
単一のプロジェクトの内部ニーズに合わせてSDKを作成すると、多くのことが簡素化されます:下位互換性の問題はそれほど深刻ではなく、詳細なドキュメントを作成する代わりに、同僚の質問に直接答えることができ、検出されたエラーはプロジェクトに比較的簡単に含めることができます。 大企業のすべてのプロジェクトに対してSDKが実行されると、さらに多くの問題が発生します。 しかし、SDKが世界中のサードパーティの開発者向けに設計されている場合、優れたドキュメントや自動テストなどがなければ不可能です。 APS JavaScript SDKは後者に起因する可能性があります。この記事では、SDKを使用するか使用するサードパーティの開発者がどのように機能し、できる限り簡単に作業できるようにするかについて説明します。
複数文字を読みたくない人のためのスライド 。
そして、最もせっかちな人のために: 私たち が手に入れたものとサンドボックス
技術的な詳細とコードにのみ興味がある場合は、第2部からすぐに読み始めることをお勧めします。
なぜ
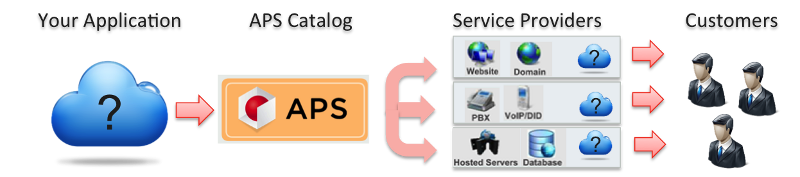
写真に示されているように、注目を集めるために新しいタイプの車両を考案するために、独自のSDKは必要ありませんでした。
Parallels Automationの OSSシステム内のプラグインシステムとParallels Pleskホスティングコントロールパネルをサポートするために必要でした。 これらのシステムはさまざまなコードベースに基づいており、非常に大規模です。 Parallels Automationには数百万行のコードがあり、ソリューション自体は最終製品ではありません。 潜在的なクライアントと契約が締結され、製品にブランドが付けられます。 製品を拡張する必要があったため、サードパーティの開発者がUIを統一的に作成できるようにする必要がありました。
Parallels Automationの明確なアイデアを得るには、 OSSとは何かを理解する必要があります。 これは、ネットワークインフラストラクチャ、アカウンティング、およびリソースの割り当てを管理する運用サポートシステムのクラスです。 主な消費者は、通信と大規模なホスティング事業者です。 インフラストラクチャ自体を管理するだけでなく、顧客にサービスを販売することも重要です。 サービスの販売から、電気通信は良い収入を受け取ります。 1,000万人のユーザーがいる電気通信を想像してください。 ユーザーの1%が1ドル相当のサービスを購入しても、その収益は100,000ドルになります。
APS

サービスをParallels Automationエコシステムに統合できるParallelsによって開発された標準。 標準の最新バージョンはAPS 2で 、バージョン1.xのエラーを修正します。
APS 1.x
APS 1.xでは 、統合可能なオブジェクトのビジネスモデルを記述し、メタファイルでUIを宣言的に記述することで、アプリケーションを統合できました。 したがって、UIはビジネスモデルから自動的に生成され、UXに悪影響を及ぼしました。 スクリプト指向のユーザーインターフェイスを実現するのは不可能です。 したがって、 APS 2.xが作成されました。
APS 2.x
APS 2では、ビジネスモデルはプレゼンテーションロジックから完全に分離されていました。 ビジネスオブジェクトがRESTで利用可能になりました。
激しい議論とデザインレビューの後、シンサーバーアーキテクチャに落ち着きました。このアーキテクチャでは、JavaScriptを非常に積極的に使用して、UIをHTMLで記述し始めました。 これにより、大幅な制限なしにスクリプト指向のインターフェイスを作成できました。
制限事項
まだ制限がありましたが。
たとえば、 Parallels Desktop for Macとは異なり、 Parallels Automationはそのまま使用することはできません。 原則として、それが販売されると、深刻な契約が締結され、 Parallelsブランドはそれを購入したホスティング業者または通信会社に有利に隠れます。 したがって、 APSのUIはブランド化されるはずでした。 前述のように、開発者のレベルは大きく異なる可能性があります。 商用製品とコピーレフトの制限付きライセンスは、私たちに適合しませんでした。
APS JS SDK
その結果、開発者をマークアップから抽象化できる独自のJavaScript SDKを作成するというアイデアを思いつきました。 抽象化は、私たちとエンド開発者にとって追加のボーナスです。 厳密に言えば、レガシーマークアップはセマンティックではありません。
また、ドキュメントを最初に強調しました。 JS SDKは内部でのみ使用されるわけではありません。
どうやって

どのようにしてフレームワークを作成し、どのようなルールに従ったのですか?
- 既存のフレームワークを使用しました。
- 思慮深いAPIを忘れないでください。
- テスト駆動開発に準拠-最初に作成された自動テスト。
- ドキュメントに取り組んだ
- フレームワークを実際に試すことができるサンドボックスの上。
既存のフレームワークを使用する
独自のJavaScriptフレームワークの作成と保守は、非常に時間のかかるタスクです。 したがって、JS SDKを構築するための基礎として、既存のフレームワークの1つを採用することにしました。 彼はいくつかの要件を満たさなければなりませんでした。
- なぜなら 将来変更される可能性のあるタイプセット用の既存のコードベースが既にありました。UI要素を統合オブジェクトとして機能させたいと思います。 可能な限りJSロジックから分離されたHTMLテンプレートに基づくウィジェットです。
- ユーザーのタスクは非常に異なるため、フレームワークは多種多様なUXオプションをサポートするのに十分な柔軟性が必要でした 。
- 開発者にいくつかの複雑なプロプライエタリテクノロジーを強制的に学習させたくありませんでした。そのため、基本的なフレームワークは可能な限り広くする必要があります。
- 既に述べたように、ユーザーはアプリケーションの設計をカスタマイズできるため、フレームワークによりウィジェットの外観を簡単に変更できるはずです。
- さらに、私は独自のウィジェットの作成をすぐに開始できる全体的なフレームワークを見つけたかったのです。
- そして、もちろん、誰もが美しくダイナミックなウィジェットを愛しているので、フレームワークにはウィジェットが含まれているか、少なくとも作成できるようにする必要があります。
オプションとして、以下を考慮しました。
- Extjs
- JQuery UI
- ローダー(RequireJS / CommonJS / ...)+ MV *フレームワーク(KnockoutJS / AngularJS / ...)
- 道場ツールキット
Extjs

多数のクールなウィジェットと便利なデータバインディングモデルを備えた、強力で人気のある、活発に開発されているフレームワーク。 それでも、これは、取得して使用するために作成されたものです。 これは、独自のフレームワークを作成するための基盤ではありません。 そのウィジェットはカスタマイズが難しく、デザインのカスタマイズは最新バージョンでのみ追加されます。 しかし、私たちにとっての主な欠点は、もちろん、非常に高いロイヤルティでした。
JQueryUI

エントリのしきい値が低く、ロイヤリティが不足している、さらに人気のあるフレームワーク。 公式の供給に含まれるウィジェットでは十分ではありませんが、サードパーティの開発者からのウィジェットが非常に多くあるため、これは問題ではありません。 残念ながら、調査の時点で、フレームワークAPIはまだ完全には定まっておらず、しばしば変更されました。 また、ウィジェットコードはレイアウトから分離されていません。
ローダー+ MV *フレームワーク
調査の時点では、角度の未来はあいまいで、ノックアウトは非常に限られたタスクを解決しました。 しかし、顧客、契約、厳しい締め切りがあるため、最終的な開発をできるだけ早く開始するために、全体的な基本的なフレームワークが必要でした。
道場ツールキット

強力なAMDベースのモジュラーフレームワーク。 テンプレートをサポートする、豊富で簡単にカスタマイズできるウィジェット。 DeferredおよびPromiseに対する長年のサポート。 ロイヤリティの不足。 しかし、 道場は強弱です。 エントリのしきい値が比較的大きいため、分散が不十分です。 さらに、彼は最近、モバイルデバイスに積極的に移行し始めました。
ただし、 Dojoを使用することにしました。
- システムの詳細は、モバイルデバイスでの積極的な使用を意味するものではありません(今では非常に多くが変更されていますが、一方で、フレームワークの対応する問題を解決しました)。
- エントリのしきい値を下げようとしましたが、これについては以下で説明します。
Dojoのメリットの詳細については、 David Walshを 参照してください 。 コメントでDojoとExtJSの比較を読むこともできます。
思いやりのあるAPI
フレームワークの基礎は、よく考えられたAPIです。
AMD
JS SDKの基盤は、ウィジェット、データを操作するためのコンポーネント、さまざまな補助ユーティリティなどのビジュアルコンポーネントであるAMDモジュールです。 さらに、AMD形式では、このパッケージ形式をサポートするサードパーティライブラリをプロジェクトに含めることができます。 したがって、開発者を好みに制限することはありません。
ウィジェット
ビジュアルコンポーネント(ウィジェット)は、HTML表現とは論理的に分離されています。 プロパティの値を動的に変更し、相互に継承できます。 開発者の便宜のために、ウィジェットを記述する3つの方法があります。 さらに、1つの画面で1つだけを使用する必要はまったくなく、メソッドを自由に組み合わせることができます。
ウィジェットを相互に組み込む
ウィジェットは、テンプレートレベルで相互に含めることができます。 たとえば、aps / Sliderウィジェットは、dijit / form / HorizontalSlider水平スクロールとaps / TextBoxで構成されます。

説明したテンプレートへのウィジェットの組み込みに加えて、子ウィジェットを動的に追加したり、画面を説明するときに追加したりできます。 たとえば、フォームに入力を追加します。

宣言的発表
私たちのフレームワークは、画面を記述する3つの方法をサポートしています。 最初は宣言的です。 その中で、ウィジェットとそのプロパティの場所は、指定された特別な属性を持つHTMLレイアウトの形式で設定されます。 ウィジェットの階層は、HTML要素の階層によって定義されます。 ページをロードした後、ウィジェットを作成するパーサーが呼び出されます。 パーサーは、ページ全体またはその個別の部分で呼び出すことができます。
サンプルコード
require(["dojo/parser", "aps/ready!"], function(parser){ parser.parse(); });
<fieldset data-dojo-type=”aps/FieldSet” title=“I am aps/FieldSet”> <input type=”checkbox” data-dojo-type="aps/CheckBox" data-dojo-props=" label: 'CheckBox', description: 'I am aps/CheckBox'" > </fieldset>
ウィジェットソフトウェアのお知らせ
ウィジェットを宣言する2番目の方法はソフトウェアです。 requireを使用して、必要なモジュールが接続され、パラメーターを使用してコンストラクターを呼び出すことにより、必要なウィジェットが作成されます。 ウィジェット階層は、 addChildメソッドを使用して子ウィジェットを追加することにより定義されます。
サンプルコード
require([ "aps/FieldSet", "aps/CheckBox", "aps/ready!" ], function (FieldSet, CheckBox) { var fs = new FieldSet({ title : “I am aps / FieldSet” }, "idDiv"); fs.addChild(new CheckBox({ label : “CheckBox”, description : “I am aps / CheckBox” }); fs.startup(); });
ブートローダーを使用する
画面を説明する3番目の方法は、ブートローダーを使用することです。 これは私たちが開発したものであり、お勧めします。 ウィジェットの場所とそのプロパティは、JSONのような構造の形式で設定されます。 各ウィジェットは、モジュール名、コンストラクターパラメーター、子要素の配列という3つの要素で記述されます。 2番目と3番目の要素はオプションです。 ウィジェットに加えて、ローダーはHTMLタグも作成できます。
- HTMLの解析に無駄な時間はありません(最初の方法)。
- プログラムのアナウンスメント(2番目の方法)では、論理的な順序に違反します。最初に子ウィジェットが作成され、次に親(コンテナ)が作成されますが、これは不便で読みにくいです。
サンプルコード
require([ "aps/load", "aps/ready!" ], function (load) { load(["aps/FieldSet", { title : "I am aps / FieldSet" }, [ ["aps / CheckBox", { label : "CheckBox", description : "I am aps / CheckBox" } ]]]); });
データソース
ウィジェットのデータソースとして、リモートソース用のストアとローカルソース用の2つのモジュールを使用できます。
サーバーリクエストの場合、aps / Storeは拡張バージョンのRQLクエリ言語を使用します。これはaps / Memoryでもサポートされています。
サンプルコード
require([ "aps/Store", "aps/Grid", "aps/ready!" ], function (load) { var store = new Store({ target : "http://localhost/resources" }); var grid = new Grid({ columns: layoutSimpleGrid, store: store }, "gridDiv"); });
データバインディング
データとウィジェットの双方向通信には、 モデルファミリとatメソッドのモジュールが使用されます。 データとウィジェットを接続する場合は、渡されるモデル名とマッピングするモデルオブジェクトのプロパティ名を使用して、コンストラクターパラメーターとしてatメソッドを指定します。 マッピングに加えて、モデルはwatchメソッドを使用してそのプロパティの値を追跡する機能をサポートしています。
サンプルコード
require([ "aps/TextBox", "dojox/mvc/getStateful", "dojox/mvc/at", "aps/ready!" ], function (TextBox, getStateful, at) { model = getStateful({val : "Hello, world!"}); new TextBox({value : at("model", "val")}, "divTB").startup(); });
すべてのモジュールのプロパティとメソッドの命名に関する統一ルール
命名規則はシンプルで標準的です:
- プライベート/保護されたプロパティとメソッドの名前は、アンダースコア「_」で始まります。
- メソッド、関数、およびプロパティの名前は小文字で始まり、クラス名は大文字で始まります。 クラスがミックスインの場合、アンダースコアが大文字の前に置かれます。
すべてのモジュールに共通して、自身と外界との相互作用の方法
- データとウィジェットは、 ModelおよびStoreモジュールを介して接続されます。
- ウィジェットの状態の監視はwatchメソッドを使用して実行され、ウィジェットは特別なイベントを生成せず、プロパティの操作はすべてsetメソッドとgetメソッドを介してのみ実行されます。
ウィジェットの相互作用の例
ウィジェットとの相互作用の例として、 グリッドウィジェットの行の選択を検討します。
最も単純な場合、行を選択できるテーブルを作成するには、列構造、行選択モード(1つまたは複数の行を同時に選択できるかどうか)、およびデータソースを指定するだけで十分です。
文字列が選択されている場合、そのIDはselectionArrayプロパティに保存されている特別な配列に追加されます。 選択が削除されると、そこから削除されます。 したがって、行の選択を監視するには、コールバックメソッドwatchElementsを追加するだけで十分で、選択された行のセットが変更されると自動的に呼び出されます。
双方向通信。 したがって、テーブル内の行を視覚的に強調表示するには、そのidをselectionArrayに追加するだけです。
サンプルコード
var grid = new Grid({ // columns : layoutSimpleGrid, selectionMode : "single", store : store }); grid.get("selectionArray") // .watchElements(function (index, removals, adds) { alert(adds); }); // grid.get("selectionArray").push("ea7865aa");
自動テスト
テストは重要であり、自動化されたテストは不可欠です。 これにより、コードを安定した状態に保つことができます。 そして、最初から開発する方が良いです。 しかし、テストを開発する前に、ビルドシステムについて考える必要があります。
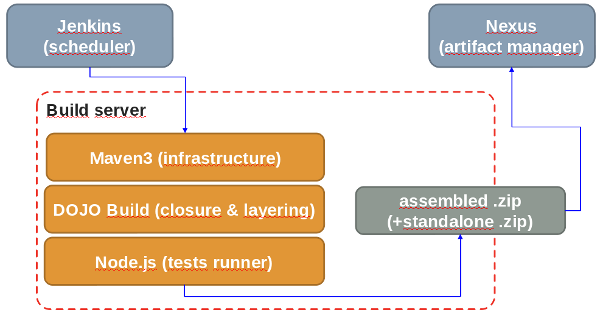
ビルドシステム

ビルドは、標準のビルドスケジューラであるJenkinsを実行します。 Maven 、 node.js 、およびヘッドレスphantomjsブラウザーがアセンブリマシンにデプロイされます。 ビルドはMavenビルドライフサイクルに組み込まれ、JSHintコードのチェック、 clojureコンパイラーのコンパイル、 レイヤーの作成(またはファイルのマージ)を含むパッケージ化、生成されたアーカイブのテストおよびnexusアーティファクト管理システムへのデプロイが含まれます。
自動テスト
テストにより、フレームワークの全体的な将来の運命を決定できます。 安定性は開発の鍵です。
自動テストを作成するときに従ったこと:
- インフラストラクチャなしで実行できます 。 テストは開発者の例として役立ちます。
- なぜなら フレームワークはモジュール式であるため、コンポーネントごとに厳密に別個のテストが必要です。
- テストは 、すぐに実行してフレームワークの使用方法を確認できるように、フレームワーク自体の隣 、ディストリビューション内に配置する必要があります。
- 最後に、テストを理解するには、命名規則を厳密に遵守する必要があります。 私たちの場合、テストディレクトリはtestで始まり、それ以外はすべて手動テスト用です。
ユニットテストは、アセンブリ中に常に実行する必要があります。 多くの場合、すぐに新しい機能が必要になります。 同時に、開発プロセス中に、一部のテストは「一目で」オプションであり、それらを無効にしても「誰も傷つけない」ことがわかりました。 テストは無効です。 それから別の。 そして、時間の経過とともに、ユニットテストの実行が無意味になるほどの不一致の数が判明します。
少なくとも1つのテストが失敗すると、アセンブリはキャンセルされます。 テストを無効にすることはできません。
ツール選択

QUnitと、仮想マシンでphantomjs 、IE、Firefox、およびSafariを実行する独自のシステムを選択しました。 以前は、次のことを調べました。
- TestSwarm
- Buster.js;
- DOH Robot;
- 外部ファーム(ブラウザショット、ブラウザなど);
- セレン
QUnitを選ぶ理由
私たちの主なものは、インストールの容易さです。 コードとテストの両方を記述するための1つのJavaScriptプログラミング言語。これは非常に便利です。 QUnitはシンプルで広く普及しています。必要に応じて、テストを簡単にアウトソースできます。
なぜTestSwarmではない

TestSwarmは 、インフラストラクチャに大きく結びついています。 しかし、主なことは、ビルドではなく、ビルド後にマークされていることであり、これは私たちの方法論と矛盾しています。
Buster.jsを選ばない理由

このフレームワークは、サーバーとクライアントでモジュールを実行するように設計されています-このようなタスクはありません。 さらに、彼は自分でブラウザを起動する方法を知りません。

Dojox Robotを選ばない理由
Dojo Toolkitに含まれるフレームワーク。 残念ながら、それにもかかわらず、それは放棄され、かなり時代遅れです。
なぜ外部ファームではない

外部システムに縛られたくはありませんでした。さらに、これには、アセンブリマシンへのVPNアクセスの複雑な構成が必要になります。 さらに、それらの使用は非常に高価です。
なぜセレンではない
かさばり、インフラストラクチャの調整が必要です。

合計
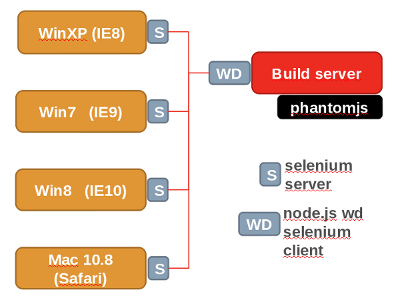
ハイブリッドSelenium Serverがあります 。これは、外部からのコマンドで、仮想マシンでブラウザーを起動します。 すべてのテストは1ページで実行され、テストを手動で実行した場合、結果をコレクターに配信したり、ブラウザーに表示したりできます。
テストインフラストラクチャコンポーネント
この図は、テストインフラストラクチャのコンポーネントを示しています。 ビルドサーバーで、phantom.jsが並行して起動され(迅速な結果を得るため)、仮想マシン上の異なるOSで実行されている異なるブラウザーでテストされます。
ドキュメント

最も洗練されたAPIでさえ、便利なドキュメントが必要です。 APS JS SDKドキュメントは、 APIとリファレンスガイドの 2つの部分で構成されています 。
API
APIセクションには、利用可能なすべてのモジュールとそのインターフェイスの簡単な説明が含まれています。 このセクションの主な目的は、SDKを既に理解しており、メソッドまたはプロパティの存在とスペルをすばやく明確にしたい開発者です。 この情報は、コードのビルド中にコード内のコメントに基づいて生成されます。
参照ガイド
各モジュールの説明には、ドキュメントの2番目の部分である「 リファレンスガイド」の対応するページへのリンクがあります。 このセクションには、APS SDKモジュールとその主なプロパティとメソッドの(APIと比較した)拡張された説明が含まれています。 SDKのユーザーが直面する問題に応じて定期的に更新および更新されます。 各リファレンスガイドの記事には、モジュールの使用例も含まれています。
例
モジュールの使用と作成の例は、ウィジェットを宣言する3つの方法(宣言的、プログラム、ローダーの使用)のすべてについて説明されています。 しかし、実行および試行できない例はほとんど関心がありません。 リファレンスガイドの各モジュールのページには、自動テストのあるページへのリンクが含まれています。 ユーザーはテストの実行方法を確認でき、ソースコードを見ると、ウィジェットのすべての機能を示す例を見ることができます。
サンドボックス

しかし、常に自分で試してみたいと思うでしょう。 そして、できれば、迅速かつ簡単に。 これを行うには、ほとんどの例を特別なサンドボックスで実行できます。
サンドボックスを作成するとき、悪名高いjsfiddleプロジェクトに触発されたため、 apsfiddleと呼ばれます 。 このように、ユーザーはHTMLエディター、CSSエディター、JSエディター、およびコード実行の結果の4つの領域を使用できます(画面の指定された領域と新しいタブの両方で確認できます)。 コードエディターを作成するために、 CodeMirrorプロジェクトを使用しました。
サンドボックスにテキストを手動で入力することに加えて、ファイルをブラウザーウィンドウにドラッグするだけで開くことができます。 エディターは自動的にいっぱいになります。 従来の方法でファイルを開くこともできます。
コラボレーションには、 TogetherJSが使用されます。
編集者のサポート
- 構文強調表示;
- 入力されたコードのオンザフライでの検証;
- 閉じ括弧とタグの自動置換。
- 折りたたみコードブロック;
- 美しいフォーマット;
- スマートなコード補完。
自動補完
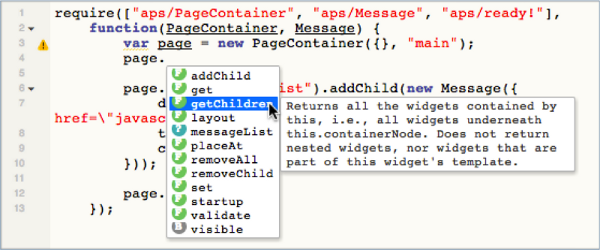
通常、HTML + JSのサンドボックスを作成する開発者は、単純なエディターと入力されたコードが実行されるフレームに限定されます。 これは正しくないと考えています。 サンドボックスに来た人はフレームワークAPIをよく知らないので、最大限のヒントがなければ、ほとんど何もできないでしょう。 そのため、ツールチップを使用してスマートコード補完を実装しました。

オートコンプリートには、 Habrで既に説明したプロジェクトTern が使用されます。 彼の作品では、彼はいくつかの辞書を使用しています。 ECMA5およびJQueryのメソッドとプロパティのディクショナリはプロジェクト作成者によって提供されました; APS JS SDKオブジェクトの場合、ドキュメントに基づいてディクショナリが生成されます。 これにより、エディターは、作成されたコンストラクターに基づいてオブジェクトのメソッドとプロパティをプロンプトすることができます。
"MessageList":{ "!type":"fn(options: object)->!custom:MessageList_ctor", "prototype":{ "add":{ "!type": "fn(description: string, error: string)", "!doc": "added new message" }, ...
画面の4分の1以内で混雑することがよくあるので、すべてのエディターはフルスクリーンモードをサポートします。このモードでは、通常モードに入らずにホットキーで画面を切り替えることができます。
ホットキー
ホットキーはapsfiddleを操作する重要な要素です。 それらはすべての機能を複製し、一部の操作はそれらによってのみ実行できます。 これは、多数のボタンで画面が乱雑にならないようにするためです。 ユーザーが使用できるキーの組み合わせをすぐに認識できるように、 apsfiddleを開くと、最初にキーボードの組み合わせの完全なリストが表示されます。
システム
Ctrl + H-ヘルプ
Ctrl + O-ファイルのダウンロード
Ctrl + R-フィールドをクリア
Ctrl + Enter-開始
Ctrl + 1- HTMLエディターにフォーカス
Ctrl + 2 -CSSエディターにフォーカス
Ctrl + 3 -JavaScriptエディターにフォーカス
F11-全画面切り替え
Esc-全画面モードを終了
全般
Ctrl + B-美しいフォーマットを作成
Ctrl + F-検索
Ctrl + K-コードブロックを最小化
Ctrl + / -コメント
Ctrl +スペース -コード補完
HTML
Ctrl + J-タグで切り替える
Javascript
Ctrl + I-タイプを表示
Alt +。 -広告にジャンプ
Alt +、 -ジャンプバック
自動保存
偶発的なデータ損失を防ぐため、入力されたコードは定期的にlocalStorageに保存されます。 apsfiddleを再度開くと 、最後に保存されたコードがエディターに置き換えられます。
ご注意
サンドボックスを作成したとき、本格的なクラウドIDEを開発するタスクを設定しませんでした。 まず、ユーザーがSDKを簡単に試して、提供された例に基づいてその操作方法をすばやく学習できるプラットフォームが必要でした。 そのため、たとえばCloud9などの大規模プロジェクトのコードは使用しませんでした。
私たちのフレームワークで最もインテリジェントで便利なコード補完を作成することで、私たちは旅のまさに始まりに過ぎません。 現在、プラグインの命名規則に準拠する必要があります。また、暗黙的な使用中にプロパティ名を入力する方法もわかりません。 つまり コンストラクターへの引数であるオブジェクトを宣言するとき、およびカプセル化メソッドを呼び出すために、プロパティの名前を文字列として指定するとき
簡単な要約
現在、 APS JS SDK
- モジュール構造になっています。
- 「厚いウィジェット」、データバインディング、およびテンプレートが含まれます。
- 「手書き」および自動生成されたドキュメントが提供されます。
- 自動テストおよび手動でチェック;
- 高度なコード補完を備えたサンドボックスがあります。
ここで説明されているすべてを試すことができます 。 主なクライアントは西部にあり、サーバーはそこでホストされているため、apsfiddleの最初のダウンロードは長くなる可能性があります。
一般的に、この記事はレビューであることが判明しました。実装の詳細に興味がある場合は、コメントで質問してください。 何かについて多くの質問がある場合は、別の記事で取り上げようとします。
この記事の著者は、ParallelsのTimur NizametdinovとEvgeny Uspenskyです。