
「しないで、私自身」
ラメイタリアン
問題の声明
次のシナリオが提案されます。顧客は、パートナーのサイトに、ビジネスロジック、単純な計算、プレート、ローカリゼーションを備えた小さな水平の動的バナーを配置したいと考えています。 さらに、親バナーよりも高さが大きい大きな画像とコンテンツを含むポップアップウィンドウが必要です。
彼らはすぐに、パートナーは複雑なものをホストしないことを明らかにしました。つまり、jQueryを忘れていました。 標準ソリューションは、ベアJavaScriptの最小サイズ変更を含むiframeです。
写真
デフォルトのバナー:

ポップアップウィンドウ呼び出しのバナー:


ポップアップウィンドウ呼び出しのバナー:

ASP.NET MVCバックエンドとして、すべてがAzureにあり 、画像がストレージにあり、テーブルがSQLにあります。 最近、 レドモンドは、フロントエンドとしてBootstrapテンプレートを積極的に推奨しています。 実際、これまでに提供されたものと比較して、 Bootstrapは単なる休日であるため、誰も反対していません。
主な実装の問題は、親の高さが重複するiframeからのポップアップです。 サイトでは親iframeを介してModalを安全に呼び出すことができますが、この場合、iframeドメインは異なり、ブラウザーは保護されます。 それがCORSです。 パートナーは、目標を設定することにより、Webサーバー上で楽しく友好的なルール設定を行います。
アフィリエイトサイトにアクセスできない場合は、iframeにアクセスできます。
解決策
松葉杖:開いているモーダルウィンドウの下の背景で、iframeの高さを切り捨てて、モーダルが全体またはほぼ全体に収まるようにします。
実装
HTML5 API window.postMessageで 。 動的なサイズ変更iframを宣言するjQuery ライブラリがいくつかあります。 しかし、まず、パートナーサイトの側でライブラリを接続する必要があります。2番目に、このタスクはほとんど必要ありません。3番目に、これらのライブラリをチェックするとモーダルウィンドウに対応できません。
iframeのHTML
<div class="container" id="mainContent"> <div class="row"><h1>Some iframe</h1></div> … <a href="#" class="btn btn-default" id="openBtn">Open modal</a> </div> <!-- Modal --> <div id="myModal" class="modal fade" tabindex="-1" role="dialog"> <div class="modal-dialog"> <div class="modal-content" id="myModalContent"> … </div> </div> </div>
JavaScript iframe'a onLoad
// Modal $('#openBtn').click(function () { $('#myModal').modal({ show: true }) }); // Modal Modal $('#myModal').on('shown.bs.modal', function (e) { /* * , */ parent.postMessage($("#myModalContent").height(), "*"); }); // Modal Modal $('#myModal').on('hidden.bs.modal', function (e) { parent.postMessage($("#mainContent").height() + 1, "*"); }); // iframe (+1 – ) parent.postMessage($("#mainContent").height() + 1, "*");
Bootply上のiframeの完全なコード
パートナー側のHTML
<iframe id="myIframe" src="http://bootply.com/render/112265" width="100%" scrolling="no"></iframe>
パートナー側のJavaScriptは同志がコンパクトに
var eventMethod = window.addEventListener ? "addEventListener" : "attachEvent"; var eventer = window[eventMethod]; var messageEvent = eventMethod == "attachEvent" ? "onmessage" : "message"; eventer(messageEvent, function (e) { // if (e.origin !== "http://www.bootply.com") retrurn; // resize document.getElementById('myIframe').style.height = e.data + 'px'; }, false);
完全なJsfiddleパートナーコード

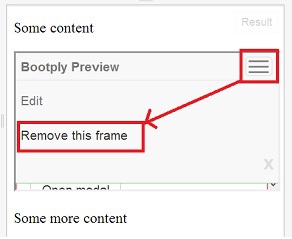
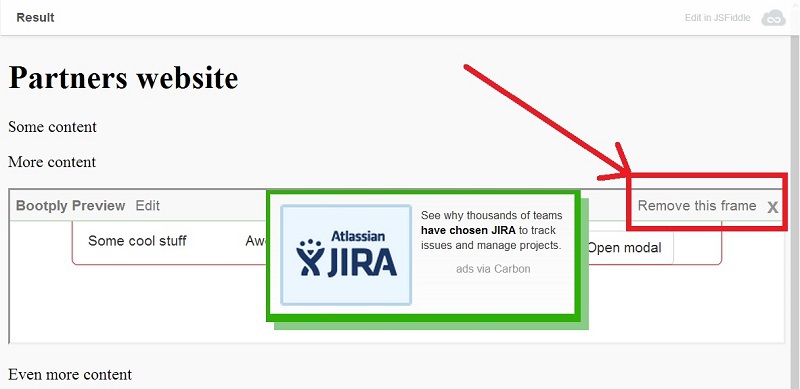
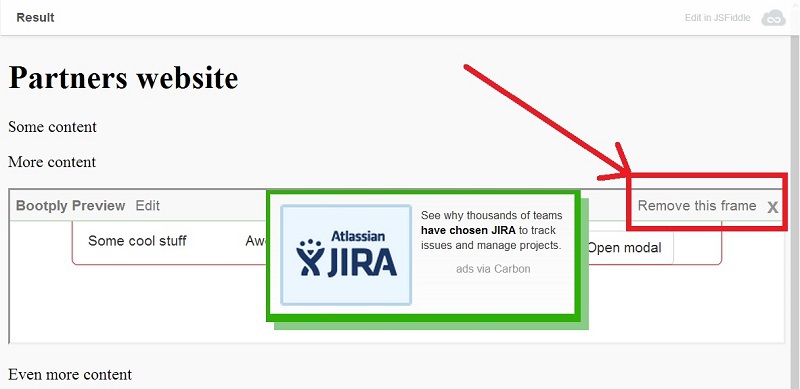
Jsfiddleでは、Bootplyからiframeがロードされますが、Bootplyは削除する必要がある別のiframeでラップします(図を参照)。
また、一般的なサイズ変更を追加すると便利です。
$(window).resize(function () { // Modal if ($('#myModal').hasClass('in') == false) parent.postMessage($("#mainContent").height() + 1, "*"); });
全画面表示の結果 、再度必要
bootply iframeを削除します。 

おわりに
HTML5は、実際のビジネスシナリオに適用できる非常に効果的な松葉杖を提供しました。エンドユーザーは、提供される商品を詳細に調査できます。