アプリケーション開発者としての私たちにとって、モバイルユーザーに需要があれば、モバイルユーザーを考慮してアプリケーションを開発することが重要です。 AngularJSは、AngularJSチームとコミュニティの両方が作成したモバイルサポートを実装しています。
この記事では、モバイルアプリケーションの開発で読者に体験を提供するために、2つの異なる方法で作業します。
レスポンシブWebアプリケーション
AngularJSでモバイルアプリケーションを作成する最も簡単な方法は、おなじみのお気に入りのツールであるHTMLとCSSを使用して、AngularJSを使用して完全に機能するモバイルアプリケーションを作成することです。 AngularJSアプリケーションはすでにHTMLに基づいているため、プロジェクトのさまざまなデバイスとやり取りするためのアーキテクチャを選択できます。
相互作用
デスクトップアプリケーションの場合、
ng-click
ディレクティブなどを使用したアプリケーションとの対話はすでに利用可能です。
AngularJSバージョン1.2.0以降から、新しいモジュール
ngTouch
おかげで、モバイルデバイスと対話できるように
ngTouch
。 このライブラリは、AngularJSのコアには組み込まれていません。インストールする必要があります。
設置
ngTouchはいくつかの方法でインストールできます。 このモジュールをインストールする最も簡単な方法は、 angle.orgからダウンロードすることです 。
ダウンロードダイアログで追加機能を見つけて、ダウンロードページに移動し、ng-touch.jsファイルをアプリケーションで利用可能な任意の場所にダウンロードします。
代わりに、Bowerを使用してangle
angular-touch
をインストールできます。
$ bower install angular-touch --save
いずれにしても、このライブラリへのリンクをindex.htmlファイルに追加する必要があります。
<script src="/bower_components/angular-touch/angular-touch.js"></script>
最後に、アプリケーションの依存関係として
ngTouch
を接続する必要があります。
angular.module('myApp', ['ngTouch']);
これで、ngTouchライブラリを使用できます。
ngTouch
モバイルブラウザは、クリックベースのイベントをトリガーするとき、デスクトップの対応するブラウザとは多少異なる動作をします。 モバイルブラウザは、クリックのアクションを検出した後、300ミリ秒待機します。または、画面上でダブルクリックするなど、発生させる必要のある特定のイベントを決定する前に、それについて何かを待ちます。 この遅延の後、ブラウザは
click
イベントを発生させ
click
。
この遅延により、アプリケーションの反応が遅くなる場合があります。
click
イベントを処理する代わりに、
touch
イベントを処理してこれを回避する必要があります。
最初のクリックが発生すると、ブラウザは
click
イベントの発生を遅らせ、次のアクションを待ち
click
。
ngTouch
、このアクションを自動的に処理します。
その結果、
ng-click
ディレクティブは、モバイルブラウザでもデスクトップブラウザと同じように機能します。
<button ng-click="save()">Save</button>
ngTouch
は、スワイプディレクティブという2つの新しいディレクティブも追加します。 これらのディレクティブにより、画面の左端または右端に向けられたユーザーの指の動きを追跡できます。 ユーザージェスチャを追跡する場合に便利です。これにより、ギャラリー内の次の写真、またはアプリケーションの次の部分にスクロールすることになります。
ngSwipeLeft
ディレクティブは、ユーザーの指の右から左への動きを追跡し、
ngSwipeRight
ディレクティブは、指の左から右への動きを追跡します。
ngSwipe *ディレクティブの優れた機能の1つは、クリックや動きなどのマウスイベントだけでなく、タッチデバイスでも機能することです。
ngSwipeLeft
および
ngSwipeRight
を使用するのは簡単です。 たとえば、電子メールメッセージのリストがあり、一般的なMailboxAppモバイルメールクライアントのように、各レターで使用可能なアクションを表示するとします。
スワイプディレクティブとメッセージリストを使用して、この機能を簡単に実装できます。 メッセージのリストを表示するとき、特定の方向へのユーザージェスチャの追跡をオンにして、このメールメッセージの可能なアクションを表示します。
メールメッセージのアクションを表示する場合、反対方向に向けられたユーザージェスチャの追跡を有効にします。この場合、以前に表示されたアクションを非表示にします。
<ul> <li ng-repeat="mail in emails"> <div ng-show="!mail.showActions" ng-swipe-left="mail.showActions=true"> <div class="from"> : <span>{{ mail.from }}</span> </div> <div class="body"> {{ mail.body }} </div> </div> <div ng-show="mail.showActions" ng-swipe-right="mail.showActions=false"> <ul class="actions"> <li><button></button></li> <li><button></button></li> </ul> </div> </li> </ul>
元の記事のあるサイトで実際の例を見ることができます。
$スワイプサービス
$swipe
を使用して、感覚アニメーションのプロセスを微調整できます。
$swipe
使用すると、イベントを保留およびドラッグから抽象化して、より高いレベルの動作にできます。
$swipe
は、単一の
bind()
メソッドがあります。
bind()
メソッドは、アクションがアタッチされるオブジェクトと、4つのイベントハンドラーを持つオブジェクトを受け入れます。
これらのイベントハンドラーは、たとえば
{ x: 200, y: 300 }
などのオブジェクトの座標を含むパラメーターで呼び出されます。
これらの4つのイベントハンドラーは、イベントハンドラーを定義します。
始める
mousedown
または
touchstart
イベントが
touchstart
すると、
start
イベントが発生します。 このイベントの後、
$swipe
サービスは
touchmove
および
mousemove
ハンドラーをセットアップします。 誤ったトリガーを防ぐために、このイベントは、合計移動距離が特定の最小値を超えた後にのみ発生します。
合計移動距離がこの最小値を超えると、次の2つのアクションのいずれかが実行されます。
- 垂直オフセットが水平オフセットよりも大きい場合、ブラウザは
scroll
イベントを発生させscroll
。 - 水平方向のオフセットが垂直方向よりも大きい場合、アクションはタッチジェスチャと見なされ、
move
およびend
イベントはジェスチャをさらに追跡するために使用されます
動く
move
イベントは
mousemove
touchmove
または
touchmove
後に発生し
mousemove
は、
$swipe
サービスがユーザーのアクションがジェスチャーであると判断し、このジェスチャーがまだ完了していない場合のみです。
終わり
end
イベントは、前に発生した
move
イベントの後に
touchend
または
mouseup
イベントが
touchend
した後に発生
move
ます。
取り消す
cancel
イベントは、
touchcancel
イベントが発生した後、または
start
イベントが発生
start
後、ページがスクロールを開始したときに発生します。
これを使用して、たとえば、ジェスチャーを使用してスライダーを制御できるディレクティブを作成し、画面に表示されるスライドを制御できます。 モバイルデバイスでジェスチャを処理するには、
$swipe
サービスを使用して、独自のロジックを介してユーザーインターフェイスレイヤーを表示します。
angular.module('myApp') .directive('mySlideController', ['$swipe', function($swipe) { return { restrict: 'EA', link: function(scope, ele, attrs, ctrl) { var startX, pointX; $swipe.bind(ele, { 'start': function(coords) { startX = coords.x; pointX = coords.y; }, 'move': function(coords) { var delta = coords.x - pointX; // ... }, 'end': function(coords) { // ... }, 'cancel': function(coords) { // ... } }); } } }]);
角度ジェスチャーとタッチスクリーンジェスチャー
Angular-gestures
は、AngularJSアプリケーションでタッチジェスチャを処理できる個別の角度モジュールです。 非常に人気があり、実績のあるhammer.jsライブラリに基づいています。
hammer.jsライブラリは、一般的なタッチスクリーンイベントである多くのイベントを提供します。
- タップ
- ダブルタップ
- スワイプ
- ドラッグ
- ピンチ
- 回転
angular-gestures
ライブラリを使用すると、AngularJSディレクティブを介してこれらのイベントを使用できます。 たとえば、これらのディレクティブはすべて使用可能になります。
- hmDoubleTap
- hmDragStart
- hmDrag
- hmDragUp
- hmDragDown
- hmDragLeft
- hmDragRight
- hmDragEnd
- hmHold
- hmPinch
- hmPinchIn
- hmPinchOut
- hmRelease
- hmRotate
- hmSwipe
- hmSwipeUp
- hmSwipeDown
- hmSwipeLeft
- hmSwipeRight
- hmTap
- hmTouch
- hmTransformStart
- hmTransform
- hmTransformEnd
角度ジェスチャーをインストールする
angular-gestures
ライブラリをインストールするには、アプリケーションのメインページで、gestures.jsファイル(またはgestures.min.js)を含めるだけです。
GitHubリポジトリからGestures.jsを直接ダウンロードするか、これにBowerを使用できます。
Bowerを使用して
angular-gestures
をインストールするには、次のコマンドを使用します。
$ bower install --save angular-gestures
最後に、AngularアプリケーションのAngular
angular-gestures
依存関係を設定する必要があります。
angular.module('myApp', ['angular-gestures']);
角度ジェスチャーの使用
とりわけ、Angularジェスチャーは本当に使いやすいです。 ジェスチャは、アプリケーションの他のディレクティブと同じように使用できるAngularディレクティブです。
ユーザーがフォトギャラリーの写真を回転、縮小、拡大できるようにする必要があるとします。 Hammer.jsライブラリを使用して、必要なジェスチャーを処理できます。
この例では、画面のタップに応じてランダムシフトを設定します。 これを実装するために、今回は
hm-tap
ディレクティブを使用して、次のHTMLコードを作成しました。
<div id="photowrapper"> <div class="cardProps" hm-tap="tapped($event)"> <div class="tradingcard"> <img src="/img/ari.jpeg" alt="" /> <span>Ari</span> </div> <div class="tradingcard"> <img src="/img/nate.jpeg" alt="" /> <span>Nate</span> </div> </div> </div>
このHTMLでは、おそらく
hm-tap
ディレクティブがここで使用されているという事実を
hm-tap
ば、自分にとって新しいものは何も見つかりません。 この
angular-gestures
ディレクティブは、画像をノックするときに機能します。
Hammer.js
ディレクティブは角度式で機能するため、関数を呼び出してその中でさまざまなアクションを実行できます(たとえば、
ng-click
と同じ)。さらに、
Hammer.js
設定で機能できます。
上記の例では、
$scope
で
tapped()
として定義された関数を呼び出しました。 この関数のコードは次のとおりです。
$scope.tapped = function($event) { var ele = $event.target; var x = Math.floor(Math.random() * 200) + 1, y = Math.floor(Math.random() * 100) + 1, z = Math.floor(Math.random() * 6) + 1, rot = Math.floor(Math.random()*360)+1; $(ele).css({ 'transform': "translate3d("+x+"px,"+y+"px,"+z+"px)" + "rotate("+rot+"deg)" }); }
angular-gestures
ライブラリは、特別な
$event
引数を介してイベントオブジェクトへのアクセスを提供します。
target
イベントプロパティ(
$event.target
)を使用して、ユーザーがクリックした要素と、要素を使ってさまざまなトリックを実行することで「夢中になる」ことができるときを判断します。
元の記事のあるサイトで実際の例を見ることができます。
Cordovaを使用したネイティブアプリ
Cordoveは、ネイティブコードの代わりに標準のWeb APIを使用してモバイルアプリケーションを作成できる、無料で使用できるオープンソースフレームワークです。 これにより、Objective-CまたはJava(それぞれiOSまたはAndroid用)で記述する代わりに、HTML、JavaScript、CSS、AngularJSを使用してモバイルアプリケーションを記述できます。

CordovaはJavaScript APIを介してネイティブデバイスへのアクセスを提供します。これにより、デバイスからのデータの受信やカメラの使用など、デバイス固有の操作を実行できます。 プラグインサポートを使用して構築されているため、オーディオデバイスにアクセスしたりバーコードをスキャンしたりするためのプラグインなど、専門家が作成したさまざまなCordovaプラグインを利用できます。
Cordovaを使用する利点の1つは、モバイル環境をサポートするために作成されたAngularJSコードを再利用できることです。 もちろん、それを使用すると、パフォーマンスやネイティブコンポーネントへの直接アクセスなど、いくつかの問題が発生します。
設置
Cordovaディストリビューションは
npm
パッケージとして配布されるため、
npm
を使用してインストールする必要があります。
npm
インストールされていない場合は、
node
インストールされているかどうかを確認してください。 NodeJSのインストールについては、「次のステップ」の章をお読みください。
$ npm install -g cordova

Cordovaパッケージには、アプリケーションを作成するためのジェネレーターが含まれており、Cordovaで使用できるようにします。
Cordovaの使用を開始する
Cordovaの使用は簡単です。 ジェネレーターを使用して、Cordovaアプリケーションの開始点を作成します。 アプリケーションをGapAppと呼びます。
ジェネレーターは3つのパラメーターで動作します:
- project-directory(必須)-アプリケーションが作成されるディレクトリ。
- package-id-プロジェクトID(逆ドメインスタイルのパッケージ名)
- name-パッケージ名(アプリケーション名)
$ cordova create gapapp io.fullstack.gapapp "GapApp"
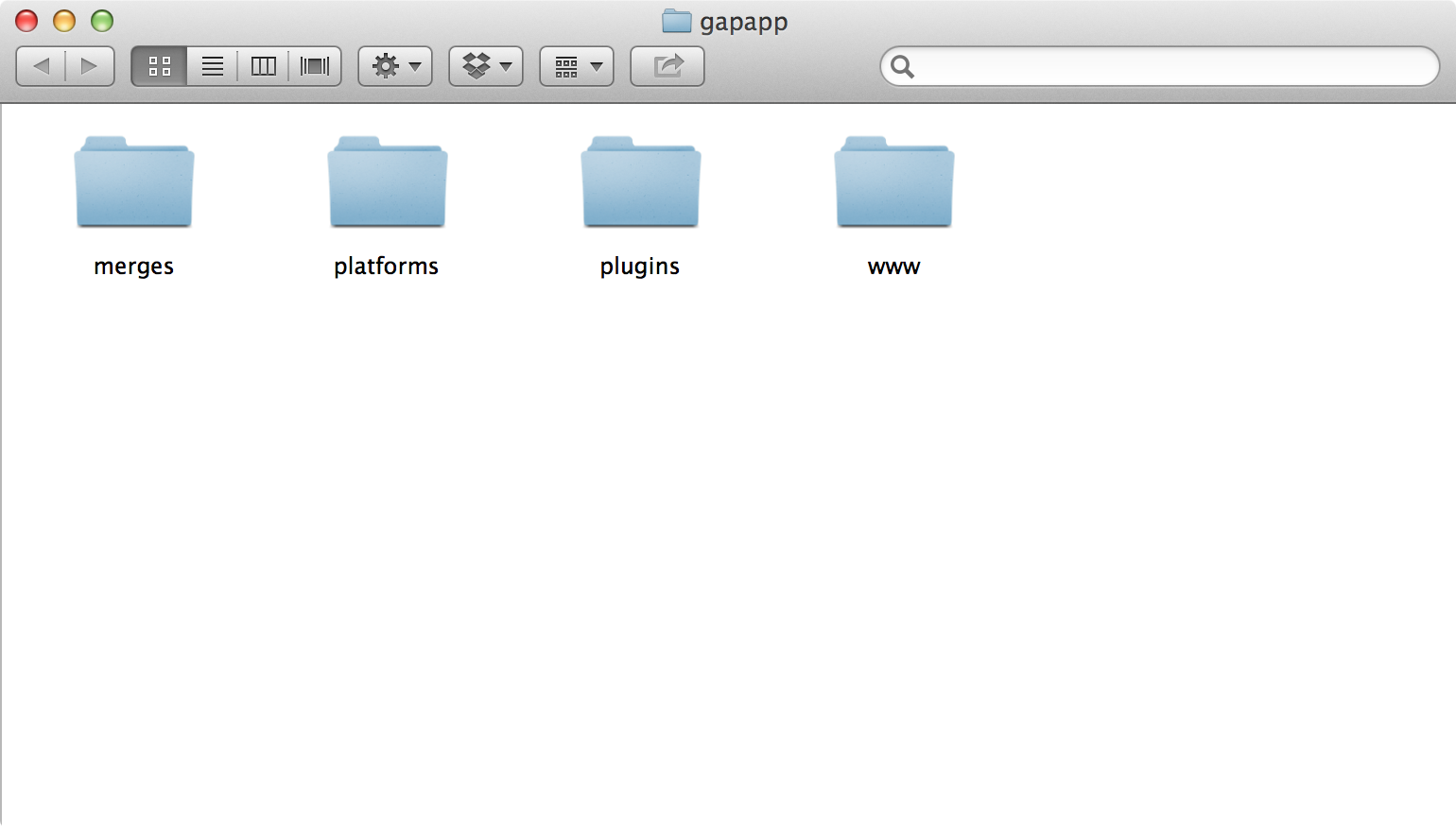
gapapp
ディレクトリは、パッケージ識別子
io.fullstack.gapapp
とプロジェクト名
GappApp
使用して、この行(最初のパラメーターで定義)に作成されます。

Cordovaチームはこれをプラグインに分割したため、開発しないプラットフォームを接続する必要はありません(他のプラットフォームをサポートするための開発が容易になります)。 これは、サポートする予定のプラットフォームをプロジェクトに明示的に追加する必要があることを意味します。
プロジェクトの作業を続けるには、次のようにディレクトリに移動する必要があります。 さらにコマンドを実行する必要があります:
$ cd gapapp/
iOS用のアプリケーションを構築します(プロセスは他のプラットフォームでも同じです)。 iOSプラットフォームを追加するには、次のCordovaコマンドを使用して、プロジェクトにそのサポートを追加するだけです。
$ cordova platform add ios
次のコマンドが機能するには、iOS SDKとXcodeがインストールされていることを確認する必要があります。 developer.apple.comからiOS SDKとXcodeをダウンロードできます。
必要なものをすべてインストールしたら、簡単なアプリケーションを作成できます。
$ cordova build ios
現在、Apple開発者のツールにはいくつかの困難があり、ローカルiOSシミュレーターで動作するようにアプリケーションを調整する必要があります。
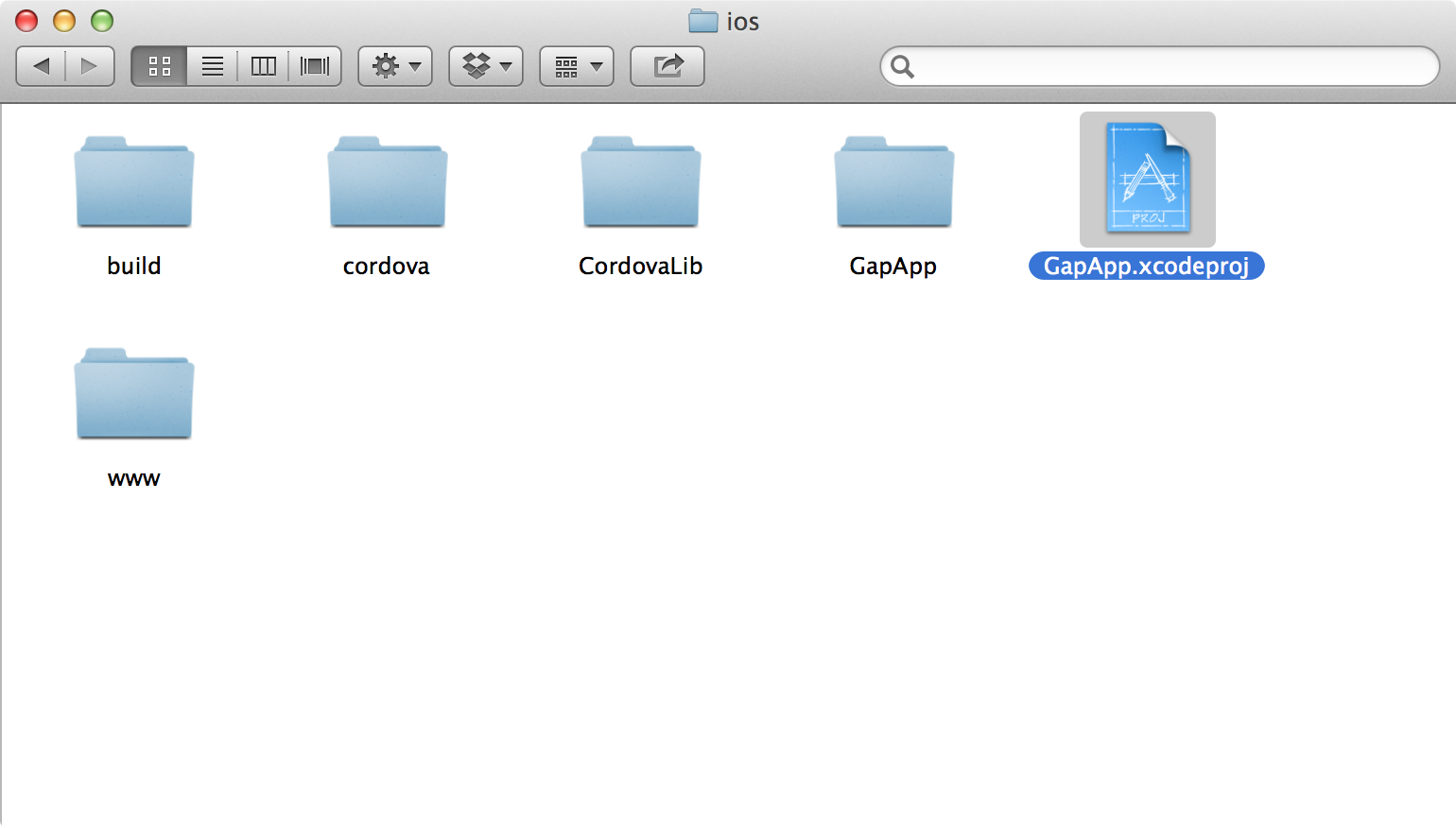
platforms
ディレクトリを見つけるアプリケーションのディレクトリに行きましょう。 その中には、以前に呼び出された
platform add
コマンドによって作成された
ios
ディレクトリがあり
platform add
。

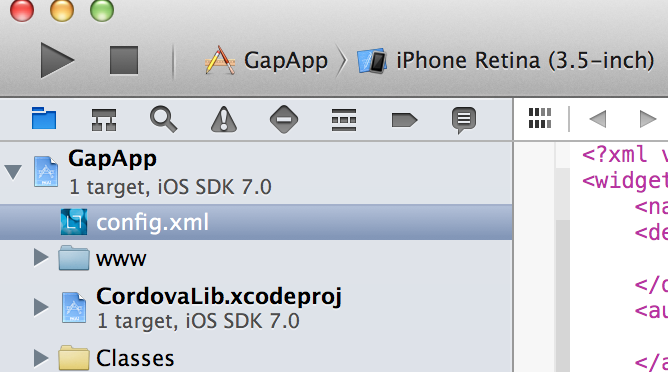
Xcodeで、以前に作成したプロジェクトを開きます。 Xcodeの上部にあるプラットフォーム識別子にsimがリストされていることを確認してください。

実行をクリックします。
その後、シミュレータでCordovaアプリケーションの開始が表示されます。

Cordovaを使用した開発プロセス
Cordovaには、Apache Foundationによって承認されたPhoneGapプロジェクトが含まれています。 このプロジェクトには、作成から展開まで、アプリケーションと対話するために使用するコマンドラインツールが含まれています。
プラットフォーム
現時点では、アプリケーションを作成し、プラットフォームを追加しています(この場合はiOS)。
Cordoveアプリケーションの場合、使用可能なプラットフォームのリストは、使用する開発環境によって異なります。 Macでは、次のプラットフォームが利用可能です。
- iOS
- Android
- ブラックベリー10
- Firefox OS
Windowsでは、次のプラットフォーム向けに開発できます。
- Android
- Windows Phone 7
- Windows Phone 8
- Windows8
- ブラックベリー10
- Firefox OS
どのプラットフォームが利用可能でインストールされているかを知りたい場合は、
platforms
コマンドを実行して以下を確認する必要があります。
$ cordova platforms ls
プラットフォームを追加するには、
platform add
コマンドを使用できます(上記で行ったように)。
$ cordova platform add android
プラットフォームの1つを削除するには、
rm
または
remove
コマンドを使用できます。
$ cordova platform rm blackberry10
プラグイン
Cordovaはモジュールに基づいて作成されるため、プラグインシステムを使用して追加機能を追加できます。 プラグインをプロジェクトに
plugin add
するには、
plugin add
コマンドを使用し
plugin add
。
$ cordova plugin add https://git-wip-us.apache.org/repos/asf/cordova-plugin-geolocation.git
plugins ls
を使用して、インストールされているプラグインのリストを表示できます。
$ cordova plugins ls [ 'org.apache.cordova.geolocation' ]
最後に、
plugin rm
コマンドを使用して
plugin rm
インを削除できます。
$ cordova plugins rm org.apache.cordova.geolocation
プロジェクト構築
デフォルトでは、Cordovaはプロジェクトのホームディレクトリにある
www
webファイルフォルダーにプロジェクトワイヤフレームを作成します。 Cordovaはプロジェクトをビルドするときに、これらのファイルをプラットフォーム固有のディレクトリにコピーします。
アプリケーションをビルドするには、別のCordovaコマンド
build
を実行する必要があります。
$ cordova build
ビルドするプラットフォームを指定せずに、このチームはプロジェクトで利用可能なすべてのプラットフォーム用のアプリケーションをビルドします。 指定したプラットフォームについてのみ、その範囲をプロジェクトの構築に制限できます。
$ cordova build ios $ cordova build android
build
コマンドを実行すると、特定のプラットフォームに必要なコードがインストールされることが保証されるため、この後、アプリケーションをコンパイルできます。 基本的に、このメソッドでは、
cordova prepare && cordova compile
準備メソッドと同じことを行い
cordova prepare && cordova compile
。
エミュレーションと実行
Cordovaには、エミュレーターを実行して、デバイス上のアプリケーションの起動をシミュレートする機能もあります。 もちろん、これは、必要なエミュレーターが開発環境にインストールおよび構成されている場合にのみ実行できます。
必要なエミュレーターが開発環境で構成されている場合、Cordovaを介して実行し、アプリケーションをインストールできます。
$ cordova emulate ios
iOSの場合、開発環境で環境エミュレーターが構成されていない場合は、Xcodeを使用してプロジェクトをセットアップする必要があります(以前と同様)。
上記のすべてではなく、
run
コマンドを使用して特定のデバイスでアプリケーションを実行することもできます。
run
コマンドは、デバイスが見つからないかアクセスできない場合に、デバイスまたはエミュレーターでアプリケーションを起動します。
$ cordova run ios
開発中
アプリケーションに変更を加えることは非常に面倒なプロセスになる可能性がありますが、アプリケーションの任意の部分に変更を加えるには、これらの変更を実際に見るために再コンパイルする必要があります。 Webアプリケーションの開発プロセスを高速化するために、
serve
コマンドを使用してローカルサーバーを構成し、
www
フォルダーからブラウザーにアプリケーションのローカルバージョンを返すことができます。
$ cordova serve ios Static file server running at => http://0.0.0.0:8000/ CTRL + C to shutdown
次に、Webブラウザーを使用して、次のURLにアクセスします。
localhost:8000/ios/www/index.html
localhost:8000/ios/www/index.html
www
フォルダーの内容はHTTP経由でサーバーから提供されるため、アプリケーションを構築して、その中に加えられたすべての変更を追跡できます。
アプリケーションに変更を加えたら、再構築するだけです。
$ cordova build ios

Cordovaの角度サービス
Cordovaアプリケーションの準備が整い、デバイスが接続され、すべての準備が整うと、Cordovaはブラウザーで
deviceready
イベントを
deviceready
ます。
Angularでは、
deviceready
イベントが
deviceready
後、角度アプリケーションを開始するか、このためにアプリケーションのロジックでpromiseオブジェクトを操作できます。
deviceready
イベントの後にアプリケーションを起動するには、手動で作業を開始するためのハンドラーをインストールする必要があります。
ngular.module('myApp', []); var onDeviceReady = function() { angular.bootstrap( document, ['myApp']); } document.addEventListener('deviceready', onDeviceReady);
deviceready
イベントが
deviceready
後にアプリケーションを起動するには、
deviceready
を使用して
deviceready
イベントをリッスンする代替方法を使用することをお
deviceready
ます。
deviceready
イベントのリッスンを担当するAngularモジュールを作成しました。
deviceready
イベントをリッスンし、このイベントの発生後に約束を解決するサービスを使用します。
angular.module('fsCordova', []) .service('CordovaService', ['$document', '$q', function($document, $q) { var d = $q.defer(), resolved = false; var self = this; this.ready = d.promise; document.addEventListener('deviceready', function() { resolved = true; d.resolve(window.cordova); }); // , // ( ) setTimeout(function() { if (!resolved) { if (window.cordova) d.resolve(window.cordova); } }, 3000); }]);
次に、モジュールの依存関係として
fsCordova
をインストールする必要があります。
angular.module('myApp', ['fsCordova']) // ...
CordovaService
を使用して、Cordovaの作業準備ができているかどうかを判断し、それに依存するロジックを実行できます。
angular.module('myApp', ['fsCordova']) .controller('MyController', function($scope, CordovaService) { CordovaService.ready.then(function() { // Cordova is ready }); });
角度を有効にする
「裸の」Cordovaアプリケーションでは、
js/index.js
ある
javascript
ビューを非表示および表示するpure
javascript
のみがサポートされています。
このプロセスにAngularを含めることは非常に簡単です。 アプリケーションを終了するまで、CDNを使用する代わりに、必要なコンポーネントをアプリケーションに直接含めます。CDNは設計プロセス中に不必要な問題を引き起こす可能性があります。
より複雑なインストールプロセスにBowerを使用できますが、現時点では、
angular.js
ファイルをプロジェクトに追加する
angular.js
です。
Angularアプリケーションを構築するには、そのコンポーネントをanglejs.orgからダウンロードし、アプリケーションからアクセス可能なフォルダーに保存する必要があります。をお勧めし
www/js/vendor/angular.js
ます。
これが完了したら、Angularアプリケーションの開発を開始できます。javascriptファイルをに含める必要があります
www/index.html
。
<script type="text/javascript" src="js/vendor/angular.js"></script>
これで、すべてのコンテンツ
js/index.js
をAngularアプリケーションに置き換えて、通常の方法で作業できます。
開発プロセス
アプリケーションをビルドしたら、次のプロセスを使用できます。
- ローカルサーバーを実行します(
cordova serve [platform]
) - アプリケーションを編集する
- アプリケーションを再構築します(
cordova build [platform]
)
このサイクルはやや面倒ですが、アプリケーションの編集プロセスで何をする必要があるかを説明しています。
アプリケーションがCordovaに依存しない場合は、シミュレーターの外部で、ブラウザーで直接(たとえば、クロムで)編集できます。この場合、アプリケーションを再構築および再デプロイする代わりに、アプリケーションの作成に取り組むことができます。
今後のng-book:AngularJSの完全な本には、モバイル開発プロセスに関するより包括的な情報が含まれています。
モバイルデバイスに行く場所がないことは明らかであり、angularは非常に強力なフレームワークであり、ユーザー向けのモバイルアプリケーションを作成する上ですでに信じられないほど遠くまで連れて行ってくれます。
すでに見たように、モバイルインターフェイスをサポートでき、AngularJSを使用してネイティブアプリケーションを作成することもできます。