console.logを使用した配列ロギング
対応するファイル拡張子を持つプログラミング言語の配列があると想像してください。
var languages = [ { name: "JavaScript", fileExtension: ".js" }, { name: "TypeScript", fileExtension: ".ts" }, { name: "CoffeeScript", fileExtension: ".coffee" } ]; console.log(languages);
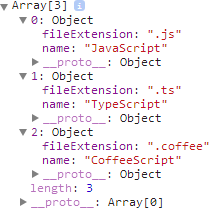
console.logの後、次が表示されます。

このツリーは確かにデバッグに役立ちますが、かなり面倒であり、各ノードを手動で展開することは特に便利ではありません。 console.tableを使用すると、より良い結果が得られます。
console.tableを使用した配列ロギング
console.logの代わりに、console.tableを使用します。
console.table(languages);
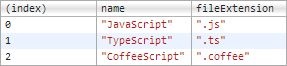
ページを更新する前にコンソールが開いていることを確認してください。開いていない場合、何も表示されません。 すべてが正しく完了すると、次のように表示されます。

きれいですよね?
もちろん、表は表形式のデータに最適です。 すべてのオブジェクトのフィールドが完全に異なる場合、ほとんどのセルが未定義のテーブルが表示されます。 しかし、それにもかかわらず、すべてがきれいに見えるので、良い概要が得られます。
console.tableを使用したオブジェクトのロギング
console.tableがオブジェクトでも同じように機能するのは素晴らしいことです。
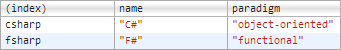
var languages = { csharp: { name: "C#", paradigm: "object-oriented" }, fsharp: { name: "F#", paradigm: "functional" } }; console.table(languages);

追加するものはありません...
表示されたプロパティをフィルタリングします。
特定のプロパティのみを表示する場合は、console.tableの2番目のパラメーターにリストできます。
// console.table(languages, ["name", "paradigm"]);
単一のプロパティの場合、次の行を使用します。
// console.table(languages, "name");
まとめると
「Chrome Developer Tools」機能のほとんどを知っていると思いました-私は間違っていました。 「ツール」には、使用されるのを待っている有用なものがいっぱいです。 真剣に、 公式ドキュメントのページにアクセスしてください。あなたは間違いなくあなた自身のために何か新しいものを見つけるでしょう。
翻訳者から:この機会について知らなかっただけではないことを願っています。 いずれにせよ、ハブの周りをうろついて、私はトピックに関する素晴らしい記事を見つけました-FireBug * Console API-そこにあるコンソールは骨で壊れています...