エントリー
みなさんこんにちは! 初めてハブラーに挨拶しますが、最後ではないことを願っています。 私は長い間habrを読んでいるという事実にもかかわらず、仕事で私が非常に興味深い仕事に直面したとき、有用な何かを書くというアイデアが最近現れました-オンラインコラージュエディタの開発。 開発ツールには特別な品揃えがなかったため、js + jQueryおよびphp GDツールを使用して開発することにしました。 計画を実施するプロセスは非常に興味深いことが判明し、多くの肯定的な感情と新しいスキルが得られたので、Habrに関する記事を書くようになりました。 この記事では、オンラインエディターを開発する際に出会った興味深い点についてお話します。
挑戦する
記事の元の計画によると、開発プロセス全体を説明したかったのですが、記事が長すぎて多くの明白で理解しやすいものになっていたため、気が変わりました。 そのため、記事の概要が改訂され、私にとっては最も興味深く重要な瞬間だけを残すことにしました。
合計:jQuery UIをPHP GDライブラリと組み合わせて使用することについて説明します。 この記事では、jQuery UIの機能を可能な限り明確に要素のドラッグアンドドロップとして使用することを示し、話します。 ユーザーが作成および処理した要素の画像(画像)の形成と同様に。
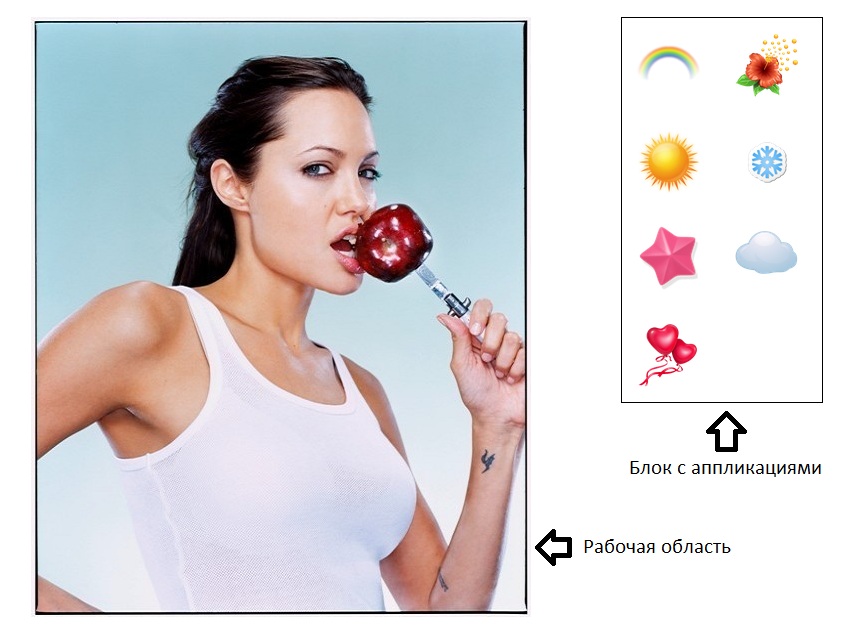
より明確で視覚的にするために、実用的な例を作成することは悪くないと思います( ここで確認できます )。 この例では、オンラインエディターの一部の1つが実装されています。つまり、ユーザーが画像に追加の要素を課し、必要に応じてドラッグしてサイズを変更できるアプリケーションでの作業です。
私はたくさん言っています、それはビジネスに取り掛かる時間です、始めましょう。
解決策
せっかちな人のために、私はすぐに実際の例を投稿します: リンク
そしてソース: リンク
まず、何をどこで使用するかを決定する価値があります。
クライアント側(ブラウザ内)では、jQueryライブラリとそのプラグインのいくつか、つまりDraggableとResizableを使用しますが、これらは表示する必要はありません。
ImageMagickのより高度なアナログとは対照的に、サーバーでは、ほぼすべてのサーバーおよびホスティングにインストールされているphpおよびGDライブラリを使用します。
開発プロセスはクライアント側から始まります。 ユーザーが写真をドラッグしてサイズ変更できるワークスペースを作成する必要があります。 また、ページにパネルを追加する必要があります。ここには、アプリケーション用のいくつかのオプションがあります。

理解を深めるために、小さなHTMLを示します。
<div class="work_area"> <img src="/resources/images/angelina.jpg" width="500" height="600" id="main_img_big" /> </div> <div class="applications_div"> <img src="/resources/applications/1.png" width="64" height="64" /> <img src="/resources/applications/2.png" width="64" height="64" /> <img src="/resources/applications/3.png" width="64" height="64" /> <img src="/resources/applications/4.png" width="64" height="64" /> <img src="/resources/applications/5.png" width="64" height="64" /> <img src="/resources/applications/6.png" width="64" height="64" /> <img src="/resources/applications/7.png" width="64" height="64" /> </div>
ユーザーが自分を引き付けたアプリケーションの写真をクリックしたときに、ワークスペースにアプリケーション要素を追加する必要があります。 追加された要素の数は予測できないため、追加を動的にする必要があります。そのためには、次のコードを使用できます。
var num_elem = 0; // function addApplication(element){ var applicImg = element.clone(); // // applicImg.removeAttr('width'); applicImg.removeAttr('height'); // var allElement = '<div class="applic_new_el_div" id="move_applic_'+num_elem+'"><span class="close_applic"></span></div>'; $('.work_area').append(allElement); // applicImg.addClass('applic_new_el'); // $('#move_applic_'+num_elem).css({ 'top': '0px', 'left': '0px' }); applicImg.attr('id', 'applic_'+num_elem); // $('#move_applic_'+num_elem).append(applicImg); init_drag(num_elem); // init_resize(num_elem); // num_elem ++; // }
すでにお気づきのように、写真が追加されるだけでなく、それがラップされスパンされている歌姫も追加されます。 Spanは「クロス」として機能し、必要に応じて、ワークスペースから不要なアプリケーションを削除します。
アプリケーションを追加したら、プラグインを呼び出してサイズ変更を追加し、画像を移動する必要があります。
サイズ変更を有効にするには、Resizableプラグインを使用します。この関数を使用して呼び出します。
// function init_resize(num_el){ $('#move_applic_'+num_el).resizable({ aspectRatio: true, // handles: 'ne, nw, se, sw', // alsoResize: "#applic_"+num_el // - }); }
画像をワークスペース内で移動させるには、ドラッグ可能なプラグインを使用して呼び出し、この関数を作成します。
// function init_drag(num_el){ $('#move_applic_'+num_el).draggable({ cursor: 'move', // containment: '.work_area', // scroll: false, // drag: null // }); }
この作業で、アプリケーションは終了しました。 クライアント側で行うべきことは、追加したアプリケーションに関するすべてのデータを収集し、処理のためにサーバーに送信することだけです。 ブラウザ上と同じ画像をサーバー上に作成するには、各アプリケーション画像へのパス、サイズ(幅と高さ)、および作業領域に対するページ上の位置を知る必要があります。
ページをリロードしないように、またデータ転送の利便性のために、ajaxを使用します。 アプリケーションに関するデータを収集し、非サーバーを送信するためのコードは次のようになります。
// . function ajaxMakeImage(){ // var arrayWidth = []; var arrayHeight = []; var arraySrc = []; var arrayTop = []; var arrayLeft = []; var srcImage = $('#main_img_big').attr('src'); var workAreaTop = $('.work_area').offset().top; var workAreaLeft = $('.work_area').offset().left; var num = 0; $('.applic_new_el_div').each(function(e) { arrayWidth[num] = $(this).width(); arrayHeight[num] = $(this).height(); arraySrc[num] = $(this).children('.applic_new_el').attr('src'); arrayTop[num] = $(this).offset().top; arrayLeft[num] = $(this).offset().left; num++; }); // $.ajax({ type: "POST", url: "/ajax_action.php", data: { 'arraySrc': arraySrc, // 'arrayWidth': arrayWidth, // 'arrayHeight': arrayHeight,// 'arrayTop': arrayTop, // 'arrayLeft': arrayLeft, // 'srcImage': srcImage, // ( ) 'workAreaTop': workAreaTop, // 'workAreaLeft': workAreaLeft, // }, dataType: "json", success: function(data){ if(data.result == 'success'){ // // $('#test_show').attr('src', data.imgSrc); alert(' '); }else{ // error // @todo } } }); }
ブラウザでの作業は終了しました。 次に、サーバー上で受信したデータを処理し、それらに基づいて画像を生成するスクリプトを作成する必要があります。
前述したように、GDライブラリを使用して写真を操作します。
アプリケーションは絶対に任意のサイズにすることができるため、受け取った各アプリケーションのサイズを変更する必要があります。 このための小さな関数を書きましょう。
function resizePhotoPNG($source, $path, $height, $width){ $rgb = 0xffffff; // $size = getimagesize($source);// $xRatio = $width / $size[0]; // $yRatio = $height / $size[1]; // $ratio = min($xRatio, $yRatio); $kRatio = ($xRatio == $ratio); // $new_width = $kRatio ? $width : floor($size[0] * $ratio); // $new_height = !$kRatio ? $height : floor($size[1] * $ratio); // // $new_left = $kRatio ? 0 : floor(($width - $new_width) / 2); // $newTop = !$kRatio ? 0 : floor(($height - $new_height) / 2); // $img = imagecreatetruecolor($width, $height); imagealphablending($img, false); imagesavealpha($img, true); $photo = imagecreatefrompng($source); // imagecopyresampled($img, $photo, $new_left, $newTop, 0, 0, $new_width, $new_height, $size[0], $size[1]); // imagepng($img, $path); // // imagedestroy($img); imagedestroy($photo); // return $path; }
現在、サイズ変更機能を使用して、すべてのアプリケーションをそのヘルプで処理し、一時フォルダーに保存するだけです。 その後、各アプリケーションを順番にメイン画像に適用する必要があります。もちろん、X軸とY軸に沿ってそれらをシフトすることを忘れないでください。軸に沿ったオフセットは、作業領域に関連するブラウザの左と上のインデントに等しくなります。
オフセットアプリケーションは次のように実行できます。
// $arrayApplication – // $mainImg – foreach($arrayApplication as $k=>$oneAppl){ // $imageFon = imagecreatefrompng($oneAppl); imagealphablending($imageFon, false); imagesavealpha($imageFon, true); // imagecopy($mainImg, $imageFon, $applX[$k]-$imgX, $applY[$k]-$imgY, 0, 0, imagesx($imageFon), imagesy($imageFon)); }
これで画像の処理が完了します。結果の画像を保存し、ブラウザで画像へのパスを転送するだけです。
保存するには、次のコードを使用します。
imageJpeg($mainImg, $pathForImg, 100); // $pathForImg 100 // imagedestroy($mainImg);
次に、作成した画像へのパスを渡すブラウザーに応答を送信します。
$result = array( 'result' => 'success', // 'imgSrc' => $resultSrc // ); echo json_encode($result); // JSON
これで、画像のアプリケーションオーバーレイは終了しました。
彼らがまったく私を混乱させず、その記事が少なくとも誰かにとって有用であれば、コラージュの作成に関するいくつかの記事を書きます(写真のアップロード、フィルターの適用、テキストの適用など)。
記事の執筆に基づいた有用なリンクのリスト:
- 画像処理とGD
-jQuery Draggableプラグイン
-jQueryサイズ変更可能プラグイン
-実施例
- サンプルソース
ご清聴ありがとうございました!