私のようなカスケードボアではなく、CSSの発明も商業的に実行可能であることを付け加えます。 CSSAWARDS 、 CSSWINNER 、 CSSREEL、またはCSSDESIGNAWARDSにいるだけで良い広告になります。
純粋なCSSタイマー

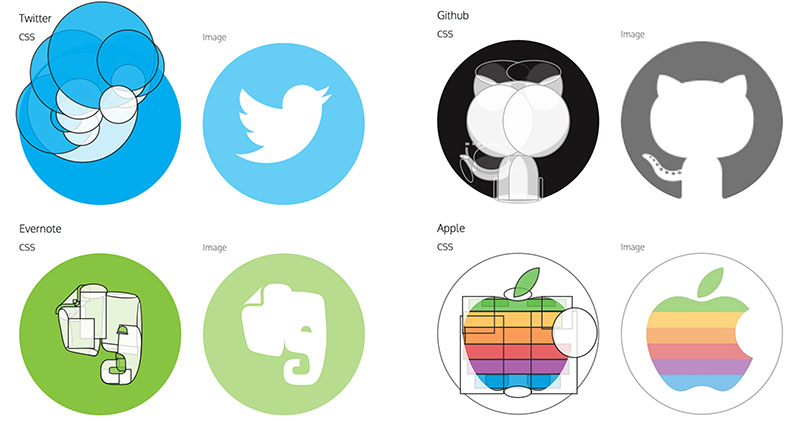
CSSで再作成できる幾何学的に正しいロゴを喜ばせる

作物損失

レスポンシブなイメージではなく、正確にアダプティブなイメージを作成できる便利なLESSミックスイン。 同様のことは、有名なgrokru habrazer - Focal Pointによって書かれました。
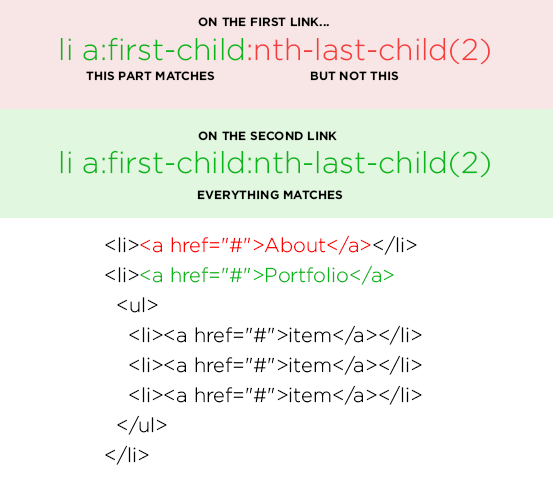
CSSファミリーツリー

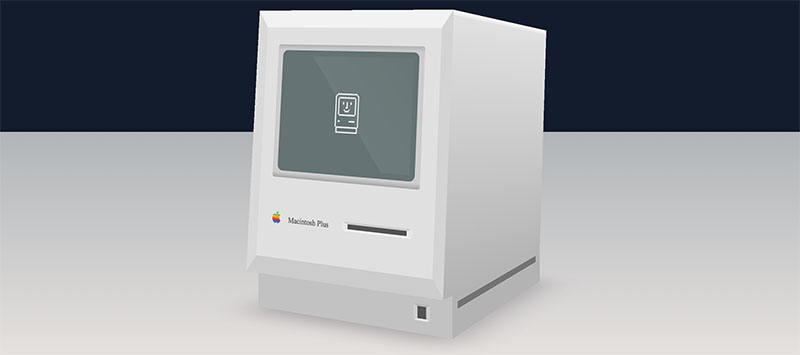
3D Macintosh Plus

また、1つの要素に含まれるMacbook Proもあります。
CSSダッシュシャドウ

メタフィジー

SCSS mixinは
text-shadow
アニメーション化し、テキストを酸性のヘッダーに変えます。
Habréでも見ることができます:
- CSSでのクライアント側の全文検索
- カートマン
- モナリザ
- AppleマウスのCSSの進化
- 純粋なCSSのシンプソンズ
- ダンシングベンダー
- 写真を使用しないCSS3上のiPhone 4
- 例-画像とJavaScriptを使用しないCSS3のウォッチ
- CSS3女性の胸
最後に、Chris Koehrの小さなユーティリティ

ご清聴ありがとうございました。