
最も簡単なオプションは、音楽の再生とは関係のない「ノイズ」をバックグラウンドで描画することです。 しかし、私たちは簡単な方法を探していません。
habrには、 HTML5でのオーディオの視覚化の記事があり、javascriptを使用した視覚化の問題が詳細に検討されています。 オーディオに関する情報を取得するための2つの標準があります。
- Chrome用のWeb Audio API 、
- Firefox用のオーディオデータAPI 。
標準は互いに非常に異なるため、これらのAPIを使用すると、これらのブラウザーでのみサポートを取得できます。 リストを拡張したいと考え、古いバージョンのIEでも機能するソリューションを考え出しました。
簡易デモ
すべての音楽はサードパーティのサービスからインポートされ、ルビーで書かれた前処理を受けました-ステレオmp3 128kbへの変換。 これに、レンダリング用のjsonファイルの作成を追加しました。
サーバー側
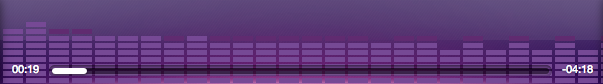
図では、30の列が周波数範囲の「彩度」を示しています。左が低周波数、右が高周波数です。
アルゴリズムの詳細に入らず、サーバー上で、2つのgem - wavefileを使用して.wavファイルからデータを取得し、 fftw3を使用して高速フーリエ変換を計算し、次の形式のjsonを生成しました。
{ // — 0.0: [/* 30 */], 0.04: [...], 0.08: [...] ... }
視覚化ファイルの平均サイズは500kbです。
実験的に、0.04秒の「解像度」を選択しました。この場合、視覚化がスムーズに変化します(1秒あたり24フレームを覚えていますか?)。ファイルサイズは増加しません。 楽しい事実:最初の実装では、列の高さはドット付きの数値で表され、ファイルサイズは5メガバイトに達しました。 整数にキャストを追加すると、ファイルサイズが10分の1に減少しました。
クライアント側
クライアントでは、アルゴリズムは明らかです。サーバーからの各オーディオファイルに対して、jsonの視覚化が行われます。 再生中、近い将来ファイルから現在の時間が取得され、30の列が描画されます。その高さはサーバーで計算されます。
短所と長所
アプローチの明らかなマイナス点:ビジュアライゼーションの外観を変更するには、すべてのファイルを再生成する必要があります。 しかし、一年の間、外観は変わらず、そのような問題は発生しませんでした。 もう1つのマイナス点:オーディオごとに、半メガバイトの視覚化ファイルも保存する必要があります。 しかし同時に、視覚化はすべてのブラウザーで機能します。