 こんにちはHabra!
こんにちはHabra!
テスト用の別のファッショナブルなフレームワークは提供しませんが、i-Freeで開発されたプロジェクトで使用するテストとドキュメントへのアプローチを示します。 あなたはそれを好むかもしれません、そして、あなたは同じ方法でプロジェクトを組織し始めるか、明白な問題に私を向けます。
多くのWeb開発者はテストを書くことを好みません。私も例外ではありません。 しかし、テストによりバグの数が減り、アプリケーションがますます増えた場合、テストから逃げることはできません。 さらに、小さな会社では、一般にテキストエディターでコードを書くことを好む後輩に会いました(エディターはコードをチェックしないため、エラーの数が増えます)。 痛みや苦痛を伴わずにゆっくりとテストの使用を開始するには?! 抜け道があります-自動テストを接続します。
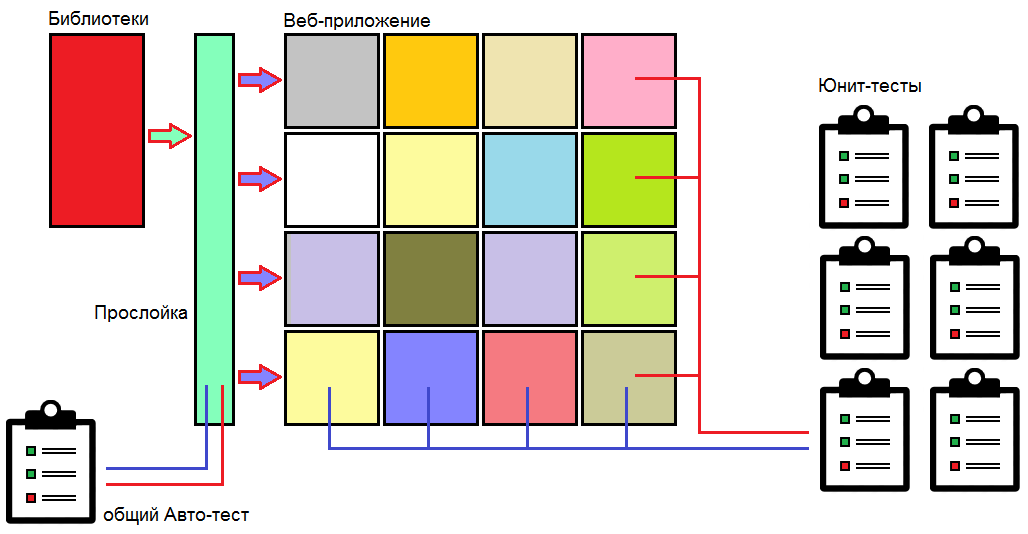
左の写真の投稿の本質。 これは私が毎日の仕事で見逃していたものです。 非常に簡単にコードを調べて、その存続可能性と適合性について一般的な結論を出すことができるツールが必要でした。
自動テスト
問題は次のとおりです。
- 開発者はテストを書くのが面倒です
- 開発者はテスト用の追加コードを書くのが面倒です
- 通常、開発者はテストについて考えるのが面倒です
解決策:開発者が使用したいくつかのフレームワークのAPIを介してアプリケーションに接続し、自動テストを実行します。
接続先:
- イベントフック関数($( "#ボタン).click()、core.addEvent()、helper.onClick()など)
- リスナー関数($( "#ボタン).on()、event.listen()、mediator.listen()など)
- 初期化関数($(body).ready()、utils.ready()など)
- AJAXリクエストのコールバック関数
確認事項:
- 無効な引数を使用したパフォーマンス
- 入力ミスによるランダムなバグの存在(欠落など)
- スクリプトに必要なすべてのDOM要素の存在
try / catchのすべての関数を、一連のランダムパラメーターを使用して、それらを使用せずに呼び出すことができます。 どの機能が落ちるかを見てください。 さらに、DOM要素のすべてのリンクとクエリを調べて、レイアウト内のそれらの存在を確認します。
これにより何が得られますか?
これは、Webアプリケーションのロジックの観点から見て非常に無意味なテストであることは明らかです。 しかしその一方で、あまり手間をかけずに急いで、完全にばかげたタイプミスや不条理からアセンブリを再確認できます。
ボーナス:
- このようなセルフテストは、アプリケーション機能の90%をカバーできると主張できます。
- このようなテストでは、サポート、更新などの面で開発者の努力は一切必要ありません。 大まかに言えば、彼はそれらについて全く考えないかもしれない
- まだバグがあるので、不必要なチェックはありません
- テストを実施するために、アプリケーションの構造を変更する必要はまったくありません
繰り返します:
- これは単体テストをキャンセルしません!
- これは、アプリケーションロジックの観点からは意味がありません。
- テストのためのテスト-悪い
しかし! それは無料で楽で、何もないよりはましです。 これを後輩に見せれば、彼らはそれが本当に簡単で痛みがないと確信するでしょう。つまり、彼らはテストに忠実であることを意味します。
仕事のスキーム:

多数のモジュールで構成されるアプリケーションがあります。 その動作を確認するには、各モジュールの単体テストを作成する必要があります。 これを行うのは良いことですが、実際、ほとんどの開発者は、特に小さなアプリケーションでは、これに時間を費やすことはありません。 また、モジュールのコードを変更する必要があるテスト用の既成のソリューションを使用する場合、誰もこれを行いません。 一方、ライブラリとアプリケーションの間のレイヤーにいくつかの関数を挿入するのは非常に簡単です(そのようなレイヤーがない場合は、これらの関数をライブラリ自体に挿入できます)。 そして、出力では、少なくとも何らかのテストが既に行われています(すべてのボタンを一列に並べる「愚か者からのテスト」と呼ぶことができます)。 まあ、まだレイヤーがあれば-一般に素晴らしい。 また、AJAX要求関数の代替を作成することもできます。
コードがモジュールに分割され、次のように設計されている場合:
(function(global) { var module = { _methodA: function() {}, _methodB: function() {}, _methodC: function() {}, init: function() {} } module.init(); })(this);
または同様の構造-モジュール全体を一度に実験にエクスポートできます。
私は自分でテストオブジェクトを取得しましたが、それは可能なすべてです-それを突き出し始めました:
test.add(); // test.addFunction(); //
そして、すべてが簡単です。 このテストの中には、多数のコールバックとモジュールが収集されるいくつかの配列があります。 出力は別の方法です。
test.start();
この時点で、配列に収集されたすべての検証が開始されます。 そして、これはすべてtry / catchコンストラクトで検証されます。 誰かが死亡すると、コンソールに通知がポップアップ表示され、次の被害者がアレイから取得されます。
関数をテストする場合、単純な呼び出しに加えて、関数もパラメーターを使用して呼び出されます。 実際、0〜4個のパラメーターを徹底的に検索しています。 各パラメーターは一連の値を順番に取ります(-1、0、1、「文字列」、true、false、[]、{}など)

モジュールを取得する場合、これはオブジェクトです。 オブジェクトのプロパティを実行し、関数に遭遇した場合-上記のアルゴリズムに従ってチェックします。 なぜなら すべてのモジュールは同じ構造を持っているので、さらにいくつかのポイントを確認できます。 たとえば、すべてのDOM要素が検出または作成されたかどうかを確認します。 それらへのリンクは、ほとんどすべてのモジュールが持つ_nodesプロパティに保存されます。 例:
var module = { _nodes: { table: DOM_element, link: DOM_element }, _methodA: function() {}, _methodB: function() {}, _methodC: function() {}, init: function() {} }
module._nodesオブジェクトを調べたときに、突然nullが見つかった場合、それは何かがモジュールを妨げたことを意味します。 おそらく、初期化が機能しなかったか、ページのDOM構造の一部の要素が消えた可能性があります。 要素へのリンクを1回だけプルするように、すぐに予約します。 残りの時間は、モジュール内で次の代わりに保存されます:
$("#name").html("");
私が持っています:
var node = this._nodes.name; if(node) node.innerHTML = "";

スタブとモキ
セルゲイ・テプリャコフを引用するには:
正直なところ、私はコードの「テスト容易性」のためだけに設計変更の大ファンではありません。 実践が示すように、通常のオブジェクト指向設計は既に十分に「テスト」されているか、そうするために最小限の身体の動きのみを必要とします。 このテーマに関する追加の考えは、「理想的なアーキテクチャ」の記事にあります。
オリジナルはここで見ることができますhttp://habrahabr.ru/post/134836/
それらを聞いたことがない場合、スタブはサーバー、またはアクセス時に異なる結果を生成する何らかの外部偽オブジェクトのようなものです。 つまり、テスト用のスタブオブジェクトです。 Mokiも同じです。彼らは自分が引き出した統計と回数だけを考慮します。
テストのためにサーバー上の何かを変更する必要がありますか?
-いいえ、AJAXリクエストの代わりにスタブを配置します。
アプリケーションコードのAJAXリクエストの代わりに何かを変更する必要がありますか?
-いいえ、コードに触れることなく、ライブラリ自体のクエリ関数を変更できます。 したがって、関数がどこで何回呼び出されるかは関係ありません。常にスタブをプルします。
たとえば、次のコードがあります。
$.ajax({ url: "ajax/test.html", success: function(data) { alert(data.message); } });
テストのために分解してコールバックを引き出すのではなく、ajaxを解析する方が良いでしょう。 コードに触れることなく、ライブラリAPIの側面から再び行きます。 はい、もちろん、jQueryや別のライブラリを解析してプローブに「貼り付ける」のは簡単ではありませんが、ライブラリとコードの間にいつでも独自の薄いレイヤーを書くことができます。 これにより、苦労せずにテストをプッシュし、スタブの代わりに実際のオブジェクトを使用できるようになるだけでなく、追加のボーナスを使用して、あるフレームワークから別のフレームワークにロールすることができます。
このようなテストはハドコーンであり、明らかなバグのみを表示できることは明らかです。 しかし、何もないよりはましです。 さらに、それらをサポートおよび作成するための労力は必要ありません。 ショーのために立ち上げ、すべてが機能していることを確認して、書いてください。 このような自動テストのもう1つの利点は、後輩にそれらを教えることができ、慣れるとテストを恐れなくなると、通常の単体テストの作成を開始できることです。
自動ドキュメンテーション
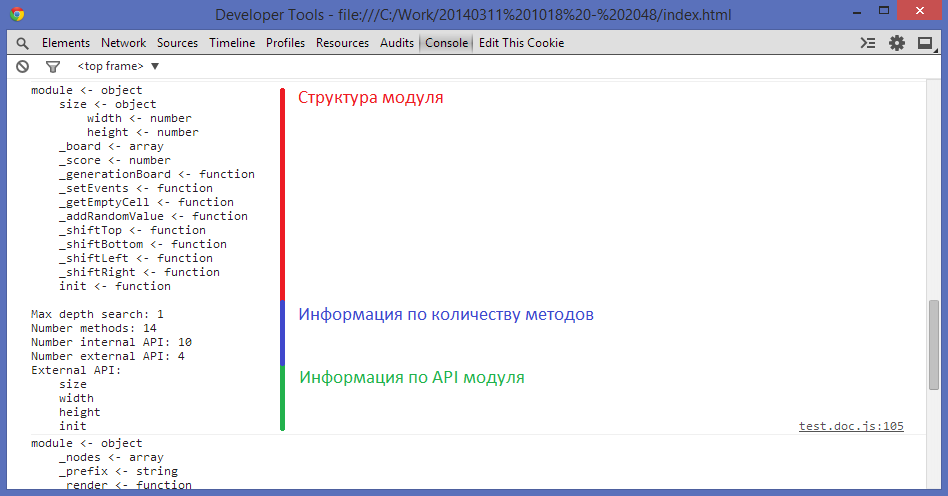
自分でドキュメントを作成するのは難しい場合があります。 他の人にドキュメントの作成を強制することはほとんど非現実的です。 しかし、小さく始めて、合理的な議論をし、ゆっくりと役立つツールを与えることができます。 私のi-Freeプロジェクトでは、別のソリューションを追加しました。 上記のように、すべてのモジュールの最後にtest.add()があります。 そして、アプリケーションを初期化した後、すべてのモジュールへのリンクを保存する特定の配列を取得します。 この配列を調べることができ、モジュールはオブジェクトなので、ツリーを構成します。 例:
module _methodA -> function _methodB -> function _methodC -> function init -> function
また、統計に関する情報も取得します。外部メソッドのリスト、内部メソッドのリストなど。 最も単純な場合、このツリーに署名するだけです。
module _methodA -> . _methodB -> . _methodC -> . init -> .
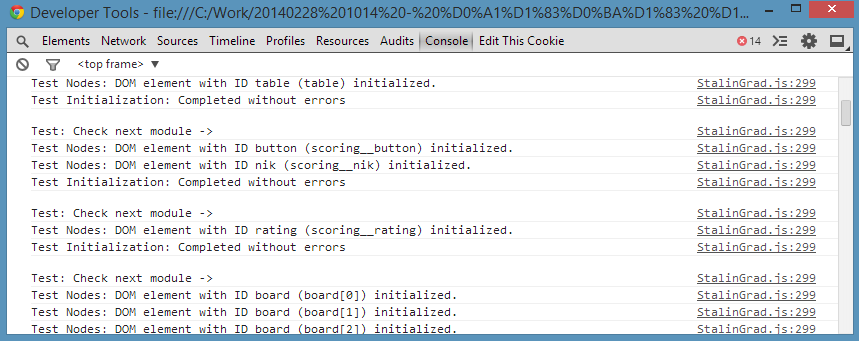
なぜなら 割り当てられたすべてのイベントのリストにもアクセスできます。それらをフィルタリングして、モジュールがリッスンしているものと公開しているもののリストを取得できます。 人生でどのように見えるかの例:

受信したログに基づいて、モジュールの簡単な説明を作成できます。

このコード分析を使用すると、ドキュメントで説明し、コードで説明する必要があるポイントをジュニアに示すことができます。 モジュールの構造を少し見てみると、あなたとあなたの同僚に、おそらくオブジェクトのいくつかのメソッドを交換する必要があることがわかります。 その順序は、プロセスを理解する上で多少論理的ではありません。