差分アルゴリズム
実装の詳細に進む前に、Reactの仕組みを理解しておくことが重要です。
var MyComponent = React.createClass({ render: function() { if (this.props.first) { return <div className="first"><span>A Span</span></div>; } else { return <div className="second"><p>A Paragraph</p></div>; } } });
いつでも、UIの外観を説明できます。 レンダリング結果は実際のDOMツリーではないことを理解することが重要です。 これらは、「仮想DOM」と呼ばれる軽量のJSオブジェクトです。
Reactは、仮想DOMの画像を使用して、前の表示状態から次の表示状態に移行できる最小ステップ数を見つけます。 たとえば、
/>
を挿入してから
/>
を置き換えてから削除すると、DOMの指示は次のようになります。
最初の初期状態
- ノードの作成:
A Span
最初から2番目
- 属性を置き換えます:
className="first"
とclassName="second"
- ノードを置き換える:
A Span
とA Paragraph
2番目から最後まで
- ノードの削除:
A Paragraph
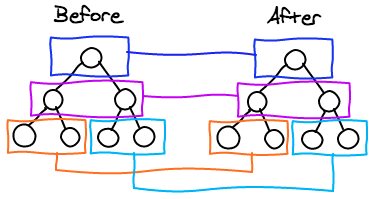
レベルごとに
2つの任意のツリー間の変更の最小数を見つけることは、O(n ^ 3)問題です。 ご想像のとおり、これは私たちのタスクには特に適していません。そのため、Reactは、O(n)に近いアルゴリズムの複雑さを達成できる近似を見つけるために、シンプルで効率の良いヒューリスティック手法を使用します。
Reactは単純に内部ノードごとにツリーを比較します。 これにより、アルゴリズムの複雑さが根本的に変わりますが、大きな損失ではありません。 Webアプリケーションでは、内部ノードを移動する(異なるレベルの)「垂直」に対処する必要はほとんどありません。 通常、ノードを「水平に」(同じレベルで)移動します。

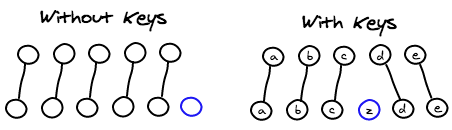
一覧
最初の反復中にリストに5つのコンポーネントを描画するコンポーネントがあり、次の反復ではその中間に1つのコンポーネントが追加されると仮定します。 同意して、2つの結果のツリーの違いを見つけることは非常に困難です。
デフォルトでは、Reactは前のリストの最初のコンポーネントを新しいリストの最初のコンポーネントなどに関連付けます。 Reactにマッピングを使用する機能を提供するために、要素にキーを設定できます。 実際には、通常、「水平」検索で一意のキーを見つけることは難しくありません。

コンポーネント
通常、Reactを使用するアプリケーションは多数のカスタムコンポーネントで構成され、最終的には主に
div
で構成されるツリーになります。 この追加情報は、diffアルゴリズムの実行時に計算に含まれます。 Reactは同じクラスのコンポーネントのみを比較します。
たとえば
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState
, React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState
, DOM . setState
, React : render
, . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState
, - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState
. , shouldComponentUpdate
, .
場合
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState
, React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState
, DOM . setState
, React : render
, . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState
, - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState
. , shouldComponentUpdate
, .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target
DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState
, React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState
, DOM . setState
, React : render
, . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState
, - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState
. , shouldComponentUpdate
, .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState
, React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState
, DOM . setState
, React : render
, . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState
, - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState
. , shouldComponentUpdate
, .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState
, React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState
, DOM . setState
, React : render
, . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState
, - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState
. , shouldComponentUpdate
, .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target
DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState
, React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState
, DOM . setState
, React : render
, . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState
, - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState
. , shouldComponentUpdate
, .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target
DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState
, React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState
, DOM . setState
, React : render
, . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState
, - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState
. , shouldComponentUpdate
, .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target
DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState
, React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState
, DOM . setState
, React : render
, . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState
, - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState
. , shouldComponentUpdate
, .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target
DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState
, React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState
, DOM . setState
, React : render
, . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState
, - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState
. , shouldComponentUpdate
, .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target
DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState
, React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState
, DOM . setState
, React : render
, . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState
, - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState
. , shouldComponentUpdate
, .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target
DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState
, React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState
, DOM . setState
, React : render
, . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState
, - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState
. , shouldComponentUpdate
, .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target
DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState
, React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState
, DOM . setState
, React : render
, . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState
, - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState
. , shouldComponentUpdate
, .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target
DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState
, React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState
, DOM . setState
, React : render
, . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState
, - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState
. , shouldComponentUpdate
, .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target
DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState
, React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState
, DOM . setState
, React : render
, . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState
, - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState
. , shouldComponentUpdate
, .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target
DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState
, React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState
, DOM . setState
, React : render
, . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState
, - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState
. , shouldComponentUpdate
, .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target
DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState
, React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState
, DOM . setState
, React : render
, . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState
, - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState
. , shouldComponentUpdate
, .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target
DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState
, React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState
, DOM . setState
, React : render
, . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState
, - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState
. , shouldComponentUpdate
, .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target
DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState
, React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState
, DOM . setState
, React : render
, . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState
, - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState
. , shouldComponentUpdate
, .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target
DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState
, React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState
, DOM . setState
, React : render
, . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState
, - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState
. , shouldComponentUpdate
, .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target
DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState
, React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState
, DOM . setState
, React : render
, . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState
, - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState
. , shouldComponentUpdate
, .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target
DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState
, React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState
, DOM . setState
, React : render
, . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState
, - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState
. , shouldComponentUpdate
, .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target
DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState
, React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState
, DOM . setState
, React : render
, . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState
, - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState
. , shouldComponentUpdate
, .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target
DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState
, React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState
, DOM . setState
, React : render
, . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState
, - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState
. , shouldComponentUpdate
, .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target
DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState
, React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState
, DOM . setState
, React : render
, . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState
, - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState
. , shouldComponentUpdate
, .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target
DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState
, React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState
, DOM . setState
, React : render
, . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState
, - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState
. , shouldComponentUpdate
, .