目標は、モジュール化された柔軟なアーキテクチャを備えたアプリケーションを作成することでした(まあ、むしろ単にアプリケーションを壊すことは論理的な部分ではありません)。
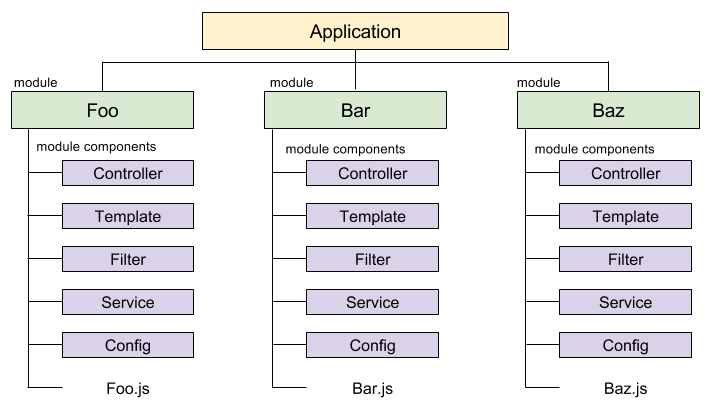
モジュール
この場合、これはアプリケーションの論理的に独立した部分であり、コンポーネントのセットが含まれます。
- ngModule;
- コントローラー
- フィルター
- 指令
- サービス
- テンプレート;
- 構成-現在のngModuleの構成()および実行()メソッドが含まれます。

問題
RequrieJSを使用する場合、アプリケーションファイルはほとんどの場合、次のように接続されます。
require('modules/foo/controller/foo-controller.js'); require('modules/foo/service/foo-service.js'); require('modules/foo/directive/foo-controller.js'); require('text!modules/foo/templates/foo.html'); require('modules/bar/directive/bar-controller.js');
明らかな欠点があります:
- コードはプロジェクトの構造に大きく依存しています。
- コードはモジュールの名前に大きく依存しています。
- あなたは手で書く必要があります。
解決策
モジュールコンポーネントをロードするためのRequireJSプラグインが作成されました。
たとえば、次のようなアプリケーション構造があります(ところで、Symfony2のバンドルの構造に非常に似ています)。
アプリ
|-モジュール
| | -menu
| | |-コントローラー
| | | | -menu-controller.js
| | | -menu.js
| |
| | -user
| |-コントローラー
| | | -profile.js
| |-リソース
| | | -configs
| | | | -main.js
| | |
| | |-テンプレート
| | | | -user-profile.html
| | |-ディレクティブ
| | | -user-menu
| | | -user-menu.js
| | | -user-menu.html
| | -src
| | |-プロバイダー
| | | | -profile-information.js
| | |-工場
| | | -guest.js
| | -user.js
|
| -application.js
| -boot.js
この場合、 ユーザーとメニューの 2つのモジュールがあります 。 ファイル/app/modules/menu/menu.jsおよび/app/modules/user/user.jsは、angularJSモジュールの初期化を伴うスクリプトです。 他のすべて-それは明らかだと思います。
次に、すべてのコンポーネントの接続を構成する必要があります。 これはrequirejs.configを使用して行われます :
requirejs.config({ baseUrl: '/application', paths: { 'text': '../bower_components/requirejs-text/text', // Structure plugins: 'base': '../bower_components/requirejs-angular-loader/src/base', 'template': '../bower_components/requirejs-angular-loader/src/template', 'controller': '../bower_components/requirejs-angular-loader/src/controller', 'service': '../bower_components/requirejs-angular-loader/src/service', 'module': '../bower_components/requirejs-angular-loader/src/module', 'config': '../bower_components/requirejs-angular-loader/src/config', 'directive': '../bower_components/requirejs-angular-loader/src/directive', 'filter': '../bower_components/requirejs-angular-loader/src/filter' }, structure: { prefix: 'modules/{module}', module: { path: '/{module}' }, template: { path: '/resources/views/{template}', }, controller: { path: '/controllers/{controller}' }, service: { path: '/src/{service}' }, config: { path: '/resources/configs/{config}' }, directive: { path: '/resources/directives/{directive}/{directive}' }, filter: { path: '/resources/filters/{filter}' } } });
各コンポーネントのすべてのパスは、モジュール内で定義されます。 structure.prefixフィールドは、 baseUrlの後のモジュールルートへのパスです 。
次に、次のファイル
/app/modules/user/user.js :
を含める場合
/app/modules/user/user.js :
1. /app.js :
require('module!user')
2. /app/modules/user/controllers/profile.js :
require('module!@')
1つのモジュール内-モジュールの名前は省略できますが、「@」文字で十分です。 したがって、モジュールの名前を変更する必要がある場合は、コードを変更する必要はありません。
ここで、ファイル
/app/modules/user/controllers/profile.js
を含める場合:
1. /app.js :
require('controller!user:profile')
コロンの前-モジュールの名前、コロンの後-コントローラーの名前。
2. /app/modules/user/user.js :
require('controller!profile')
1つのモジュールのフレームワーク内-モジュールの名前は省略できますが、コントローラーの名前を指定するだけです。 また、コントローラーが1レベル下の場合、次のように接続できます。
require('controller!additional/path/to/profile')
同様に、他のすべてのコンポーネントについて。
結果
コードをモジュールに分割し、プロジェクト構造へのコードの依存を最小限に抑えた、非常に柔軟なアプリケーション構造であることが判明しました。あるモジュールから別のモジュールにコンポーネントを転送する必要がある場合でも、何も変更する必要はありません。 また、コードも少なくなります。
また、プロジェクトをリセットするときに問題はありません。 テストアプリケーションには、/ buildフォルダーにアセンブルされたプロジェクトの例と、アセンブリ用のGruntfileがありますが、異常なものはありません。
参照:
- プラグインを含むリポジトリはrequirejs-angular-loaderです。 bowerを使用してインストールできます。
- テストアプリケーションのリポジトリはtuchk4 / requirejs-angular-loader-bootstrapです。
大規模な企業アプリケーションでこのアプローチを使用しています。このアプローチのサポートと開発はサポートおよび開発されます。