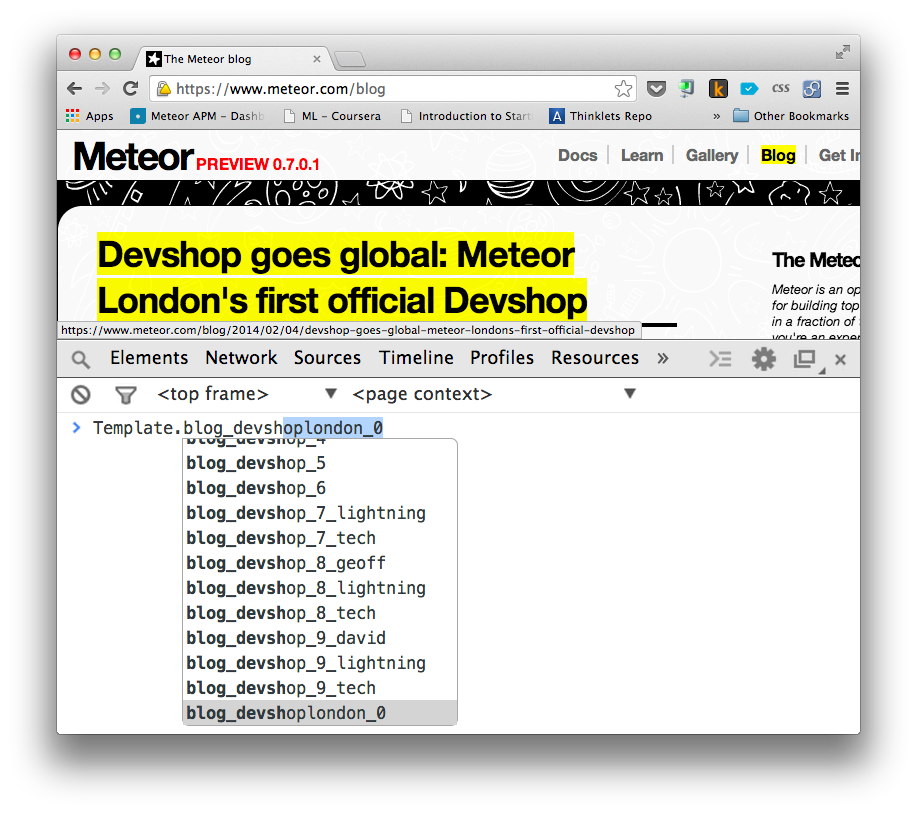
まず、 meteor.comにアクセスして、 動作を確認します。
meteor.comがMeteorで作成されていることは誰もが知っています。 非常に高速でロードされることに気付くかもしれません。 また、読み込みプロセスがありません-HTMLが作成された後、ページはすぐに画面に表示されます。
しかし、これはどのように可能ですか? 通常、これには時間がかかります-サーバーに接続し、データを受信し、画面に情報を表示します。 MeteorはGalaxyで何らかのマジックを使用しているのでしょうか?
ふむ いや 種類はありません。 彼らは少しcheし、meteor.comはDDPを介してサーバーからデータを受信しません。 彼らが何をしたかをお見せします。

この画像は、meteor.comに含まれるテンプレートのリストを示しています。 各ページには、HTML出力を提供する対応するテンプレートがあります。 そのため、サーバーから何も取得する必要はありません。すべてはすでにここにあります。 数千ページには適していませんが、この巧妙なトリックは、meteor.comの高負荷問題をどのように解決したかを示しています。
サブスクリプションも、サーバーにアクセスするメソッドもありません。 したがって、このソリューションは、膨大な数の顧客に完全に対応します。 キャッシングプロキシをmeteor.comに追加した場合、技術的には、meteor.comサーバーにはまったく負荷がかかりません。
Meteorはどのようにこれを行いますか?
meteor.comがまったく同じことをしたかどうかはわかりませんが、ハッキングなしで非常に簡単にこれを行う方法を示します。
- まず、
meteor add showdown
を使用してshowdown
パッケージをインストールします。 - 第二に、ルーティングを支援する
iron-router
インストールします。
そのため、テンプレートを使用してblogPostを作成します。
<template name="does_meteor_scale"> {{#markdown}} # Does Meteor Scale? Most people who consider Meteor for a production deployment spend time wondering if Meteor can scale. Some say Meteor is a good framework for prototyping, but not for production. After you read this article, you will be able to decide for yourself. ... {{#markdown}} </template>
does_meteor_scale
と呼ばれるテンプレートが
does_meteor_scale
。これは
Template.does_meteor_scale();
を使用してHTMLを生成するために使用されます
Template.does_meteor_scale();
次に、次のように単純なパスを追加します。
Router.map(function() { this.route('blog', { path: '/blog/:slug', template: 'blog' }); });
ブログ用のテンプレートを作成します。
<template name="blog"> <div id='blog'> {{{content}}} </div> </template>
content
内にブログ投稿を表示することは明らかです。 これをどのように行うかを正確に見てみましょう。
if (Meteor.isClient) { Template.blog.content = function() { var slug = Router.current().params.slug; var templateFunc = Template[slug]; if(typeof templateFunc == 'function') { return templateFunc(); } else { return "404"; } }; }
Meteorアプリケーションを次の環境変数で実行してください。 その後、サーバーはDDP要求をまったく受信しません。
export DDP_DEFAULT_CONNECTION_URL=http://non-existing-url.com
このトリックにより、Meteorテンプレートを使用して非常にシンプルなブログを作成できます。 作った
ここで見ることができます: http : //static-blog.meteor.com
コードを掘り下げたい場合は、 GitHubで入手できます 。
この方法は、ブログを作成する最良の方法でも簡単な方法でもありません。 しかし、私はこれがMeteorで可能であることを示したいと思います。 運がよければ、誰かが私がパッケージで示したもののいくつかをリンクする簡単な方法を見つけるでしょう。
結論として、スケーリングは科学と同じくらい芸術であると付け加えます。 最もエレガントで効果的なソリューションを得るには、適切な戦略をいつどこで適用するかを知る必要があります。