以下に、開発者にこの機会を与えるもの、その操作方法、およびこのプラットフォームの小さなバグに関する情報を共有する例を、連続して示します。
この記事は、WPプラットフォームの学習を始めたばかりの人を対象に書かれているため、多くの詳細についてよく尋ねられます。 圧縮形式のすべての必要な情報は、 MSDNの記事にあります。この投稿は、初心者向けのより詳細なステップバイステップの説明です。
1.「受信者」アプリケーションの登録
まず、小さな拡張子を使用して写真を共有する機能をサポートすることをアプリケーションマニフェストに登録する必要があります。
<Extension ExtensionName="Photos_Extra_Hub" ConsumerID="{5B04B775-356B-4AA0-AAF8-6491FFEA5632}" TaskID="_default" />
デモのために、アプリケーション(私の場合はWPShareDemo)を作成し、xmlエディターでWMAppManifest.xmlファイルを開きます。 これを行うには、メニューコンテキストでXML(テキスト)エディター項目を選択します。

次に、ちょっとしたトリックが必要です。 まず、Deployment \ Appタグ内に拡張機能を登録する必要があります。タグのシーケンスはマニフェストで厳密に規定されているため、この拡張機能は<Tokens />タグの後にのみ追加する必要があります。
この拡張機能は、他の拡張機能と同様に、タグ内に記述する必要があります。
<Extensions> <Extension ExtensionName="Photos_Extra_Share" ConsumerID="{5B04B775-356B-4AA0-AAF8-6491FFEA5632}" TaskID="_default" /> </Extensions>
さらに、WP7とWP8にはわずかな違いがあります。
[機能]セクションで、WP7の次のタグを記述する必要があります。
/>
WP8の場合:
/>
これらは、マニフェストファイルをダブルクリックして開くグラフィカルインターフェイスでも確認できます。
その結果、このマニフェストコードのようなものを取得する必要があります。
ネタバレ
<?xml version="1.0" encoding="utf-8"?> <Deployment xmlns="http://schemas.microsoft.com/windowsphone/2012/deployment" AppPlatformVersion="8.0"> <DefaultLanguage xmlns="" code="en-US" /> <App xmlns="" ProductID="{dcef4a48-7464-43cf-a4f7-157debfe6447}" Title="WPShareDemo" RuntimeType="Silverlight" Version="1.0.0.0" Genre="apps.normal" Author="WPShareDemo author" Description="Sample description" Publisher="WPShareDemo" PublisherID="{7f1b10ab-ad1e-4d51-9c30-5b893453ace7}"> <IconPath IsRelative="true" IsResource="false">Assets\ApplicationIcon.png</IconPath> <Capabilities> <Capability Name="ID_CAP_NETWORKING" /> <Capability Name="ID_CAP_MEDIALIB_AUDIO" /> <Capability Name="ID_CAP_MEDIALIB_PLAYBACK" /> <Capability Name="ID_CAP_SENSORS" /> <Capability Name="ID_CAP_WEBBROWSERCOMPONENT" /> <Capability Name="ID_CAP_MEDIALIB_PHOTO" /> </Capabilities> <Tasks> <DefaultTask Name="_default" NavigationPage="MainPage.xaml" /> </Tasks> <Tokens> <PrimaryToken TokenID="WPShareDemoToken" TaskName="_default"> <TemplateFlip> <SmallImageURI IsRelative="true" IsResource="false">Assets\Tiles\FlipCycleTileSmall.png</SmallImageURI> <Count>0</Count> <BackgroundImageURI IsRelative="true" IsResource="false">Assets\Tiles\FlipCycleTileMedium.png</BackgroundImageURI> <Title>WPShareDemo</Title> <BackContent> </BackContent> <BackBackgroundImageURI> </BackBackgroundImageURI> <BackTitle> </BackTitle> <DeviceLockImageURI> </DeviceLockImageURI> <HasLarge> </HasLarge> </TemplateFlip> </PrimaryToken> </Tokens> <Extensions> <Extension ExtensionName="Photos_Extra_Share" ConsumerID="{5B04B775-356B-4AA0-AAF8-6491FFEA5632}" TaskID="_default" /> </Extensions> <ScreenResolutions> <ScreenResolution Name="ID_RESOLUTION_WVGA" /> <ScreenResolution Name="ID_RESOLUTION_WXGA" /> <ScreenResolution Name="ID_RESOLUTION_HD720P" /> </ScreenResolutions> </App> </Deployment>
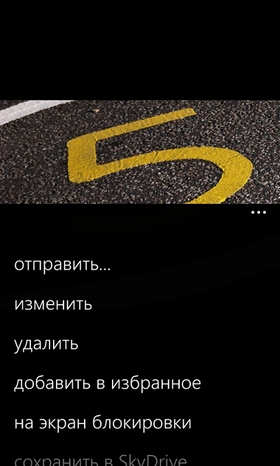
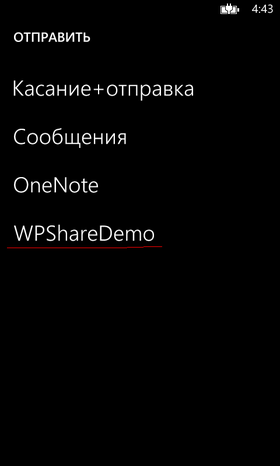
ここで、写真を開いて[送信/共有]アイテムを選択すると、送信中の写真を「受け入れる」ことができるユーザーのリストにアプリケーションが表示されます。
ネタバレ 



2.写真を受け取る
これで、アプリケーションはマニフェスト内の指定された開始ページ(デフォルトではMainPage.xaml)から通常どおりに起動しますが、次の形式の追加パラメーターがあります。
/MainPage.xaml?Action=ShareContent&FileId=%7B5870C5AE-FF18-4ABC-996F-D6CE3F773F56%7D
必要に応じて、メインページで写真を直接処理できますが、多くの場合、過剰なロジックをメインページに統合するのはかなり不便です。 多くの場合、独自の個別のロジックを使用して、個別のページで写真を処理する方が簡単です。 このアイデアを実装するために、他のページにリダイレクトする機会を利用します(URIマッパー)。
これを行うには、新しいPhotoShare.xamlページをプロジェクトに追加します。これにより、共有写真を使用したアプリケーションの起動が「受け入れられます」。 次に、CustomUriMapperというクラスを追加し、次のコードを記述します。
using System; using System.Windows.Navigation; namespace WPShareDemo { class CustomUriMapper : UriMapperBase { public override Uri MapUri(Uri uri) { string tempUri = uri.ToString(); string mappedUri; // Launch from the photo share picker. // Incoming URI example: /MainPage.xaml?Action=ShareContent&FileId=%7BA3D54E2D-7977-4E2B-B92D-3EB126E5D168%7D if ((tempUri.Contains("ShareContent")) && (tempUri.Contains("FileId"))) { // Redirect to PhotoShare.xaml. mappedUri = tempUri.Replace("MainPage", "PhotoShare"); return new Uri(mappedUri, UriKind.Relative); } // Otherwise perform normal launch. return uri; } } }
UriにShareContentキーワードとFileIdキーワードが含まれている場合、アドレスバーでMainPageがPhotoShareに置き換えられることは簡単に理解できます。 マッパーを登録するには、InitializePhoneApplicationのapp.xaml.csメソッドに次の行を記述する必要があります。
RootFrame.UriMapper = new CustomUriMapper();
InitializePhoneApplicationメソッドの完全なコード:
ネタバレ
private void InitializePhoneApplication() { if (phoneApplicationInitialized) return; // Create the frame but don't set it as RootVisual yet; this allows the splash // screen to remain active until the application is ready to render. RootFrame = new PhoneApplicationFrame(); RootFrame.Navigated += CompleteInitializePhoneApplication; // Handle navigation failures RootFrame.NavigationFailed += RootFrame_NavigationFailed; // Handle reset requests for clearing the backstack RootFrame.Navigated += CheckForResetNavigation; RootFrame.UriMapper = new CustomUriMapper(); // Ensure we don't initialize again phoneApplicationInitialized = true; }
3.写真を読む
写真を撮るページ(この場合はPhotoShare.xaml)を決定したら、コードで受け取った画像を既に読み取ることができます。 この場合、単に写真を表示します。
これを行うには、XAMLのページにImage要素を追加します。
<Image x:Name="ShareImage">
ページコードで、OnNavigateToメソッドを追加します。
protected override void OnNavigatedTo(NavigationEventArgs e) { if (NavigationContext.QueryString.ContainsKey("FileId")) { var library = new MediaLibrary(); var photoFromLibrary = library.GetPictureFromToken(NavigationContext.QueryString["FileId"]); var bitmapFromPhoto = new BitmapImage(); bitmapFromPhoto.SetSource(photoFromLibrary.GetPreviewImage()); ShareImage.Source = bitmapFromPhoto; } }
コードのこのセクションでは、主要なメソッドは次のとおりです。
library.GetPictureFromToken
そして
photoFromLibrary.GetPreviewImage()
GetPreviewImage()メソッドは、Windows Phone画面の全画面表示に最適化された画像を返します。 画像を元のサイズで取得する場合は、GetImage()メソッドを使用する必要があります。
protected override void OnNavigatedTo(NavigationEventArgs e) { if (NavigationContext.QueryString.ContainsKey("FileId")) { var library = new MediaLibrary(); var photoFromLibrary = library.GetPictureFromToken(NavigationContext.QueryString["FileId"]); var bitmapFromPhoto = new BitmapImage(); bitmapFromPhoto.SetSource(photoFromLibrary.GetImage()); ShareImage.Source = bitmapFromPhoto; } }
ただし、この場合、メモリの消費量は大幅に増加する可能性があり、アプリケーションでほとんどのメモリを「食べた」場合、大きな画像を共有するとアプリケーションがクラッシュする可能性があることに注意してください。
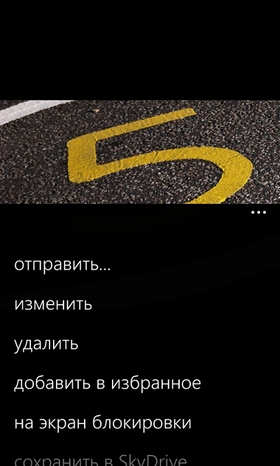
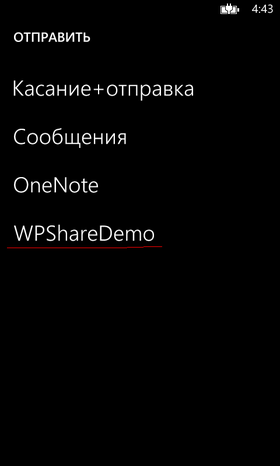
最終的に、すべてが正しく行われた場合、アプリケーションで写真を「共有」すると、次のようになります。

4.プラットフォームのバグ
すでに述べたように、写真を共有する機能はWindows Phone 7に登場しました。WP8には、 Fast app resumeなどの素晴らしい機能がありました。
残念ながら、これらの2つの優れた機能は、お互いの良い友達ではありません。 理由は、最小化されたアプリケーションは最小化されたのと同じ場所で開始されるため、起動され最小化されたアプリケーションに写真を送信しようとすると、まったく同じことが起こります-アプリケーションは最小化された同じページに復元され、パラメーターはありません来ない!
残念ながら、現時点ではこの問題の解決策はありません。 私が見つけたこの障害を回避する唯一の方法は、アプリケーションで写真を送信する機能を使用する必要がある場合、Fastアプリの履歴書を放棄することです。
更新しました
ユーザーの電話が最新のプラットフォームの更新(WP8 Update 3)を受信している場合、ユーザーにはこのバグはありません。