
翻訳者から
オンラインストアの使いやすさは、多くの異なる部分で構成されるコンストラクタです。 このコンストラクターのギアの1つは「パン粉」です。 それらについては、記事で説明します。 これは記事の私の翻訳です: http : //baymard.com/blog/ecommerce-breadcrumbs 不正確または翻訳エラー(見つかった場合)は個人的なメッセージで送信してください-私はすぐに必要な変更を行います。 記事が興味深い場合、同様の主題の他の資料を翻訳します。
はじめに
「パンくずリスト」は、サイトの最も興味深いコンポーネントではないと見なされることがよくあります。 しかし、最近の研究は、彼らが決して最後の役割を果たさないことを示しています。 さらに興味深いことに、この調査のおかげで、オンラインストアは訪問者に「パン粉」の2つのオプションを同時に提供する必要があることがわかりました。 それらの1つはサイトの構造を反映し、もう1つは閲覧履歴を反映します。
40の最大のeコマースサイトのさまざまな指標を比較すると、オンラインストアの68%がこのコンポーネントの実装が困難であることがわかりました。45%のサイトには「パン粉」オプションが1つしかなく、23%にはパン粉がまったくありません。

最も成功しているオンラインストアの68%の一部。その弱点は「パン粉」です
この記事では、この研究の結果を詳細に調べ、パン粉のさまざまなオプションの特徴を特定し、オンラインストアが両方のタイプのパン粉を使用する必要がある理由を説明します。
パン粉の使用の原則
製品ページに「パンくず」がない場合、「一歩前進」オプションがないか、前のセクションに戻る方法がないため、ユーザーがコレクション全体を表示するのは問題になります。 これにより、ユーザーは「根本的な」対策(トップレベルのカテゴリの選択、検索など)を行うか、すべての製品のページに移動しようとします。 「クラム」の助けを借りて、比較に適した製品を見つけられなかったり、他の製品を見たいだけのユーザーは、不要なアクションに時間を浪費せずに、ウェブサイトの構造を簡単にナビゲートし、製品を連続して閲覧し続けることができます。

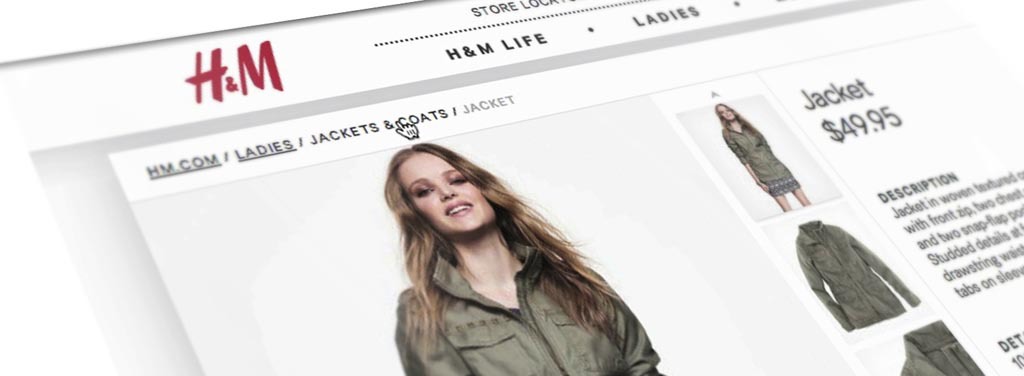
サイトの構造に基づくパンくずリストオプションを使用すると、ユーザーは簡単に製品カテゴリに移動して、カテゴリ内の他の製品の詳細を知ることができます。 ジャケットの選択に100%確信が持てなかった調査参加者は、「クラム」構造バージョンを使用して、H&M製品ページの「ジャケットとコート」カテゴリに簡単に切り替えました。
調査中に、「パン粉」が最も頻繁に使用されて、目的の製品が存在するカテゴリに戻りました。 これは、インターネットブラウザで戻るボタンを使用するのと似ていますが、唯一の違いはウェブサイトのインターフェースの一部であることです。 ただし、「戻る」ボタンはサイトのページ間のナビゲーションの履歴に基づいており、「パンくず」はほとんどの場合その構造に基づいています。 ユーザーがサイトを閲覧している間、検索フィルターを絶えずきれいにするために、履歴に基づいた「パンくず」を使用することをお勧めします。 ユーザーの助けを借りて、ユーザーは前のページに移動します。これは多くの場合、単なるカテゴリのリストではありません。 たとえば、ユーザーは製品のプロパティでこのページをフィルタリングしたり、並べ替えの方向を変更したり、検索クエリや広告を介して製品ページを入力したりできます。

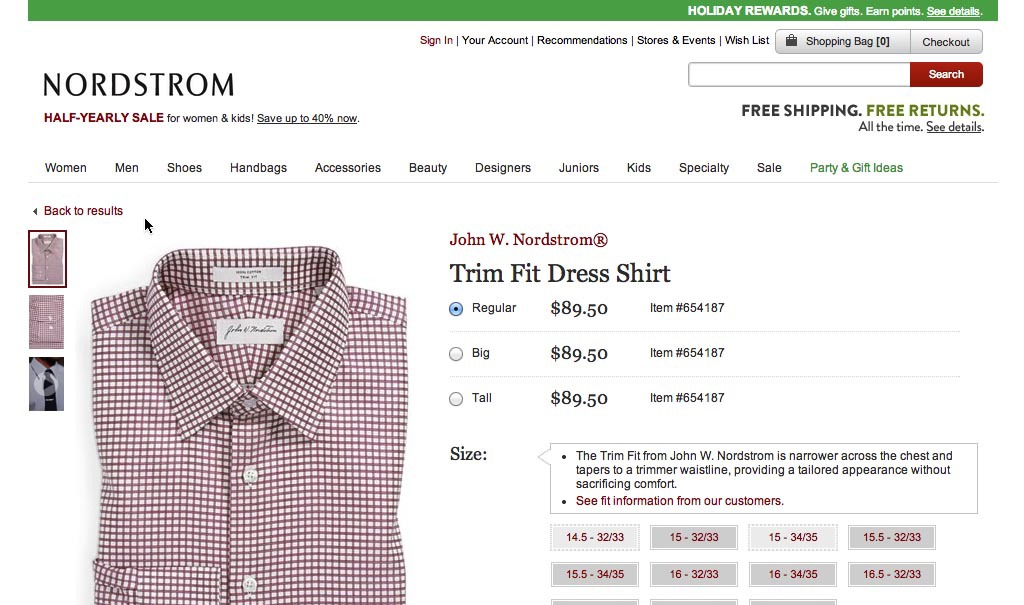
ノードストロームの Webサイトでは、「結果に戻る」ボタンを使用すると、ユーザーはすべてのフィルターと並べ替え設定を有効にしたまま製品のリストに戻ることができます(これは検索にも適用されます)。 ただし、従来の構造的なパスがないため、外部ソースから来たユーザーのカタログの階層(構造)に従って商品に戻るプロセスが複雑になります。
一部のサイトでは、ユーザーのナビゲーションパス(ページビュー)のみに基づくパンくずリストを使用しています。 それらは「バック」チャネルとして効果的に機能しますが、これにより、ユーザーがサイトに表示される製品の全量を把握する能力が制限されます。
両方のタイプのパン粉を使用する必要がある理由
製品ページに非直線的にアクセスするユーザー(たとえば、内部検索または外部検索を使用するか、広告バナーをクリックする)は、多くの場合、「クラム」を使用して同じサブカテゴリの他の製品を表示します。 基本的に、これはサイトのまったく異なる部分から、またはまったく異なるWebサイトからでも製品ページにアクセスできるにもかかわらず、関連する製品を見つける方法です。 したがって、構造ブレッドクラムは、検索、広告、およびサイトへのノンリニアパスにとって非常に重要です。これは、ユーザーが可能な限りいつでも製品のリニアブラウジングに簡単に切り替えることができるためです。

Best Buyの Webサイトで、調査参加者は、アクセサリーの「ベストセラー」のリストからTargusラップトップ用のアダプターのあるページにアクセスしました。 しかし、100%確信が持てないため、彼は他のラップトップアダプターを見たいと考えていました。 幸いなことに、彼を悩ませたものはありませんでした。構造的な「パンくず」は、「ラップトップ用の充電器とアダプター」というカテゴリーに彼を直接リダイレクトしました。
ただし、この状況は、製品ページに直線的にアクセスしたユーザーのニーズを常に満たすわけではありません。 ユーザーがカテゴリページに複数のフィルターを適用し、特定の製品のページを開いてカテゴリーに戻ると、ほとんどの場合、以前に設定したフィルターが保存されていないことに気付きます。 これは、カテゴリページへの単なるリンクであり、ユーザーの閲覧履歴に関連付けられていないためです。 この問題は、歴史に基づいた「パン粉」を導入することで簡単に解決できます。
明らかに、両方のオプションには利点があります。 どちらが必要ですか? 両方。 エレガントでかなりシンプルなソリューションは、構造的な「パン粉」をインストールし、「結果に戻る」オプションを有効にすることです。 これには、ユーザーにとって2つの利点があります。つまり、カテゴリへのアクセス、およびフィルター、並べ替え、検索クエリを保存して前のページに戻る機能です。


シアーズとメイシーのウェブサイトはストーリーと歴史を解決します 構造」両方のオプションを導入します。 履歴ベースの「結果に戻る」オプションは、すべてのフィルターが保存された状態でユーザーを前のセクションに戻し、構造的なパンくずリストを補完します。
これは、一見普通のサイトコンポーネントの良い例であり、製品カタログを表示する際のユーザーの利便性に大きな影響を与えます。 2つのタイプの「ブレッドクラム」の組み合わせにより、ユーザーは商品を表示する戦略を変更することができ、商品のページを少しでも難なくナビゲートできます。