHubで1000以上のスターターが収集されました。
- DOMtasticは、必要なすべてのDOM操作のためにjQueryを置き換える小さなライブラリ(gzipで3〜4kb)です。
- sharpは、JPEG、PNG、WebP、およびTIFF画像のサイズを変更するための最速のnpmモジュールです。
- LoopBack -Node.jsフレームワーク。作成者によると、Expressのすべてのベストを取り入れています。
- Github Atomソースコード
- elasticsearch-dump -elasticsearchデータをインポートおよびエクスポートするためのユーティリティ
- Minicronは、RubyのCron Jobs管理および監視システムです。
- Depthy -Googleカメラのレンズブラープレイグラウンド、ブラウザの素晴らしい効果 !
- ガイド -スタイルでプログラミングするためのガイド。
- GitBookを覚えていますか? ここにダックは、Windows、Mac、Linux用のエディタアプリケーションに基づいて登場しました。

- Firefox Filtration Program
前のコレクション(問題16)
タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。
ご清聴ありがとうございました。