私は長い間、Yandexマネーのごろごろしたユーザーでしたが、数か月間、取引通知書に大きな不快感を覚えています。 実際には、モバイルデバイスには適していません。 彼らはTwitterでの私のinりに返信しなかったので、ファンのために言うように、私はこのタスクを実装のために自分自身に任せることにしました。
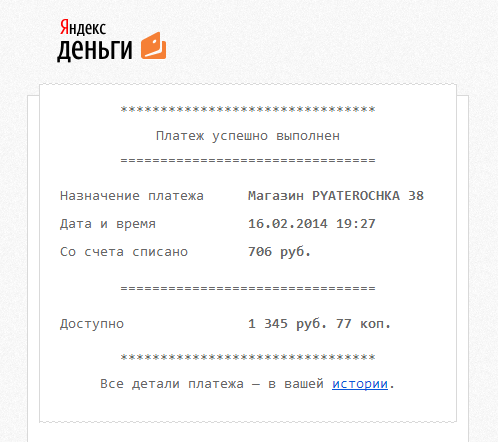
だから手紙:

フッターは、すべてがそこにあるので、私たちにとって特に興味がありません。
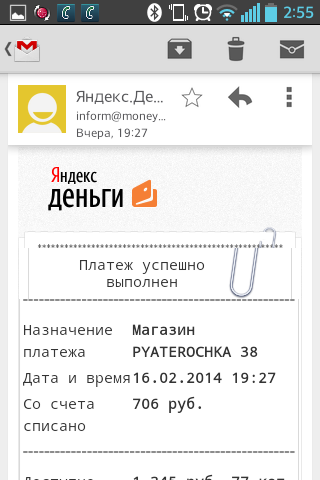
Android Gmailの電話画面に表示される内容は次のとおりです。

すべてが行きました。 Android Mailでレターを開くと、水平スクロールが表示されることを除いて、通常どおり表示されます。 つまり 文字はスマートフォンの画面に適合していません。 これは私がやることです。
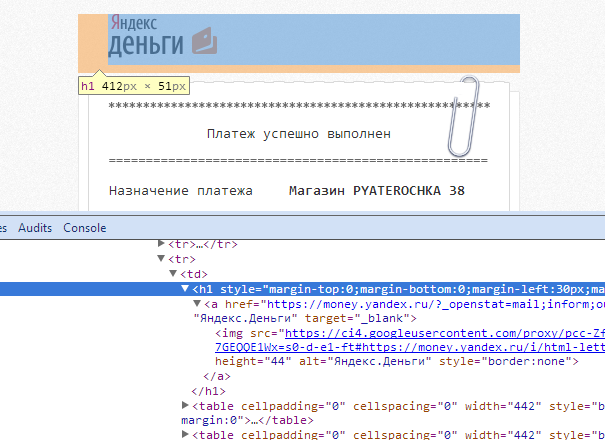
手紙のソースコードを調べます:

一般に、賢い人がしたように、すべてが適切ですが、それはありませんでした。 ブロック要素にはパディングが使用され、テキストの書式設定はフォントを介して設定され、スパンへのリンクは色の割り当てでラップされます。 一般に、彼らは概してOutlookについて気にしなかった。 Outlookには多くの「ジャム」がありますが、致命的ではありません。 コードをさらに分析すると、文字を小さな画面に適応させる試みが行われていないことがわかりました。
ポイントに近づく前に、もう1つ注目しましょう。 受信トレイリスト:

送信者-Yandex Money。 わかった
件名-アカウントから支払った
さらに、手紙のテキスト-支払いが正常に完了しました。 これはすべて良いです。 しかし、なぜYandex Moneyを複製するのですか? そして、このフレーズは、alt =“ Yandex Money”がロゴに貼られているという事実のために現れました。 なんで? 客観的な理由は見当たりません。 写真をアップロードしていない人の署名を参照できます。 それでは、ロゴを添付ファイルとして送信してみませんか? その後、とにかく表示されます。
要点をつかむ
手紙をどのように適合させることができるかを検討します。 これを行うには、まず、スケジュールを検討します。 実際、かなりの数であることが判明しました。





アスタリスクとステッチは、アダプティブレイアウトのラバー性のために最大100%単純に絞ることができますが、2つの顕著なマイナスが現れます:
1.ペーパークリップの下部は別のアイテムです。
2.アスタリスクと「=」記号は十分に小さいため、それらを絞ると、読みにくくなるという事実につながります。
しかし、何かを絞ろうとします、つまり。
これは、パーセント値を使用した2、3の実験の後に得られた結果です。

好奇心の強い人のためのソースコード
<meta charset="utf-8"> <style> body { margin:0; } @media only screen and (max-width:442px) { .wrapper { width:100% !important; } .image { width:100% !important; } } </style> <table background="https://money.yandex.ru/i/html-letters/bg_texture.png" style="background:url('https://money.yandex.ru/i/html-letters/bg_texture.png');" width="100%" cellpadding="0"cellspacing="0" style="border-collapse:collapse;"> <tr> <td> <table class="wrapper" align="center" width="442" cellpadding="0"cellspacing="0" style="border-collapse:collapse;"> <tr> <td> <table cellpadding="10" cellspacing="0" style="border-collapse:collapse;"> <tr> <td width="129" height="74" align="right" valign="bottom"> <a href="https://money.yandex.ru/?_openstat=mail;inform;outpay;logo;" title="." target="_blank"><img src="1450828500872069127971" width="109" height="44" style="border:none; display:block;"></a> </td> </tr> </table> </td> </tr> <tr> <td colspan="2"> <img class="image" src="https://money.yandex.ru/i/html-letters/check_top.png" style="display:block;"> </td> </tr> <tr> <td bgcolor="#ffffff" style="width:83.4%">2121212</td> <td style="width:16.6%" align="right"> <img src="https://ci6.googleusercontent.com/proxy/dFUGdcNglNxVtEnimrOQ01vQq4EmO9xg-f8-inzwIGK54WOzI8aV93hILcFvYwSGOWuHq9I2rG1sjA7UGWPs9ecvZRhJukTOSgNmlw=s0-d-e1-ft#https://money.yandex.ru/i/html-letters/check_clips.png" width="74" alt="" style="display:block; width:100%;"> </td> </tr> </table> </td> </tr> </table>
肉眼で見ると、幅320ピクセルのウィンドウサイズのクロムでも、すべてが非常に悪いことがわかります。 画像が非常にぼやけます。
実験中
ペーパークリップを叩きながら、CSSを使用してリブ付きトップを実装することにしました。

これは私がした最大値です。
ソースコード
<meta charset="utf-8"> <style> body { margin:0; } @media only screen and (max-width:442px) { .wrapper { width:100% !important; } .image { width:100% !important; } } </style> <table background="https://money.yandex.ru/i/html-letters/bg_texture.png" style="background:url('https://money.yandex.ru/i/html-letters/bg_texture.png');" width="100%" cellpadding="0"cellspacing="0" style="border-collapse:collapse;"> <tr> <td> <table class="wrapper" align="center" width="442" cellpadding="0"cellspacing="0" style="border-collapse:collapse;"> <tr> <td> <table cellpadding="10" cellspacing="0" style="border-collapse:collapse;"> <tr> <td width="129" height="74" align="right" valign="bottom"> <a href="https://money.yandex.ru/?_openstat=mail;inform;outpay;logo;" title="." target="_blank"><img src="1450828500872069127971" width="109" height="44" style="border:none; display:block;"></a> </td> </tr> </table> </td> </tr> <tr> <td> <table style="border-top:#ffffff 1px dashed" bgcolor="#d9d9d9" align="center" width="422" height="10" cellpadding="0" cellspacing="0" style="border-collapse:collapse;"> <tr> <td bgcolor="#ffffff" style="border-left:#d9d9d9 1px solid; border-right:#d9d9d9 1px solid; border-top:#d9d9d9 1px dashed;"> </td> </tr> </table> </td> </tr> </table> </td> </tr> </table>
それはかなり良いですが、元のバージョンを引っ張りません。 背景画像を介して実装できますが、この場合、見通しが失われます。 誰が気にしますか? そうそう! さて、ペーパークリップやCSSの「スクラップ」なしでオプションを実装しています。
結果は次のとおりです。

ソースコード
<meta charset="utf-8"> <style> body { margin:0; } @media only screen and (max-width:442px) { .wrapper { width:100% !important; } .check { width:100% !important;} .image { width:100% !important; } .tile { width:100% !important; float:none !important; width:185px !important; margin:auto; } } </style> <table background="https://money.yandex.ru/i/html-letters/bg_texture.png" style="background:url('https://money.yandex.ru/i/html-letters/bg_texture.png');" width="100%" cellpadding="0"cellspacing="0" style="border-collapse:collapse;"> <tr> <td> <table class="wrapper" align="center" width="442" cellpadding="0"cellspacing="0" style="border-collapse:collapse;"> <tr> <td> <table cellpadding="20" cellspacing="0" style="border-collapse:collapse;"> <tr> <td width="119" height="74" align="right" valign="bottom"> <a href="https://money.yandex.ru/?_openstat=mail;inform;outpay;logo;" title="." target="_blank"><img src="1450828500872069127971" width="109" height="44" style="border:none; display:block;"></a> </td> </tr> </table> </td> </tr> <tr> <td> <table width="100%" cellpadding="0" cellspacing="0" style="border-collapse:collapse;"> <tr> <td width="12" height="10"></td> <td> <table style="border-top:#ffffff 1px dashed;" bgcolor="#d9d9d9" align="center" width="100%" height="8" cellpadding="0" cellspacing="0" style="border-collapse:collapse;"> <tr> <td height="10" bgcolor="#ffffff" style="border-left:#d9d9d9 1px solid; border-right:#d9d9d9 1px solid; border-top:#d9d9d9 1px dashed;"> <img src="1450828500759510397803" width="10" height="10" alt="" style="display:block;"> </td> </tr> </table> </td> <td width="12" height="10"></td> </tr> </table> <table bgcolor="#ffffff" width="100%" cellpadding="0" cellspacing="0" style="border-collapse:collapse;"> <tr> <td width="11" style="border:#d9d9d9 1px solid; border-bottom:none; border-right:none;"><img src="1450828500759510397803" width="10" height="10" alt="" style="display:block;"></td> <td> <table bgcolor="#d9d9d9" class="check" align="center" width="100%" cellpadding="5" cellspacing="0" style="border-bottom:#ffffff 1px dashed; border-left:#d9d9d9 1px solid; border-right:#d9d9d9 1px solid;"> <tr> <td bgcolor="#ffffff" style="border-bottom:#d9d9d9 1px dashed;"> <div align="center" style="line-height:24px;"><span style="font-family:Consolas,monaco,monospace; font-size:14px; color:#666666">*****************************</span></div> <div align="center" style="line-height:24px;"><span style="font-family:Consolas,monaco,monospace; font-size:14px; color:#666666"> </span></div> <div align="center" style="line-height:24px;"><span style="font-family:Consolas,monaco,monospace; font-size:14px; color:#666666">=============================</span></div> <table width="100%" cellpadding="15" cellspacing="0" style="border-collapse:collapse;"> <tr> <td> <div class="tile" style="line-height:18px; float:left; width:50%;"><span style="font-family:Consolas,monaco,monospace; font-size:14px; color:#666666"> </span></div> <div class="tile" style="line-height:18px; float:left; width:50%;"><span style="font-family:Consolas,monaco,monospace; font-size:14px; color:#666666"><b> PYATEROCHKA 38</b></span></div> <div style="line-height:0;"><img src="1450828500759510397803" style="display:block;" width="10" height="10" alt=""></div> <div class="tile" style="line-height:18px; float:left; width:50%;"><span style="font-family:Consolas,monaco,monospace; font-size:14px; color:#666666"> </span></div> <div class="tile" style="line-height:18px; float:left; width:50%;"><span style="font-family:Consolas,monaco,monospace; font-size:14px; color:#666666"><b>16.02.2014 19:27</b></span></div> <div style="line-height:0;"><img src="1450828500759510397803" style="display:block;" width="10" height="10" alt=""></div> <div class="tile" style="line-height:18px; float:left; width:50%;"><span style="font-family:Consolas,monaco,monospace; font-size:14px; color:#666666"> </span></div> <div class="tile" style="line-height:18px; float:left; width:50%;"><span style="font-family:Consolas,monaco,monospace; font-size:14px; color:#666666"><b>706 .</b></span></div> </td> </tr> </table> <div align="center" style="line-height:24px;"><span style="font-family:Consolas,monaco,monospace; font-size:14px; color:#666666">=============================</span></div> <table width="100%" cellpadding="15" cellspacing="0" style="border-collapse:collapse;"> <tr> <td> <div class="tile" style="line-height:18px; float:left; width:50%;"><span style="font-family:Consolas,monaco,monospace; font-size:14px; color:#666666"></span></div> <div class="tile" style="line-height:18px; float:left; width:50%;"><span style="font-family:Consolas,monaco,monospace; font-size:14px; color:#666666"><b>1 345 . 77 .</b></span></div> </td> </tr> </table> <div align="center" style="line-height:24px;"><span style="font-family:Consolas,monaco,monospace; font-size:14px; color:#666666">*****************************</span></div> <div align="center" style="line-height:24px;"><span style="font-family:Consolas,monaco,monospace; font-size:14px; color:#666666"> — <a href="#" target="_blank" style="color:#0b55d9 !important;"><span style="color:#0b55d9"></span></a>.</span></div><br> </td> </tr> </table> <br> </td> <td width="11" style="border:#d9d9d9 1px solid; border-bottom:none; border-left:none;"><img src="1450828500759510397803" width="10" height="10" alt="" style="display:block;"></td> </tr> </table> </td> </tr> </table> </td> </tr> </table>
達成した結果
短所:
-星と記号「=」の視覚的グリッドが壊れる
-クリップの失敗
-論文の「スタブ」が当初の意図どおりに見えない
長所:
-8.5キロバイトの不要なグラフィックを削除しました(ただし、透過gifストラットから50バイトを追加しました)
-手紙は携帯電話で最高に見える
-一般に、デザインはあまり変更されていません。
備考:
-Gmailはメディアクエリを理解しないため、モバイルGmailの動作は他のモバイルクライアントの結果とは異なります。
-ブラウザのOutlookはすべてのフロートを無視しました。 この場合、テーブルalign = "left"のオプションは保存されます。
-Outlookの古代バージョンは、美しい「スタブ」を描画したくありませんでしたが、怖くはありませんでした。 一種の優雅な劣化。
PS
原則として、ゲームはそのような倒錯のレイアウトの価値はありません。 レターの実装を簡素化するには、初期設計レイアウトをわずかに変更するだけで十分です。
これらの開発は、誰でもあらゆる目的で使用できます。 特にこれがYandexのお金からの通知書に関する問題の解決に貢献する場合。