したがって、これまで見てきたように、ナンシーアプリケーションとの対話は、httpセッションの典型的なシナリオです。 つまり ユーザーがリクエストをサーバーに送信し、サーバーがリクエストを受信し、アプリケーションがリクエストを処理し、応答を生成し、サーバーがこの応答をユーザーに返します。 次に、この一連のアクションがナンシープロジェクトにどのように適用されるかを詳しく見てみましょう。
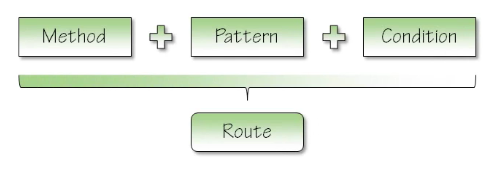
ナンシーのモジュールは、httpメソッド+処理メソッドパターン+追加条件を含むルートを定義します

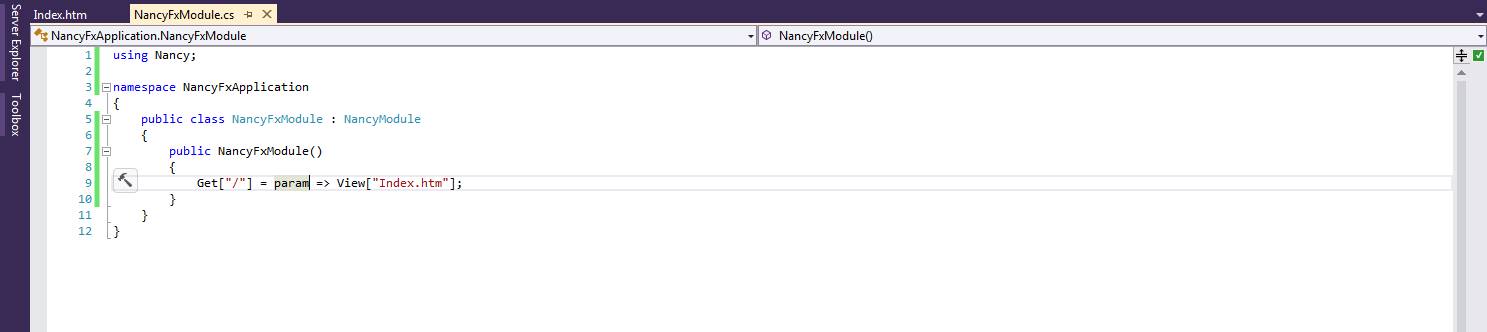
ナンシーのモジュールは、ルートを定義することを主な目的とするコンテナクラスです。 さらに、このクラスには多くの便利なプロパティと拡張メソッドが含まれています。 NancyFXで最初のアプリケーションを作成する最初の記事では、以下に示すNancyモジュールを作成しました。

Getメソッドを使用して、アプリケーションのルートを指すパターンのルートを持つモジュールを定義しました。 次に、返信応答が定義されました。 ここで、Nancyが選択するルートを決定する方法と、http要求がnancy.requestオブジェクトにどのようにマップされるかを見てみましょう。

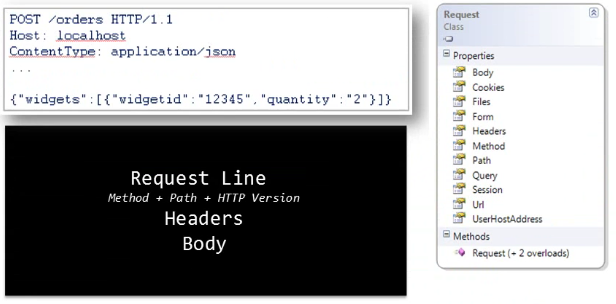
httpリクエストの最初の行は、Method、Path、Query、およびUrlプロパティにマップされます。 リクエストヘッダーパラメーターは、Cookies、Headers、およびSessionプロパティにマップされます。 リクエスト本文は、プロパティBody、Files、Formにマップされます。 したがって、図3のリクエストでは、「/ orders」パターンのPostメソッドが定義されます。 そのため、ナンシーが特定のルートで使用する方法を選択するいくつかのルールがあります。
- モジュールは、各アプリケーションの起動時に異なる順序でロードできます。 つまり 同じ基本的なルーティングパターンを持つ異なるモジュールで同じルートパターンを持つ2つの同一のメソッドを定義する場合、アプリケーションの呼び出し時にどちらを実行するかを確実に言うことはできません。
- ルートは、決定されたルートと逆の順序でモジュールで使用されます。 つまり、1つのモジュールで同じルートパターンを使用して2つの同一のメソッドを定義すると、最後に定義されたメソッドの実装のみが使用されます。
- 完全一致は不正確な一致よりも優先されます。
- 方法は、ルートパターンで一致する数が最も多いものが選択されます。
- 複数の方法が選択されている場合、最後に選択された方法が使用されます。
そのため、同じルートにアクセスすると、アプリケーションがWebAPIまたは最初の記事で作成したHello Worldページにリダイレクトするように、このようなモジュールを作成しましょう。 そして、ナンシーの最初のアプリケーションで、2つの同一のルート「/ client」を定義する新しいRouteModuleモジュールを作成します。 ルートコードは次のようになります
using Nancy; namespace NancyFxApplication { public class RouteModule : NancyModule { public RouteModule() { Get["/client"] = p => "Hello API user!"; Get["/client"] = p => View["Index.html"]; } } }
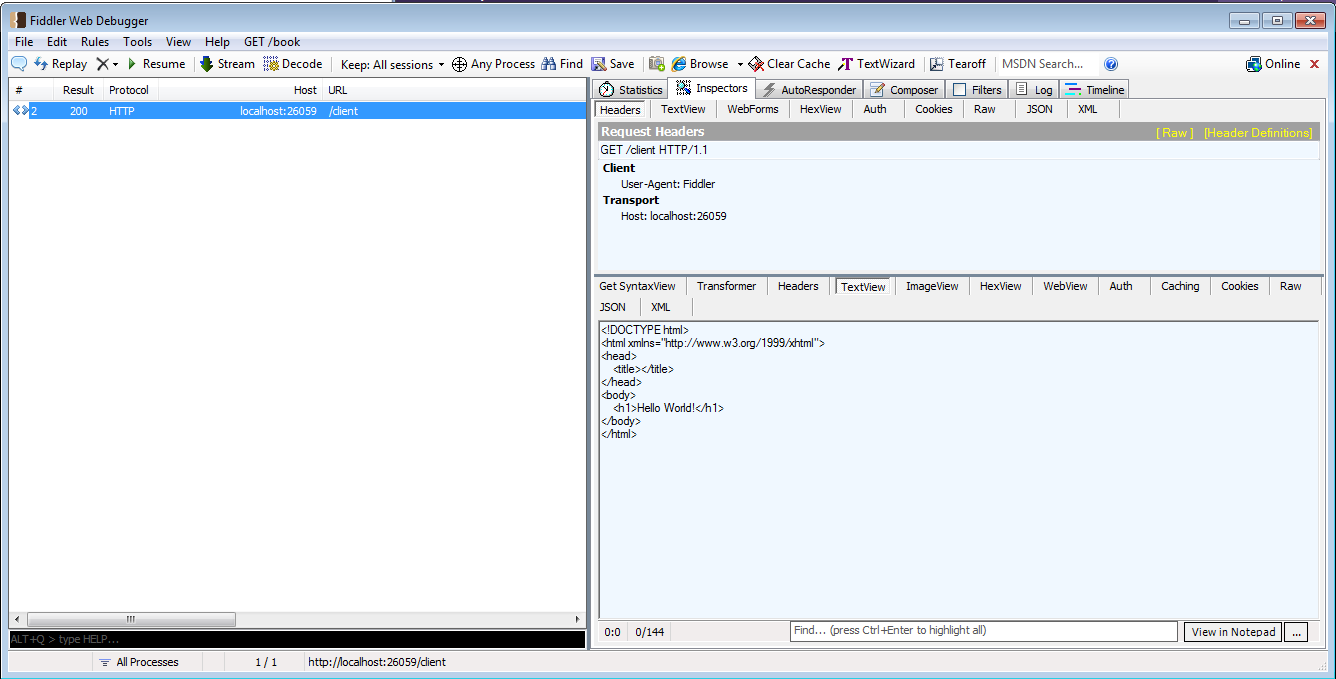
アプリケーションを起動して/クライアントルートを呼び出すと、次のページが表示されます。

リクエストにFiddlerを使用すると、次の画像が表示されます

ご覧のように、ルールに従って、デフォルトでは最後の方法が使用されます。 次に、メソッドを変更して、ルートを呼び出すときにFiddlerがWebAPIを呼び出すようにします。 これを行うには、クラスコードを次のように変更します。
using System; using Nancy; namespace NancyFxApplication { public class RouteModule : NancyModule { private readonly Func<Request, bool> _isNotApiClient = request => !request.Headers.UserAgent.Equals("Fiddler"); public RouteModule() { Get["/client"] = p => "Hello API user!"; Get["/client", context => _isNotApiClient(context.Request)] = p => View["Index.html"]; } } }
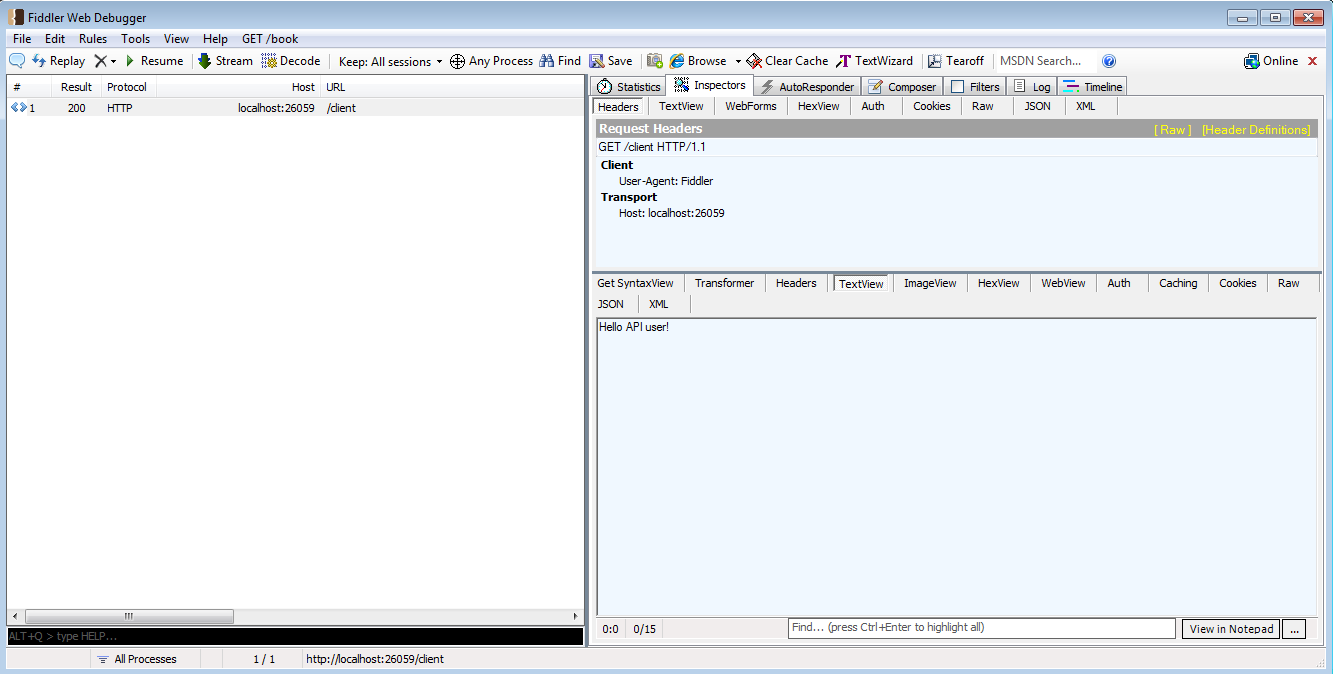
アプリケーションを起動したら、ブラウザを使用して呼び出します。 同じHello Worldページが返されます。 ただし、Fiddlerを使用して同じルートが呼び出された場合、次のように表示されます。

フィルター関数ではクライアントの名前を確認するため、アプリケーションは最初のルートを使用します。
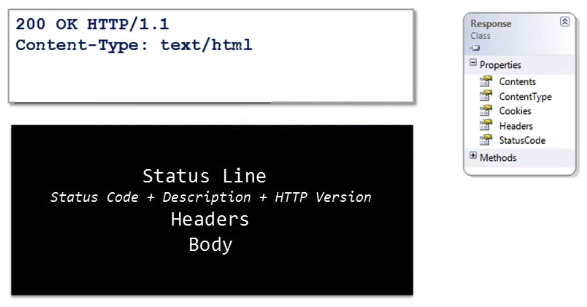
結論として、httpリクエストがnancy.requestオブジェクトにマップされるのと同じ方法で、nancy.responseオブジェクトがhttpレスポンスにマップされることを追加したいと思います。

応答ヘッダーの最初の行は、StatusCodeプロパティにマップされます。 http要求の場合と同様に、http応答のヘッダーはContentType、Cookies、Headersプロパティにマップされ、応答本文はContentプロパティにマップされます。
そして、私は助けることができませんが、次の記事の発表を行います。 その中で、私たちはナンシーのモジュールでの作業の複雑さを分析し続けます。
この作品についてのコメントや質問をお待ちしています。