この記事では、アプリケーション開発の歴史を紹介したいと思います。

なぜアプリケーションが必要で、誰がそれらを作成するのか
今年の2月、hh.ruのモバイルトラフィックは全体の約5.5%に達し、8月には7.8%に増加しました。 絶対的に言えば、これは、約150万人が1つまたは別のモバイルデバイスから私たちのところに来たことを意味します。 同時に、Androidのガジェットのシェアは30〜40%です。 このような成長率により、来年の初めまでにhh.ruユーザーの10人に1人が「モバイル」になります。 そのため、通常のサイトで使用していたのと同じようにモバイルデバイスで実行できる便利で高速なインターフェイスが必要になります。
昨年、私たちはすでにiOSおよびWindows Phone向けのアプリをリリースしました。 それらは外部の請負業者によって開発され、Androidバージョンはすでに4人のチーム(デザイナー、開発者、テスター、リーダー)によって作成されました。 現在、これは会社の優先事項の1つです。
作成プロセス
Androidアプリケーションの開発を始めたばかりのとき、社内のモバイルディレクションに取り組んでいたチームは存在しませんでした。作成するだけでした。 そのため、私たちはイニシアチブグループを集め、最初の「ロードマップ」を作成しました。
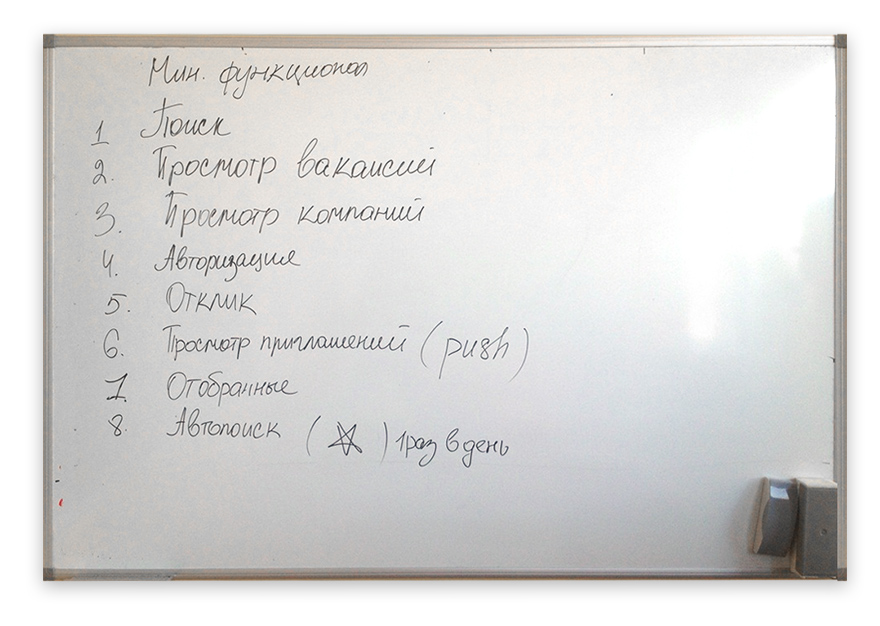
- 実行可能な製品(MVP-最小の実行可能な製品)の最小ボリューム。これには、ジョブ検索の全サイクルを完了することができる機能が含まれています。 これは、空席の検索と表示、会社の表示、空席への応答、応答と招待の表示、招待に関するプッシュ通知、お気に入りへの空席の追加、自動検索です。
- 製品の目標。 年末まで、これはMVPリリースです。
- リスク それらは、内部リソースと否定的評価の形式の外部の2つのタイプでした。 私たちはロシアで最も人気のある求人検索サービスの無料のアプリケーションを作成しており、それは需要があるため、世界的には実質的にリスクはありませんでした。
戦略的に、この計画はこれまでほとんど変更されていません。最初のパブリックリリースの自動検索のみを拒否したため、現在もこの方針を継続しています。

募集段階は、私たちが望んだほど速くありませんでした。 特に、私たちのチームには当時、インターフェースの専門家はいませんでした。 したがって、これまで限られた人的資源で中間結果を得るために、柔軟な開発方法の経験を使用することが決定されました。 Ozのウィザードプラクティスの修正を使用してインターフェイスレイアウトを構築し、アプリケーションインターフェイスの要件を実質的にゼロから定式化し始めました。 既にアプリケーションの使用経験がありますが、少なくとも関連性を確認し、できれば改善することが望まれました。
作業の構造は次のとおりです。インターフェイスの手描きのプロトタイプを作成しました。 彼は参加者をテストし、インターフェイスを変更したときの反応と期待を見て見せました。 実験中、被験者のみが話し、彼の行動または期待を表明しました。 インターフェースの次の画面が彼の期待を満たしていない場合、すぐに再描画または再描画します。 その結果、最初のユーザー適合性テストに既に合格し、デザイナーと開発者向けのジョブをセットアップする準備ができているプロトタイプインターフェイスを取得しました。

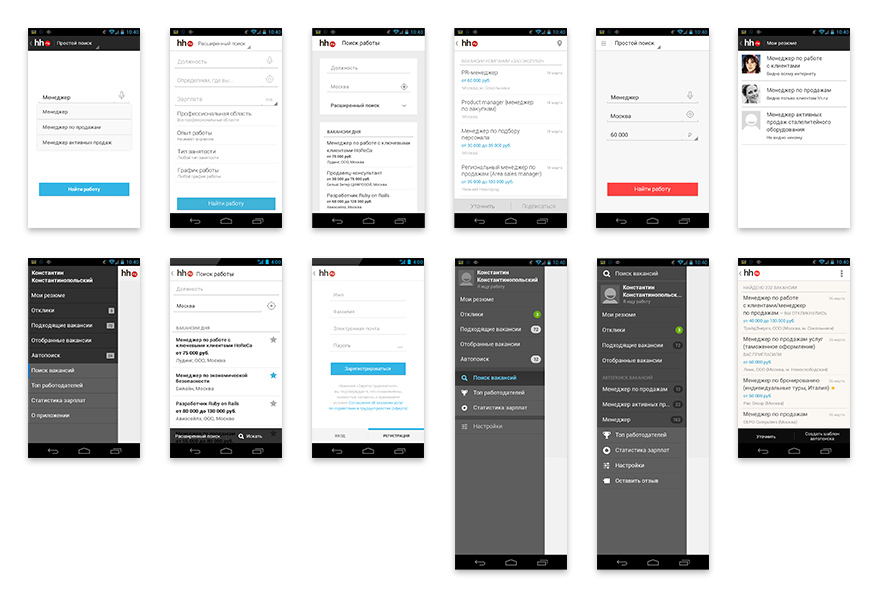
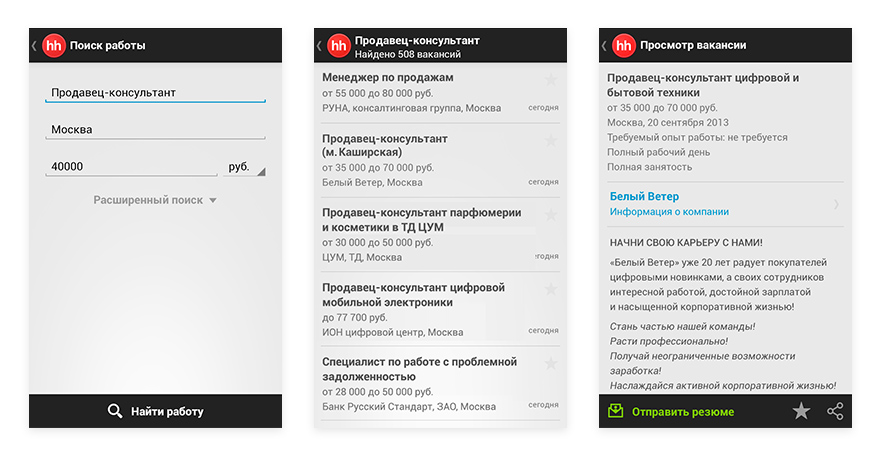
チームのデザイナーは開発者よりも遅れて登場したと言わなければならないので、私たちは紙のプロトタイプの要件に従って機能と開発を開発し始めました。 最初は、アプリケーションは次のように見えました。

私たちは、単純な視覚的手段の助けを借りて、伝達された意味の限界に達した段階で停止しました。 基本的な要件が明確になりました。 デザイナーを含めることで、仕事はさらに楽しくなり、彼はインターフェースの仕事を続けました。

パブリックアルファテストを開始する前に、実際のユーザーを対象に、紙のインターフェイスをテストしました。 これはWizard of Ozの変形ですが、より複雑なレイアウトを備えています。 「紙のテスト」はモバイルインターフェースをテストするのに非常に便利なオプションではないことを言わなければなりません。 ただし、この段階では、いくつかの仮説をテストできました。 たとえば、最初は検索パラメーター(検索フィールド)の数を大幅に削減したかったのですが、最終的にはテストのおかげで、高度な検索の可能性を残しました。

最初の多かれ少なかれ安定したバージョンの準備ができたら、現場でテストを開始する必要がありました。 これを行うために、アルファ版をリリースし、Google +のプライベートグループを通じて配布するGoogle Playの機能を利用しました。 アルファテスト用に小さなグループを集めて、貴重なフィードバックを得ました。 テスターの要望のほとんどはすでに実装されています。
結果
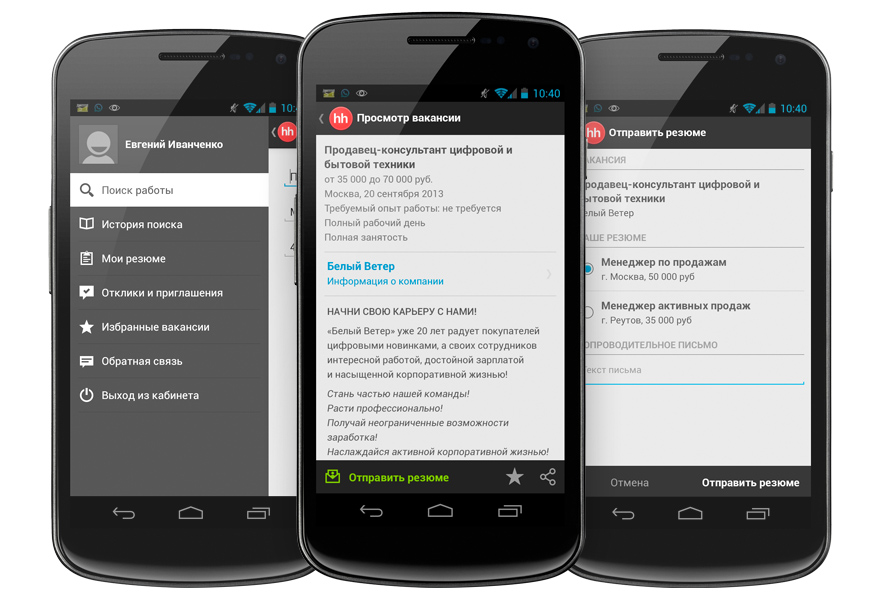
その結果、次のことができる強固な基本アプリケーションが得られました。
- 興味のある空席を見つけます。
- hh.ruで作成した履歴書を使用して、空席に関するフィードバックを送信します。
- 「お気に入り」に空席を追加して、後で対応する。
- 雇用者からの就職面接のプッシュ通知を受け取ります。
- 履歴書のリストを表示します。
- 応答、招待状、およびそのステータスを表示します。

開発計画
最終バージョンのリリース当日に、次のバージョンの作業を既に開始しており、近い将来に次の機能が追加されます。
- 編集を再開します。 電話で大量のテキストを入力するのが趣味ではないという理由だけで、電話で最初から良い履歴書を作成できることにはまだ懐疑的です。 さらに、雇用主にとっては、充実した履歴書が重要であり、電話は完全な記入には寄与しません。 しかし、既存のものを修正することはかなり可能です、それは事実です。
- 必要なパラメータを持つ空室の検索結果への登録。
- データをオフラインで操作します。
- 地図上の空席を表示します。
さらに、すべての詳細が詳細にあるため、次の各バージョンには必ず小さな新機能と改善が含まれます。
また、チームの迅速な強化を期待しています。 今年は、HeadHunterプログラマーズスクールでモバイル開発用の別のセットが作成されました 。
UPD:Google Playにアプリケーションをインストールできます: