
私はGoogleマップと同じプロジェクトで働いています。 新しいバージョン3。新しいカードはすべての人に適しています。高速であり、デザインがきれいで、 クールなクライアントライブラリがそれらに適しています。 1つの問題は、マーカーが単色ですが、多色が必要なことです。 この記事では、この問題を解決します。必要な色の標準マーカーを塗り替える小さなサービスを作成します。
結果は、せっかちな人のために、 ここにあります 。
標準マーカー

標準マーカーは、 mt.googleapis.com / vt / icon / name = icons / spotlight / spotlight-poi.png&scale = 2の Googleマップによって取得されます(たとえば、[ネットワーク]タブのページでアップロードされた画像のリストを表示して、Firebug )
スケールパラメーターに応じて、リンクは異なるサイズの画像を返します。
| スケール
| 画像サイズ
|
|---|---|
| 1
| 22px×40px
|
| 2
| 44px×80px
|
| 3
| 66px×120px
|
| 4
| 88px×160px
|
マーカーを再描画する方法は?
次のようにマーカーを塗り直します。

まず、標準マーカーを変色します。

元のマーカーと同じサイズで、マーカーを再描画する色で完全に塗りつぶされたマスク画像を作成します。 これらの画像は青のマスクになります。

マーカーの白黒画像にマスクを重ねて配置します。

最後に、透明度を復元しましょう(白黒マーカーのアルファチャンネルをコピーして)。
自動化
Imagemagickコンソールユーティリティパッケージを使用して、マーカーを再描画するために必要な画像変換をプログラムで実行するのが最も便利です。
convert -size 88x160 xc:"#0000ff" mask.png # convert marker-bw.png mask.png -compose Overlay -composite temp.png # convert temp.png marker-bw.png -compose copy-opacity -composite ready.png # -
サーバー実装
受信した画像をネットワークにアップロードするためのサーバーはNode.jsに実装されています。 リクエストの処理/ getmarkerを見てみましょうか?Scale = {marker size}&color = {HEX-marker color code}与えられたサイズと色のマーカーを受け取る場合:
var colorRegexp = /^(?:[0-9a-f]{3}){1,2}$/i; // , var scales = ["22x40", "44x80", "66x120", "88x160"]; // , app.get('/getmarker',function(req, res){ // , var color = req.query["color"]; if (!color || !colorRegexp.test(color)){ color = "f55850" } else { color.toLowerCase(); } // , var scale = req.query["scale"]; var scale = new Number(req.query["scale"]); if (!scale){ scale = 1; } scale--; if (scale < 0) scale = 0; if (scale > scales.length - 1) scale = scales.length - 1; // , , var filename = "./markers/marker-" + color + "-" + scale + ".png"; fs.exists(filename, function(exists) { if (exists) { // , console.log(filename + " exists, sended"); res.sendfile(filename); } else { exec( // 'convert -size ' + scales[scale] + ' xc:#"' + color + '" mask' + color + scale +'.png \n' + // - 'convert marker-bw-' + scale + '.png mask' + color + scale +'.png -compose Overlay -composite temp' + color + scale +'.png \n' + // , 'convert temp' + color + scale +'.png marker-bw-' + scale + '.png -compose copy-opacity -composite ' + filename, console.log(filename + " created and sended"); res.sendfile(filename, function(){ // exec('rm temp' + color + scale +'.png mask' + color + scale +'.png'); }); ); } }); });
完全なコードはGitHubで入手できます 。
Googleマップでマーカーを使用する
このサービスはhttp://gmapsmarkergenerator.eu01.aws.af.cmで入手できます 。 マーカー自体はgmapsmarkergenerator.eu01.aws.af.cm/getmarker?scale= {marker size}&color = {HEX marker color code}です。 それらを地図上で使用する方法は?
gmaps.jsライブラリで実行される例を考えてみましょう。
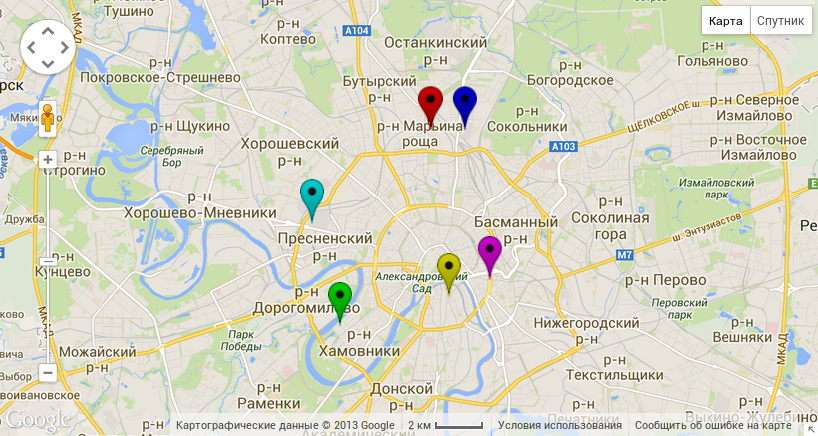
var map = new GMaps({ div: '#gmap', lat: 55.7722200, lng: 37.6155600, zoom: 11 }); map.addMarkers( [{ "lat": "55.767293", "lng": "37.544298", "icon": "gmapsmarkergenerator.eu01.aws.af.cm/getmarker?scale=1&color=00ffff" }, { "lat": "55.747215", "lng": "37.655428", "icon": "gmapsmarkergenerator.eu01.aws.af.cm/getmarker?scale=1&color=ff00ff" }, { "lat": "55.741408", "lng": "37.629908", "icon": "gmapsmarkergenerator.eu01.aws.af.cm/getmarker?scale=1&color=ffff00" }, { "lat": "55.799994", "lng": "37.618375", "icon": "gmapsmarkergenerator.eu01.aws.af.cm/getmarker?scale=1&color=ff0000" }, { "lat": "55.730858", "lng": "37.561649", "icon": "gmapsmarkergenerator.eu01.aws.af.cm/getmarker?scale=1&color=00ff00" }, { "lat": "55.800309", "lng": "37.639824", "icon": "gmapsmarkergenerator.eu01.aws.af.cm/getmarker?scale=1&color=0000ff" }] );
ご覧のとおり、すべてが非常にシンプルで、各マーカーのアイコンパラメーターを指定するだけです。
サービスリンク
Github