はじめに
読者の皆様、この記事は、レイアウトに関する記事シリーズの第2部です。
最初の部分では、純粋なHTMLおよびCSSの標準ツールを使用して、PcklaboratoryのCorporate Blueテンプレートを作成しました。 この記事では、同じテンプレートを作成しようとしますが、CSSフレームワークBootstrap 3を使用します。

CSSフレームワークを使用する利点は、レイアウト設計者が、フレームワークの作成者が既に考えているレイアウトの多くのニュアンスを考慮する必要がないことです。 このようなニュアンスには、ブラウザー間の互換性、さまざまな画面解像度のサポートなどが含まれます。 タイプセッターは、フレームワーク自体の残りの部分、表示の方法とタイミングを示すだけです。 このアプローチにより、サイトのレイアウトを大幅に高速化できます。 Bootstrapの利点には、その人気が含まれます。 これは、別のレイアウトデザイナーがコードをサポートするのが簡単になることを意味します。
フレームワークを使用することの欠点は、ページがフレームワークのごく一部しか使用しない場合でも、フレームワークの余分なスタイルを完全に「運ぶ」必要があるという事実です。 このフレームワークは、管理ページなど、デザインが二次的なページのプロトタイピングと作成に最適なツールです。 非常に具体的な設計がある場合、ネイティブツールよりもフレームワークを使用して構成するのが難しい場合があります。 それにもかかわらず、それは可能です。
ブートストラップの使用について
現在、Bootstrapスタイルを使用する方法はいくつかあります。
LESSを使用しない
初心者には、Bootstrap自体が次のアプローチを推奨しています。コンパイル済みのBootstrapをサイトからダウンロードし、何も変更せずにプロジェクトに入れる必要があります。 次に、空のCSSファイルを作成し、bootstrap.cssの後に添付する必要があります。
<link href="css/bootstrap.min.css" rel="stylesheet"> <link href="css/styles.css" rel="stylesheet">
その後、Bootstrapスタイルを変更するには、styles.cssで次の形式でそれらを強制終了する必要があります。
a { color: #beceda; }
このアプローチの明らかな欠点は、中断する必要がある必要なスタイルを手動で検索する必要があることです。これは必ずしも簡単ではないためです。 一部のBootstrapパラメーターは、変更された形式で、たとえば数式を介して、多くのセレクターに適用されます。 ここでは、 カスタマイズツールはほとんど役に立ちません。変更を正しくコンパイルするのに役立ちますが、一度だけです。 将来、いくつかのパラメーターを変更する場合は、スタイルをコンパイルするために、すべてのフィールドの変更された値を再駆動する必要があります。
LESSの使用
このメソッドは、すべてのBootstrap変数が.lessファイルに保存されていることを前提としています。 開発者はこれらの変数を操作し、必要に応じて手動または自動でCSSファイルにコンパイルします。HTML自体にはコンパイル済みのCSSファイルのみが含まれます。 この記事で最も柔軟性が高いと見なされるのは、このオプションです。
LESSファイルをコンパイルするには多くの方法があり、Bootstrapは開発者の裁量に任されています。 Bootstrap自体はGruntを使用してコンパイルします。JetBrains製品のプラグインをお勧めします。この記事は初心者を対象としているため、よりシンプルなソリューションを目指します。 そのようなソリューションは、 WinLess for Windows、 SimpLESS for Mac、またはKoala for Linuxです。 これらのプログラムはすべてほぼ同じことを行います。LESSファイルを含むフォルダーを入力として受け取り、その変更をリッスンします。 ファイルを変更するとすぐに、指定したCSSファイルにすぐにコンパイルされます。 したがって、各変更後に手動でコンパイルを開始する必要はありません。 LESSファイルを変更して保存し、すぐにコンパイル済みの圧縮形式でサイトの変更を確認します。
プロジェクト作成
最初のステップは、プロジェクトの単純なファイル構造を作成することです。
- プロジェクトの名前(whitesquare-bootstrapなど)でフォルダーを作成します。
- その中に、ソースファイル用のsrcと最終サイトのファイル用のwwwという2つのサブフォルダーを作成する必要があります。
- wwwフォルダーで、空のimagesフォルダーと空のindex.htmlファイルを作成します。
- 次に、 Bootstrap自体をダウンロードし 、アーカイブの内容をプロジェクトのwwwフォルダーにコピーする必要があります。
- プロジェクトでLESSを使用することにしたので、Bootstrapソースをダウンロードし、そこからlessフォルダーをプロジェクトのsrcフォルダーにコピーする必要があります。
- 表示されるless / bootstrapフォルダーの横に、2つの空のstyles.lessファイルとvariables.lessファイルを作成します。 その中で、Bootstrap変数を中断し、スタイルを説明します。 このアプローチにより、Bootstrapをすばやく更新できます。

- 次に、CSSでLESSファイルのコンパイルを構成する必要があります。 これがWinLessでどのように行われるかを見てみましょう。 最初に、「フォルダーの追加」をクリックして、LESSファイルがあるフォルダーへのパスを指定します。
C:\ whitesquare-bootstrap \ src \ less
次に、このフォルダ内のすべてのファイルのリストが表示されます。 すべてのチェックマークを削除できます。 最後の2つのstyles.lessファイルとvariables.lessファイルに興味があります。 それらを右クリックして、コンテキストメニューから[出力ファイルの選択]を選択し、CSSファイルをコンパイルするパスを指定します。
.. \ .. \ www \ css \ styles.css
.. \ .. \ www \ css \ variables.css
その後、これらのLESSファイルを保存して変更すると、CSSファイルが再コンパイルされます。

予備検査
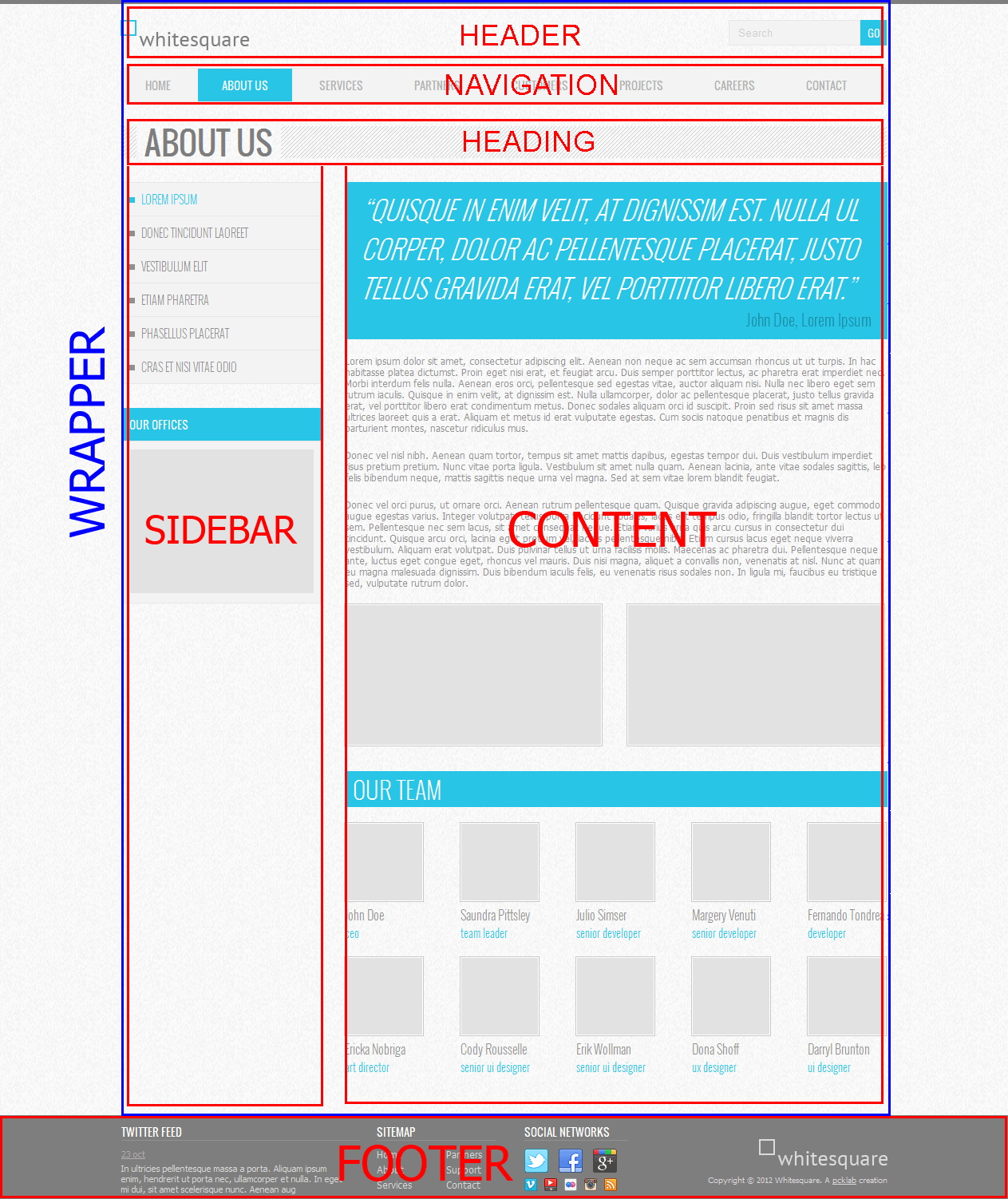
ファイル構造を作成した後、Photoshopでpsdファイルを開きます。 テンプレートを注意深く調べて評価することが重要です。 次のことを理解する必要があります。
- 画像はどのようにスライスされますか?
- どのコンポーネントが使用されますか?
- 主なスタイルは何ですか?
- どのページレイアウトを取得しますか?
これらの質問に自分でメンタルに答えた後でのみ、レイアウトに進むことができます。 これらの問題を順番に見てみましょう。
一般的な画像
この段階では、サイトのすべてのページにあり、コンテンツに関連しない一般的な画像のみをカットして保存する必要があります。 私たちの場合、それは明るい灰色のページの背景、ヘッダーの背景、地図画像、2つのロゴ、ソーシャルネットワークボタンです。
地図画像を保存します。
images / map.png
次のようにロゴを保存します。
images / logo.png
images / footer-logo.png
背景画像の繰り返しは、垂直および水平に繰り返して完全な画像を形成するのに十分な最小スライスでカットする必要があります。
/images/bg.png
/images/h1-bg.png
同じサイズのソーシャルネットワークのアイコンは1つのファイルに便利に保存され、ダウンロードを高速化するためのスプライトとして使用されます。 画像の接着の詳細については、最初の部分で説明します。 結果は2つのファイルです。
/images/social.png
/images/social-small.png
コンポーネント
Bootstrapを使用するレイアウトとネイティブレイアウトの主な違いは、Bootstrapがコンポーネントなどを導入することです。 コンポーネントは、多くの場合、事前定義されたスタイルを持つ既製のHTMLブロックで使用されます。 コンポーネントは時々JavaScriptを使用します。 タイプセッターは既製のコンポーネントを使用し、その外観を決定できます。 これを行うには、多くの場合、Bootstrapの変数の値を変更するだけです。 より柔軟な変更が必要な場合、レイアウト設計者は、必要に応じてHTMLとCSSをいつでも変更できます。
テンプレートを見ると、次のコンポーネントが必要であることがわかります。
- 列を含むレイアウトの場合-グリッドシステム(行、列)
- 検索の場合-インラインフォーム(フォームインライン)、グループ化されたコントロール(入力グループ)、ボタン(btn)
- ナビゲーション-ナビゲーションバー(navbar)およびナビゲーション自体(nav)
- サブメニューを表示するには-グループリスト(リストグループ)
- カードブロック用-視覚パネル
- 大きな中央ユニットを表示するには-ジャンボトロン
- フォトフレームを表示するには-サムネイル(サムネイル)
レイアウトでコンポーネントが満たされたら、各コンポーネントについて詳しく説明します。
基本スタイル
Bootstrapでは、すべてのデフォルトスタイルが既に設定されています。デザインと異なる場合にのみ、それらを強制終了する必要があります。 これはsrc / less / variables.cssファイルで行います。
まず、ブートストラップ設定にない変数を追加して、将来それらを使用できるようにする必要があります。 私たちにとって、これは特定のデザインフォントにすぎません。
@brand-font: 'Oswald',sans-serif;
ロシアのサイトにテンプレートを使用する場合は、フォントOswaldをキリル文字をサポートする最も近いCuprumに置き換えてみてください。
次に、Bootstrap設定を自分のものに置き換えます。
/* */ @body-bg: #f8f8f8; /* */ @ brand-primary: #29c5e6; /* */ @panel-bg: #f3f3f3; /* */ @panel-inner-border: #e7e7e7; /* */ @border-radius-base: 0; /* */ @btn-primary-bg: @brand-primary; /* 992px, 960px*/ @container-md: 960px; /* 1200px, 960px*/ @container-lg: @container-md; /* Tahoma*/ @font-family-base: Tahoma, sans-serif; /* */ @font-size-base: 12px; /* */ @text-color: #8f8f8f; /* */ @input-bg: @panel-bg; /* */ @input-border: @panel-inner-border; /* */ @input-color: #b2b2b2;
Bootstrapにあるすべての変数は、 http://getbootstrap.com/customize/で表示できます。
変数の処理が完了したら、styles.lessファイルにデザインのスタイルを書き始めましょう。 まず、Bootstrap自体と変数を接続します。
@import "bootstrap/bootstrap.less"; @import "variables.less";
Bootstrapで定義されているすべてのデフォルトスタイルを変数で変更できるわけではありません。手動で変更してみましょう。
p { margin: 20px 0; } .form-control { box-shadow: none; } .btn { font-family: @brand-font; }
ここでは、フォーム要素から影を削除し、ボタン内のテキストは特定のページフォントを示していました。
次に、ページの背景とトップバーについて説明します。
body { border-top: 5px solid #7e7e7e; background-image: url(../images/bg.png); }
さらに、テキストは、どのファイルにスタイルが記述されているかを示しません。 すべての変数をvariables.lessファイルに保存すると、CSSスタイルはstyles.lessに保存されることに注意してください。
HTMLワイヤフレーム
従来、HTMLフレームワークを使用してサイトのレイアウトを開始しました。 開始ページの最も単純なテンプレートのコードをindex.htmlファイルに貼り付けます。以前に不要なものをすべて削除しました。
<!DOCTYPE html> <html> <head> <title>Whitesquare</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="css/styles.css" rel="stylesheet"> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> </body> </html>
このブロックは、ドキュメントのHTML5構造を作成します。 タイトルでは、ページの名前-Whitesquareを示しています。 ビューポートメタタグは、モバイルデバイスのページ幅が画面の幅に等しくなり、初期スケールが100%になることを示します。 次に、スタイルシートが接続されます。 また、9番目よりも前のバージョンのInternet Explorerでは、レイアウトを正しく表示できるスクリプトを接続します。
レイアウト
この場合、サイトは2つの部分で構成されていることがわかります。画面の中央にあるコンテンツを含むメインコンテナーとストレッチフッターです。 メインコンテナは、メインコンテンツとサイドバーの2つの列で構成されます。 それらの上には、ヘッダー(ヘッダー)、ナビゲーション(nav)、およびページ名(.heading)があります。

bodyに次のコードを追加しましょう。
<body> <div class="wrapper container"> <header></header> <nav></nav> <div class="heading"></div> <div class="row"> <aside class="col-md-7"></aside> <section class="col-md-17"></section> </div> </div> <footer></footer>
ここで、Bootstrapの最初のコンポーネントである列に出会います 。 列の親クラスは行クラスに設定され、列クラスはcol-プレフィックスで始まり、次に画面サイズ(xs、sm、md、lg)で始まり、列の相対的な幅で終わります。
列は、たとえばclass = "col-xs-12 col-md-8"のように、画面の値を持つ異なるクラスを同時に設定できます。 これらのクラスは、特定の画面サイズのパーセンテージとして列幅を設定するだけです。 特定の画面のクラスが列に指定されていない場合、定義された最小画面のクラスが適用され、指定されていない場合、幅は適用されず、ブロックは最大可能幅を占有します。
col-md-7およびcol-md-17クラスは、ブロックが親コンテナーに相対的な幅7および17の列であることを示しています。 デフォルトでは、Bootstrapの列幅の合計は12ですが、必要な柔軟性を実現するためにその数を2倍にしました。
@grid-columns: 24;
次に、必要なインデントについて説明します。
body { … .wrapper { padding: 0 0 50px 0; } header { padding: 20px 0; } }
このデザインを体内に配置しました。 LESS構文を使用すると、ルールを相互にネストできます。これらのルールは、次のような構成にコンパイルされます。
body .wrapper {…} body header {…}
このアプローチにより、CSS内でHTML構造を直接見ることができ、ルールにある種の「スコープ」が与えられます。
ロゴ

ロゴをヘッダータグに挿入します。
<header> <a href="/"><img src="" alt="Whitesquare logo"></a> </header>
追加のスタイルは必要ありません。
検索する

検索を作成するには、 インラインフォーム 、 グループ化されたコントロール 、 ボタンの Bootstrapコンポーネントが必要です。
ヘッダータグで、右揃えのインラインシェイプを作成します。 このフォームのフィールドには、クラス「form-control」とラベルが必要です。
フォームでは、コンポーネントを「グループ化されたコントロール」に配置します。 コントロールをグループ化すると、テキスト入力とボタンの間のインデントを削除し、それらを単一の要素にマージする方法を削除できます。
入力グループクラスとフィールドを持つdivであり、そのようなコンポーネントのボタンはinput-group-btnクラスを持つブロックに配置されます。
検索フィールドのラベルを表示する必要がないため、srのみのクラスでラベルを非表示にします。 これは特別なスクリーンリーダー用です。
「btn-primary」クラスがボタンに追加されます。これは、これがこのフォームのプライマリボタンであることを意味します。
<header> … <form name="search" action="#" method="get" class="form-inline form-search pull-right"> <div class="input-group"> <label class="sr-only" for="searchInput">Search</label> <input class="form-control" id="searchInput" type="text" name="search" placeholder="Search"> <div class="input-group-btn"> <button type="submit" class="btn btn-primary">GO</button> </div> </div> </form> </header>
あとは、検索フォームの幅をスタイルで設定するだけです。
body { … .wrapper { … header { … .form-search { width: 200px; } } } }
メニュー

メニューを表示するには、「 ナビゲーションパネル 」コンポーネントを使用し、その中に「 ナビゲーション 」コンポーネントを配置します。これはリンク付きのリストです。 ナビゲーションのために、「navbar-nav」クラスが追加され、ナビゲーションパネル内の特別なナビゲーションスタイルが適用されます。
<nav class="navbar navbar-default"> <ul class="nav navbar-nav"> <li><a href="/home/">Home</a></li> <li class="active"><a href="/about/">About us</a></li> <li><a href="/services/">Services</a></li> <li><a href="/partners/">Partners</a></li> <li><a href="/customers/">Customers</a></li> <li><a href="/projects/">Projects</a></li> <li><a href="/careers/">Careers</a></li> <li><a href="/contact/">Contact</a></li> </ul> </nav>
このメニューを設計に取り入れるために、変数に次の値を設定します。
/* */ @navbar-height: 37px; /* */ @nav-link-padding: 10px 30px; /* */ @navbar-default-bg: @panel-bg; /* */ @navbar-default-link-color: #b2b2b2; /* – */ @navbar-default-link-hover-color: @navbar-default-link-color; /* – */ @navbar-default-link-active-bg: @brand-primary; /* */ @navbar-default-link-active-color: #fff;
カスタムパラメータに加えて、追加のスタイルを説明します。これは大文字のテキストであり、特定のフォントです。
body { … .wrapper { … .navbar a { text-transform: uppercase; font: 14px @brand-font; } } }
ページタイトル

ページタイトルは、見出しクラスを持つdivに配置されます。
<div class="heading"> <h1>About us</h1> </div>
また、次のスタイルがあります。
body { … .wrapper { … .heading { height: 40px; background: transparent url(../images/h1-bg.png); margin: 30px 0; padding-left: 20px; h1 { display: inline-block; color: #7e7e7e; font: normal 40px/40px 'Oswald', sans-serif; background: url(../images/bg.png); margin: 0; padding: 0 10px; text-transform: uppercase; } } } }
ここでは、背景にdivのグレーのバーを描画し、h1に透明な背景の印象を与えるために、目的のフォントとページの背景色でインラインh1を配置します。
サブメニュー

サブメニューを作成するとき、「ナビゲーション」コンポーネントは使用しません。これは、スタイルによってあまり適していないため、「 グループリスト 」コンポーネントの方がはるかに適しているためです。 このようなコンポーネントの各要素には、クラス「list-group-item」があります。
サブメニューは、asideタグに配置する必要があります。 メインメニューと同じ方法でリンクのリストを作成します。
<aside class="col-md-7"> <ul class="list-group submenu"> <li class="list-group-item active">Lorem ipsum</li> <li class="list-group-item"><a href="/donec/">Donec tincidunt laoreet</a></li> <li class="list-group-item"><a href="/vestibulum/">Vestibulum elit</a></li> <li class="list-group-item"><a href="/etiam/">Etiam pharetra</a></li> <li class="list-group-item"><a href="/phasellus/">Phasellus placerat</a></li> <li class="list-group-item"><a href="/cras/">Cras et nisi vitae odio</a></li> </ul> </aside>
コンポーネントの設定では、すべてのグループ化されたリストがパネルコンポーネントの背景とフレームとともに表示されることを示しています。
@list-group-bg: @panel-bg; @list-group-border: @panel-inner-border;
そして、サブメニューに次のスタイルを適用します。
body { … .wrapper { … .submenu { margin-bottom: 30px; li { display: list-item; font: 300 14px @brand-font; list-style-position: inside; list-style-type: square; padding: 10px; text-transform: uppercase; &.active { color: @brand-primary; } a { color: @text-color; text-decoration: none; &:hover { color: @text-color; } } } } } }
まず、Bootstrapが独自のスタイルを中断したため、リストの要素に標準スタイルを返します。 下にインデントを追加します。 サブメニューでは、細いフォントと正方形のマーカーが使用されます。 そして、リンクについては、色、大文字を設定し、下線を削除します。 LESS構文による「&.active」コード内のアンパサンドは、コンパイル時に親セレクター「.submenu li.active」に置き換えられます。
サイドバーのコンテンツ
サイドバーのコンテンツには、サブメニューに加えて、オフィスの場所を示す画像もあります。

それを表示するには、「 panel 」コンポーネントが適しています。むしろ、タイトルを着色するための「メインパネル」(panel-primary)のバリエーションです。 このコンポーネントには、ヘッダーブロック(パネル見出し)とブロックコンテンツブロック(パネル本体)が含まれています。 「img-responsive」クラスをマップ画像に追加します。これにより、画像を小さな画面幅で縮小できます。
<aside class="col-md-7"> … <div class="panel panel-primary"> <div class="panel-heading">Our offices</div> <div class="panel-body"> <img src="/images/map.png" class="img-responsive" alt="Our offices"> </div> </div> </aside>
Bootstrap変数では、パネルの背景(panel-bg)の色を既に設定しており、デフォルトで設定されているように、「プライマリ」パネルにはデフォルトのパネルに青ではなく灰色の境界線があることを示します。
@panel-primary-border: @panel-inner-border;
ここで、サイトのスタイルで、パネルのデフォルト設定を変更する必要がありますが、変数を介しては変更されません。
.panel { box-shadow: none; .panel-heading { font: 14px @brand-font; text-transform: uppercase; padding: 10px; } .panel-body { padding: 10px; } }
ここでは、パネルから影を削除し、マージンを設定し、タイトルフォントを設定しました。
引用
引用を追加して、コンテンツのレイアウトを開始します。

このページ要素は、 Jumbotronコンポーネントに最も似ています。 コンテンツ列に追加します。
<section class="col-md-17"> <div class="jumbotron"> <blockquote> <p> “Quisque in enim velit, at dignissim est. nulla ul corper, dolor ac pellentesque placerat, justo tellus gravida erat, vel porttitor libero erat.” </p> <small>John Doe, Lorem Ipsum</small> </blockquote> </div> </section>
ジャンボトロンコンポーネントの変数を使用して、テキストの白色とブランドブルーの背景を設定します。
@jumbotron-bg: @brand-primary; @jumbotron-color: #fff;
そして私たちのスタイルを説明してください:
body { … .wrapper { … .jumbotron { border-radius: 0; padding: 0; margin: 0; blockquote { border-left: none; p { font: 300 italic 33px @brand-font; text-transform: uppercase; margin-bottom: 0; } small { text-align: right; color: #1D8EA6; font: 300 20px @brand-font; &:before { content: ''; } } } } } }
それらでは、角の丸み、コンポーネントのインデント、およびデフォルトでBootstrapによって設定された引用装飾を削除します。 また、フォントにスタイルを追加します。
内容

テキストコンテンツのすべてのスタイルが既に追加されています。 したがって、テキスト自体を含む3つの段落のみを追加することになります。
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
次のステップは、コンテンツテキストの最後にある2つの画像を追加することです。 これは、2つの列を使用して行われます。
<div class="row"> <div class="col-md-12"> <img src="/images/about-1.png" alt="" class="thumbnail"> </div> <div class="col-md-12"> <img src="/images/about-2.png" alt="" class="thumbnail"> </div> </div>
サムネイルクラスは、画像をサムネイルコンポーネントに変換します。 彼は私たちのために画像のスタイリングに関するすべての作業を行います。 残っているのは、このコンポーネントの変数にインデントと境界線の色を設定することだけです:
@thumbnail-padding: 1px; @thumbnail-border: #c9c9c9;
「私たちのチーム」をブロック

このブロックのレイアウトでは、最初にヘッダーを追加します。
<h2>Our team</h2>
スタイル付き:
body { … .wrapper { … h2 { background: none repeat scroll 0 0 #29C5E6; color: #fff; font: 300 30px @brand-font; padding: 0 10px; text-transform: uppercase; } } }
そして、従業員のカードを含む2行で構成される「チーム」クラスのブロックを追加します。 各カードは列です。 カードの幅は、グリッドの4列に相当します。 行の最初を除くすべてのカードは、クラス「col-md-offset-1」によって作成される左側にインデントされます。 カードの内容は画像と説明で構成されています(.caption)
<div class="team"> <div class="row"> <div class="col col-md-4"> <img src="/images/team/Doe.jpg" alt="John Doe" class="thumbnail"> <div class="caption"> <h3>John Doe</h3> <p>ceo</p> </div> </div> <div class="col col-md-4 col-md-offset-1"> <img src="/images/team/Pittsley.jpg" alt="Saundra Pittsley" class="thumbnail"> <div class="caption"> <h3>Saundra Pittsley</h3> <p>team leader</p> </div> </div> … </div> <div class="row"> <div class="col col-md-4"> <img src="/images/team/Nobriga.jpg" alt="Ericka Nobriga" class="thumbnail"> <div class="caption"> <h3>Ericka Nobriga</h3> <p>art director</p> </div> </div> <div class="col col-md-4 col-md-offset-1"> <img src="/images/team/Rousselle.jpg" alt="Cody Rousselle" class="thumbnail"> <div class="caption"> <h3>Cody Rousselle</h3> <p>senior ui designer</p> </div> </div> … </div> </div>
マークアップを作成したら、これらの要素に次のスタイルを設定します。
body { … .wrapper { … .team { .row { margin-top: 20px; .col { white-space: nowrap; .thumbnail { margin-bottom: 5px; } } .col-md-offset-1 { margin-left: 3.7%; } .caption { h3 { font: 300 16px @brand-font; margin: 0; } p { font: 300 14px @brand-font; color: @brand-primary; margin: 0; } } } } } }
ここで設定されているインデントとフォントスタイルに加えて、col-md-offset-1クラスを変更しました。 彼は3.7%のインデントを設定する必要がありました。 .
: , , .

:
<footer> <div class="container"> <div class="row"> <div class="col-md-8 twitter"></div> <div class="col-md-4 sitemap"></div> <div class="col-md-6 social"></div> <div class="col-md-6 footer-logo"></div> </div> </div> </footer>
:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; .container { height: 110px; padding: 10px 0; } }
footer , . .
:

<div class="col-md-8 twitter"> <h3>Twitter feed</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
:
body { … footer { … .container { … h3 { border-bottom: 1px solid #919191; color: #ffffff; font-size: 14px; line-height: 21px; font-family: @brand-font; margin: 0 0 10px; text-transform: uppercase; } p { margin: 5px 0; } .twitter { p { padding-right: 15px; } time a { color: #b4aeae; text-decoration: underline; } } } } }
, . . , , .
サイトマップ
:

<div class="col-md-4 sitemap"> <h3>Sitemap</h3> <div class="row"> <div class="col-md-12"> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div class="col-md-12"> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div> </div>
, .
body { … footer { … .container { … a { color: #dbdbdb; } .sitemap a { display: block; font-size: 12px; margin-bottom: 5px; } } } }

«social».
<div class="col-md-4 social"> <h3>Social networks</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
:
body { … footer { … .container { … .social { .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; } } } } }
– . (.social-icon) (.social-icon-small). . CSS , .
著作権
– .

<div class="col-md-8 footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p> Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation </p> </div>
, :
body { … .footer { … .container { … .footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; a { text-decoration: underline; } } } } }
. .