最も好奇心が強い人は、Tizen OSに精通し、Tizenの動作を見て、UbuntuベースのTizen SDK Liveイメージを使用してSDKをさらに深く掘り下げることができました。
Tizenにまつわるうわさをすべて見て、多くの人は、最初のTizenデバイスの公式発表が間近に迫っていることをすでに認識しており、今はモバイルアプリケーションの開発またはこのプラットフォームへの移植を開始する時です。 これらの多くに関連している(またはまだ検討中)場合は、猫にようこそ。TizenSDKとそのツールを紹介します。

今日は、Webパーツから始めます。
はじめに
そのため、私たちはTizenを扱っています。Tizenは、スマートフォン、タブレット、カーインフォテインメントシステム、ウルトラブック、スマートテレビ、デジタルカメラ、オフィス、家庭、医療などの幅広いデバイス向けに設計されたオープンLinuxベースのオペレーティングシステムです。機器およびその他のウェアラブル電子機器。 サムスン電子の共同CEOは、「すべてについてTizenを見たい」と述べました 。Tizenは、これに必要なすべてを持っているので、これについては非常に能力があります。
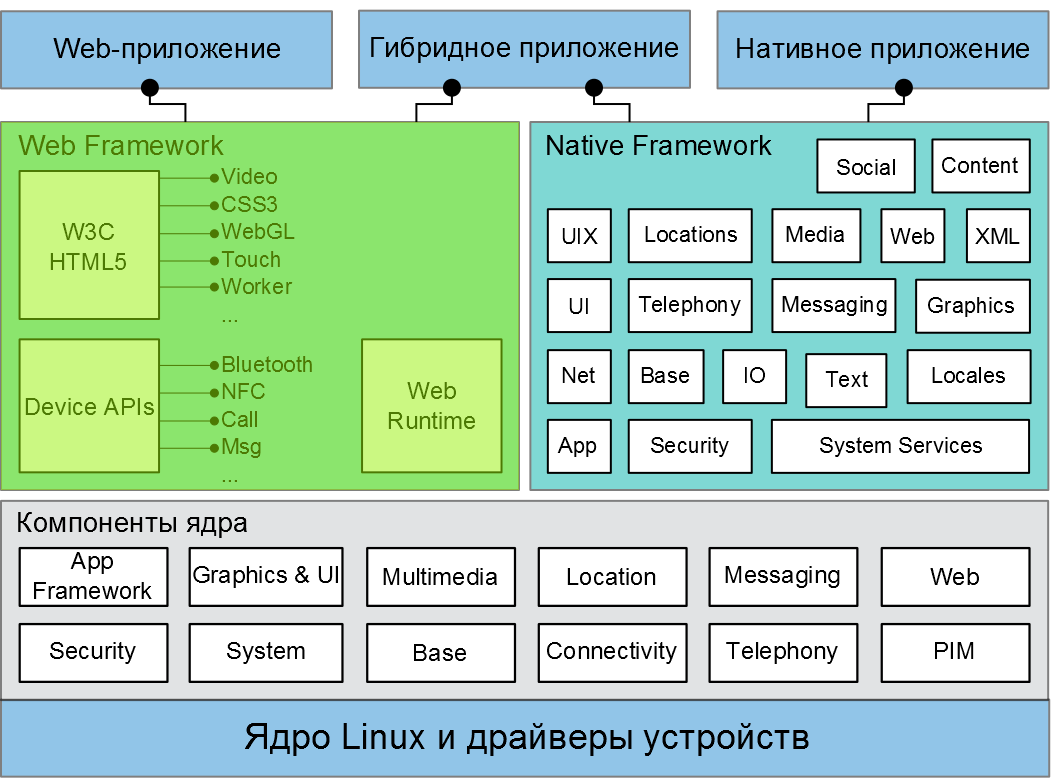
Tizenアーキテクチャ

上の図からわかるように、アーキテクチャの最下層は、デバイスドライバーを備えたLinuxカーネル(Tizen SDK 2.2バージョン3.4+用)です。
他のカーネルサブシステムは少し上にあります。
- アプリフレームワーク。 他のアプリケーションの起動を含むアプリケーション管理機能を実装します。 メモリ不足、バッテリー低下、画面の向き、プッシュ通知など、主要なシステムイベントに関するアプリケーションの通知を提供します。
- グラフィックとUI。 EFL(Enlightenment Foundation Libraries)、ウィンドウサブシステム、OpenGLなどを含むグラフィックとUIに関連する機能を実装します。
- マルチメディア ビデオ、オーディオ、画像、VoIP、メタデータ管理などのマルチメディアサポートを提供します。
- 場所。 位置情報機能(GPS、WPS、セルID、センサー)を提供します。
- メッセージング。 SMS、MMS、電子メール、およびIMに関連する機能を実装します。
- Web Tizen Web APIを実装し、WebKitを含み、Webベースのアプリケーションのサポートを提供します。
- セキュリティ セキュリティ、アクセス制御、証明書管理などに関連する機能を実装します。
- システム 彼は、デバイス(センサー、ディスプレイ、振動信号)とのやり取り、電源管理、USB、MMC、充電器、イヤージャック、パケット管理、デバイス更新、アラーム信号とのやり取りなどのコンポーネントからのイベント監視を担当しています。
- ベース 基本的な機能に加えて、データベースとの対話、ローカライズ、XMLの操作のための機能を実装する多くのシステムライブラリが含まれています。
- 接続性 彼は、ネットワークインタラクション(3G、WiFi、Bluetooth、HTTP、NFC)に関連するすべての責任を負っています。
- テレフォニー モデムの通信と操作(UMTS、CDMA、GSM)に関連する機能を実装しています。
- PIM(個人情報管理)。 彼は、カレンダー、連絡先、タスクとのやり取りなどの機能を担当しています。
上記から、実装された機能はほぼすべてのニーズを満たすことができ、Tizenの柔軟性と汎用性が得られると結論付けることができます。
最高レベルはユーザーアプリケーションです。Tizenでは、Web、ネイティブ、ハイブリッドの3つのタイプがあります。
アプリケーションから上記のサブシステムへのアクセスは、Webフレームワークとネイティブフレームワークの2つのフレームワークを介して実行されます。 そして、それぞれについてさらに詳しく説明します。
Webフレームワーク
Tizenでは、3種類のWebアプリケーションを条件付きで区別できます。
- モバイルサイト。 または、Webブラウザーから機能するアプリケーション。
- いわゆるホスト型アプリケーション。 または、リモートWebリソースのクライアントであるアプリケーション。
- 完全なWebアプリケーション。 または、私たち全員が慣れているが、Tizen Web APIを使用して開発された標準アプリケーション。
最後の2つのタイプについては、Tizenストアで公開できます。
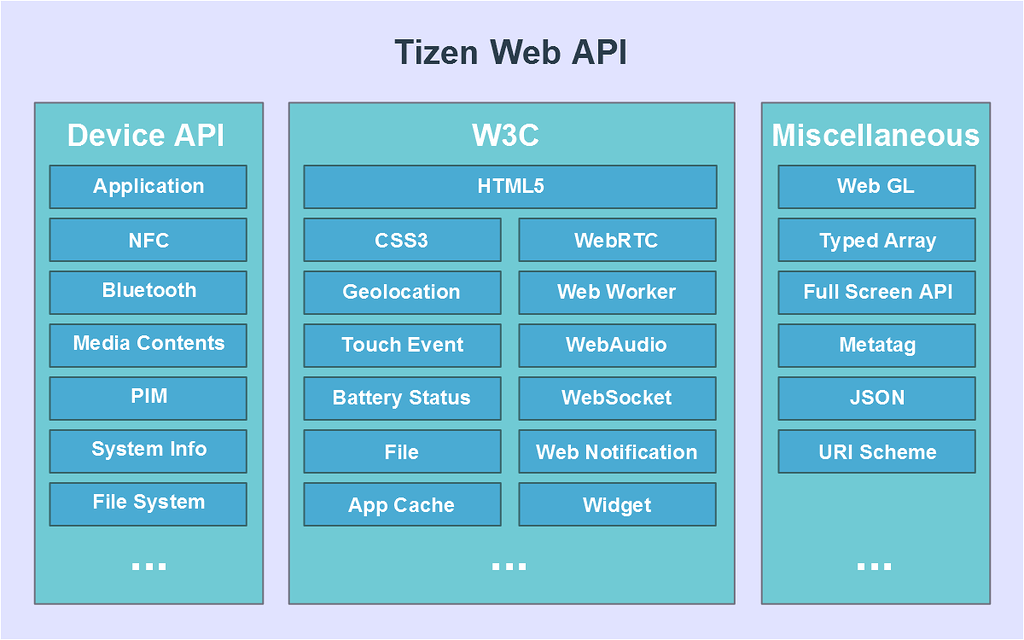
以下は、Tizen Web APIの構造です。

ホスト型アプリケーションを簡単に作成するには、Device APIを使用できないという事実を支払う必要があります。 本格的なWebアプリケーション(パッケージアプリケーションとも呼ばれます)には制限はありません。
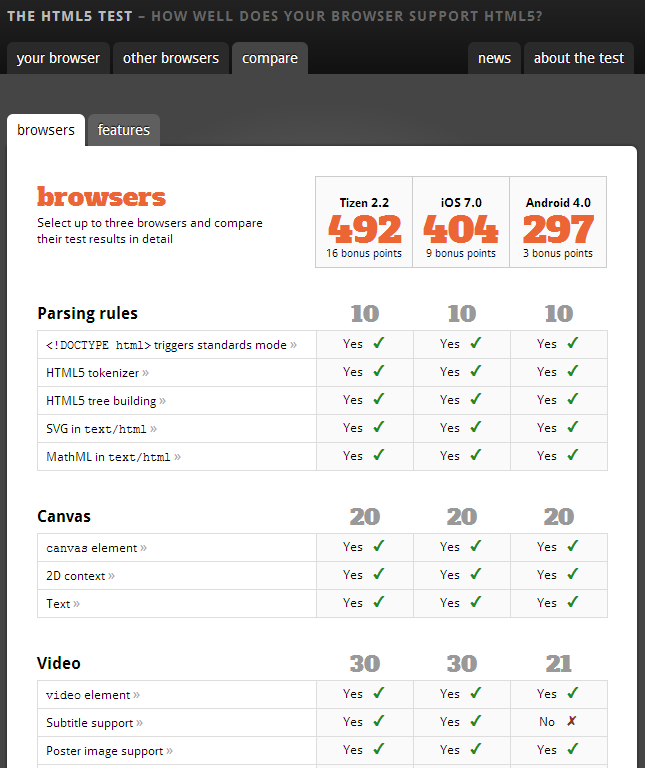
今日、Tizenは既存のすべてのモバイルプラットフォームの中でHTML5標準をサポートするリーダーです。 これは、html5test.comにアクセスすると簡単に確認できます。 以下は、結果のWebページのスクリーンショットです。

SDKの一部であるjQueryとjQuery Mobileに加えて、Tizenがサポートするフレームワークには、angular.js、enyo.js、sencha.js、backbone.js、sprite.js、verlet.js、require.js、baseが含まれます。 .js、zepro.js、box2dなど。
Tizen SDKには多くの例が含まれており、独自の世界最高のWebアプリケーションの開発を簡単に開始できます。 もちろん、Tizen SDKが開発者に提供するツールを紹介して初めてです。
Tizen IDE
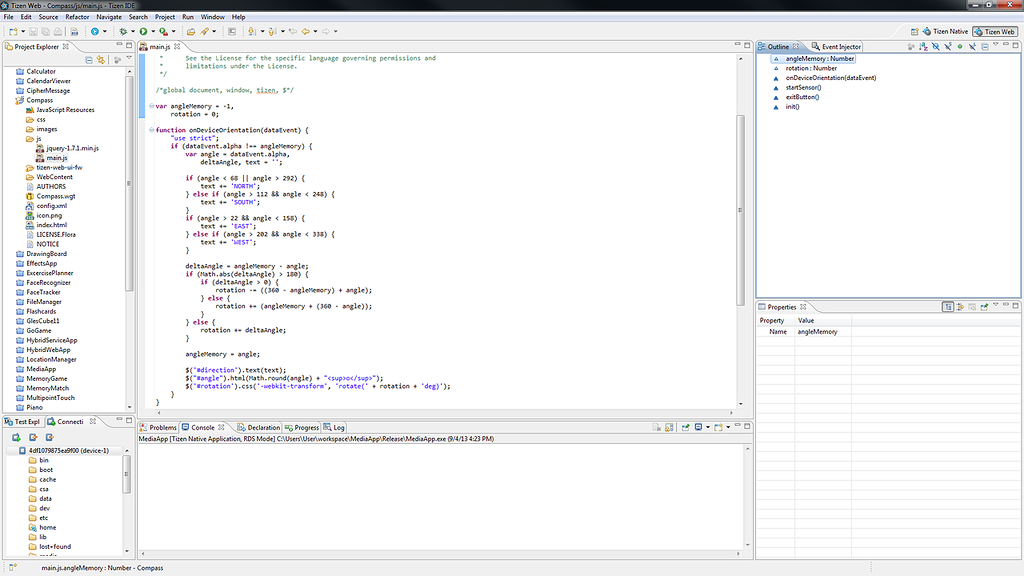
Tizen SDKの一部である統合開発環境は、Eclipseに基づいており、Tizen用アプリケーションの開発に必要なアドオンと適応のセットを備えています。 Tizen WebとTizen Nativeの見通しは多少異なります。 以下は、Tizen Webパースペクティブを備えたTizen IDEのスクリーンショットです。

IDEインターフェースは直感的で、アプリケーションの開発、デバッグ、テスト、プロファイルに必要なものがすべて含まれています。 それとは別に、イベントインジェクターに注意してください。これにより、さまざまなイベントをエミュレートできます。これにより、開発中にエミュレーターを使用できるようになります。これについては後で説明します。
一般に、Web開発者向けのTizen IDEは次のツール/アシスタントを提供します。
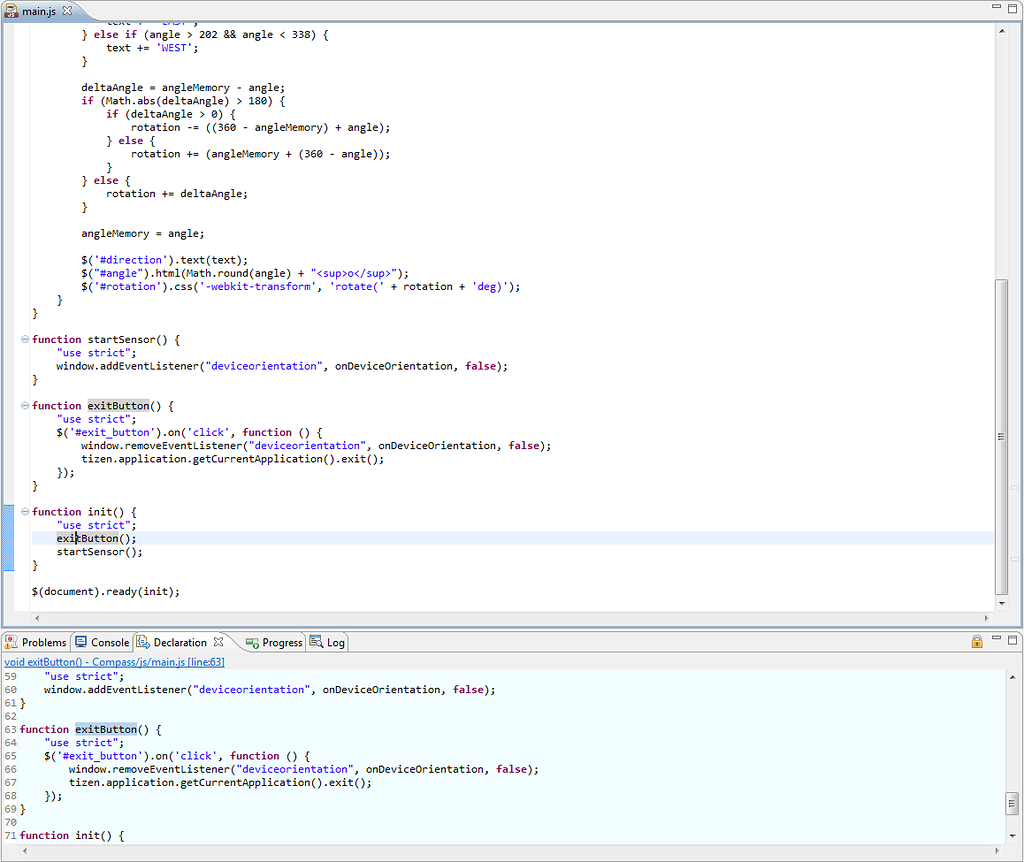
- 高度な宣言ビュー。 このツールは、使用する関数の本体を表示することで開発に役立ちます。

- コード美化。 このツールは、使用するコードのフォーマットに役立ちます。
- コードミニファイヤ。 コードを短縮できます。
- 構成エディター。 アプリケーションの設定を編集できます。
- コンテンツアシスト コードを記述するときにコンテキストヘルプを提供することにより、迅速かつ効率的にコードを記述するのに役立ちます。

- CSSエディター。 CSSコードの記述を容易にするツール。
- CSSプレビュー。 スタイルプレビューツール。
- HTMLエディター。 HTMLコードの記述を容易にするツール。
- HTMLプレビュー。 HTMLプレビューツール。
- Javascriptエディター JavaScriptコードの記述を容易にするツール。
- JavaScriptログコンソールビュー。 JavaScriptログを表示するためのツール。
- 特権チェッカー。 アプリケーション設定で設定された特権に関連付けられているアプリケーションコードの潜在的な問題を特定できるツール。
- リモートインスペクター Webアプリケーションをデバッグするツール。
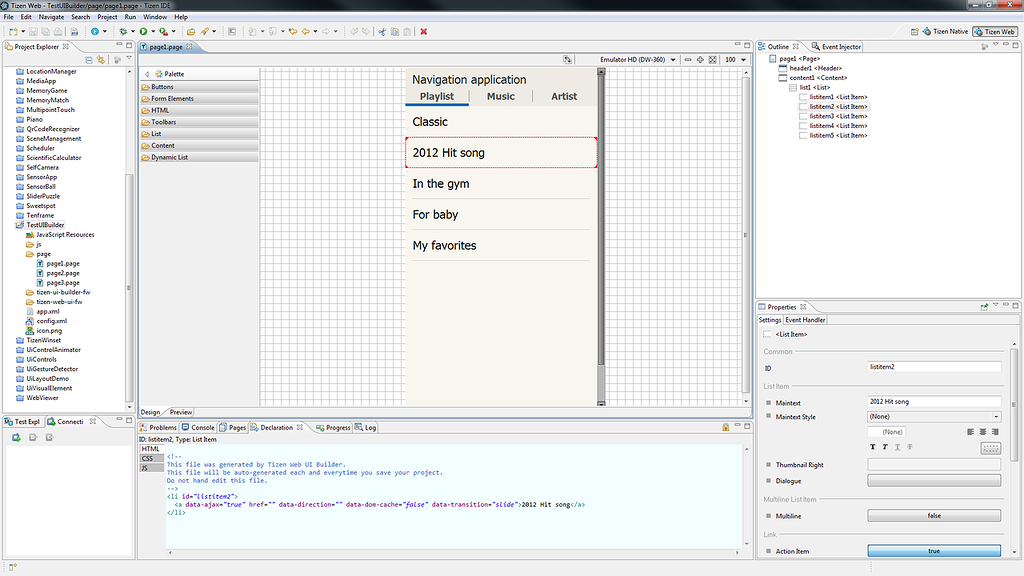
別のツールはUIビルダーです。 Webアプリケーション用のグラフィカルユーザーインターフェイスを作成するように設計されており、WYSIWYG(表示されるものは取得するもの)エディターです。

このツールでは、コードをUIイベントに関連付けることもできます。 シンプルなインターフェースを備えているため、これ以上詳しく説明しません。
ご覧のとおり、Web開発者向けのツールキットは非常に豊富です。 しかし、それだけではありません。
Webシミュレーター
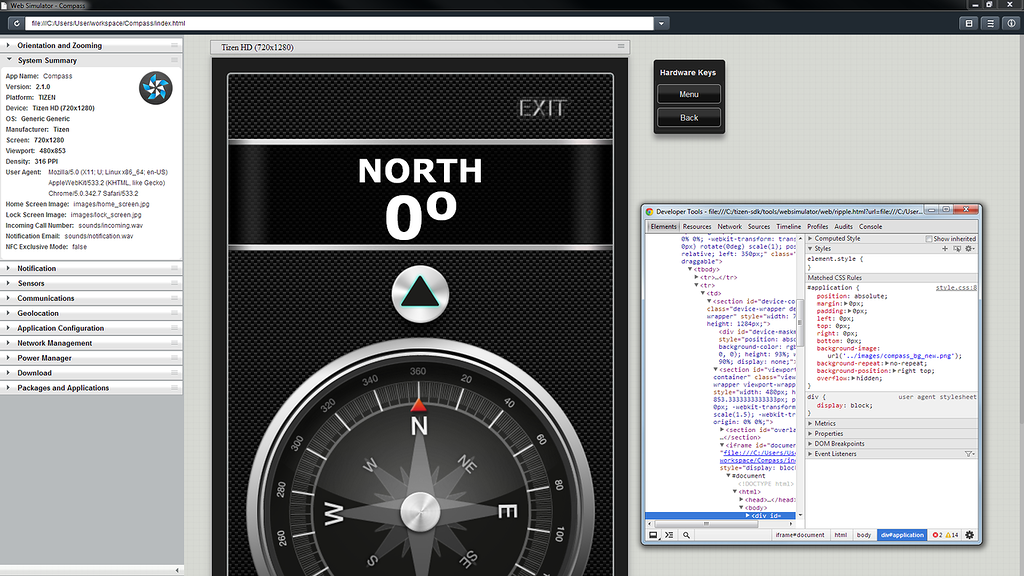
別のツールはWeb Simulatorです。 これはGoogle Chromeに基づいており、「戦闘」条件をシミュレートしてアプリケーションをテストし、必要に応じてChrome開発者ツールでデバッグできます。

Tizenエミュレーター
そして最後に、Web開発者向けのTizen SDKの最後のツール(だけではありません)。 これはTizen Emulatorです。 QEMUに基づいて、エミュレータを使用すると、さらに多くの「戦闘」状態でアプリケーションをチェック/デバッグできます。

コマンドラインインターフェイス(CLI)
コマンドラインが必要な場合(たとえば、継続的統合の設定など、開発プロセスをカスタマイズする場合)、コマンドラインインターフェイスが提供されます。
web-gen
| 新しいプロジェクトを生成します。 例:
web-gen –-name HelloTizenWorld --path /home/myproject
|
web-template
| Webテンプレートを検索してインストールします。 オプションが指定されていない場合、見つかりました
パターンが適用されました。 例: web-template –-search tizen
|
web-build
| アプリケーションファイルの署名とパッケージ化のための一時ディレクトリを作成します
いくつかの操作を実行した後。 デフォルトの出力ディレクトリは .buildResult
です。 --output
オプションを指定することにより、出力ディレクトリを変更できます。 同じ名前のディレクトリが既に存在する場合、以前に削除されます。 例:
-作業フォルダー: /home/test/workspace/MyBasic
-コマンド:$ web-build。 --optimize --exclude-uifw
-結果: ~/MyBasic/.buildResult .
-メインプロジェクト(web)のフォルダー: /home/test/workspace/MyWeb
-サービスフォルダー(ネイティブ): /home/test/workspace/MyService
-コマンド: ~/MyWeb$ web-build . --optimize --exclude-uifw -rp /home/test/workspace/MyService
~/MyWeb$ web-build . --optimize --exclude-uifw -rp /home/test/workspace/MyService
または〜/ MyWeb $ web-build。 --optimize --exclude-uifw -rp ../MyService -結果: ~/MyWeb/.buildResult
作成されました。 次に、 web-signing
および web-packaging
コマンドを実行して署名し、 .buildResult
フォルダーの内容をパッケージ化します。 |
web-packaging
| ファイルをウィジェット(.wgtファイル)にパックします。 例:
web-packaging project.wgt project/
|
web-signing
| デジタル署名を作成します。 例:
web-signing --profile test:profiles.xml
|
web-list
| デバイス(エミュレータ)にインストールされているウィジェットのリストを表示します。 例:
web-list -d emulator-26100
|
web-install
| デバイス(エミュレータ)にウィジェットをインストールします。 例:
web-install -w hellotizen.wgt
|
web-uninstall
| デバイス(エミュレーター)からウィジェットを削除します。 例:
web-uninstall -i 91CSlOf9n
|
web-run
| デバイス(エミュレーター)でウィジェットを起動します。 例:
web-run -i 91CSlOf9n5.hellotizen
|
web-debug
| ウィジェットのデバッグを開始します。 例:
web-debug -i 91CSlOf9n5.hellotizen
|
そしてもちろん、Tizen SDKには詳細なドキュメントも含まれていることに言及するしかありません。
これでレビューは終了です。 興味深く、有益であり、Tizenの高品質で興味深いアプリケーションをさらに開発するのに役立つことを願っています。 Tizen SDKツールの詳細については、 こちらをご覧ください 。
ここで提供する技術サポートと質問への回答:dev.cis@partner.samsung.com
すべてのベストと次の記事でお会いしましょう!
Tizen Eva Group