パート2
パート3
パート4
パート5
少し長引いた後、FMプラットフォームを使用してDelphiでモバイルアプリケーションを作成するストーリーを続けます。 タスクとして、「製品の割合の計算」とタイマーを備えたクックブックの実装を選択したことを思い出させてください。 「デスクトップアプリケーション」を作成して開発を開始しました。 また、Androidプラットフォーム用のモバイルアナログも徐々に実装しました。 DBMSとしてSQLiteが選択されました。
開発プロセスを続行する前に、2つの小さな余談をしたいと思います。 まず、1月上旬に、Embarcaderoが発表したコンテストの結果が発表されました。 競合する作品の中には、非常に興味深い、そして最も重要な、実際に機能するソリューションが数多くあります。 受賞者リストの一部の作品の説明はすでに公開されています 。
そして、アプリケーションのさらなる開発プロセスの説明に直接進む前に注意すべき2番目のポイント。 12月中旬に、DelphiおよびRAD Studio用のUpdate 2がリリースされました。 プロジェクトでサードパーティのコンポーネントを試した場合は、Update 2と互換性のある新しいバージョンを使用する必要があります。個々のフォームを再作成する必要がある場合もあります。
それでは、モバイルアプリケーションの構築を始めましょう。 私の意見では、ここでは「建設」という用語が最も適切です。 結局のところ、すべてのビジネスロジックは、実際にはデスクトップアプリケーションで既に作成されており、モバイルアプリケーションにしか転送できません。
前の段階で、モバイルアプリケーションプロジェクト、データモジュール、およびメインアプリケーションフォームの準備を既に作成しました。 「Ingredients」タブをアクティブにして、必要なコンポーネントを配置しましょう。 原則として、モバイルアプリケーションでは、データのテーブル表示(グリッド)のコンポーネントを使用できます。 Androidプラットフォームのインターフェースの概念。ただし、グリッドを使用する可能性を示唆しています。 ただし、前述のように、Android用グリッドはデスクトップアプリケーション用の通常のグリッドとは少し異なります。 したがって、TListBoxコンポーネントを使用してデータを表示することをお勧めします。 当然、そこに表示されるデータは編集されません。
リストの行に、製品、その数量、および数量単位を表示する必要があります。 このデータは3つの異なるフィールドに含まれています。
このリストには、 LiveBindingを介してデータセットからの情報が自動的に表示されます。 データセットのレベルでプレゼンテーションを作成し、TListBoxコンポーネントにデコレーションロールを残すことをお勧めします。 したがって、インターフェイスのリストに情報を表示することを考えて、それでもデータセットの操作を開始します。
FDTIngredientesデータセットで 、計算(計算)フィールドIngridientInfoを作成します。 これを行うには、フィールドエディターを開き( FDTIngredientesコンポーネントをダブルクリック)、[新しいフィールド]コンテキストメニュー項目を選択します。 図に示すように、開いたダイアログを使用して、新しいフィールドのプロパティを設定します。

計算フィールドの値は、データセット内の現在のレコードの既存フィールドの値に基づいて計算されます。 それらを取得するには、OnCalcFieldsイベントハンドラを使用します。 ハンドラーコードで、次の行を記述します。
FDTIngredientesIngridientInfo.AsString:= FDTIngredientesProduct.AsString+' '+ FDTIngredientesUnit.AsString+' '+IntToStr(FDTIngredientesqty.AsInteger);
ListBoxコンポーネント(lbIngridients)をメインフォームに配置します。 LiveBindingデザイナを使用して、データソースに接続します。 同様に、フォームの左側にレシピのリストを含めました。

残りのコントロール(2つのドロップダウンリスト、ナビゲーター、および材料の量の入力フィールド)は、デスクトップアプリケーションと同じ方法でフォームに配置され、データソースに接続されます。 基本的に、クリップボードを使用してデスクトップアプリケーションのメインフォームからそれらを転送しようとすることができます。
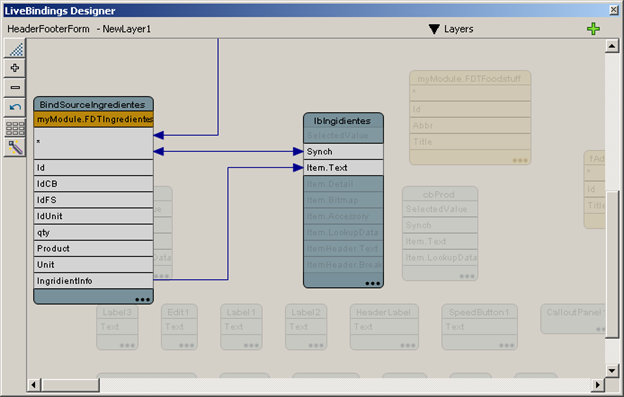
この図は、フォームデザイナの外観を示しています。

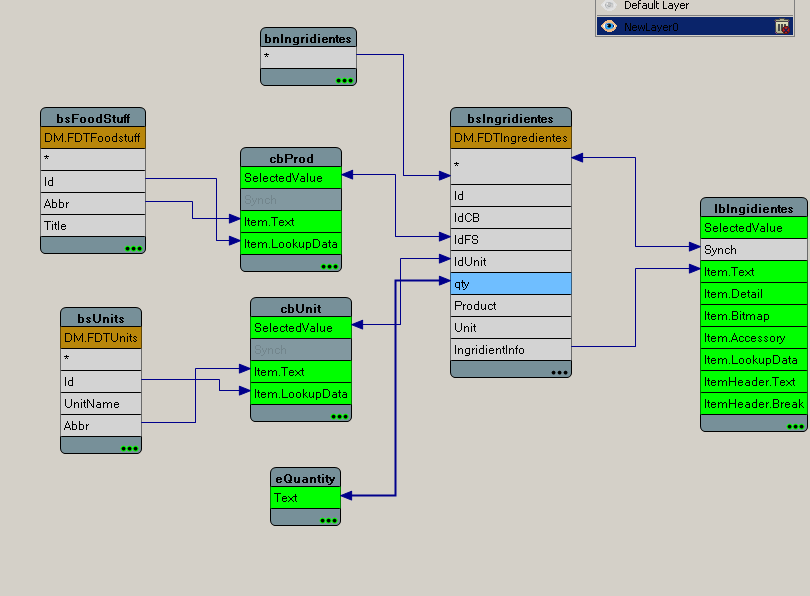
LiveBindingリンクは次のとおりです。

これで、アプリケーションを実行できます。 明らかに、デスクトップアプリケーションの機能的に機能するアナログを取得します。 しかし、その外観には多くの要望があります。 値がフィールドに収まらないため、コントロールはフォームデザイナとまったく同じようには配置されません。 シリーズの次のパートでは、アプリケーションの外観を整える方法について説明します。
それまでの間、いくつかの予備的な結果を要約しましょう。 「デスクトップ」アプリケーションからモバイルに機能を転送するプロセスは非常に簡単です。 インターフェイスのいくつかの機能を考慮する必要がありますが、Windows用のアプリケーションを作成およびデバッグし、それに基づいてAndroidまたはiOSアプリケーションをビルドすることは正当化できます。 モバイルプラットフォームへのアプリケーションの転送は、段階的に実行できます。 同時に、ビジネスロジックを含むコードのデバッグの速度により、時間を大幅に節約できます。
次のパートでは、引き続きモバイルアプリケーションを作成します。