ピザを作るには、キッチンの従業員がレシピを知っている必要があります。

私の仕事は、ピザの組み立てラインにいる「通りの人」でさえ、間違いなくピザを組み立てることができるスキームを見出すことでした。 その結果、さまざまな都市のさまざまなピッツェリアで使用されるスキームが作成され、指示が引き出され、「通りの人々」に対してテストが実行されます。 それがどうだったかについて伝えたい。
そもそも、ピッツェリアは、レシピ付きのテーブルの新しいデザインが必要になった数年間働いていました。 つまり、レシピは既にピザの組み立てラインの上に配置されています。

再設計するライン
ピザのレシピはすでに存在しますが、なぜ新しいデザインを作るのですか?
第一に、異なるピザの材料の数を大幅に統一するために、レシピ自体を変更する必要がありました。これにより、ピザメーカーによるレシピの記憶速度が向上します。 第二に、既存のレシピスキームは、迅速な認識のために困難でした。

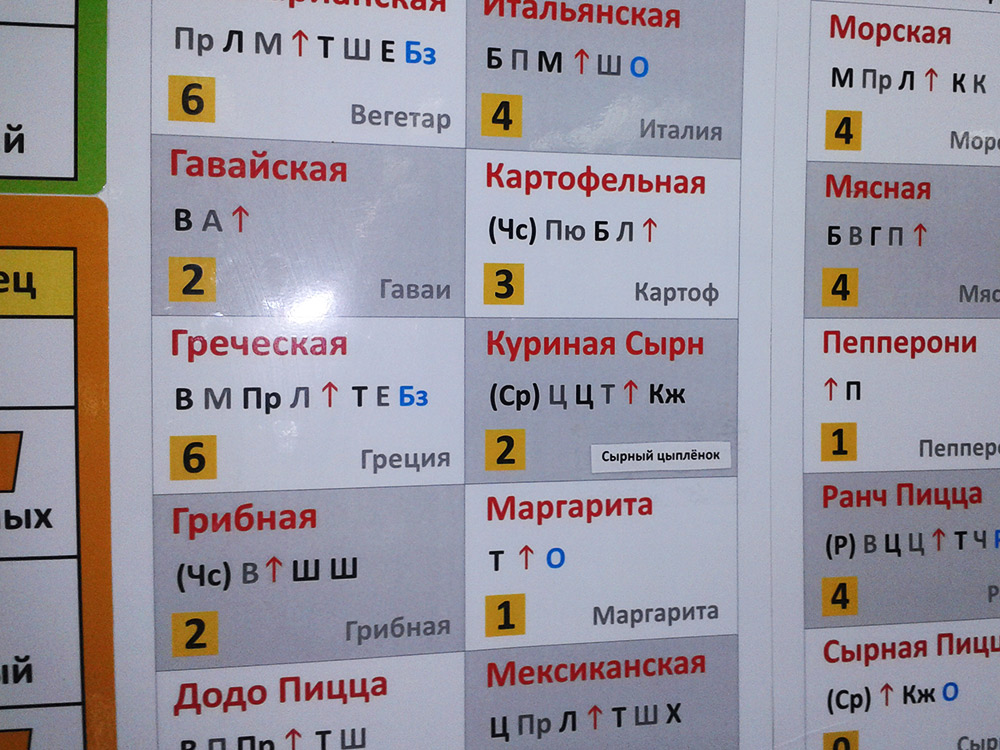
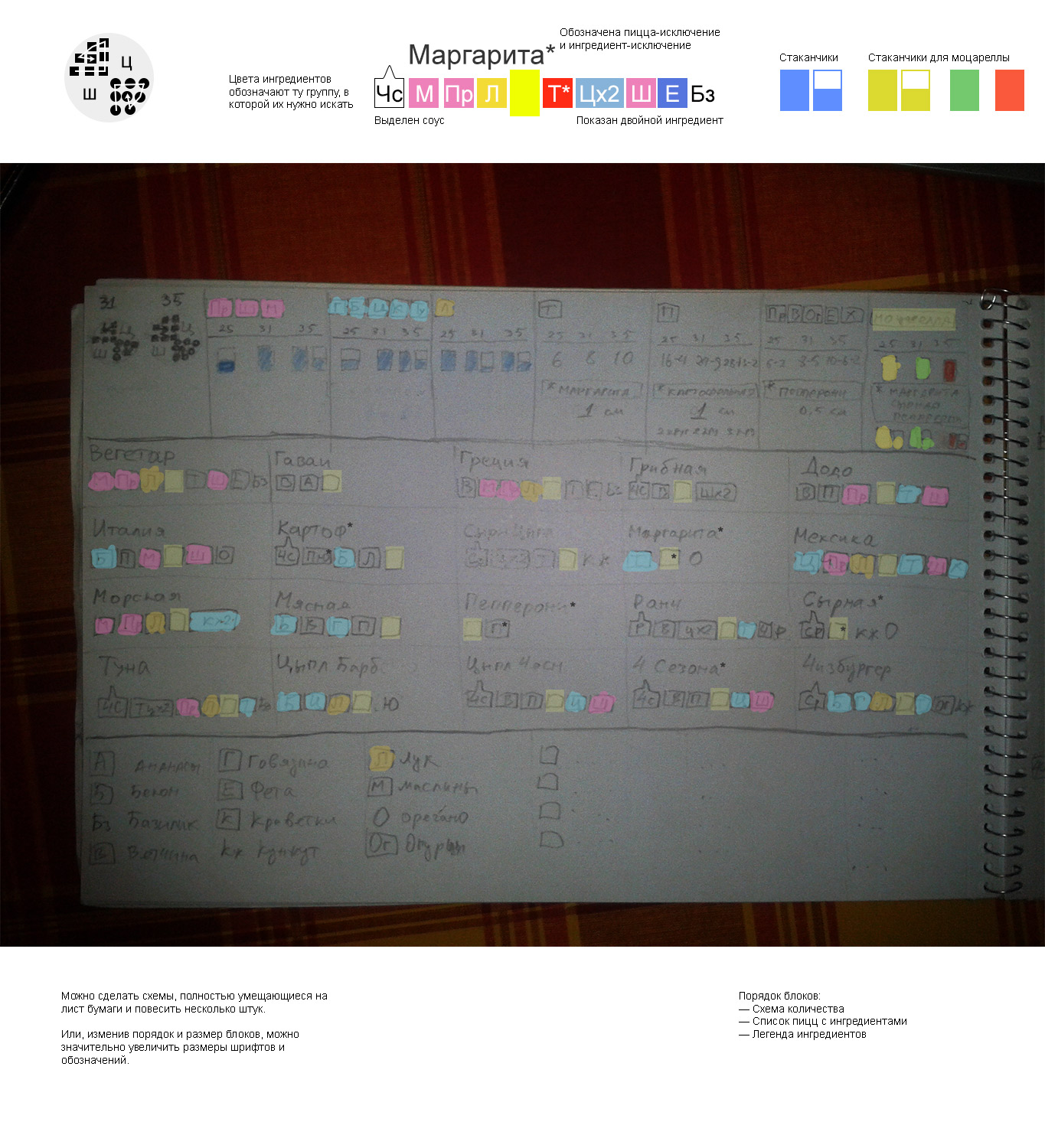
ピザのレシピ。 ブロックは、ピザの名前、材料の順序、ピザの材料の合計(数量でテーブルの材料の量を見つけるために必要)、およびIPの省略名で構成されます。 矢印はモッツァレラチーズを示しています。 ダブルサービングは、収縮の繰り返しによって示されます。 フォントの黒とグレーの色の交互(論理的な意味をなさない)、オーブンの後に追加される材料の青。

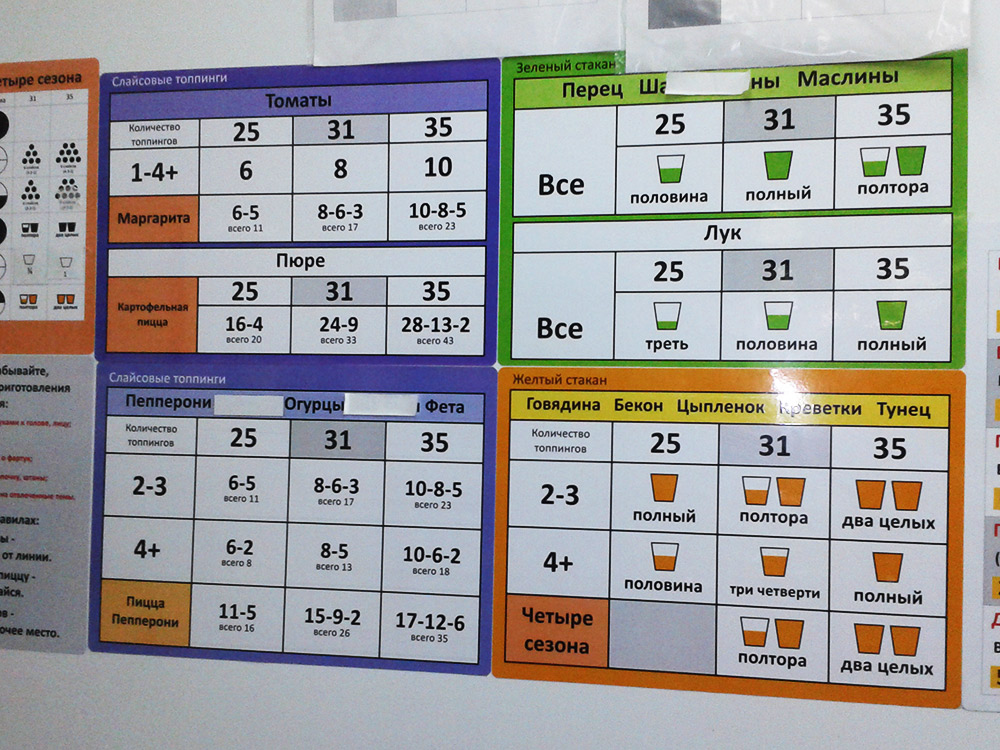
成分の量を含む表。 ピザのサイズとピザの材料の総数に依存しますが、最初にテーブルの見出しで他のすべての材料の中から材料を見つけなければなりません。

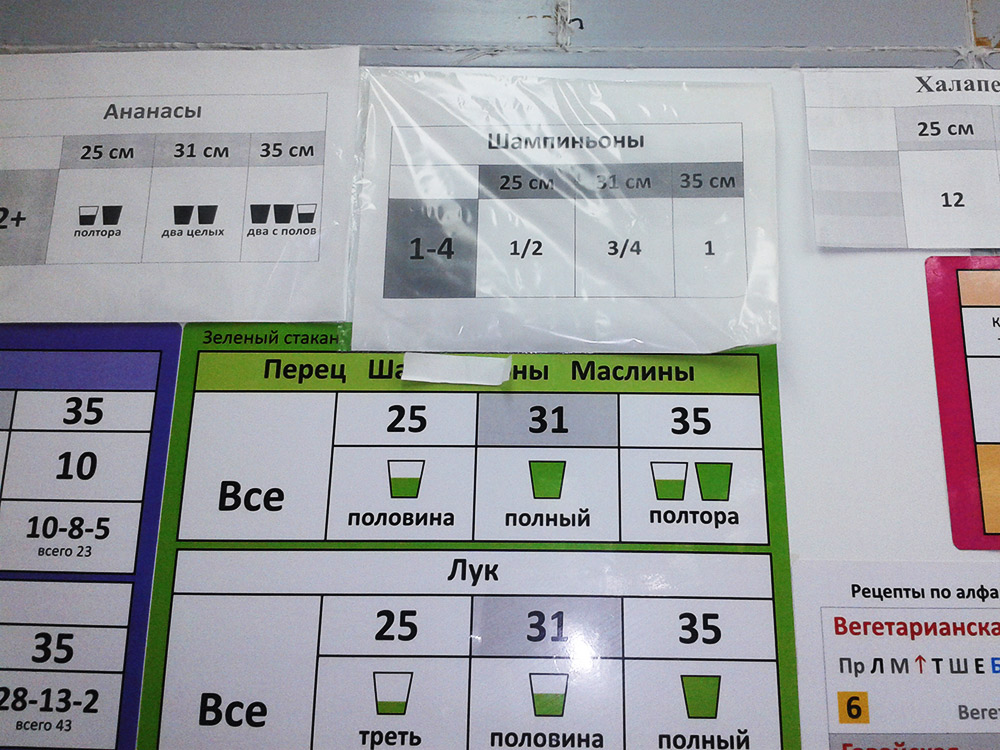
マッシュルームの例-レシピの数量が変更されたため、古いテーブルの材料名をカバーする別のシートがプリンターで印刷されました
したがって、タスクの本質は、 準備のできていない人がすぐに読むことができ、覚えやすいピザレシピスキームを作成することです。
ソリューションを検索する
私たちは、ピッツェリアで製品のレシピを担当しているEugenia Savchukと一緒にテーブルを作りました。 彼女はすでに製品の将来のレシピについて最初のアイデアを持っています。

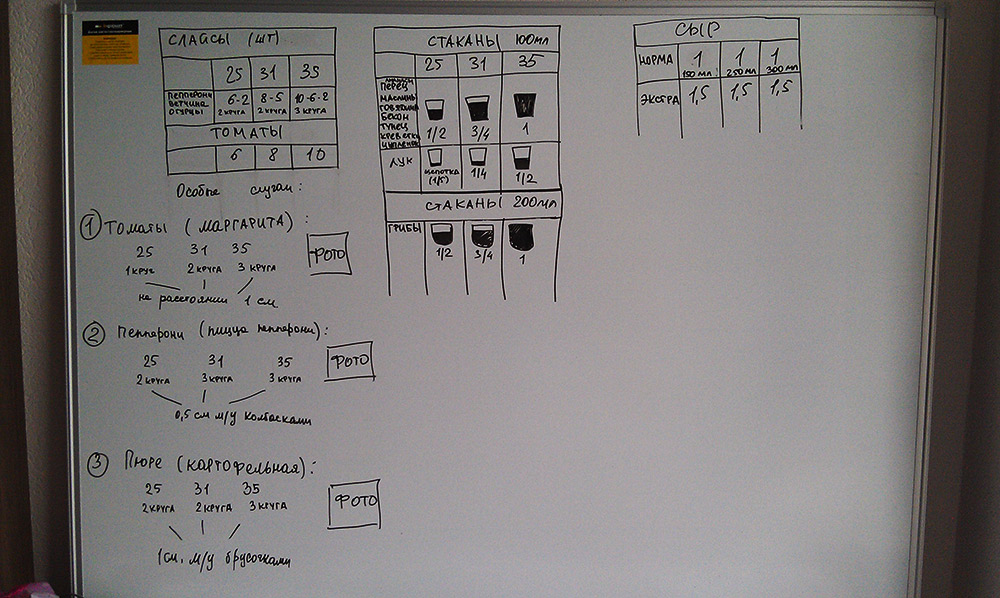
すでに知られているほとんどの成分の量
最も重要なことは、新しいレシピでは、ピザの材料の量を知る必要がなくなり、追加された材料の量がすべてのピザで平均化されたことです。
すぐに最初のスケッチが生まれます。

紙に描かれた鉛筆のスケッチは、Photoshopで撮影および処理されます。 追加された色とコメント
各成分はセルに入れられます。
 。 セルなしでは、オーブンの後に追加されるごまタイプの成分があります。 ソースは、別のアイコンを示すために提案されています
。 セルなしでは、オーブンの後に追加されるごまタイプの成分があります。 ソースは、別のアイコンを示すために提案されています  (ほとんどのピザはピザソースで作られているため、表示されていません)。
(ほとんどのピザはピザソースで作られているため、表示されていません)。
成分のすべての数量を統一できるわけではないことはすでに明らかであるため、例外があります(アスタリスク*で示されます)。
カップのアイコンから離れて、金額をより抽象的に表すアイデアがあります
 。 アイデアは根付かず、カップのアイコンが戻ってきました。
。 アイデアは根付かず、カップのアイコンが戻ってきました。
成分は数量ごとにグループに分けられるという事実に基づいて、以前のスキームに引き続き焦点を当て、グループに応じて異なる色で成分を着色することを提案します。 レシピチャートでは、このような数の色は非常に読みにくいことがすぐにわかります。

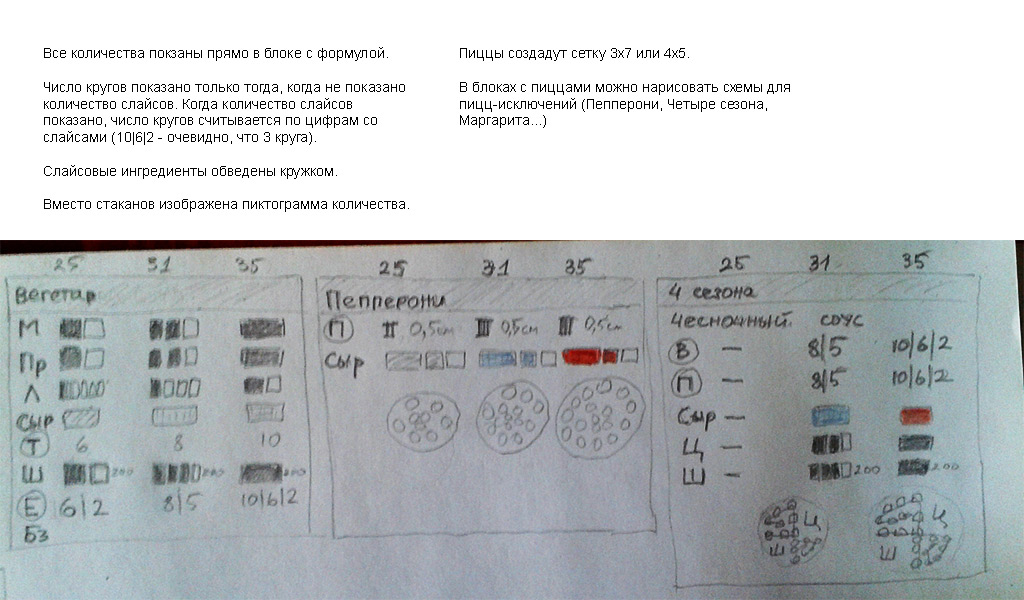
第二のアプローチ。 ここでは初めて、背景色を介してセルをカップ/スライスに分割したバージョンが表示されます(一部の成分はカップですくい上げられ、一部は個別にレイアウトされます)-スライスされた成分の暗い背景。

ディスカッションに送られた説明スケッチの1つ
3番目のアプローチでは、代替オプションを見つけようとします。

ディスカッション用に送信されたコメント付きの別のスケッチ
ここでは、ピザブロック自体の各ピザのすべての材料の量を単純に表示すること、つまり、レシピと数量スキームを組み合わせることが提案されています。 後に判明したように、Papa Johnのレシピはまさにこの原則に基づいて構成されています。 その欠点は、既存の各ピザのレシピを個別に覚えなければならないことです。

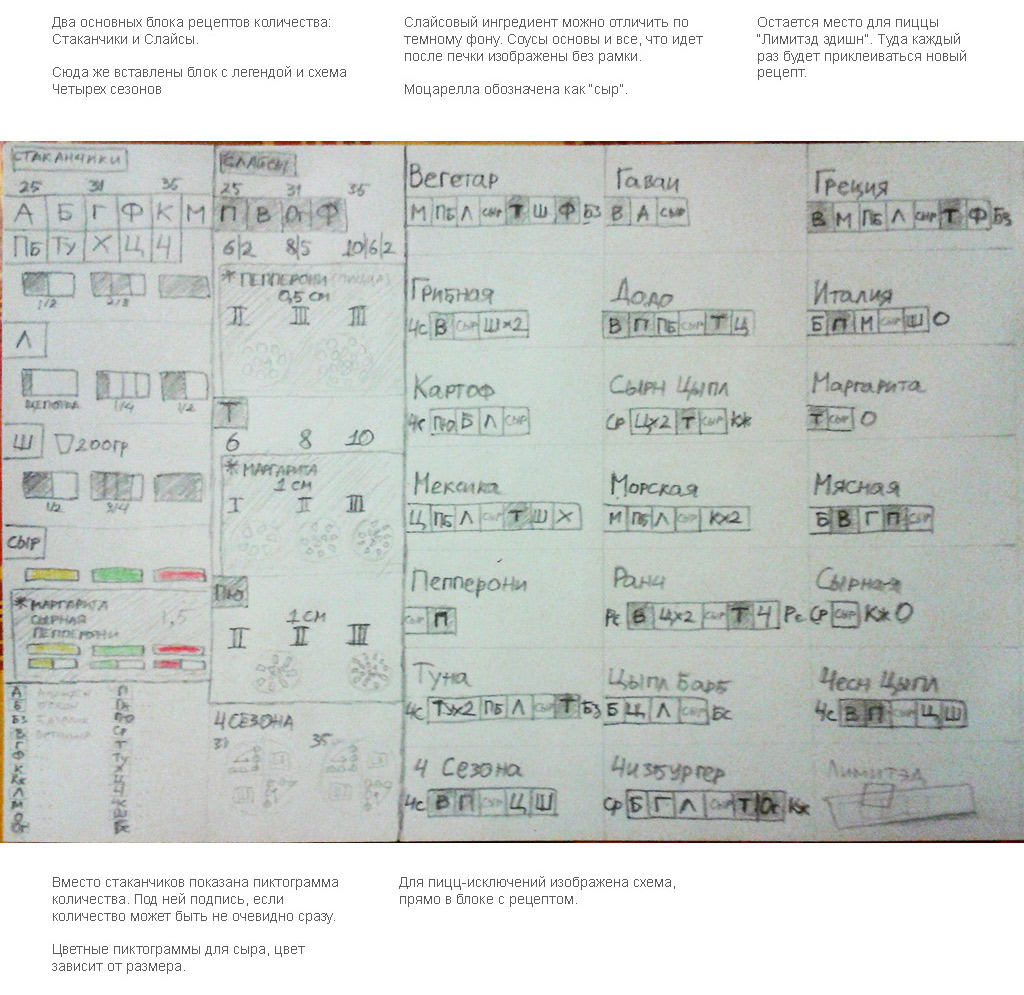
最終スケッチ。 結果としての詳細とアプローチのほとんどは、ここに示されているとおりに使用されます。
ソリューションの改良

最初のクリーナー
ここでは、レシピと数量が1枚の印刷されたシートに収まります。 カップの代わりに、ピクトグラム、略語は左下の別のブロックで解読されます。

説明付きの最初の設計の適切に設計されたバージョン
ここで、回路を「壁」に配置する必要があります。 その過程で、ブロックの形式とサイズに新しい解決策が生まれます。

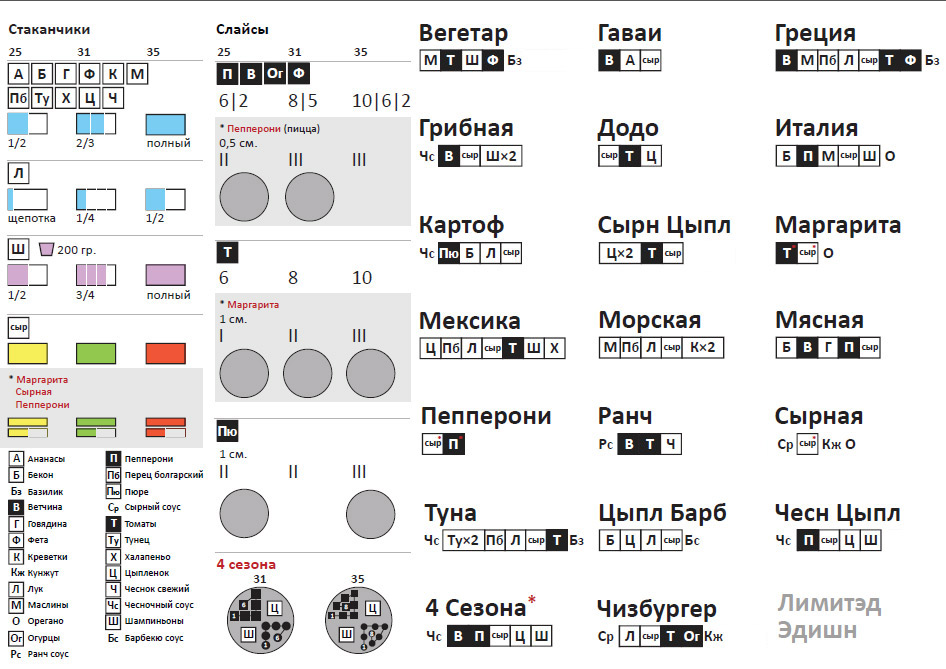
ピザのレシピは数量スキームから分離し始めます
その後、多くの宿泊オプションがありました。 レイアウトの変更により、命令の形式とサイズが変更されました。

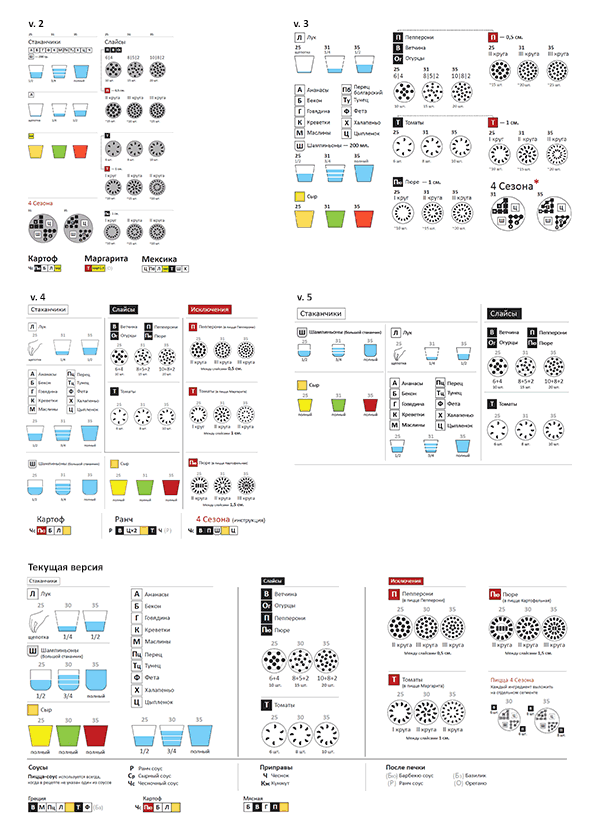
バージョンからバージョンへの大きな変更(クリックして拡大)
そのため、スキームは現在ピッツェリアに置かれている形になりました。 変更がなぜ変更されたのか、バージョンテストプロセスがどのように行われたのか、異なるバージョンでスキームの指示がどのように見えたのかについてお話したいと思います。