ためらうことなく、私は自分自身のためにスタイルを微調整することに決めました。なぜなら、私はほぼ毎日セクションにアクセスしているからです。
変更から:
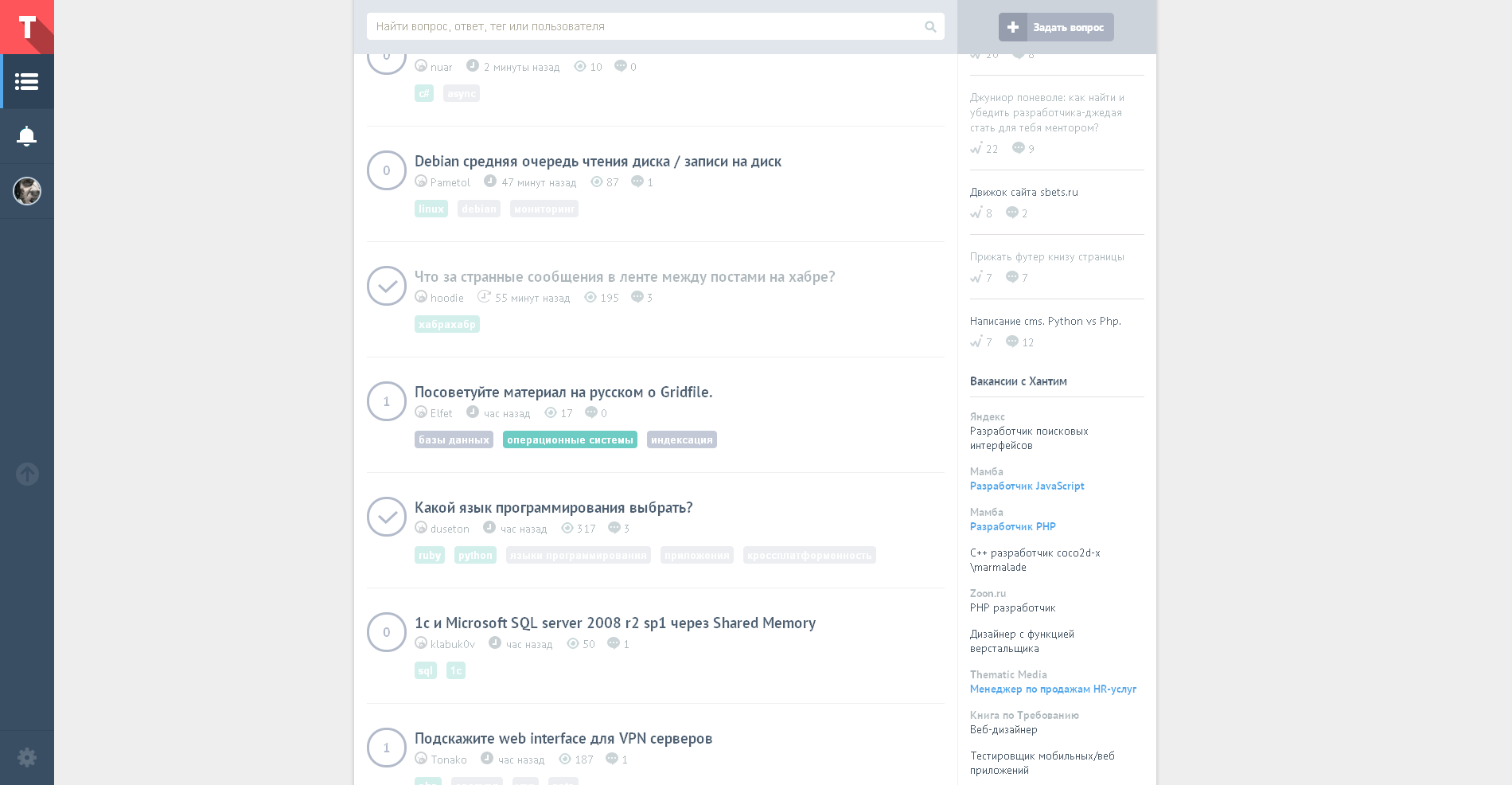
- サイトヘッダーの場所を修正
- サイトは中央にあり、左側のパネルはそのままです
- サイトの主要部分が広くなりました
- タグに目立たないように透明度を追加し、フォントをArialに変更しました
- タグのポップアップウィンドウのテキストの色を変更し、コントラストを高めました。
- いくつかの目立たないささいなこと
非表示のテキスト
body > .content, body > .footer { margin: 0px auto; padding: 0 !important; width: 1008px !important; } body > .content .header { position: fixed; z-index: 105; } body .main_content { padding-top: 68px; } /* body .main_content .notice, body .main_content, body > .content .left_column, body > .content .header .left_column { margin-left: -68px; } */ body > .content .left_column .inner { width: 726px !important; } body .main_content .tags .tag { background: rgba(180, 188, 204, 0.25) !important; font-family: arial; font-size: 12px; } body .main_content .tags .tag.subscribed { background: rgba(74, 191, 180, 0.25) !important; } .questions_list .questions_list_item:hover .tags .tag.subscribed, .question_show .info .tags .tag.subscribed { background: rgba(74, 191, 180, 0.8) !important; } .questions_list .questions_list_item:hover .tags .tag, .question_show .info .tags .tag { background: rgba(180, 188, 204, 0.8) !important; } body .main_content .tags .tag .tag_popup .popup_inner .item .label { color: #BDD5EE !important; } .tags_list .tags_list_item:hover, .users_list .users_list_item:hover, .tracker_questions_list_item:hover { background: #fdfdfd !important; } .question_show > .info, .answers_block .answers_list .answers_list_item > .info, .questions_list .questions_list_item .info, .answer_form .fields { width: 657px !important; } /* body .main_content .tags .tag { opacity: 0.5; } .questions_list .questions_list_item:hover .tags .tag { opacity: 1; } */ body > .content .left_column { width: 758px !important; } body > .content .right_column { width: 250px !important; } body > .footer { box-shadow: 0px 0px 5px #BBBBBB; } body > .footer a { color: #626B75 !important; } .field-custom-checkbox-group .field-custom-checkbox-group-label { width: 513px !important; }
ネタバレ比較
非表示のテキスト
余分な部分は削除でき、中央にのみ残されます。
重要!
管理者は、スタイルとレイアウトの両方に変更を加えることができます。これは、どのユーザースタイルが壊れる可能性があるためです。 変更を追跡して行います。
UPD:
管理者がサイトを中央に表示したため、私のスタイルはもはや関係ありません。 ただし、パネルを左端まで押したい場合は、ユーザースタイルを使用する必要があります。 ここでは、画面の左側にあるパネルを押しました。 まあ、彼はまた、フッターから影を削除し、ヘッダーの固定位置に責任があるコードをコメントアウトしました。
非表示のテキスト
body > .content, body > .footer { margin: 0px auto; padding: 0 !important; width: 1008px !important; } /*body > .content .header { position: fixed; z-index: 105; } body .main_content { padding-top: 68px; } .question_interest_link_float_container { top: 78px !important; }*/ body .main_content .tags .tag { background: rgba(180, 188, 204, 0.25) !important; font-family: arial; font-size: 12px; } body .main_content .tags .tag.subscribed { background: rgba(74, 191, 180, 0.25) !important; } .questions_list .questions_list_item:hover .tags .tag.subscribed, .question_show .info .tags .tag.subscribed { background: rgba(74, 191, 180, 0.8) !important; } .questions_list .questions_list_item:hover .tags .tag, .question_show .info .tags .tag { background: rgba(180, 188, 204, 0.8) !important; } body .main_content .tags .tag .tag_popup .popup_inner .item .label { color: #BDD5EE !important; } .tags_list .tags_list_item:hover, .users_list .users_list_item:hover, .tracker_questions_list_item:hover { background: #fdfdfd !important; } .question_show > .info, .answers_block .answers_list .answers_list_item > .info, .questions_list .questions_list_item .info, .answer_form .fields { width: 657px !important; } body > .content .left_column { width: 758px !important; } body > .content .right_column { width: 250px !important; } body > .footer a { color: #626B75 !important; } .sidebar { left: 0 !important; padding-left: 0 !important; margin-left: 0 !important; }