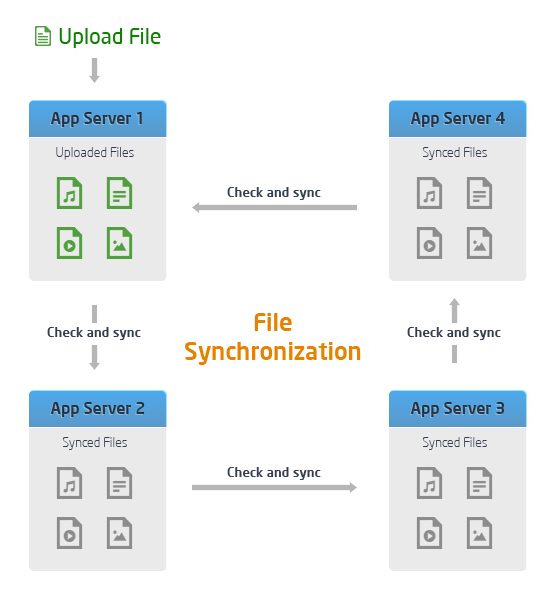
その結果、1つのサーバーを使用する場合と比較してインストールがより複雑になるという別の困難に直面します。 主な問題は、 WordPress、Drupal、Joomla、Liferay、Redmineなどのアプリケーションです。 デフォルトでは、ダウンロードされたすべてのファイルを1つのサーバーにのみ保存し、クラスター内のサーバー間でそれらを同期しません。 つまり、ファイルアップロードリクエストを処理したサーバーのみに新しいコンテンツが含まれます。
したがって、本日の記事では、Jelasticプラットフォームが提供するファイル同期の問題に対する可能な解決策を説明します。

現時点では、これは複数のアプリケーションサーバー上のコンテンツの同期を自動化するのに役立つ一時的なソリューションにすぎません。 将来(レビューの処理後)、この機能をJelasticシステムのコアに統合する予定です。
このソリューションは、 ブックマークレットとサーバー側のスクリプトの組み合わせです。 基本的に、サーバー側のスクリプトは、 lsyncdやcrownなどのユーティリティを使用して実行されます。
Lsyncdは、軽量のアプリケーションサーバー同期ソリューションです。 inotifyと組み合わせて、 lsyncdは、システムの実際の変更が検出された場合にのみファイル同期を開始します。 その結果、同期に多くのリソースを費やすことがなく、CPUの負荷が軽減されます。
ブックマークレットを使用して、lsyncdは環境内の各アプリケーションサーバーに自動的にインストールされます。 インストールの前に、同期用のフォルダーのリストが指定されます。 その結果、1つのサーバー上の指定されたフォルダーへの変更は、他のサーバーと自動的に同期されます。
したがって、このソリューションは、ファイル同期システムを可能な限り簡素化します。 それでは、その仕組みを見てみましょう。
この例では、2つのサーバーがある環境にデプロイされたWordPressを使用します。 このマニュアルは、Drupal、Joomla、Liferay、Redmineなど、他のPHP、Java、またはRubyアプリケーションにも完全に適しています。
アプリケーションのインストール
1. WordPressアプリケーションを手動でデプロイするか、JPSウィジェットを使用してワンクリックでインストールします。 指示とウィジェットは、 WordPressドキュメントで見つけることができます。
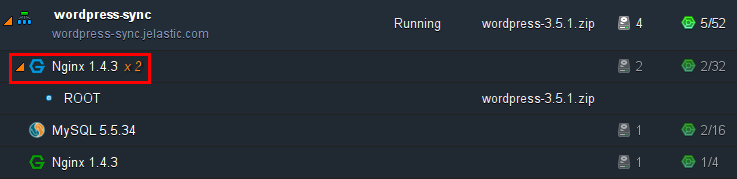
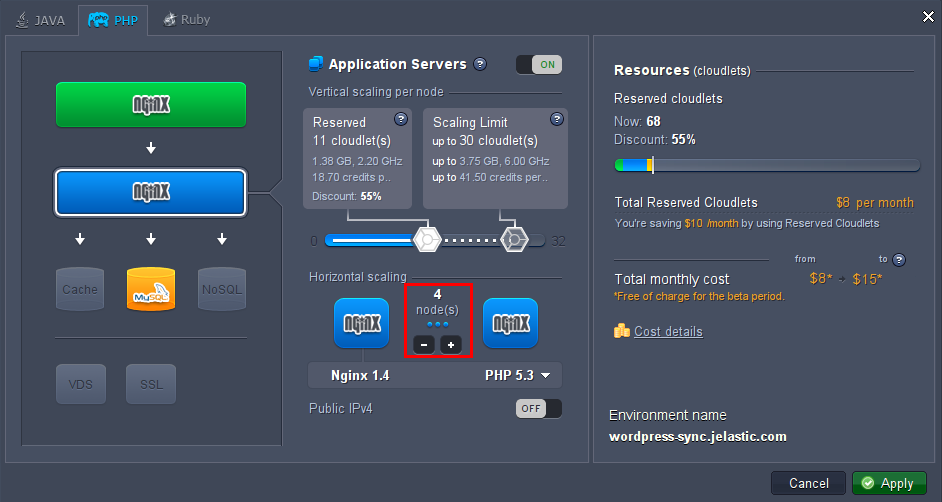
2.次に、環境内のサーバーの数を増やしてクラスターを作成しましょう。

ドキュメントを使用すると、アプリケーションサーバーを簡単に追加したり、高可用性を実現したり、クラスター化されたソリューションを構成したりすることができます。
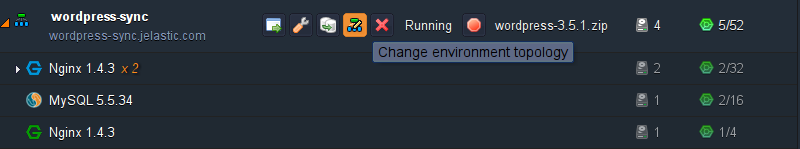
この例では、環境に別のサーバーを追加しました。 より複雑なシナリオを使用して、WordPressアプリケーションのクラスターソリューションをセットアップできます。
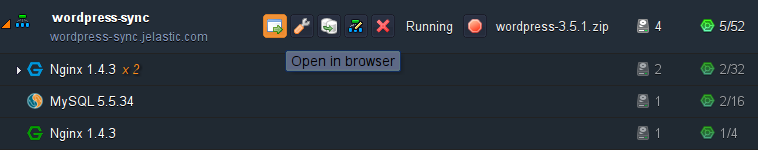
3.環境設定のブラウザーで開くをクリックします。

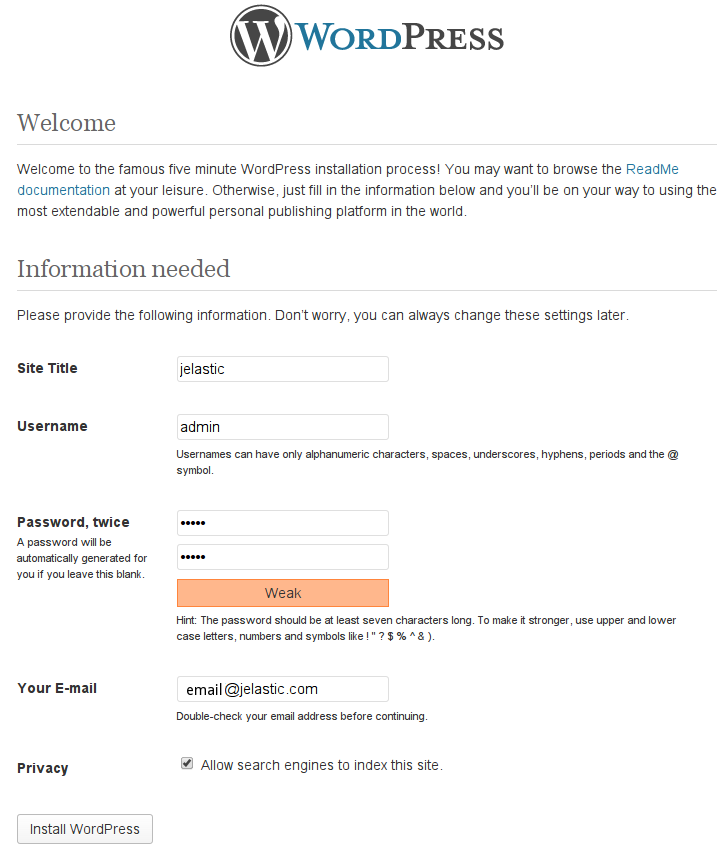
4.必要な情報を入力して、 WordPressのインストールを完了します。

同期せずにファイルのダウンロードをテストする
同期をオンにせずに、サーバーがダウンロードしたファイルの処理を確認しましょう。
1. コントロールパネルに移動して、画像またはファイルのアップロード、テーマの編集などを変更します。 例として、1つの画像をMediaセクションにアップロードしました。

2. Jelasticコントロールパネルに戻り、サーバーの横にある設定をクリックします。

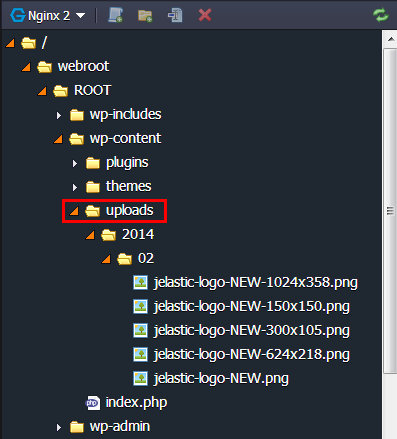
3. webroot> ROOT> wp-contentフォルダーに移動します。
そこに、アプリケーションサーバーの1つで、追加されたファイルがある新しいアップロードフォルダーが表示されます。

ファイルをダウンロードするためのフォルダーは、ホストするアプリケーションによって異なります。
以下は、いくつかの一般的なアプリケーションのそのようなフォルダーのリストです。
WordPress :webroot / ROOT / wp-content
Drupal :webroot / ROOT /サイト
Joomla :webroot / ROOT / images
Liferay :webroot / home / liferay /データ
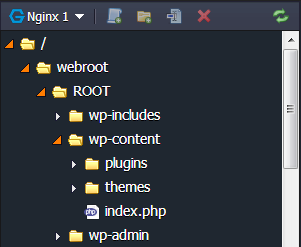
4. 2番目のサーバーには、 アップロードフォルダーがまったく存在しないことに注意してください。

ご覧のとおり、追加されたイメージは、ファイルをダウンロードしていたサーバーにのみ配置されます。
ファイル同期を構成する
それでは、クラスタ内のファイル同期の問題を解決しましょう。
1.まず、次の図に示すように、 ブログへのリンクをたどり、ブックマークレットのファイル同期をブラウザーのブックマークバーにドラッグします(ブックマークレットは[ファイル同期の適用]セクションにあります)。

2. Jelasticコントロールパネルに移動し、ブックマークバーのファイル同期をクリックしてスクリプトを実行します。

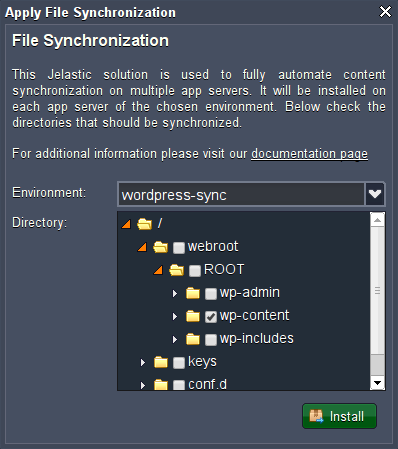
3.開いたウィンドウで、アプリケーションのある環境を選択し、同期するフォルダー(または複数のフォルダー)をマークします。 インストールをクリックします 。

webrootフォルダー全体を選択しないでください。この場合、同期は機能しません。
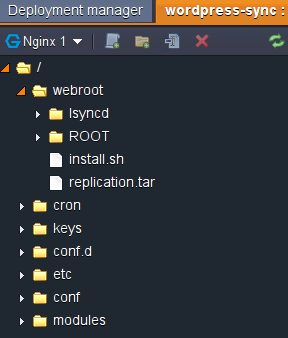
4.しばらく(約2分)待って、設定を適用します。 サーバーで最初に行うことは、 install.shファイルとreplication.tarファイル、およびlsyncdフォルダーです。


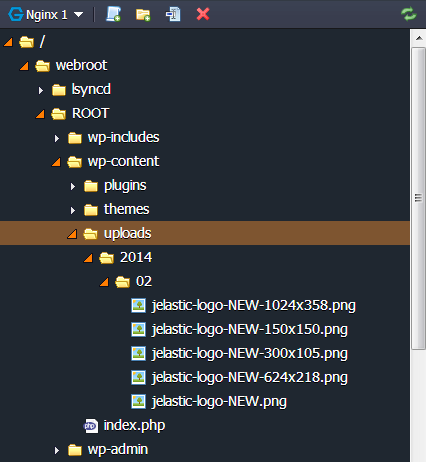
5.その後、すべてのアプリケーションサーバーでwebroot> ROOT> wp-contentフォルダーを確認します。
ご覧のとおり、以前にアップロードした画像は各ノードのアップロードフォルダーにあります。

とても簡単です。 その結果、WordPress(またはその他の)アプリケーションで何かを追加または変更するたびに、同期が自動的にトリガーされます。
トポロジ変更時の同期の保存
アプリケーションサーバーを追加して環境トポロジを変更する場合は、スクリプトを再度実行して、新しいノードの同期を確保する必要があります。
1. 環境トポロジの変更をクリックします。

2.サーバーを追加して、変更を適用します。

3.「 ファイル同期の構成」セクションのステップ2〜4に従って、内部同期プロセスをセットアップします。
スクリプトをさらに起動すると、以前の設定がリセットされ、今回選択した新しい構成が適用されます。
ログを確認する
ログを使用して同期プロセスを監視できます。
1. webroot / lsyncd / var / logフォルダーに移動します。
2.同期ステータスは、 lsyncd.logおよびlsyncd.statusファイルで確認できます 。

私たちのソリューションが役に立つことを願っています。 さらにエキサイティングなコンテンツをダウンロードして、より多くのユーザーを引き付けてください!
同期の問題を異なる方法で解決しますか? 以下のコメントであなたの経験を共有してください。
リードリサーチエンジニア、
アレクセイ・アレクサンドロフ