<table>テーブルをマスターする最初のタスクの1つは、PHPで25x25の乗算テーブルをレンダリングするタスクを取得することです。
次に、単純な「ベルとホイッスル」を開始します-たとえば、結果のテーブルのセルを偶数でペイントします。 それが判明したように、あなたは何時間も添えものを楽しむことができます。
次のようなものが期待されています
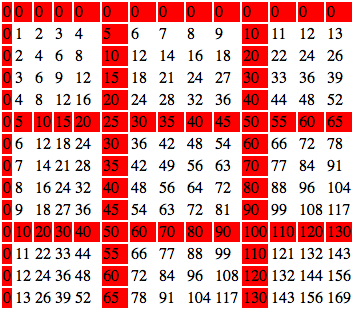
... if (($x * $y) % 2 == 0) $color = "red"; else $color = "white"; ...
出力では、次のようになります

2を別の数字に置き換えると、セルの面白い色が得られます。
ここで-4%の場合(除算の残りが使用されることを強調するために、%のままにします)

ここに%5

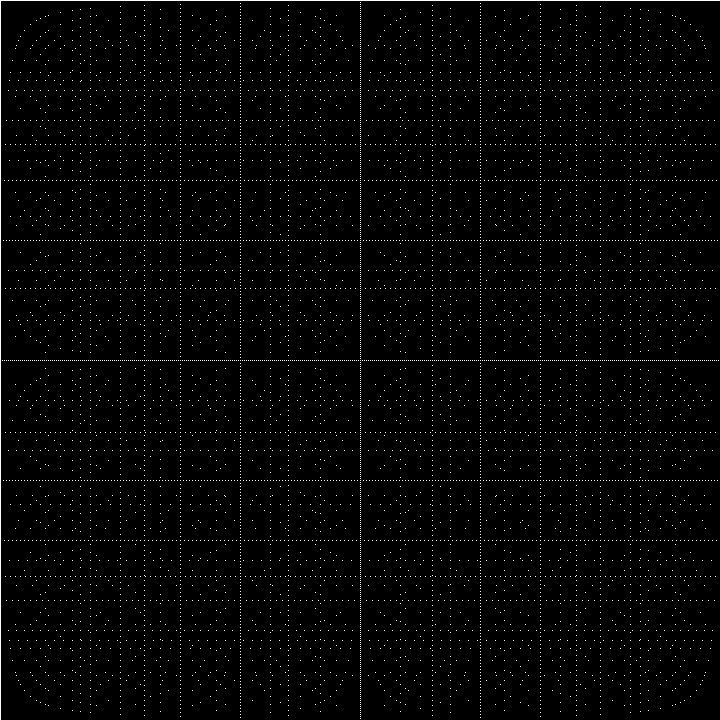
素数の場合、数字に対応するサイズの「ケージ」を取得します。複合数の場合は、かなり面白いパターンです。
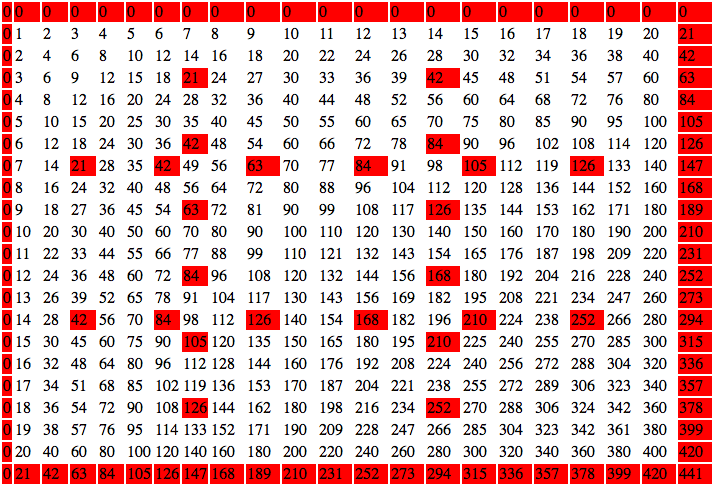
たとえば、%21

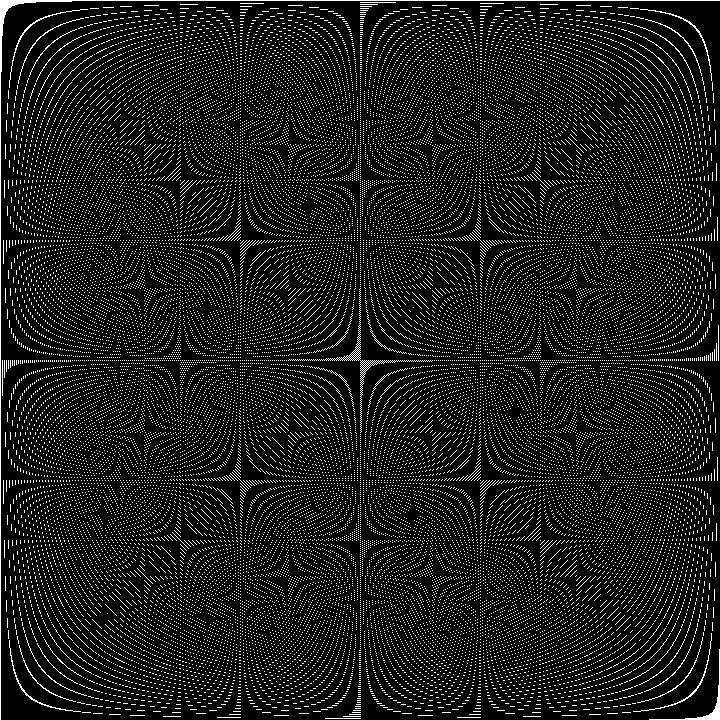
偶数の場合、パターンはそれ自体から円を正確に表現しようとし、正確な同心円になるようにします。たとえば、%24

画像は水平方向に引き伸ばされます-なぜなら それでも数字が大きいほど大きい。
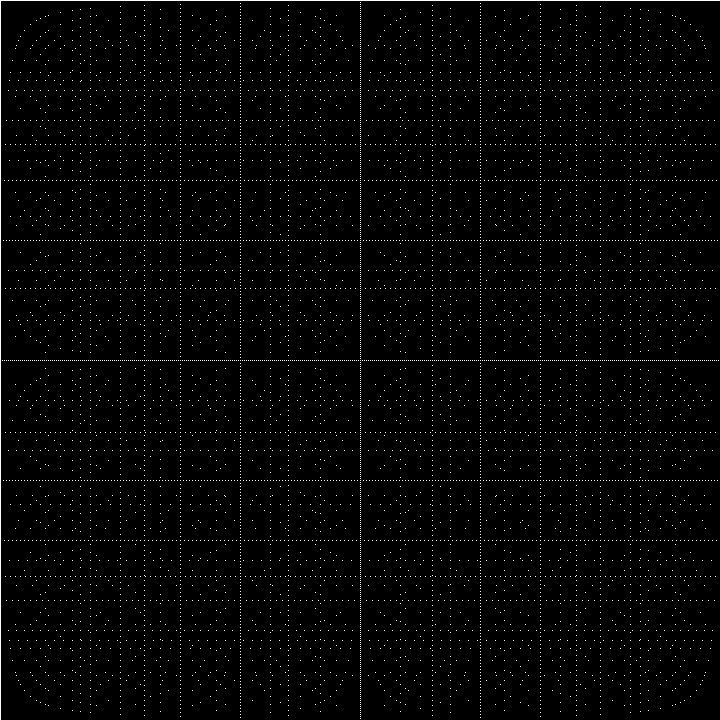
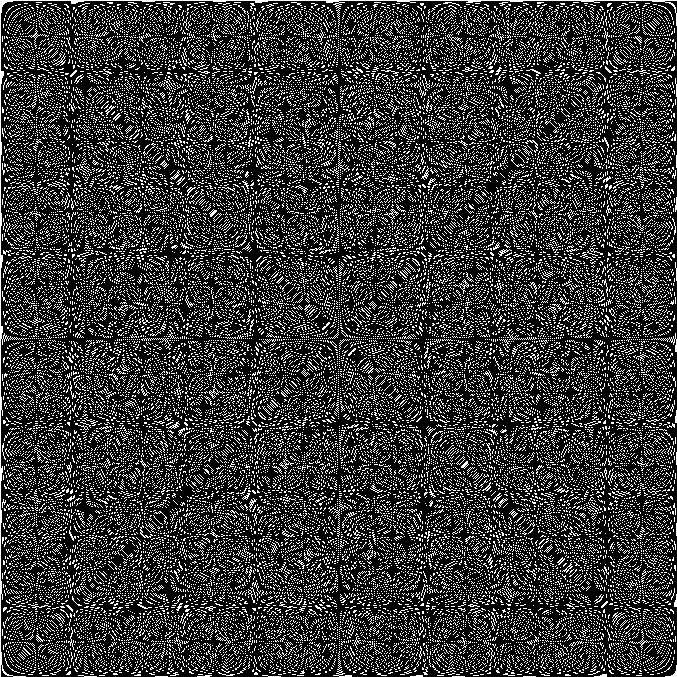
乗算テーブル自体はすでに面白くないことが明らかになったため、1ピクセルがテーブルの1つのセルに対応し、色が選択された条件に対応する画像を描画します。
同時に、テーブルのサイズを大幅に増やすことができます。
たとえば、%720(6!= 1 * 2 * 3 * 4 * 5 * 6) 

しかし、条件が完全に除算の基準によってではなく、特定の値を超えない剰余の基準によって遮断されるとしたらどうでしょうか?
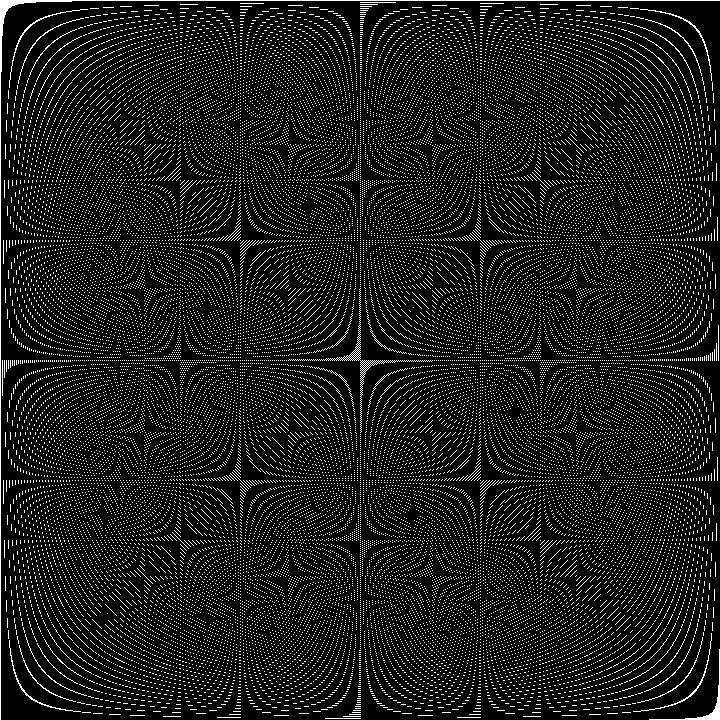
($ x * $ y)%720 <72 

すでにカーペットのように見えます。 ただし、類似性を高めるには、次の操作を実行する必要があります。
((($ x * $ y)%K1)%K2)...%Kn)
係数はnの増加とともに減少するはずです。そうしないと、操作からあまり使用されなくなります-系列はより短いものに縮退します。
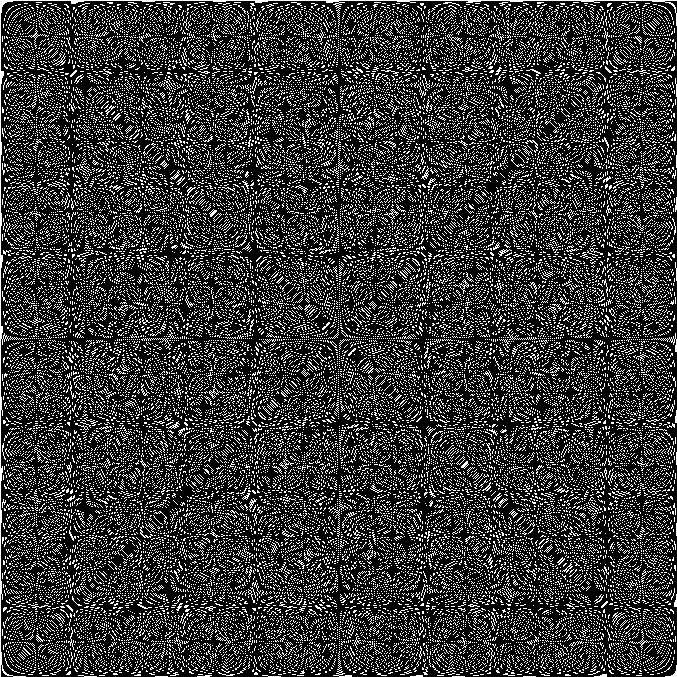
($ x * $ y)%677%255%71 <13 

もちろん、カーペットは着色する必要があります。 ここでの主なことは、色の数でやり過ぎないことです。
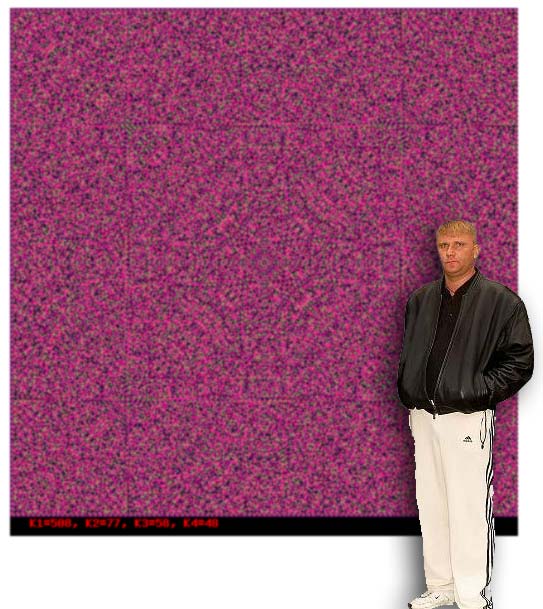
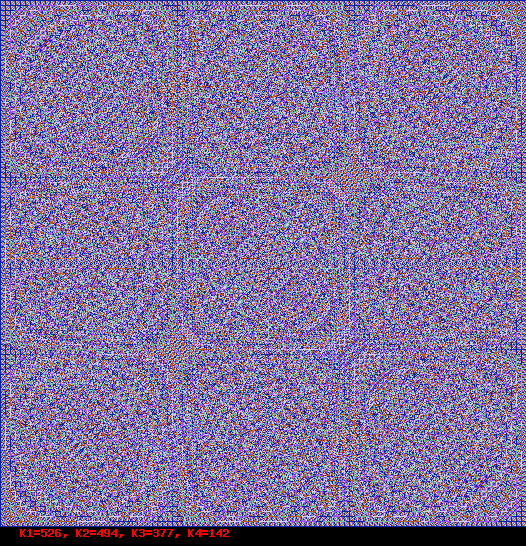
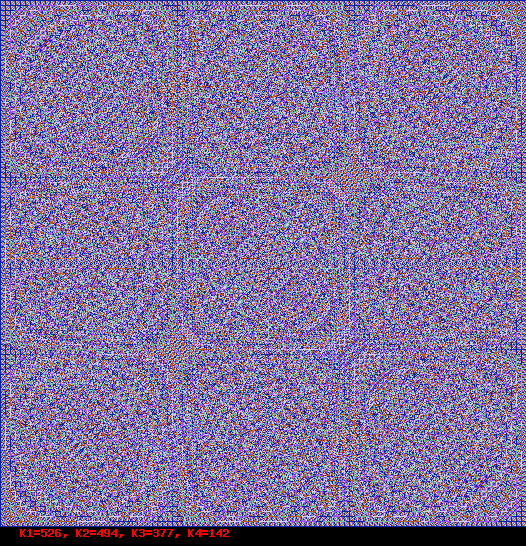
その結果、次のようなことが判明しました。
いくつかのPHPコード
<?php $max=rand(500,800); $k1=$max; $k2=rand($k1/10,$k1); $k3=rand($k2/10,$k2); $k4=rand($k3/10,$k3); header("Content-type: image/png"); $image = imagecreatetruecolor($max,$max+20); $black = imagecolorallocate($image,0,0,0); $cr=rand(0,255); $cg=rand(0,255); $cb=rand(0,255); $dr=0; $dg=0; $db=0; for ($i=0; $i<$k3;++$i) { $cl[$i]=imagecolorallocate($image,rand(0,255),rand(0,255), rand(0,255)); } for ($y=0; $y<=$max; $y++) { for ($x=0; $x<=$max; $x++) { $mux = $x*$y; $rest = $mux%$k1 %$k2 %$k3 %$k4; imagesetpixel($image,$x,$y,$cl[$rest%5]); } } imagestring($image,3,20,$max,"K1=$k1, K2=$k2, K3=$k3, K4=$k4",imagecolorallocate($image,255,0,0)); imagepng($image);
カーペットを描く人:
いくつかのカーペット 





ガウスぼかしラグは特に約2.5ピクセルです。