
次のルールを考慮して、このようにすることはできますか?
- 背景が見えるように、中央の円は透明でなければなりません
- 左右のブロック間の距離、上と下の両方の距離は同じである必要があります
- ブロックに子がある場合、コンテンツが表示されます
- DOMは次のようになります。ul> li> section> header + footer
- JavaScriptと画像は使用できません
- 自分で補足します。CSSシェイプとクリップパスは使用できません
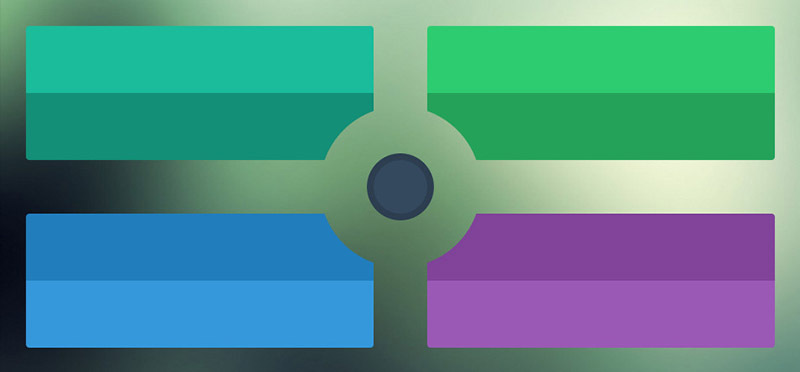
あまり怠け者にならないように、 フレームはすでにそこにあります。
やった?
基本的なHTML:
<ul class="boxes"> <li class="box box-alpha"> <section class="box-content"> <header class="box-header"></header> <footer class="box-footer"></footer> </section> </li> <li class="box box-beta"> <section class="box-content"> <header class="box-header"></header> <footer class="box-footer"></footer> </section> </li> <li class="box box-gamma"> <section class="box-content"> <header class="box-header"></header> <footer class="box-footer"></footer> </section> </li> <li class="box box-delta"> <section class="box-content"> <header class="box-header"></header> <footer class="box-footer"></footer> </section> </li> </ul>
この投稿の場所を、ブロックを反映して配置する平凡なスタイルで埋めません。 すべての例で同一である中心の円の外観のみを示します。
.boxes:after { background: none repeat scroll 0 0 #34495E; border: 0.5em solid #2C3D50; border-radius: 50%; content: " "; height: 5.5em; left: 50%; margin-left: -2.75em; position: absolute; top: 10.75em; width: 5.5em; }
最初の方法: 放射状グラデーション
上部ブロックのすべてのフッター要素と下部ブロックのすべてのヘッダー要素に、色と透明度を備えた正しい放射状グラデーションを設定する必要があります。 一見、これはそれを解決する最も簡単な方法ですが、CSS calc()を使用して応答性を提供することにあるねじれがあります:
.box-alpha .box-footer { background: radial-gradient(circle at calc(100% + 2em) 7em , rgba(0, 0, 0, 0) 6em, #148F77 6em) repeat scroll 0 0 rgba(0, 0, 0, 0); } .box-beta .box-footer { background: radial-gradient(circle at -2em 7em , rgba(0, 0, 0, 0) 6em, #25A25A 6em) repeat scroll 0 0 rgba(0, 0, 0, 0); } .box-gamma .box-header { background: radial-gradient(circle at calc(100% + 2em) -2em , rgba(0, 0, 0, 0) 6em, #217DBB 6em) repeat scroll 0 0 rgba(0, 0, 0, 0); } .box-delta .box-header { background: radial-gradient(circle at -2em -2em , rgba(0, 0, 0, 0) 6em, #804399 6em) repeat scroll 0 0 rgba(0, 0, 0, 0); }
2番目の方法: 擬似要素のフレーム
これが最も独創的な解決策だと思います。 ヘッダー要素とフッター要素については、各ブロックに従って、目的の方向にマージンを設定します。 次に、セクションとフッター付きヘッダーごとに、擬似要素を作成します。
.box-alpha .box-content:before { border-color: #148F77 rgba(0, 0, 0, 0) rgba(0, 0, 0, 0) #148F77; bottom: -7.5em; right: -7.5em; } .box-content:before { border: 10em solid #FF0000; content: ""; display: block; height: 0; position: absolute; width: 0; } .box-alpha .box-content:after { border-color: #148F77; bottom: -10em; right: -10em; } .box-content:after { border: 2em solid #FF0000; border-radius: 30em; content: ""; display: block; height: 12em; position: absolute; width: 12em; z-index: 0; } ...
に注意してください:before .box-alphaには、幅も高さもありません。 CSSで境界線を使用して矢印や三角形を作成することに慣れていることを思い出してください 。 同じ原理がここにあります。

3番目の方法: 影と負のマージン
CSSの最も微妙なニュアンスを完全に理解していることを示す、私のお気に入りのソリューション。 前のバージョンと同様に、要素の擬似要素を作成し、正しいパディングを設定します。 一部を4分の1円にカットする必要がある各ブロックの要素は、完全に透明です。 背景は、疑似要素の巨大な外部シャドウによって設定されます。
.block__element--cut:before { border-radius: 50%; content: ""; height: 8em; margin: -5em; position: absolute; width: 8em; z-index: -1; } .block:nth-child(1) .block__element--cut:before { bottom: 0; box-shadow: 0 0 0 40em #0F414C; right: 0; } .block:nth-child(2) .block__element--cut:before { bottom: 0; box-shadow: 0 0 0 40em #673A01; left: 0; } .block:nth-child(3) .block__element--cut:before { box-shadow: 0 0 0 40em rgba(187, 169, 255, 0.65); right: 0; top: 0; } .block:nth-child(4) .block__element--cut:before { box-shadow: 0 0 0 40em rgba(176, 214, 95, 0.65); left: 0; top: 0; }
しかし、ここで最もエレガントなのは影ではありません。 そして、負のマージン値を使用して:-5em 。 絶対位置が右、下の場合、値はそれぞれmargin-right:-5emおよびmargin-bottom:-5emで、要素に対して機能します。
オリジナルのHugo SASSソリューションはこちらでご覧いただけます 。 3番目の例のように、box-shadowを使用します。 昨日の翻訳の終わりに「90年代の開発者だけがこれを覚えています」と思い返して、15年後には、この投稿で提供されているこれらのワイルドな方法にも微笑むと言いたいと思います。
ご清聴ありがとうございました。