JQuery Mobileフレームワーク
ご存じのとおり、 jQuery Mobile Frameworkは、モバイルデバイス用のWebサイトを迅速に構築できるJavaScriptフレームワークです。 これは、スマートフォンとタブレット向けに設計されたタッチ最適化Webフレームワークです。 jQuery Mobileは、最新のPC、スマートフォン、タブレット、電子書籍リーダープラットフォームの大部分で動作します。 jQuery Mobileフレームワークは使いやすく、ボタン、スクロール、アイテムリストなどのWebベースのコントロールが含まれています。
jQuery Mobileに含まれる各レイアウトとインターフェイス要素は、新しいオブジェクト指向のCSSフレームワークを中心に構築されています。 このフレームワークを使用すると、モバイルサイトおよびアプリケーションに完全な単一の視覚テーマデザインを適用できます。
画像の重量を減らしてパフォーマンスを向上させるために、jQuery MobileはCSS3プロパティを使用して角丸、グラデーション、オブジェクトとテキストの影を作成し、最も一般的に使用される要素がスプライト形式に含まれています。
テーマには、ヘッダー(ヘッダーバー)、コンテンツ(コンテンツボード)、ステータスバー(ボタンの状態)で構成される多くの色見本が含まれており、自由に組み合わせて使用できます。 各オープンテーマは最大26個のユニークなデザインをサポートしているため、デザインにほぼ無限の多様性を加えることができます。
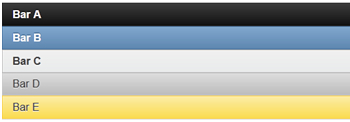
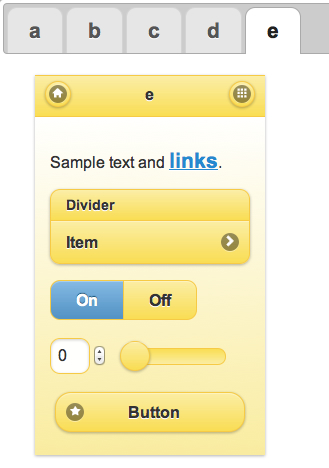
そのため、テーマには次の5つのスタイルの水平メニューが含まれます(図1)。

図 1. 5つの異なるデフォルトスタイルから選択します。
ヘッダー要素とフッター要素は通常、モバイルアプリケーションで視覚的に強調表示されているため、デフォルトでは、すべてのヘッダーとフッターに「A」パターンが割り当てられます。
- 水平メニューから別の色見本に色を設定します。
- テーマ属性データをヘッダーとフッターに追加します。
- 代替スペルパターン(たとえば、「B」または「D」)を設定します。
- 指定したテーマの色見本を適用します。
メニュー用に生成されたCSSコードを以下に示します。
{ border:1px solid #2a2a2a; background:#111; color:#fff;font-weight:bold; text-shadow:0 -1px 1px #000; background-image:-moz-linear-gradient(top,#3c3c3c,#111); background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#3c3c3c),color-stop(1,#111)); -msfilter:"progid:DXImageTransform.Microsoft.gradient(startColorStr='#3c3c3c', EndColorStr='#111111')" }
jQueryテーマテンプレートを作成および変更する
JQuery Mobileテーマには、いくつかのデフォルトの画像スプライトとスウォッチが含まれています。 Fireworksが提供する機能を使用して、スプライトとスウォッチを高度に変更できます。 既存のページを複製して変更することにより、多くのパターンを作成することもできます。
Fireworks CS6で新しいテーマを作成することから始めましょう。
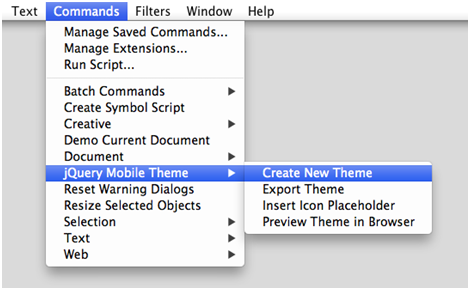
[コマンド]> [jQuery Mobileテーマ]> [新しいテーマの作成]を選択します(図2):

図 2.新しいjQuery Mobileテーマを作成します。
ページ名はサンプル名(スウォッチ)に使用されます。 ページ名には1文字(az)を使用することをお勧めします。 既存のページを複製して新しいページを作成し、要件に従ってテーマを変更できます。 各ページは独自のCSSサンプルを生成します。
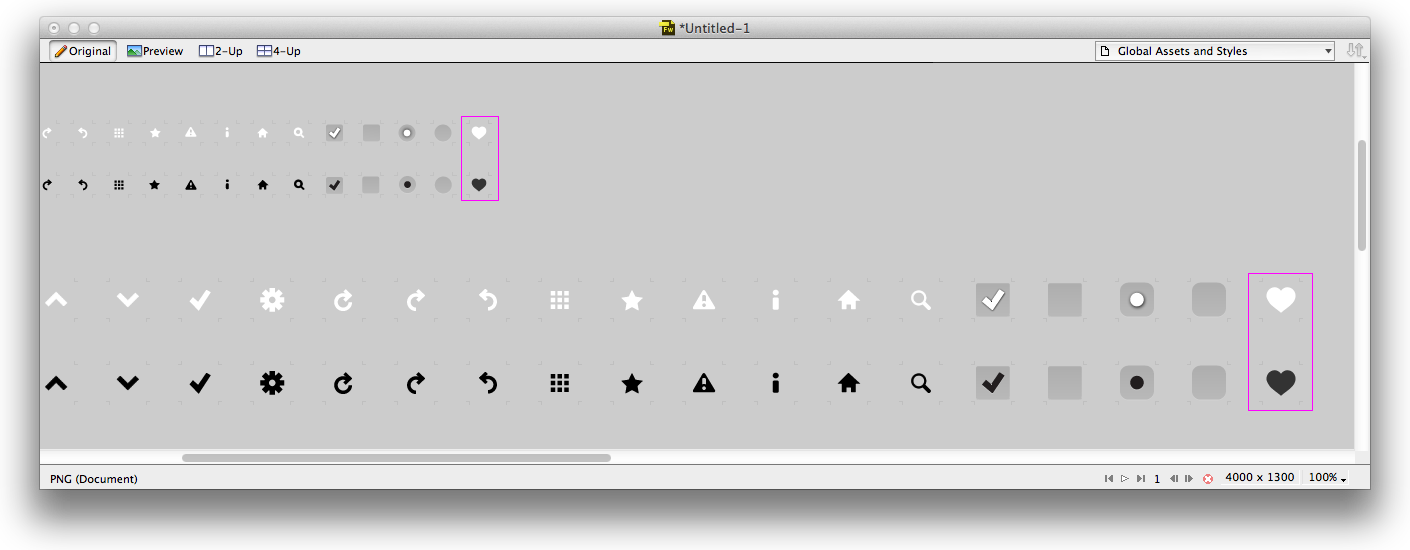
デフォルトのテンプレートには、次のスプライトが含まれています(図3)。

図 3.デフォルトのスプライト。
既存のスプライトのセットにアイコンを含めることができます。 追加のアイコンを有効にするには、デフォルトのjQueryテンプレートにアイコンプレースホルダーを挿入します。 プレースホルダーを挿入した後、他の解像度と配色の作業アイコンを作成します。
アイコンのプレースホルダーを作成する
- アイコンプレースホルダーを追加するには、jQuery Mobile Themes> Insert Icon Placeholderを選択します。
- アイコンの名前を入力し、[OK]をクリックします(グローバルアセット(一般プロパティ)およびスタイルページ(ページスタイル)のアイコンに4つのプレースホルダーが追加されます。
- ツールバーの「スライスを隠す」オプションを選択します。
- アイコンのバリエーションを作成し、プレースホルダーに追加します。

図 5.アイコンバリエーションを作成し、プレースホルダーに追加します。
jQuery Mobileテンプレートを変更する
Fireworksを使用すると、サイトのデザインと一致するテーマに基づいてスキンを変更できます。
- Fireworksでページを開き、必要なアイテムを選択します。
- キャンバス上の個々の要素を変更します(たとえば、色の更新、テキストスタイルの変更、グラデーションの塗りつぶしの追加、角の丸みの度合いの調整、影などの効果の適用、または必要に応じて他の更新を行うことができます)。
- [ファイル]> [保存]を選択して、変更を保存します。
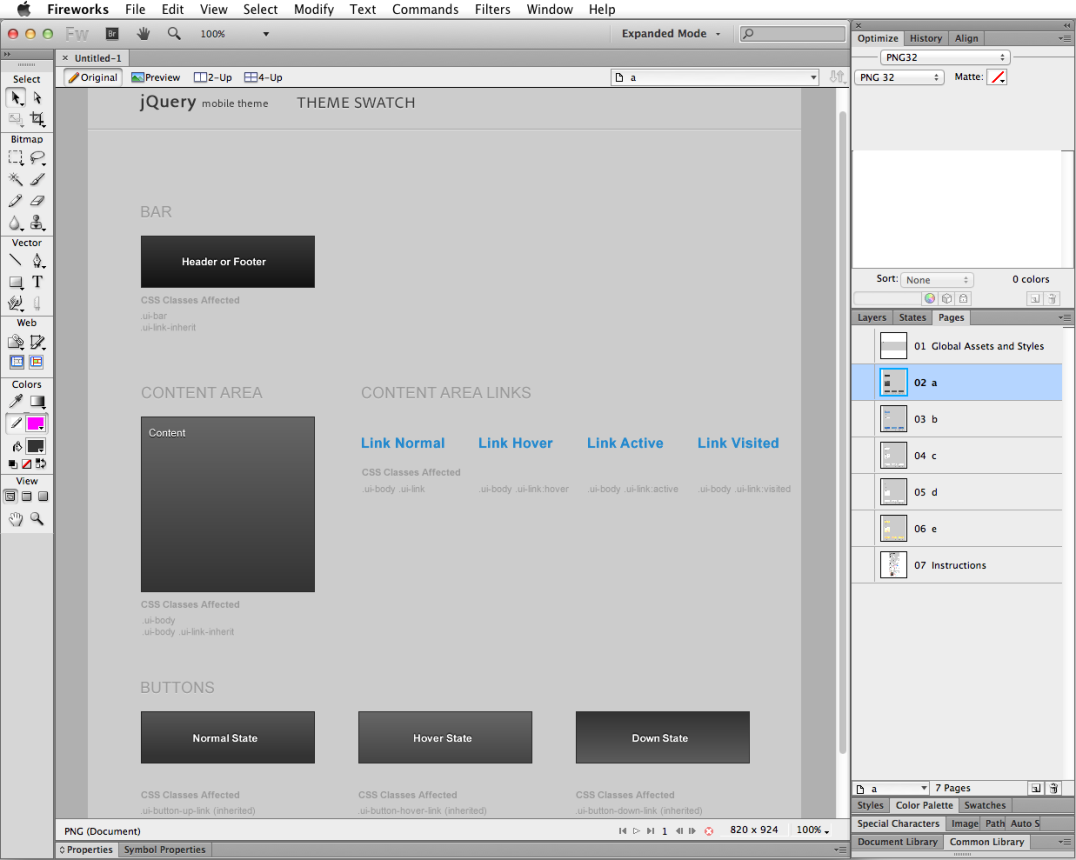
キャンバス上の各オブジェクトは、サンプルのCSSコードを持つセクションに対応しています。 コードは各オブジェクトの名前で示されます(図6):

図 6.ページを変更した後のFireworksドキュメント。
変更が行われた後、設計の進捗状況が表示されます。
次の手順に従って、変更されたテンプレートファイルを表示します。
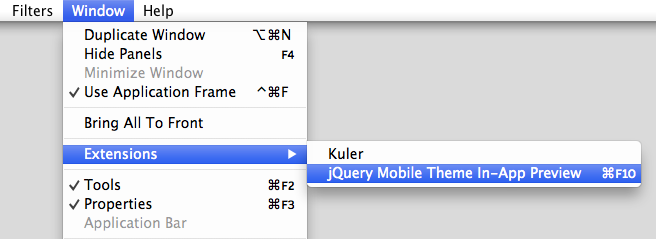
ウィンドウ>拡張機能>ビルトインjQuery Mobileテーマビューまたは
Windows>拡張機能> jQuery Mobile Theme In-App Preview(図7):

図 7. Fireworksワークスペースでテーマをプレビューするオプション。
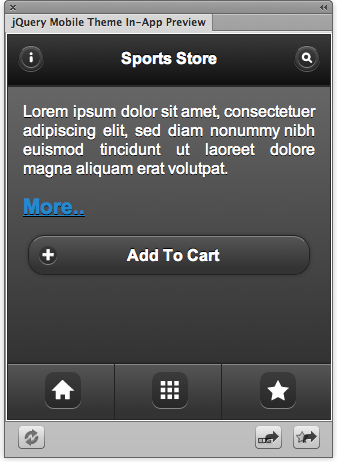
プレビューパネルが表示され、更新されたページが表示されます(図8)。

図 8. jQuery Mobileテーマプレビューパネルの更新。
ブラウザですべてのテーマとスプライトをすぐに表示するには、次を選択します。
コマンド> jQuery Mobile Theme>ブラウザーでテーマを表示または
コマンド> jQuery Mobileテーマ>ブラウザーでテーマをプレビュー(図9):

図 9.ブラウザーでトピックを表示します。
上部パネルのタブをクリックして、さまざまなテーマを切り替えて、さまざまな要素に関連する個々のサンプルを表示します。
CSSとスプライトを生成する
テンプレートを作成または更新したら、Fireworksを使用して、サイトのCSSコードとスプライトを生成できます。 次の2つのオプションのいずれかを選択して、CSSサンプルとスプライトをエクスポートします。
オプション1:CSSとスプライトの同時エクスポート。
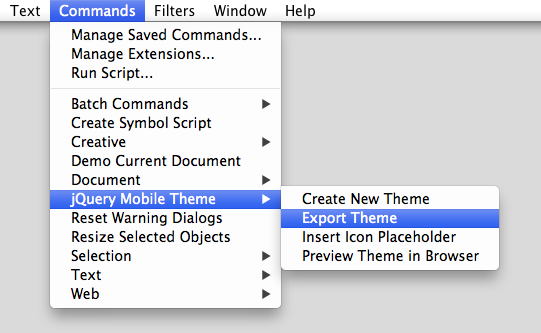
すべてのサンプル(スウォッチ)とスプライトを同時にエクスポートするには、次を選択します。
[コマンド]> [jQuery Mobile Theme]> [テーマのエクスポート]を選択して、すべてのページのスウォッチとスプライトを生成します(図10)。

オプション2:特定のサンプルまたはスプライトをエクスポートします。
特定のサンプルをエクスポートするには、次をクリックします。
jQuery Mobileテーマのアプリ内プレビューパネルで現在のスウォッチをエクスポートします。
特定のサンプルのメニューのみを構成して更新する場合は、このオプションを使用します(図11)。

図 11. [現在のスウォッチをエクスポート]オプションを選択すると、現在のアイテムのみがエクスポートおよび更新されます。
スプライト画像のみをエクスポートするには、次をクリックします。
jQuery Mobile Theme In-App Previewパネルでスプライト画像をエクスポートします。
さまざまな解像度と配色のスプライトが生成されます。 各スプライトの移動された値を含むCSSスタイルも生成されます。 スプライトリストに独自のアイコンを含める場合、または既存のアイコンを変更する場合は、このメソッドを使用します。
生成されたCSSファイルをjQueryページに適用します。
ここまでで、モバイルデバイスのサイトテーマを更新するための新しいCSSスタイルシートを既に作成しました。
このセクションでは、CSSファイルをWebサイトにリンクする方法を学習します。
以下の手順に従ってください:
- Dreamweaver CS6を起動します。
既存のサイトを開くか、
[ファイル]> [新規]または
[新しいドキュメント]ダイアログボックスで空のHTMLページを作成するオプションを選択します。 - [挿入]> [jQuery Mobile]> [ページ]を選択して、jQuery Mobileページを作成します。
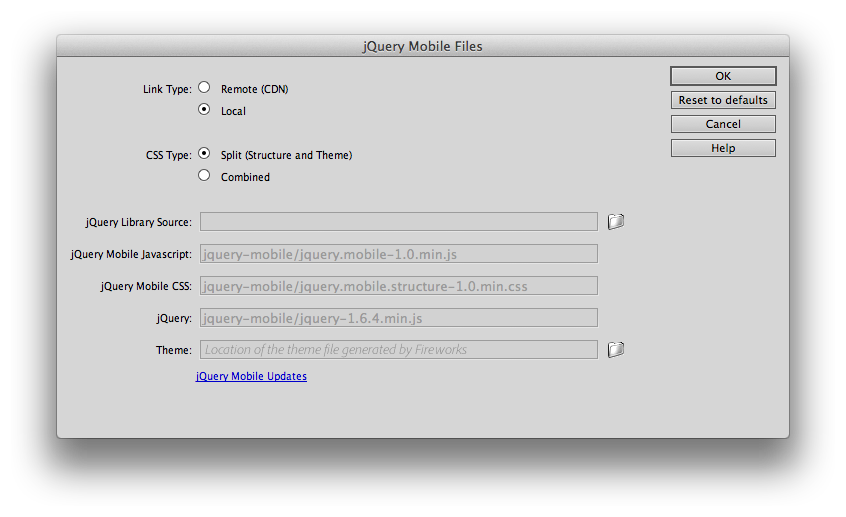
表示される[jQueryモバイルファイル]ダイアログボックスで、jQueryファイルのローカルコピーまたはリモートコピーをリンクできます。 Michael Dominicは、構造とファイルテーマを別々に使用することをお勧めします。 構造スタイルシートは、テーマを除くすべてのスタイルで構成されます。 テーマスタイルシートについては、Fireworksで作成されたテーマスタイルシートフォルダーに移動します。

図 12. jQueryファイルのローカルコピーまたはリモートコピーにリンクします。
Fireworksで生成したスタイルシートとテーマファイルのjQuery Mobile構造でデフォルトで作成されるページは、次のタグで識別されます。
/>
/>
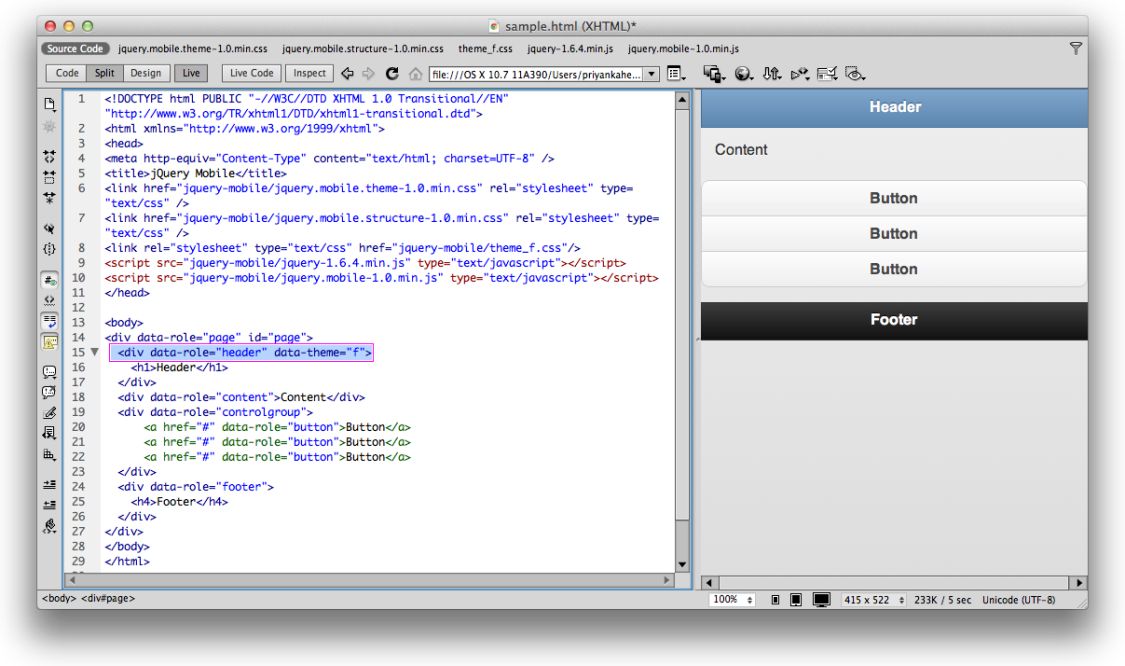
- コードの概要では、CSSスタイルがどのようにHTMLページに関連付けられているかを確認できます(図13)。

図 13.「title」タグの下には、CSSファイルをDreamviwerのデフォルトのjQuery HTMLページに接続するタグがあります。 - コードウィンドウで、次のタグに示すように、Fireworksを使用して生成したjQuery CSSスタイルシートへのリンクを追加します。
/>
この戦略を使用すると、Fireworksで作成した新しいテーマをページ全体または特定の要素に適用できます。
たとえば、デフォルトの水平メニューデザイン「A」を使用する代わりに、コードを使用して他のメニュースタイルを適用できます。
/>
これらの変更を適用した後、ライブビューボタンをクリックして、Dreamweaverワークスペースで更新されたテーマがどのように表示されるかを確認します(図14)。

DreamweaverのjQueryスウォッチパネルを使用してjQueryページにエクスポートされたアイコンを追加する
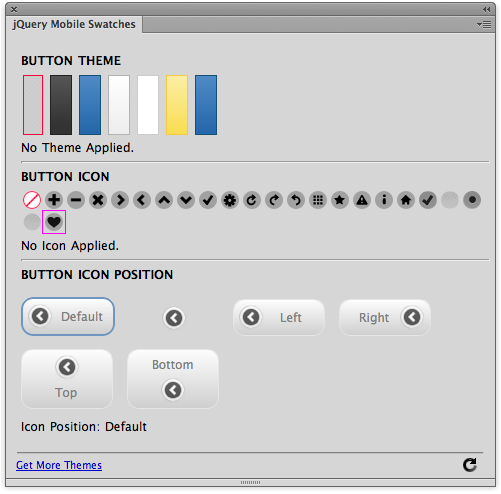
- [ウィンドウ]> [jQuery Mobile Swatch]をクリックして、jQuery Swatchパネルを開きます。
- アイコンを追加するボタンを選択します。
- jQuery Mobile Swatchesのポップアップウィンドウで[更新]をクリックします。
- 作成したアイコンを選択します。

図 15.サンプル(スウォッチ)jQuery Mobile。
jQueryページにアイコンを追加する
- アイコンを追加するタグを選択します。
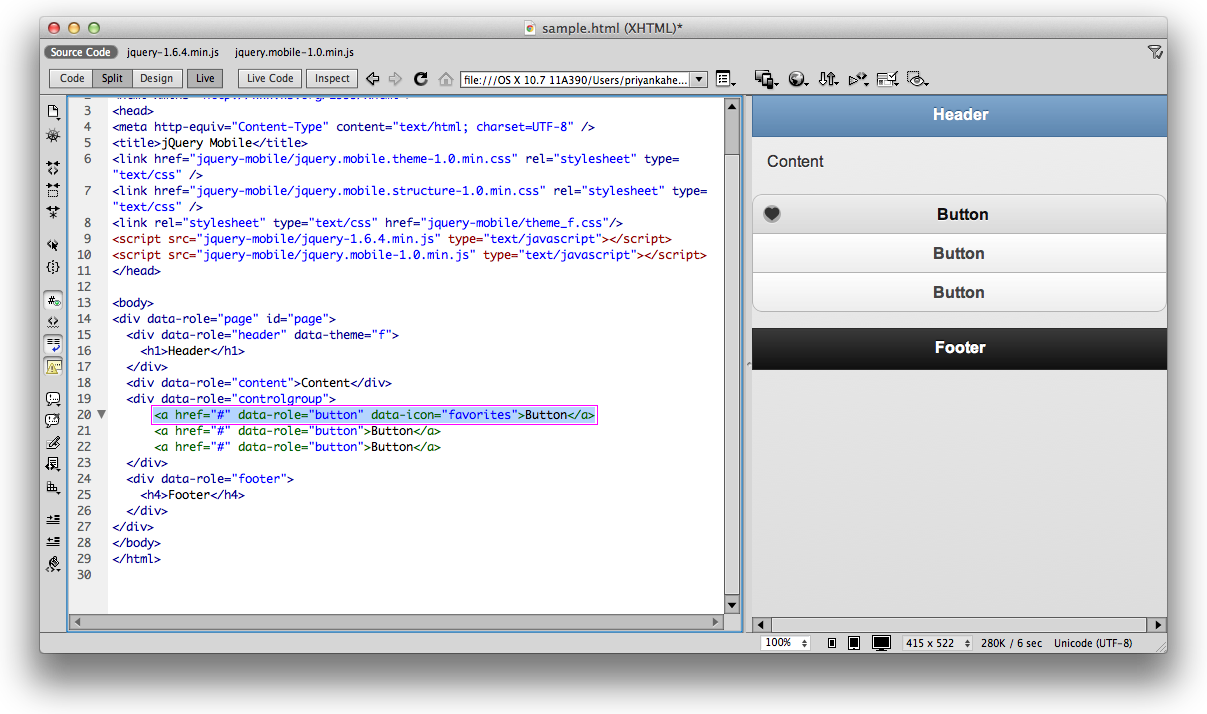
- アイコンを含むオープンソースコードで、下に示すように、
Button
アイコン属性データをタグに書き込みます(図16)。
「お気に入り」または「お気に入り」アイコンの意味は、Fireworksで作成されたアイコンの名前です。

図 16.アイコン属性データをコードに追加します。
注: jQuery Mobileフレームワークによると、Fireworksはポータブルコンテンツのサイズを最適化するためのモデルをエクスポートしません。
あとがき
C Fireworksは、複数画面用のWebデザインの作成と開発がこれまでになく簡単になりました。 さらに、生成されたCSSはクロスプラットフォームであり、作成したサイトはスマートフォンやタブレットで期待するとおりに機能し、表示されます。 Dreamweaverのプレビューオプションを使用して、ライブビューまたはブラウザーで編集内容を表示し、変更を投稿する前に作業をテストします。これは、Fireworksでも表示できます。
この記事は、Michael DominicによるFireworksでのjQuery Mobile Webサイトテーマの作成を読んだ後に書かれました。
CSSスタイルシートを作成するためのFireworks拡張機能の詳細:
http://www.adobe.com/devnet/fireworks/articles/css3-mobile-pack-extracting.html
http://tv.adobe.com/watch/fireworks-tips-and-tricks/using-the-new-css3-mobile-pack
http://tv.adobe.com/watch/cs6-creative-cloud-feature-tour-for-web/new-jquery-mobile-theme-skinning-support-in-fireworks-cs6
http://www.adobe.com/devnet/html5.html
jQuery Mobile Frameworkテーマのドキュメント

この作品は、Creative Commons Attribution-NonCommercial-ShareAlikeライセンス3.0(未移植)の下でライセンスされています。