はじめに
ほとんどのWeb開発者にとって、Webページの基本的な表現はDOMです。 この表現を画面上の画像に変換するプロセス(以降、レンダリング)は、多くの場合、誤解のベールに覆われています。 近年、ブラウザ開発者はこのプロセスを積極的に最適化しており、一部の作業をGPUの肩に移しています。これは「ハードウェアアクセラレーション」と呼ばれています。 Canvas2DとWebGLを除く、通常のページのコンテキストでのレンダリングを見ていきます。 この記事では、ChromeブラウザーでWebコンテンツ画像を生成する際にハードウェアアクセラレーションを使用するという基本的な概念を明らかにします。
警告
ここでは、WebKitエンジンについてのみ説明し、Chromiumでのフォークについてより正確に説明します。 この記事では、Chromeでの実装の詳細について説明しますが、標準には文書化されていません。 したがって、この記事で説明されているものが他のブラウザーに適用できるという保証はありません。 ただし、これらの微妙な点を把握しておくと、デバッグの微調整と生産性の向上に役立ちます。
また、Chromeのレンダリングエンジンは急速に開発されていることに注意してください。 また、ここに記載されているすべてが6か月後に同じことを保証するものではありません。
現時点では、Chromeはハードウェアと古いソフトウェアの2つのレンダリングメカニズムをサポートしていることに注意してください。 この記事の執筆時点では、Windows、ChromeOS、およびAndroid上のChromeでは、すべてのページがハードウェアアクセラレーションでレンダリングされています。 MacOSおよびLinuxでは、構成要素を含むページのみがこのモードに分類されます(これについては後述します)が、すぐに修正されます。
最後に、レンダラーエンジンの上部のみを見て、生産性を大幅に向上させるように設計されたものに注意を払います。 自分のサイトで練習することで、レイヤーモデルをよりよく理解できます。 しかし、それらを無意識に生成しないでください。これにより、グラフィックスタック全体に不要なオーバーヘッドが追加される可能性があります。
DOMから画面へのパス
レイヤーの概念
ページがブラウザに読み込まれて処理されると、誰もがDOMとして知っているものに変わります。 ページレンダリングプロセスは、開発者が直接アクセスできない一連の中間変換を介して進行します。 プロセスで生成される最も重要な構造は、レイヤーです。
Chromのレイヤーには、DOMサブツリーを含むRenderLayersと、以前のサブツリーを含むGraphicsLayersの2つのタイプがあります。 グラフィックレイヤーはテクスチャとしてGPUに送信されるため、後者は私たちにとってより興味深いものになりました。 以下、「レイヤー」という言葉が現れるところはどこでも、グラフィックレイヤーを意味します。
GPUの用語について少し説明し、テクスチャとは何かを考えてみましょう。
メインメモリ(RAM)からグラフィックプロセッサ(VRAM)のメモリに転送されるグラフィックオブジェクト(ビットマップ)のビットマップの一部と考えてください。 テクスチャがGPUの手に落ちると、ポリゴンメッシュに引っ張ることができます。ビデオゲームでは、この手法を使用して「スキン」を3次元オブジェクトに引き伸ばします。 Chromeはテクスチャを使用してページコンテンツの一部をGPUに転送します。これにより、後でそれらを単純な正方形グリッドにオーバーレイし、3次元変換を行うことができます。 これが3D CSSの仕組みであり、ページスクロールのパフォーマンスにも大きな影響を及ぼしますが、まず最初に考えます。
レイヤーの概念をより明確に説明するために、いくつかの例を見てみましょう。
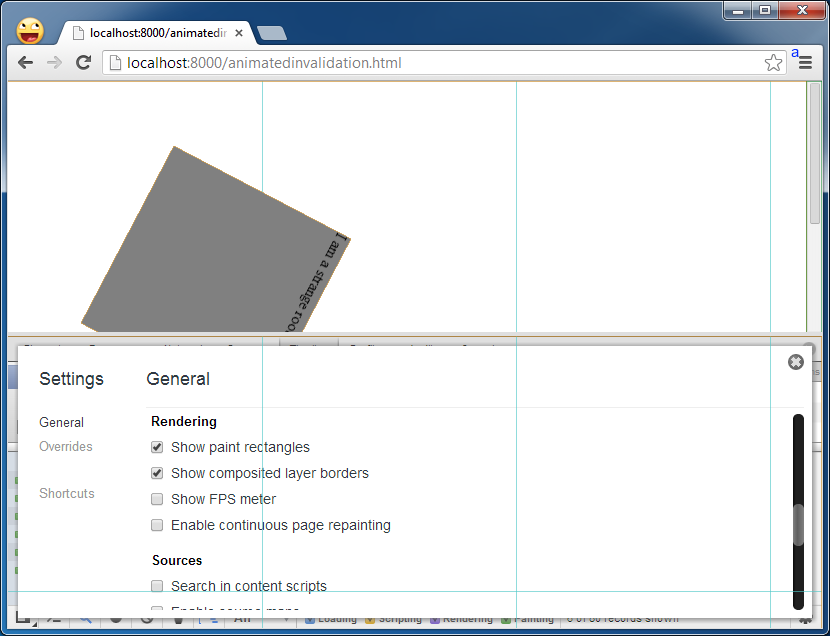
Chromeのレイヤーを理解するための非常に便利なツールがあります-開発者ツールバーの設定ウィンドウの「レンダリング」セクションにある「合成レイヤーの境界線を表示」オプション。 このオプションは、画面上のレイヤーの境界線をオレンジ色で強調表示するだけです。 オンにしましょう。 この記事の執筆時点では、例のスクリーンショットはすべてChrome Canary、Chrome 27で撮影されています。
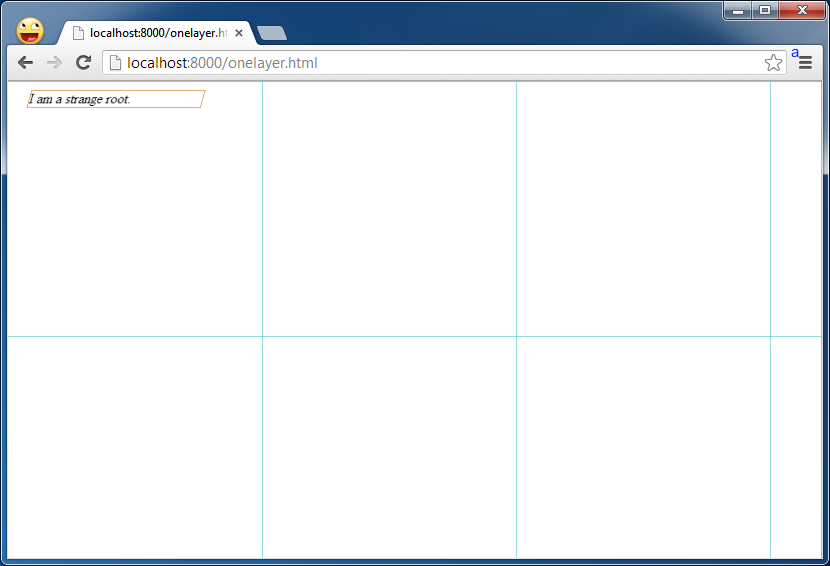
例1:単層ページ
<html> <body> <div>I am a strange root.</div> </body> </html>

このページには単一のレイヤーがあります。 青いグリッドはタイルの境界を表します。これは、Chromeが大きなレイヤーを分割してGPUに送信するために使用するレイヤーの部分です。 今、彼らは私たちにはあまり興味がありません。
例2 :独自のレイヤーの要素
<html> <body> <div style="-webkit-transform: rotateY(30deg) rotateX(-30deg); width: 200px;"> I am a strange root. </div> </body> </html>

3D CSSプロパティを回転する要素に設定すると、独自のレイヤーが割り当てられていることがわかります。上のスクリーンショットでオレンジ色のフレームをラップしていることに注意してください。 (これは、各レイヤーを他のレイヤーとは独立してレンダリングするために行われます)
積層条件
独自のレイヤーを取得できる要素は他にありますか? Chromeのヒューリスティックは最近この方向に発展していますが、現時点では、次の条件のいずれかがレイヤーの作成につながります。
- CSS要素には3D変換プロパティがあります
- ビデオのデコードにハードウェアアクセラレーションを使用する
<video \>
要素 -
<canvas \>
3D(WebGL)コンテキストまたは加速2Dで - サードパーティのプラグイン(Flashを含む)
- 透明度のCSSアニメーションまたは変換のアニメーションを使用する要素
- ハードウェアアクセラレーションを使用するCSSフィルターを使用する要素
- コンポジションレイヤーを持つ子孫を持つ要素
- 要素には、より低いz-indexを持つ兄弟(姉妹要素)があり、それ自体に独自のレイヤーがあります(つまり、要素がコンポジションの上にレンダリングされる場合)
実用化:アニメーション
CSS変換をアニメーション化することにより、要素が独自のレイヤーに分類されることがわかります。 また、レイヤーはアニメーションに非常に適しています。
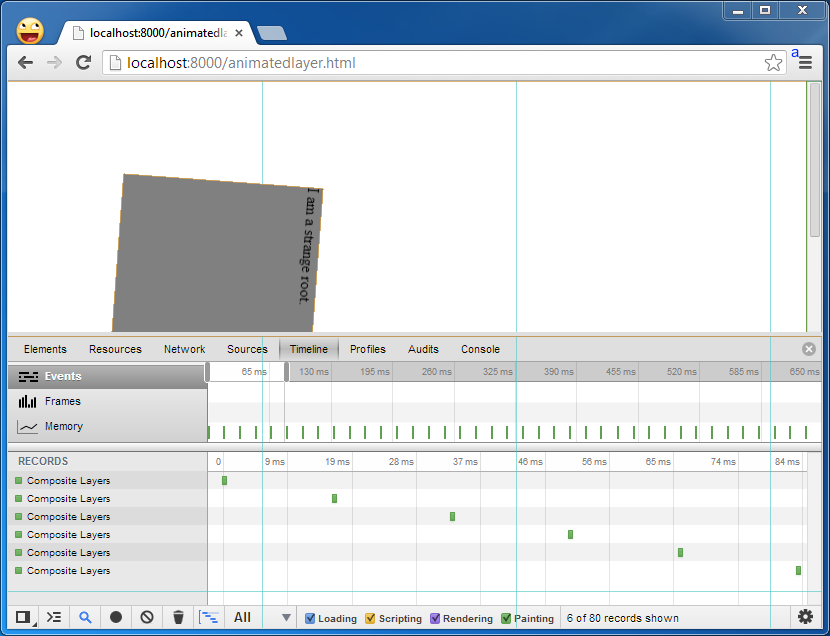
例3 :アニメーション化されたレイヤー
<html> <head> <style type="text/css"> div { -webkit-animation-duration: 5s; -webkit-animation-name: slide; -webkit-animation-iteration-count: infinite; -webkit-animation-direction: alternate; width: 200px; height: 200px; margin: 100px; background-color: gray; } @-webkit-keyframes slide { from { -webkit-transform: rotate(0deg); } to { -webkit-transform: rotate(120deg); } } </style> </head> <body> <div>I am a strange root.</div> </body> </html>
最も単純なケースでは、Chromeはプログラムでレイヤーのコンテンツを描画し、テクスチャとしてGPUに送信します。 このコンテンツが将来変更されない場合、再描画する必要はありません。 これは良いことです。再描画には時間がかかります。たとえば、スクリプトの作成に費やすことができます。 また、再描画に時間がかかると、フレームレートの低下やアニメーションの遅延という形で迷惑な欠陥が発生する可能性があります。
レイヤーが前後に回転している間、開発者パネルのタイムラインに再描画操作がないことを確認できます。

ご注意 再塗装
ただし、レイヤーのコンテンツが変更されると、再描画が行われます。
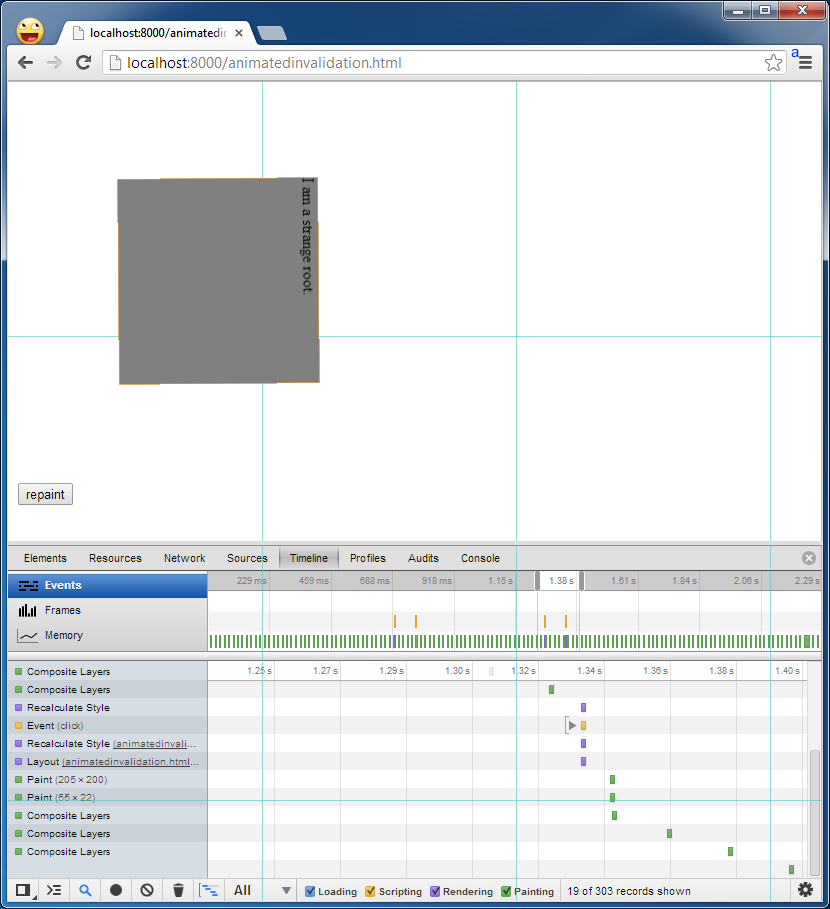
例4 :レイヤーの再描画
<html> <head> <style type="text/css"> div { -webkit-animation-duration: 5s; -webkit-animation-name: slide; -webkit-animation-iteration-count: infinite; -webkit-animation-direction: alternate; width: 200px; height: 200px; margin: 100px; background-color: gray; } @-webkit-keyframes slide { from { -webkit-transform: rotate(0deg); } to { -webkit-transform: rotate(120deg); } } </style> </head> <body> <div id="foo">I am a strange root.</div> <input id="paint" type="button" onclick="" value=”repaint”> <script> var w = 200; document.getElementById('paint').onclick = function() { document.getElementById('foo').style.width = (w++) + 'px'; } </script> </body> </html>
ボタンを押すたびに、回転要素が幅のピクセルを追加します。 これにより、エレメント全体の再描画が行われます。この場合は、別のレイヤーになります。
ページのどの部分が再描画されているかを簡単に確認するには、開発者パネルの設定ウィンドウの同じ「レンダリング」セクションで「show paint rects」オプションを有効にします。 オンにした後、アニメーション要素として注意してください。ボタンをクリックすると、ボタンが赤く点滅します。

再描画イベントはタイムラインでも確認できます。 鋭い目は、再描画イベントの重複に気付くでしょう。1つはレイヤー自体のためのもので、もう1つはボタンの状態の表示を変更するためのものです。

Chromeは常にレイヤーを完全に再描画するとは限らないことに注意してください。 DOMが変更されたレイヤー(青の境界線でマークされたタイル)のフラグメントのみを選択的に再描画します。 この例では、レイヤー全体に1つの要素しかありませんが、ほとんどの実際のプロジェクトでは、レイヤーごとにさらに多くの要素があります。
次の質問は、DOMが廃止されて再描画される原因は何ですか? DOMが無効になる可能性のあるいくつかの文ですべてのケースをカバーすることは困難です。 ほとんどの場合、これはCSSスタイルを変更し、実行時に可視コンテンツを動的に生成することによるDOMの台無しです。 トニー・ジェンティルコールは彼のブログでそれらを説明し、ストイアン・ストヤノフも非常に詳細な記事を書いたが、私たちが話そうとしているこの新しいことの詳細なしで再描画を説明することに限定されている-ビデオサブシステムを通して合成する。
すべてをまとめる:画面上のDOM
では、ChromeはどのようにしてDOMを画面上の画像に変換しますか? 概念的には、次の手順を区別できます。
- 上記の基準に従って、DOMを取得し、レイヤーに分割します
- プログラムで各レイヤーを個別に描画します
- GPUをテクスチャとして送信します
- グラフィックスサブシステムで、最終画像のすべてのレイヤーをコンパイルします
これは、ページの最初のフレームを描くときに起こることです。 ただし、次の各フレームのレンダリングのオーバーヘッドを削減する方法はいくつかあります。
- すべてのCSSスタイルの変更が再描画につながるわけではありません。 Chomeは、GPUのメモリに既にある既存のレイヤーのみを再構成できます。 これは、構成プロパティ(変換、透明度、フィルター)のみを変更することで実現できます。
- レイヤーの一部が変更されると、GPUによって再描画され、再送信されます。 コンテンツを変更せずに、構成プロパティ(変換または透明度)のみを変更した場合、Chromeはそれらをビデオメモリに残し、再構成して次のフレームを生成できます。
理解しておく必要があるように、レイヤーベースの複合モデルはレンダリングパフォーマンスに大きな利点を提供します。 合成は、完全な再描画に比べてレンダリングの安価な方法です。 したがって、要素の組成特性のみを引き出してレイヤーの再描画を回避しようとすると、パフォーマンスを最適化できます。 健全な開発者は、適切なタイミングでレイヤーの作成を強制できるように、合成をアクティブにするプロパティのリストに注意します。 ただし、レイヤーの作成には注意してください。これは無料ではありません。システムメモリとビデオサブシステムメモリが必要です(モバイルデバイスで制限されます)。
それだけです!