
この記事を理解するには、読者がQt Creator環境でWindowsアプリケーションを開発した最初の経験が必要です。
例では、Qt Creator 3.0.0(MinGW)およびQwt-6.1.0を使用しています。
Qwtは、プログラム内のデータを視覚化するプロセスを大幅に簡素化できるグラフィカルライブラリです。 簡略化は次のとおりです。座標スケール、グリッド、データカーブなどの表示要素を手動で指定する必要はありません。 これらの要素のパラメータを設定するだけです。
アナロジー:Excelでグラフを作成するには、データを選択し、表示パラメーター(最小および最大スケール、曲線の色、データラベルなど)を構成します。Excelは視覚化を担当します-要素自体はプログラムしません。
Qwtを使用すると、迷惑な「ブレーキ」が発生することなく、非常に大量のデータ(200,000ポイントで作業できます)を操作できることを強調します。
この記事では、グラフに曲線を表示し、それを拡大縮小し、グラフ内を移動し、カーソルの座標を確認します。 したがって、グラフの表示と表示に必要な最小限の機能を実装します。 以降の記事では、グラフィックエディタに追加機能が搭載されます。
もちろん、インターネットにも同様の指示があります。 しかし、それらはほとんどありません。 Qwtのさまざまな問題を解決するための多くの情報があります。これは、ライブラリを操作する強力な基本スキルを既に持っているプログラマーのみに役立ちます。 この記事では、単純なグラフビジュアライザーを作成できるさまざまなコード例を集めました。
それに取り掛かろう。
ステージ1: QwtをQt Creatorに接続する
(Win 7 x64およびWin 8.1 x64でテスト済み)。
- Qt Creator 3.0.0(MinGW)をインストールします。 デフォルトのディレクトリは変更しませんでした。
- Qwt-6.1.0をダウンロードし、ルートディレクトリC:\に解凍します。 別のディレクトリに展開すると、奇妙なエラーが発生します。
- 「マイコンピュータ」を右クリックして、「システム」を選択します。 次に「詳細設定」をクリックし、「環境変数」ボタンをクリックします。 「システム変数」のリストで「パス」を強調表示し、「編集」をクリックします。
- 最後のエントリの後に「;」を入力し、次のテキスト(引用符なし)を追加します。 C:\ Qwt-6.1.0-rc3 \ lib "。
- ここで、「ユーザー変数」リストの下で「新規」をクリックし、次の変数をいくつか追加します。
名前: QT_PLUGIN_PATH
値: C:\ Qwt-6.1.0-rc3 \ plugins
名前: QMAKEFEATURES
値: C:\ Qwt-6.1.0-rc3 \ features
注:フォルダ「C:\ Qwt-6.1.0-rc3」はまだ存在しません。 その後作成されます。 現在、「C:\ qwt-6.1-rc3」のみがあります。 - コマンドラインを実行し、ディレクトリ「C:\ qwt-6.1-rc3」に移動します。
- 次のコマンドの入力、実行、完了を待ちます:qmake、mingw32-make、mingw32-make install。 最後のコマンドの後、フォルダー「C:\ Qwt-6.1.0-rc3」が表示されます。
- コンピューターを再起動します。
ステージ2: Qwtライブラリを使用します。
ステップ1:環境を準備します。
- Qt Creator(QMainWindowに基づくクラス)でQt Widgets Applicationプロジェクトを作成します。 私のプロジェクト名は「Qwt_howTo」です。
- プロジェクトファイルツリーで拡張子が「.pro」のファイルを見つけ、下に「CONFIG + = qwt」という行を追加します(ここおよび以下の引用は構文の一部ではなく、読みやすくするためにのみ使用されます)。
- プロジェクト名のあるルートフォルダーを右クリックし、[qmakeの実行]を選択します。
Qwtライブラリを使用する予定のプロジェクトごとに、手順2と3を実行する必要があります。
ステップ2: Qwt機能の実装。
main.cppファイルは変更されません。 この例では、コードはmainwindow.cppファイルに書き込まれます。 これは完全にエレガントではありませんが、例として受け入れられます。
1. mainwindow.cppの先頭に次の行を追加します。
#include <qwt_plot.h> #include <qwt_plot_grid.h> #include <qwt_legend.h> #include <qwt_plot_curve.h> #include <qwt_symbol.h> #include <qwt_plot_magnifier.h> #include <qwt_plot_panner.h> #include <qwt_plot_picker.h> #include <qwt_picker_machine.h>
これらのヘッダーに「ファイルが見つかりません」という碑文が付いている場合、手順1の手順3は完了していません。
2.次に、MainWindowコンストラクターでのみコードを記述します。 コードをメソッドに分割することは可能ですが、トレーニングの例の一部として、私はこれをしませんでした。
チャートのメインフィールドを作成します。
MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this); // // (this) - // #include <qwt_plot.h> QwtPlot *d_plot = new QwtPlot( this ); }
コンパイルして実行すると、それほど魅力的ではない画像が表示されます。

次の行を追加します。
setCentralWidget(d_plot); //
始めます。 ウィンドウを全画面に拡大しようとしていますが、グラフフィールドも適切なスケーリングで全画面に拡大します。 悪くない!

3.次のコード行を追加して、フィールドを装飾します。
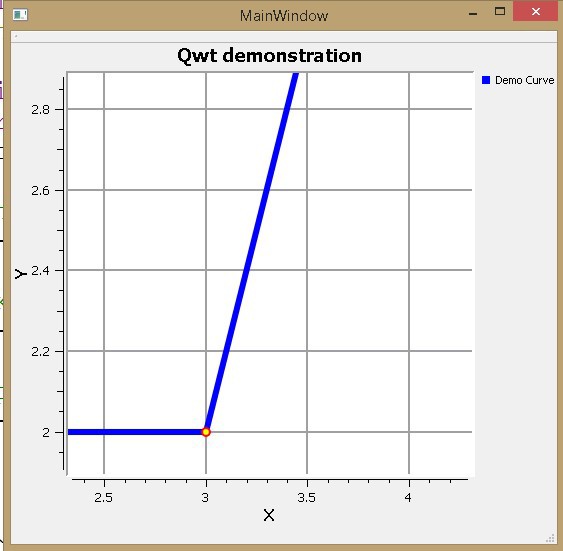
d_plot->setTitle( "Qwt demonstration" ); // d_plot->setCanvasBackground( Qt::white ); // // d_plot->setAxisTitle(QwtPlot::yLeft, "Y"); d_plot->setAxisTitle(QwtPlot::xBottom, "X"); d_plot->insertLegend( new QwtLegend() ); // // #include <qwt_plot_grid.h> QwtPlotGrid *grid = new QwtPlotGrid(); // grid->setMajorPen(QPen( Qt::gray, 2 )); // grid->attach( d_plot ); //
起動結果(フィールドはすでにかなりきれいに見えます):

4.チャートを追加する
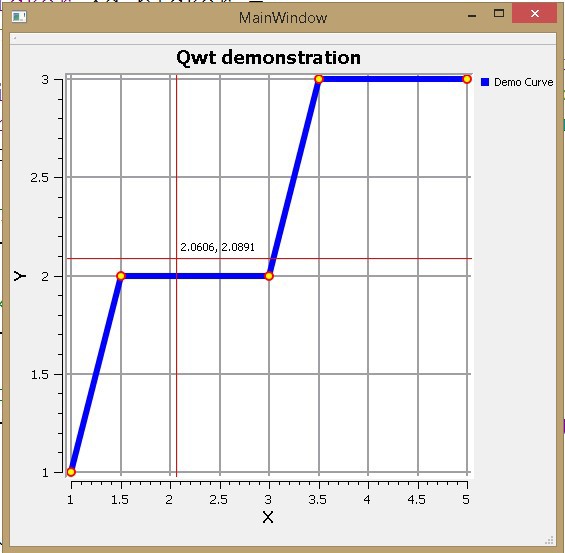
// //#include <qwt_plot_curve.h> QwtPlotCurve *curve = new QwtPlotCurve(); curve->setTitle( "Demo Curve" ); curve->setPen( Qt::blue, 6 ); // curve->setRenderHint ( QwtPlotItem::RenderAntialiased, true ); // // // #include <qwt_symbol.h> QwtSymbol *symbol = new QwtSymbol( QwtSymbol::Ellipse, QBrush( Qt::yellow ), QPen( Qt::red, 2 ), QSize( 8, 8 ) ); curve->setSymbol( symbol ); // QPolygonF points; points << QPointF( 1.0, 1.0 ) // x, y << QPointF( 1.5, 2.0 ) << QPointF( 3.0, 2.0 ) << QPointF( 3.5, 3.0 ) << QPointF( 5.0, 3.0 ); curve->setSamples( points ); // curve->attach( d_plot ); //
結果:

最小軸と最大軸は自動的に決定されることに注意してください。 これは嬉しい驚きです! もちろん、たとえば次の行を使用して、これらの値を手動で設定できます。
d_plot->setAxisScale(QwtPlot::xBottom, 0, 10);
5.これはすべて良いことですが、チャートに近づいたり削除したり、フィールドを移動したりする可能性があるという事実に慣れています。 問題ありません! ほんの数行で、この機能がエディターに表示されます。
// / // #include <qwt_plot_magnifier.h> QwtPlotMagnifier *magnifier = new QwtPlotMagnifier(d_plot->canvas()); // , / magnifier->setMouseButton(Qt::MidButton); // // #include <qwt_plot_panner.h> QwtPlotPanner *d_panner = new QwtPlotPanner( d_plot->canvas() ); // , d_panner->setMouseButton( Qt::RightButton );
スケーリングと移動:

6.最後に、カーソル座標を決定する機能をアクティブにします。
// // // #include <qwt_plot_picker.h> // QwtPlotPicker *d_picker = new QwtPlotPicker( QwtPlot::xBottom, QwtPlot::yLeft, // QwtPlotPicker::CrossRubberBand, // QwtPicker::ActiveOnly, // / d_plot->canvas() ); // // d_picker->setRubberBandPen( QColor( Qt::red ) ); // d_picker->setTrackerPen( QColor( Qt::black ) ); // d_picker->setStateMachine( new QwtPickerDragPointMachine() );
結論:
主にビューアの外観を調整することから成る、かなりのコーディングを行い、基本的な機能を実装しました。
次は? このトピックに興味がある場合は、次の記事でその方法について説明できます。
1.ステータスバーにカーソルの座標を表示し、これらの座標を別の変数に保存します。
2.マウスをクリックして、カーソルの領域にポイントを置きます。
3.コントロールボタンなどを追加します。
PS:フォルダ内の「C:\ qwt-6.1-rc3 \ examples」は、Qwtの多くの興味深い例のソースコードと.exeファイルです。 コメントなしのコード。
リンク(英語):
公式リソース:
qwt.sourceforge.net
Qwtに関するさまざまな問題の解決策のコレクション:
www.qtcentre.org/archive/index.php/f-23.html
ライブラリオプション、Qwtの代替(ありがとう、 GooRoo !)
www.qcustomplot.com