だから:ユーザーインターフェース.... これは何? 成功する製品の重要な要素だと思います。 アプリケーションそのものの運命、そしておそらく開発者の財務(または非財務)状態を決定するアプリケーションでユーザーが快適に作業できる方法です。
最終的なアプリケーションでユーザーインターフェースを分類すると便利です。
- ソフトウェアインターフェイス(オペレーティングシステムおよびさまざまな種類のアプリケーションを含む);
- ゲームインターフェース;
- インターフェイスサイト。
おそらく私の分類が一般化されすぎているか不完全です。 必要に応じて修正してください。
リストの名があれば、すべてが明確です。 インターフェイスを作成するとき、機能に最も重点が置かれます。 したがって、通常、ミニマリズムと簡潔さのルールを遵守して、プログラム自体のインターフェースにあまりにも多くの労力が費やされることはありません。 たとえば、「お気に入り」のWindowsを検討したいと思います。 最新バージョンでのみ、開発者は何らかの合理性を投資し始めました。 一般に、ユーザーインターフェイスは考え抜かれているだけでなく、多くの点で人間の知覚の心理学の基本的な側面と矛盾しています。
2番目の場合、すべてが正反対です。 ゲームのインターフェイスは、ゲームの本質に組み込まれ、ユーザーに最大限に適合しているため、インターフェイスを呼び出すのが難しい場合があります。 通常、1つまたは別の解決策を見つけるために、考えすぎる必要はありません。 すべてが直感的です。 ユーザーに最適です。 私の夢はWoTグラフィカルオペレーティングシステムです。
サイトでは、すべてがはるかに複雑です。 サイトのインターフェースに注意を払えば、信じられないほど多様なソリューションに出会うことができます。 そして、通常、森の中の誰か、fireのための誰か。 一部の開発者は厳格さとミニマリズムを堅持し、一部の開発者はインターフェイスをオーバーロードします。
非常に多くの最適なソリューション。 しかし、まったく同じように頻繁に、完全に未開発のサイトでつまずかなければなりません。
現時点では、特にサイトインターフェイスの開発に焦点を当てたいと思います。 ただし、この記事は一般化されています。
それでは、最適な結果を達成するために何が重要ですか?
どうやら、特定の設計上の決定は、サイトの機能コンポーネントから引き出す必要があります。 しかし、いずれにしても、サイトの主なタスクは情報を伝えることです。 そして、(文字通り、比fig的な意味で)宛先に届くためには、アクセス可能で、読みやすく、適応している必要があります。 この目標を達成するには、設計開発にかなりの注意を払う必要があります。
1つの記事ですべての微妙な点を考慮することは不可能です。
今、私は色に焦点を当てたいです。 何らかの理由で、私には、それから始める必要があるようです。
はい、色が人、情熱、食欲などの人体に与える影響については、すでに多くのことが言われています...しかし、私は色彩療法にこだわるのではなく、もう少し実用的なものにこだわるでしょう。
ウェブサイトの色をどのように選択しますか? 通常、この質問には「顧客が選択した」、「会社のコンセプトとスタイル」、または「直感的に選択する」のいずれかで回答します。
私は主張しません、多くの開発者は「完全な」目と見事な直感を持っています。 ただし、基本的な知識があると、配色の選択が大幅に簡素化され、時間を節約できます。 色の調和を選択するための多くの概念があります。 私の意見では、最もシンプルで最も効果的な方法を説明します。
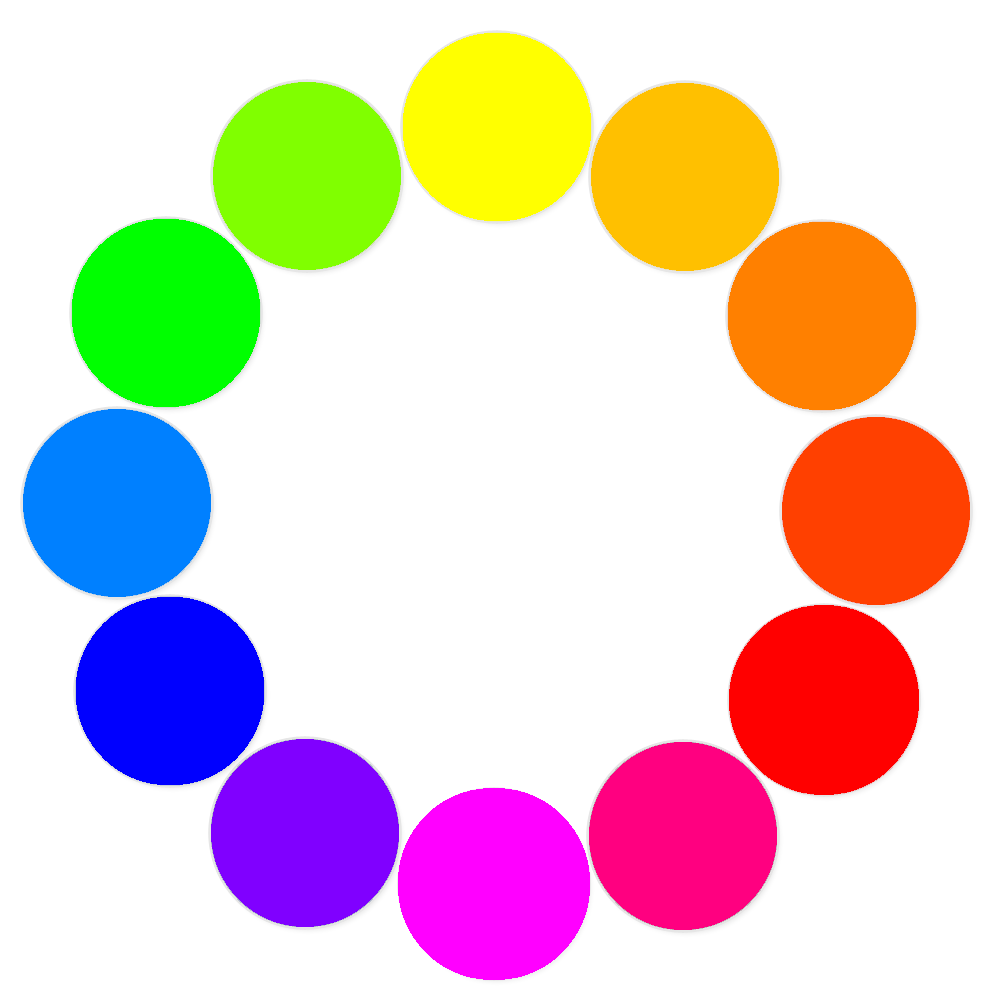
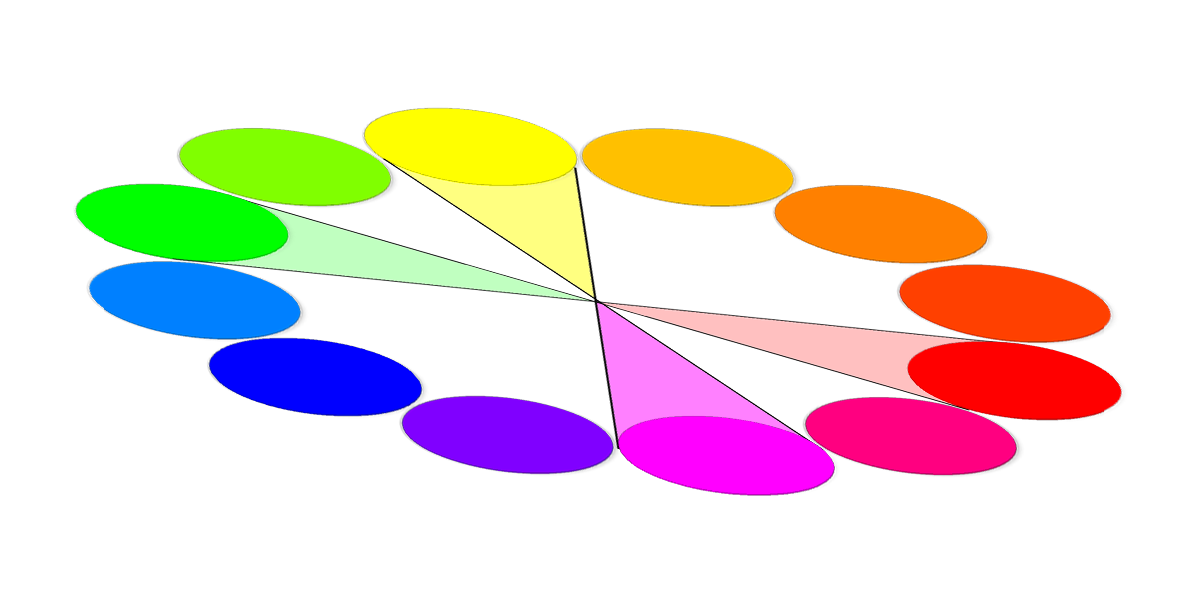
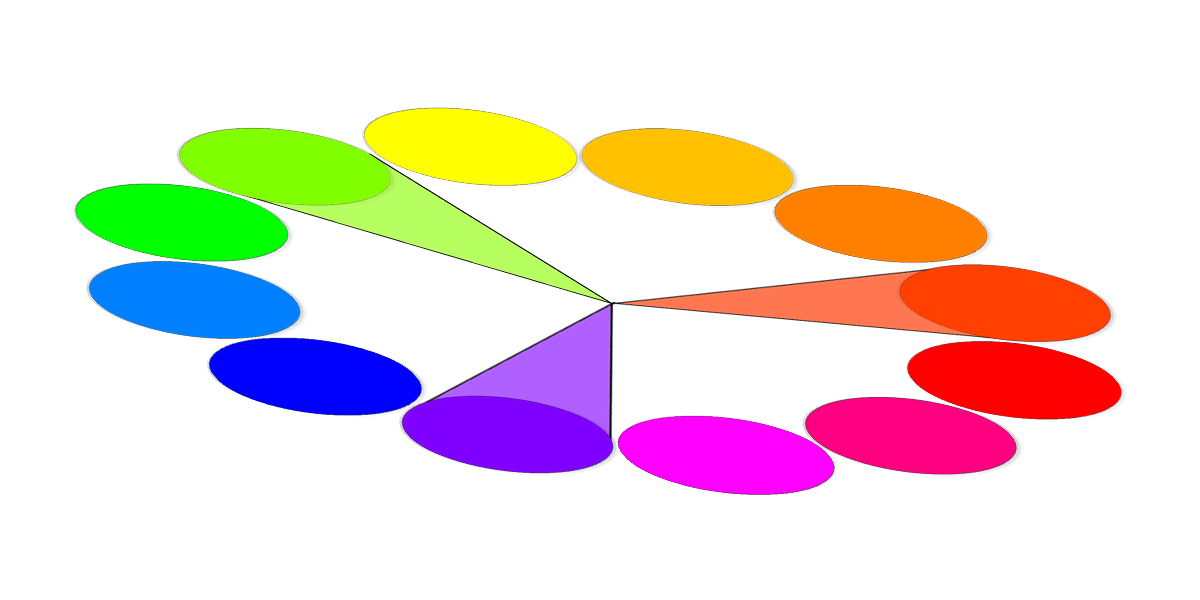
イッテンのカラーホイールのようなものがあります。 次のようになります。

12色で構成されています。 これらの色は、人間の知覚にとって最も馴染みがあり、簡単であると考えられています。
原色と見なされる原色は、黄色(ffff00)、青(0000ff)、赤(ff0000)の3つです。 これらの色に基づいて、カラーサークル全体が作成されます。 これらは、これら3つの純粋な色を混合して存在させると、パレット全体を作成できるため、プリミティブです。 任意の色。
二次色は、タンジェリン(ff8000)、パープル(ff00ff)、グリーン(00ff00)の原色を混合することで得られます。
3次色は、原色と2次色を混合することで得られます。 それらの6つがあります。
- mber色(ffc000)
- in砂(ff4000)
- ライトチェリー(ff0080)
- バイオレット(8000ff)
- アズール(0080ff)
- 毒の緑(80ff00)
この円は、すべての病気の万能薬です。 それを利用して、最も成功した色の組み合わせを選択できます。 これには6つの色の調和の原則があります。 いわゆるカラーモデル。
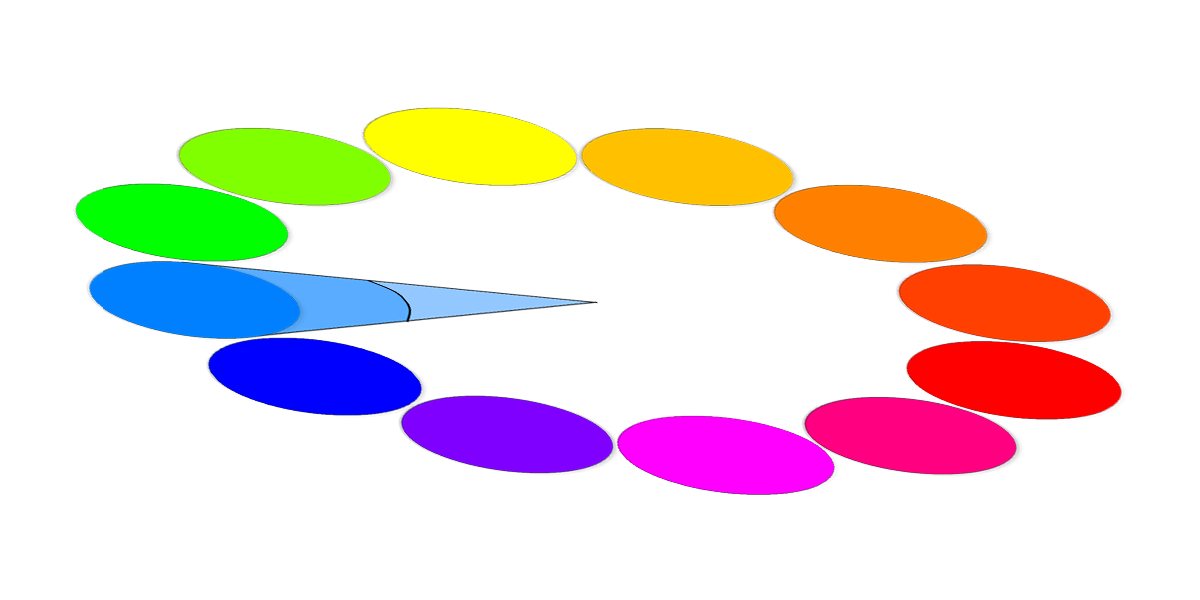
- モノクロの色。

1つの色とその異なる彩度と透明度が基準として採用されます。 モノクロの組み合わせは非常に使いやすく、知覚に対して非常にソフトです。 しかし、彼らはしばしば表現を欠いています。 - 近い色

カラーホイールの横にある色。 これらの色は、光波と同様の特性を持っているため、非常に単純に結合します。 - 補完的。

これらは、互いに厳密に反対側にある色です。 最大のコントラストを与えるのは彼らです。 それはすべてキャッチーで、活気があり、大胆です。 - 密接かつ補完的。

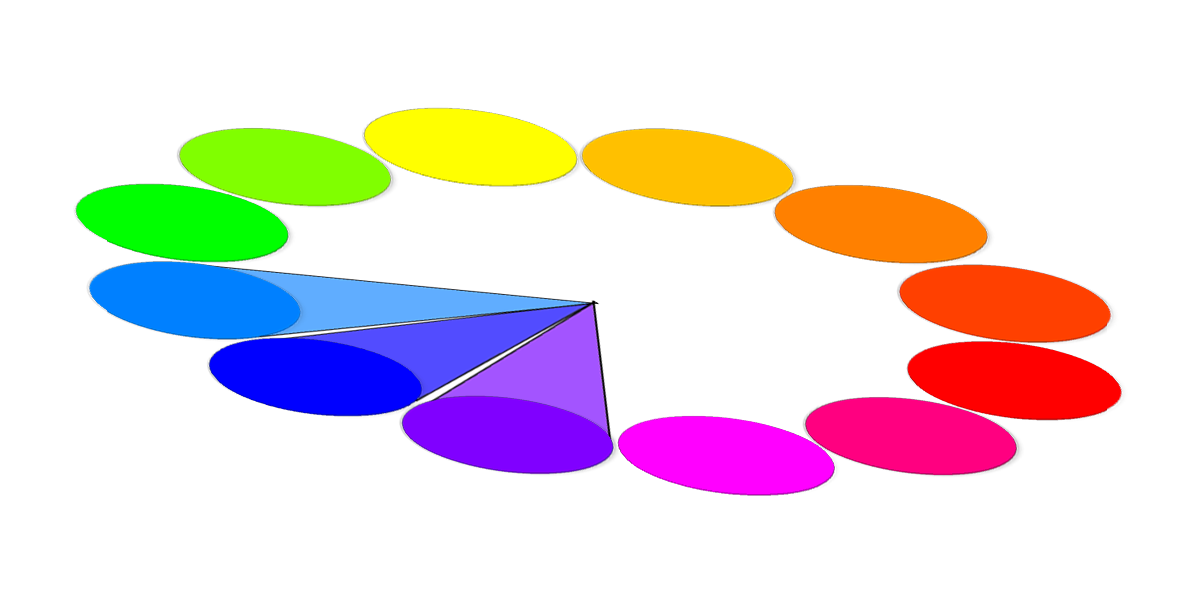
ここではすべてがシンプルです! 反対の色、たとえばAとBが撮影されます。UB、左の隣人B(l)と右のB(p)が目立ちます。 実際、A、B(p)、B(l)の組み合わせが望ましい値です! 明るさで遊ぶとき、あなたは非常に面白いオプションを得ることができます。 - デュアル補完。

ここでも、すべてが簡単です。 B(p)とB(l)を取り、それらの補色(反対色)を探します。 すべて同じキャッチーで活気のある、大胆な広場でのみ。 - プロセスカラー。

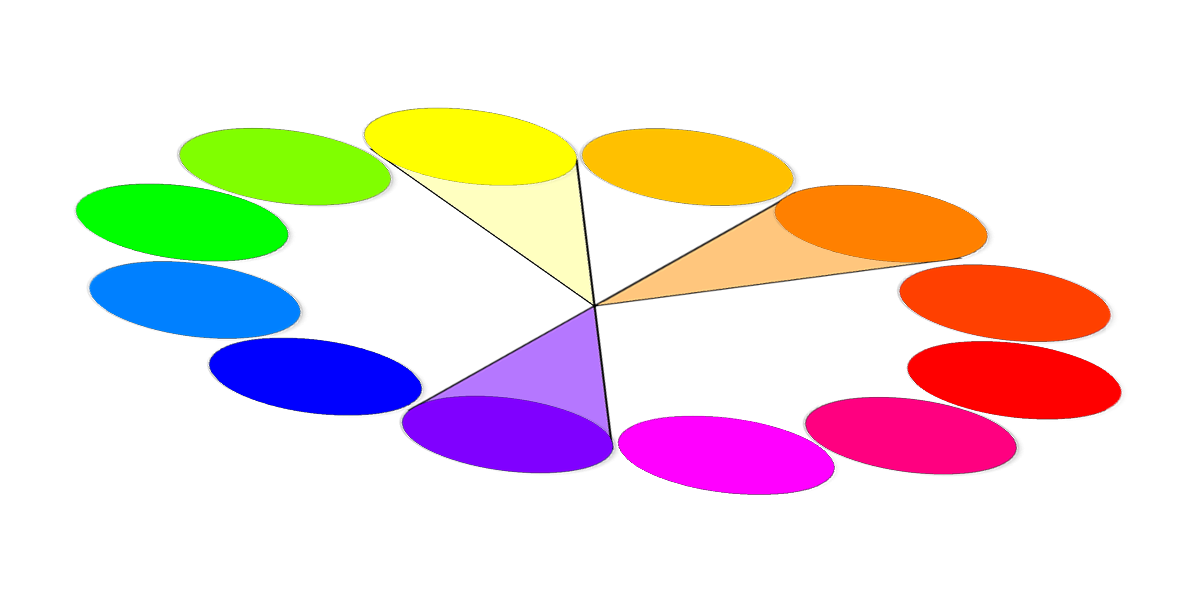
3つのセクターにまたがる。 通常、コントラストのある色を組み合わせるのは困難ですが、純粋な場合、それらは根本的に異なる比率で非常に効果的に叩きます。 ただし、色の明るさが低いほど多くのオプションがあります。 原色のトライアドはシャープすぎます。 二次および三次トライアドはよりソフトです。
Ittenの円で色を扱う原理は簡単です。色の調和の原理から2〜4色を選択し、明るさ、コントラスト、塗りつぶし領域を実験します。
それに加えて、無彩色を個別に注目する価値があります。 色なし、色合いなし。 黒から白へのグラデーションのみ。 グレーネスの全範囲。 膨大な選択。
そして最後に、小さなニュアンスと微妙な点:
主要な6つのハーモニーの配色に純粋な白または純粋な黒が存在することにより、それぞれコントラストが向上します。カラーカバレッジエリアをあまり遠くに行かないと、インターフェイスは非常に「生き生き」します。 そうしないと、過度の色彩活動が煩わしくなります。
色に注意を引き、サイトをできるだけ明るく表現力豊かにしたいですか? 対照的な色を取ります。 純粋な白またはベルベット黒を追加します。 大きなメニューとボリュームフォントを作成します。 それで十分でしょう。
深刻なプロジェクトには静かで目立たないインターフェイスが必要です-あなたを助けるモノクロの組み合わせ。
そして、インターフェースのカラーマッチングにおける重要なルール:ミニマリズム。 5色が最大制限です。 虹のすべての色でサイトをオーバーロードしないでください。 ここにパッチワークブランケットは必要ありません。 あなたの仕事は情報を伝えることであり、雑多な人々を怖がらせることではありません。
使用した材料:
アダムズ盛岡とテリー・ストーン。 「色のデザイン。練習。」
ヤンデックスカラー