
これは、メモリカードエディタの小さな教育的な例です 。 非常に詳細なコメントと簡単なコードのため、それを理解することは問題になりません。 この記事は、Javascriptを知って学ぶ人を対象としています。
ブラウザデータベースを使用するメモリカードエディタを作成する機能について説明します。 さらに、LocalStorageではなく、5メガバイトを超えることはできません。 特定のブラウザで利用可能なものに応じてIndexedDBまたはwebSQLを使用するため、データ量は100〜200メガバイトを超えることがあります。
ソースはGithubで公開されています。
520行のコードに対応しますが、マップでは、ノードを一緒にドラッグしたり、削除したり、名前を変更したり、新しいノードを作成したりできます。 また、コンテキストメニューから120個のアイコンのいずれかを割り当てることもできます。
ミニマリズムの秘密は、 戦闘でテストされたプラグインを使用することです:
- Ydn.db-最適なメソッドと単一のAPIを自動的に選択して、ブラウザーデータベースに情報を保存する
- jQueryコンテキストメニュー-Javascriptを使用して動的に入力できるコンテキストメニュー
- jsPlumb -HTML要素間に線を描画するための拡張機能
- jQuery UI-ドラッグアンドドロップ-アイテム間でアイテムをドラッグアンドドロップする
PS:また、「シングルトン」の作成方法、jQueryと組み込みの$ .Deferred()オブジェクト、 LiveReloadプラグインを使用した非同期プログラミングを容易にする方法を学習します。
急いでいる人のためのコメント付きプログラムコード
多くはこれ以上読むことはできませんが、単にコードに慣れるだけです。
非常に詳細なコメント付きのメインJavaScriptコード
var API_4_MINDMAP = function(){ //singleton - if ( (typeof arguments.callee.instance=='undefined') ) { // arguments.callee.instance = new function() { var this_api = this; // , var my_all_data = {}; // var my_all_data_template = { // , "n1":{ id:1, parent_id:0, title:" <br> <br>"+ " <br> .<br>Javascript" }, "n2":{ id:2, parent_id:1, title:"", icon:"icon-gift" }, "n3":{ id:3, parent_id:2, title:" ", icon:"icon-flow-line" }, "n5":{ id:5, parent_id:3, title:" jsPlumb", icon: "icon-link" }, "n4":{ id:4, parent_id:3, title:" - SVG" }, "n7":{ id:7, parent_id:6, title:" jQuery ContextMenu", icon: "icon-link" }, "n8":{ id:8, parent_id:1, title:" ", icon: "icon-lamp" }, "n9":{ id:9, parent_id:8, title:"Javascript + jQuery — 520 " }, "n10":{ id:10, parent_id:2, title:" ", icon: "icon-floppy-1" }, "n11":{ id:11, parent_id:17, title:"IndexedDB" }, "n12":{ id:12, parent_id:17, title:"webSQL" }, "n13":{ id:13, parent_id:17, title:"LocalStorage" }, "n14":{ id:14, parent_id:10, title:" Ydn.db", icon: "icon-link" }, "n15":{ id:15, parent_id:10, title:" " }, "n16":{ id:16, parent_id:2, title:" Javascript", icon: "icon-cd" }, "n17":{ id:17, parent_id:10, title:"" }, "n18":{ id:18, parent_id:6, title:" " }, "n20":{ id:20, parent_id:8, title:"CSS — 220 " }, "n19":{ id:19, parent_id:8, title:"HTML — 50 " }, "n22":{ id:22, parent_id:16, title:" " }, "n23":{ id:23, parent_id:16, title:" " }, "n24":{ id:24, parent_id:2, title:" ", icon: "icon-emo-wink" }, "n6":{ id:6, parent_id:2, title:" ", icon: "icon-list" }, "n25":{ id:25, parent_id:24, title:" Fontello", icon: "icon-link" }, "n27":{ id:27, parent_id:2, title:"Drag&Drop jQuery UI", icon: "icon-link" }, "n26":{ id:26, parent_id:24, title:" " } }; this.jsSaveAllToDB = function() { // $.each(my_all_data, function(i, el){ db.put("mindmap_db", el ).done(function(){ }); }); } this.jsLoadAllFromDB = function() { // var d=new $.Deferred(); // my_all_data = {}; // db.values("mindmap_db",null,99999999).done(function(records) { if(records.length && false) { $.each(records, function(i, el){ my_all_data["n"+el.id] = {}; my_all_data["n"+el.id] = el; }); } else { // , my_all_data = my_all_data_template; this_api.jsSaveAllToDB(); } d.resolve(); // , done }); return d.promise(); //, , } this.jsFind = function(id, changes) { // id // , n id var answer = my_all_data["n"+id]; if(!answer) return false; // if(changes) { // , $.each(changes, function(name_field, new_field_value){ answer[name_field] = new_field_value; }); db.put("mindmap_db", answer ).done(function(){ // console.info(" "); // }); } return answer; } this.jsFindByParent = function(parent_id) { // parent_id var answer = []; $.each(my_all_data, function(i,el){ // = parent_id if((el.parent_id == parent_id) && (!el.del)) answer.push(el); }); return answer; } this.jsAddNew = function(parent_id, title) { // parent_id var max_id = 0; $.each(my_all_data, function(i,el){ // id if(el.id>max_id) max_id = el.id; }); var new_id = (parseInt(max_id)+1); // id my_all_data["n"+new_id] = {}; // my_all_data["n"+new_id] = {id:new_id, parent_id: parent_id, title: title}; // return new_id; } // , this.jsRecursiveByParent = function(id, recursive_array) { if(!recursive_array) recursive_array = []; var answer = this_api.jsFindByParent(id); $.each(answer,function(i,el) { // , recursive_array.push(el); recursive_array = this_api.jsRecursiveByParent(el.id, recursive_array); }); return recursive_array; } this.jsDeleteById = function(id) { // if(confirm(" №"+id+" ?")) { var childs = this_api.jsRecursiveByParent(id); $.each(childs, function(i, el){ api4mindmap.jsFind(el.id, {del:1}); //"" - }); if(id!=1) api4mindmap.jsFind(id, {del:1}); // , №1 } } this.jsRenderAllMap = function(focus_id) { // if(!focus_id) focus_id = 1; var html = "<ul myid='"+focus_id+"'>"; html = this_api.jsRenderOneParent(focus_id, html); // html += "</ul>"; $("#mindmap").html(html); jsMakeDroppable(); // } this.jsRenderOneParent = function(parent_id, html) { // html += "<li id='node_"+parent_id+"' myid='"+parent_id+"'>"; html += "<div class='big_n_title'>"; html += this_api.jsRenderOneElement(parent_id); // html += "</div>"; var childs = this_api.jsFindByParent(parent_id); // if(childs.length) { html += "<ul class='childs' myid='"+parent_id+"'>"; } $.each(childs, function(i,el){ html = this_api.jsRenderOneParent(el.id,html); // , }); if(childs.length) { html += "</ul>"; } html += "</li>"; return html; } this.jsRenderOneElement = function(id) { // var element = this_api.jsFind(id); // var childs_count = this_api.jsFindByParent(id).length; //- var icon_type = ''; if(element.icon) icon_type = element.icon; // , if(childs_count>0) { // var collapser_html = "<div class='collapse'></div>"; // , var icon = "<div class='type_icon'><i class='icon-folder-1 folder'><div class='count'>"+ childs_count+"</div></i><i class='"+icon_type+"'></i>"+"</div>"; } else { var collapser_html = ""; var icon = "<div class='type_icon'><i class='"+icon_type+"'></i></div>"; } var answer = icon+"<div class='n_title' contenteditable='true'>"+element.title+ "</div><div class='contextmenu'></div>"+collapser_html; return answer; } this.jsDrawMindmap = function(focus_id) { // var line_cache = []; $("#mindmap ul:visible").each(function(){ // ul var ul_id = $(this).attr("myid"); var childs = this_api.jsFindByParent(ul_id); $.each(childs, function(i,el){ // , var target = el.id; if(!$("li[myid='"+target+"']"+" .big_n_title:first").hasClass("_jsPlumb_endpoint_anchor_")) { var parent_id = el.parent_id; line_cache.push( {source: parent_id, target: target} ); } }); }); if(line_cache.length) { // , if(!myjsPlumb.isSuspendDrawing()) { myjsPlumb.setSuspendDrawing(true, true); console.info("set_suspend"); } } $.each(line_cache, function(i, el){ if(el.source == 1) { // anchor1 = [ 1, 0.5, 1, 0, -1, -1 ]; } else { anchor1 = [ 1, 1, 1, 0, -1, -1 ]; // } // : var p1 = myjsPlumb.addEndpoint("node_"+el.source+" .big_n_title:first", { anchor: anchor1 }); // : var p2 = myjsPlumb.addEndpoint("node_"+el.target+" .big_n_title:first", { anchor: [ 0, 1, -1, 0, 1, -1 ]}); // : var count = this_api.jsFindByParent(el.source).length; if(count>10) { // , var LineType = "Straight"; } else { var LineType = "Bezier"; // } // , myjsPlumb.connect({source: p1, target: p2, scope:"someScope", deleteEndpointsOnDetach:true, connector:[ LineType, { curviness: 30, cornerRadius: 20 } ]}); }); } //jsDrawMindmap this.jsRefreshMindmap = function() { // myjsPlumb.reset(); // var save_scroll_top = $("#mindmap").scrollTop(); // , var save_scroll_left = $("#mindmap").scrollLeft();// var hidden_elements = []; // $(".hide").each(function(){ hidden_elements.push($(this).attr("myid")); }); api4mindmap.jsRenderAllMap(1); // $.each(hidden_elements, function(i, el){ // , . $("#node_"+el).addClass("hide"); }); api4mindmap.jsDrawMindmap(1); // , onResize(); // $("#mindmap").scrollTop(save_scroll_top); // , $("#mindmap").scrollLeft(save_scroll_left);// } this.jsRegAllKeys = function() { // $("#mindmap").on("keydown", ".n_title", function(e){ // Enter if(e.keyCode==13) { e.preventDefault(); $(this).blur(); // , } }); $("#mindmap").on("keyup", ".n_title", function(e){ e.preventDefault(); if(e.keyCode==13) $(this).blur(); onResize(); // , , , }); $("#mindmap").on("blur", ".n_title", function(){ // , var n_title_text = $(this).html(); var id = $(this).parents("li:first").attr("myid"); if(n_title_text.length==0) n_title_text = " "; // , . $(this).html( strip_tags(n_title_text) ); // this_api.jsFind(id, {title:n_title_text}); // onResize(); // }); $("#mindmap").on("click", ".n_title", function(){ // , $(this).focus(); }); $("#mindmap").on("focus", ".n_title", function(){ // , var ntitle = $(this); setTimeout(function(){ if(ntitle.is(":focus")) document.execCommand('selectAll',false,null); },3); // Firefox }); $("#mindmap").on("click", ".collapse", function(){ // $(this).parents("li:first").toggleClass("hide"); // api4mindmap.jsDrawMindmap(1); // , onResize(); return false; }); var font_size = 14; // $("#zoom_in").on("click", function(){ // font_size += 1; $("#mindmap").css("font-size", font_size+"px"); onResize(); return false; }); $("#zoom_out").on("click", function(){ // font_size -= 1; $("#mindmap").css("font-size", font_size+"px"); onResize(); return false; }); $("#collapse_all").on("click", function(){ // " " $("#node_1 ul li").addClass("hide"); onResize(); return false; }); $("#expand_all").on("click", function(){ // " " $("#node_1 ul li").removeClass("hide"); onResize(); return false; }); } //jsRegAllKeys } } return arguments.callee.instance; // } function onResize() { myjsPlumb.setSuspendDrawing(false, true); // } function jsGetIcons(n) { // var icons = {}; icons[0] = ["progress-0","progress-1","progress-2","progress-3","dot","dot-2","dot-3","star-empty","star","record"]; icons[1] = ["check","heart-empty","heart","bookmark-empty","bookmark","ok-2","help","wallet","mail-2","cloud"]; icons[2] = ["tree","chat-2","article-alt","volume","flash","aperture-alt","layers","steering-wheel","skiing","flight"]; icons[3] = ["lock-open","lock","umbrella","camera","book-open","clock-1","plus","minus","trash","music"]; icons[4] = ["calculator","address","pin","vcard","basket-1","swimming","youtube","leaf","mic","target"]; icons[5] = ["monitor","phone","download","bell","at","pause","play","stop-1","flag","key"]; icons[6] = ["users-1","eye","inbox","brush","moon","college","fast-food","coffee","top-list","bag"]; icons[7] = ["chart-area","info","home-1","hourglass","attention","scissors","tint","guidedog","archive","flow-line"]; icons[8] = ["emo-grin","emo-happy","emo-wink","emo-sunglasses","emo-thumbsup","emo-sleep","emo-unhappy","emo-devil","emo-surprised","emo-tongue"]; icons[9] = ["plus","minus","keyboard","fast-fw","to-end","to-start","cancel-circle","check","flash","feather"]; icons[10] = ["plus-circle","pencil-alt","target-1","chart-pie","adjust","user-add","volume","install","flow-cascade","sitemap"]; icons[11] = ["minus-circle","clock-1","light-down","light-up","lamp","upload","picture-2","dollar","gift","link-1"]; answer = {}; $.each(icons, function(j, icon_group){ sub_icons = {}; $.each(icons[j], function(i, icon){ sub_icons["icon-"+icon] = {}; sub_icons["icon-"+icon] = {name:icon, icon: "icon-"+icon}; }); answer["icon-group"+icon_group] = {}; answer["icon-group"+icon_group] = {name:" №"+(parseInt(j)+1), icon: "icon-"+icons[j][0], items: sub_icons}; }); return answer; // } function jsMakeDroppable() { // $(".n_title").not("ui-draggable").draggable({ zIndex: 999, delay:50, revert: false, // will cause the event to go back to its helper:"clone", appendTo: "body", refreshPositions:true }); $( ".n_title" ).not("ui-droppable").droppable({ accept: ".n_title", activeClass: "ui-can-recieve", tolerance: "pointer", hoverClass: "ui-can-hover", over: function (event, ui) { //$(this).click(); }, drop: function( event, ui ) { //console.info("drop-all",usedOverlays,ui,ui.draggable[0] ); var my_draggable = $(ui.draggable[0]); var my_droppable = $(event.target); my_draggable_id = my_draggable.parents("li:first").attr("myid"); my_droppable_id = my_droppable.parents("li:first").attr("myid"); if( jsCanDrop(my_draggable_id, my_droppable_id) ) { //, api4mindmap.jsFind(my_draggable_id, {parent_id:my_droppable_id}); api4mindmap.jsRefreshMindmap(); $(".ui-draggable-dragging").remove(); // , } else { alert(" "); } } }); } function jsCanDrop(draggable_id, droppable_id) { // , var can_drop = true; var all_childs = api4mindmap.jsRecursiveByParent(my_draggable_id); $.each(all_childs, function(i,el){ console.info(el.id, droppable_id); if(el.id == droppable_id) can_drop = false; }); if(draggable_id == droppable_id) var can_drop = false; return can_drop; } // function strip_tags( str ){ if(!str) return ""; answer = str.replace(/<\/?[^>]+>/gi, ''); answer = answer.replace(/\n/gi, ''); return answer; } var myjsPlumb; // /////////////////////// html //////////////////////// function jsDoFirst() { api4mindmap = new API_4_MINDMAP(); // api "" jsPlumb.Defaults.Container = $("#mindmap"); // "" myjsPlumb = jsPlumb.getInstance({ DragOptions: { cursor: 'pointer', zIndex: 2000 }, PaintStyle:{ lineWidth:1, strokeStyle:"#888" }, Connector:[ "Bezier", { curviness: 30 } ], Endpoint:[ "Blank", { radius:5 } ], EndpointStyle : { fillStyle: "#567567" }, Anchors : [[ 1, 1, 1, 0, -1, -1 ],[ 0, 1, -1, 0, 1, -1 ]] }); var icons_html = jsGetIcons(0); // $.contextMenu({ // .contextmenu selector: '.contextmenu', trigger: 'left', callback: function(key, options) { var id = $(this).parents("li:first").attr("myid"); if( /icon-/ig.test(key) ) { // api4mindmap.jsFind(id, {icon:key}); api4mindmap.jsRefreshMindmap(); } else if(key == "delete") { // api4mindmap.jsDeleteById(id); api4mindmap.jsRefreshMindmap(id); } else if(key == "add_down") { // var parent_id = api4mindmap.jsFind(id).parent_id; var new_id = api4mindmap.jsAddNew(parent_id, " "); api4mindmap.jsRefreshMindmap(); $("#node_"+new_id+" .n_title").focus(); } else if(key == "add_right") { // var new_id = api4mindmap.jsAddNew(id, " "); $(this).parents("li").removeClass("hide"); api4mindmap.jsRefreshMindmap(); $("#node_"+new_id+" .n_title").focus(); } }, delay:0, items: { "add_down": {"name":" ", "icon": "icon-down-1"}, "add_right": {"name":" ", "icon": "icon-right-1"}, "sep1": "--------", "delete": {"name":"", "icon": "icon-trash"}, "context_make_did1011": {"name": "", "icon": "icon-emo-wink", "items": icons_html // } } }); // var mindmap_store_schema = { // name: "mindmap_db", // keyPath: 'id', // , autoIncrement: false }; var schema = { // stores: [mindmap_store_schema] }; if( navigator.userAgent.toLowerCase().indexOf("android") !=-1 ) { var options = {mechanisms: ['websql', 'indexeddb']}; // websql } else { var options = {}; // indexeddb ), } db = new ydn.db.Storage('_all_mindmap', schema, options); // api4mindmap.jsLoadAllFromDB().done(function(){ // api4mindmap.jsRegAllKeys(); // api4mindmap.jsRenderAllMap(1); // №1 api4mindmap.jsDrawMindmap(1); // , onResize(); // }); // }
プログラミング時に使用するツール
今のところ、コードの研究を延期します。 最初に、使用するツールについて簡単に説明します。 多くの新参者はそれらについて知らず、これに時間を失います。
私はCodaで、時にはSublime Textでプログラムしています。 Codaはより馴染みがありますが、コードを色付けすることで少し遅くなり(Mac専用)、Sublime Textは非常に高速で、どのプラットフォームでも動作しますが、まず、まだ慣れていません。次に、サーバー上のCodaに直接アクセスするのが好きです。複数のファイルをすばやく修正します。 そして、私は端末を使用してCoda経由でDebianと通信します。
私にとって作業速度の真の突破口は、 GITの発見でした。 これはバージョン管理システムです。 公式のGitHubプログラムで使用しています 。

Githubをコードのクラウドストレージとして使用し、それを使用してリリースを公開します。 サイトのバージョンを「リリース」するには、次のようにします。
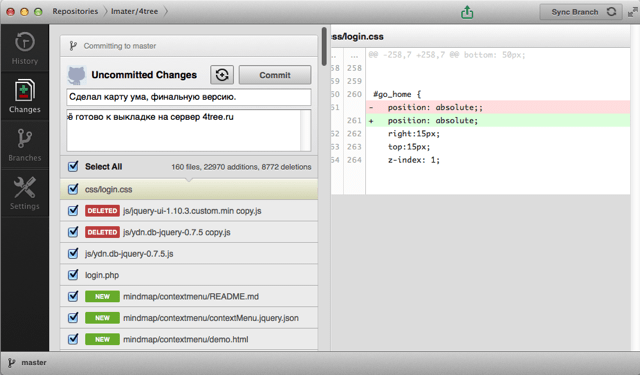
- ローカルマシンでサイトの動作を確認し、「コミット」を実行します。 変更を確認します(上の図の[コミット]ボタンを参照)
- ボタンを1つ押すだけでサーバーに「プッシュ」が変更されます(下部の同じウィンドウに[同期]ボタンがあります)
- 私はドイツのサーバーの SSH経由でターミナルに行き、コマンドを実行します:
git pull https:// myuser_name:mysslpassword@github.com/Imater/tree.git master - すべてのJSおよびCSSファイルを圧縮し、それらからコメントをスローし、それらを1つのjsファイルと1つのcssファイルに圧縮するスクリプトを実行します。 HTMLページに挿入するファイルが少ないほど、サイトの読み込みが速くなります
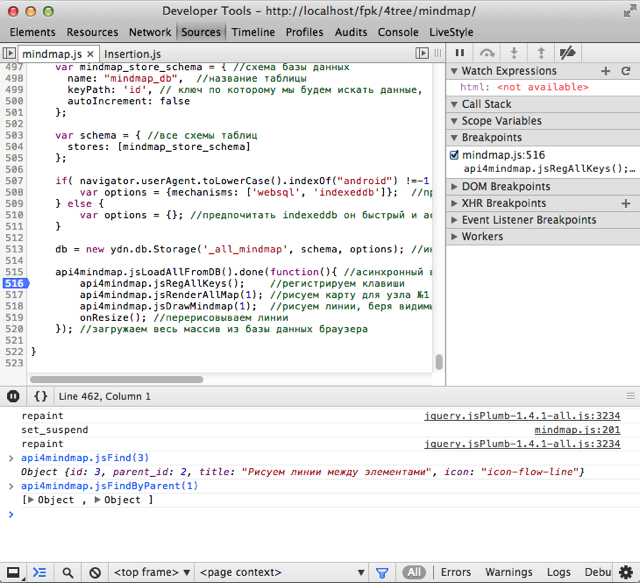
コードを操作している間、私は常にChromeとそのコンソールを開いています。 コンソールでは、作成された関数を試して、データを操作し、組み込みデバッガーを使用してコードをデバッグできます。

コンソールと開発者ツールの使用方法を学び、多くの時間を節約してください。
次に、F5キーのペイントについて説明します(MacOSの場合-cmd + r)。 最近発見されたLiveReload 。 WinとMacの両方のバージョンがあります。
プログラムをインストールしてから、プラグインをChromeまたは別のブラウザーの下に置くか、メインHTMLファイルのbodyタグの直後にコードを貼り付けます。
<script>document.write('<script src=\"http://' + (location.host || 'localhost').split(':')[0] + ':35729/livereload.js?snipver=1\"></' + 'script>')</script>
そしてその後、あなたは多くの喜びを得ます。 シナリオは次のとおりです。プログラムするWebサイトを開き、CSSまたはJavascriptでコードを記述するか、「livereload」が監視するフォルダー内の画像を置き換えます。保存するとすぐにサイトが更新されます。 CSSを置き換えると、ページをリロードせずに変更が即座に適用されます。
最後に、ツールの説明では、ボリュームの最大70%を節約し、サイトの読み込みを高速化するPNGイメージレデューサーをお勧めします。
メモリカードを作成するためのプログラムコードの説明
すべてのコードはGithubに投稿されています。 ダウンロードして、任意のフォルダーに展開できます。 必要なものはすでにリポジトリにあります。 フォルダー内のすべてのプラグイン。 コード内のコメントは非常に詳細です。
基本から始めましょう。 私はすべての多くの機能をシングルトンでラップするのが大好きです。 私は次のようにします:
var API_4_MINDMAP = function(){ //singleton - if ( (typeof arguments.callee.instance=='undefined') ) { // arguments.callee.instance = new function() { var my_all_data = {}; var this_api = this; // , this.jsAlert = function( name ) { if( prompt("Hello "+name+", are you ok?") ) { var is_ok = true; } else { var is_ok = false; } my_all_data[name] = {}; my_all_data[name] = {name: name, hi_is_ok: is_ok}; return my_all_data; } } return arguments.callee.instance; // } api4mindmap = new API_4_MINDMAP(); // api "" console.info( api4mindmap.jsAlert("Habrahabr") );
このアプローチの利点は、そのような「シングルトン」内に大量のデータを保存でき、ユーザーやプラグインがデータを変更することを恐れないことです。 関数と変数を分離します。 そして、練習から、コンソールに「api4mindmap.js ...」と入力して、作成したすべての関数のポップアップリストを待ちます。 速くて便利。
かつて、上記の例では、my_all_data配列のデータが関数呼び出し間で保存されることが発見されました。
次に、使用するプラグインについて説明します。
Ydn.db-ブラウザーデータベース
これは、単一のAPIを使用してローカルブラウザーデータベースのデータを保存および読み取ることができるjQueryプラグインです。 モバイルを含むあらゆるプラットフォームで動作します。 Phonegapでも。
ほとんどの機能は使用しませんが、主に次の場合に使用します。
this.jsLoadAllFromDB = function() { // var d=new $.Deferred(); // my_all_data = {}; // db.values("mindmap_db",null,99999999).done(function(records) { if(records.length) { $.each(records, function(i, el){ my_all_data["n"+el.id] = {}; my_all_data["n"+el.id] = el; }); } else { // , my_all_data = my_all_data_template; this_api.jsSaveAllToDB(); } d.resolve(); // , done }); return d.promise(); //, , } this.jsFind = function(id, changes) { // id // , n id var answer = my_all_data["n"+id]; if(!answer) return false; // if(changes) { // , $.each(changes, function(name_field, new_field_value){ answer[name_field] = new_field_value; }); db.put("mindmap_db", answer ).done(function(){ // console.info(" "); // }); } return answer; }
これは、メモリカードエディタのコードの例です。 非常に簡単なコマンドがあります:db.values( "mindmap_db"、null、99999999)-IndexedDbテーブル(Chromeの場合)からすべての要素を読み取り、しばらくしてから.done()パラメーターにある関数に戻ります。 したがって、データベースからアイテムを読み取ることができます。 次のコマンドを使用して1つの要素を読み取ることができます:db.get( "mindmap_db"、5)-これは、id = 5の要素を考慮する方法です。
データベースに書き込むには、コマンドdb.put( "mindmap_db"、answer)を使用します。 このコマンドは非同期であり、ブラウザーは実行を待機しないため、作業の速度が低下することはありません。 そのため、このプログラムはChromeでより高速に実行されます。
非同期コマンドを使用するには、jQueryに組み込まれた$ .Deferred()オブジェクトを使用します。 上記の例を示します。 次のコマンドを使用して、すぐに結果を返すことを関数の最後で単に約束します。return d.promise(x); そして、関数のすべてが完了したら、たとえばデータがサーバーに送信されたら、d.resolve(200)を実行します。 次に、.done()関数が実行され、パラメーターxが渡されます。
これは、相互に関数を記述できないようにするため、非常に便利です。 また、$ whenのチームを勉強することをお勧めします。 同時に起動する多くの非同期関数があり、すべての非同期関数が完了した直後に何かを実行したい場合に使用します。 以下に例を示します。
function jsDo() { var dfdArray = []; for(var i=0; i<1000; i++) { dfdArray.push( jsAsync() ); } $.when.apply(null, dfdArray).then( function(){ alert(" ") } ); } function jsAcync() { var d = new $.Deferred(); setTimeout(function(){ d.resolve(); }, Math.random()*5000 ); return d.promise(); }
実際、ここではすべての「約束」が配列に入力され、$ .whenコマンドに渡されます。このコマンドは、最後の約束が満たされた瞬間に「.done」機能を実行します。
Ydn.dbを使用すると、ブラウザでのストレージの方法を考慮することなくデータを操作できます。これは、その多様性を1つのAPIにラップしているためです。 特に、インデックスの操作、選択、フィルタの適用、テーブルの合計の計算などを行うことができます。 しかし、この例では、データの保存と読み取りにのみ使用し、インデックスmyロールはmy_all_data配列によって再生されます。これは非常に高速です。 同時に、api4mindmap.jsFind(id、{title: "new_title"})関数がこの配列をすぐに更新し、データを非同期でデータベースに送信することにより、データの安全性が確保されます。 ただし、それにもかかわらず、メモリカード内のノードのタイトルを変更し、ブラウザをすぐに更新すると、すべてのデータが保存されます。 ブラウザーのデータベースは高速で信頼性が高く、100メガバイトを超える情報を保存できます。
Ydn.dbを調べた後、約5メガバイトのLocalStorageの制限を忘れることができます。 ユーザーが5メガバイトごとにデータを保存する許可を求めるのは、Chromeが要求しないだけです。
このプラグインは、AndroidおよびiOSでうまく機能します。 ただし、エラーを回避するために、AndroidでIndexedDBの選択をオフにする必要がある場合があることに注意してください。 注目すべきは、Internet Explorerの最新バージョンはIndexedDBを使用しているため、非同期のためにそのようなアプリケーションの作業が高速化されることです。 一度に1000個の要素を保存すると、それらは並行して実行されますが、速度は異なります。これは、順次記録よりも高速です。
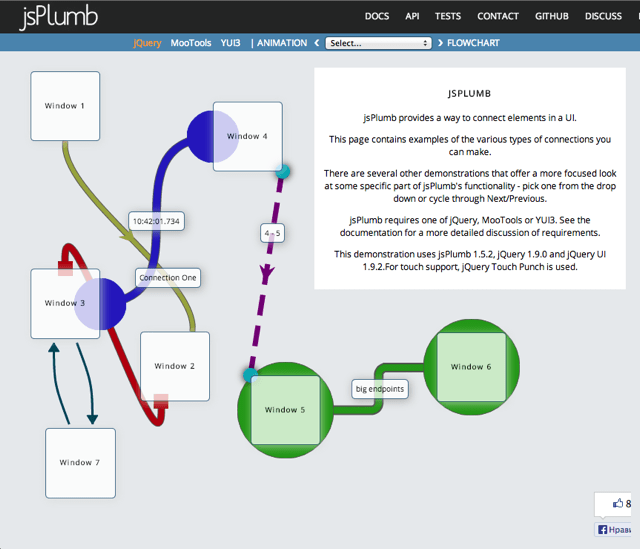
jsPlumb-任意のブラウザーでSVGラインを描画する
Canvasを使用して、htmlページのさまざまな要素間に線を描画できますが、多くの欠点があります。 たとえば、4000 x 4000 pxなど、かなりのサイズのCanvasを作成する必要がありますが、これは不安定なブラウザー操作につながります。 ラインはラスターになり、最新のRetinaスクリーンでは、ベクターラインよりも見た目が悪くなります。 そして最悪なのは、メモリーカードに文字を入力するたびに、これらの1600万ピクセルすべてが再描画を必要とすることです。
jsPlumbは、SVGに各線を描画して適切な場所に配置し、絶対CSSプロパティと計算された座標を配置します。 1つのコマンドですべての行を即座に再描画することができます。 実際、開始点と終了点を一度指定するだけで、それらを線でつなぐだけでプラグインを忘れることができます。 ほぼ3チームで、回線の処理方法を知っています。
サイトには各要素をマウスで移動できる例がありますが、行は要素の後に速度を落とさずに移動します。

階層構造、単純なグラフ、トレーニング(説明している要素に矢印の付いた線で表示)、企業の組織構造、図など、描画に便利です。 iOSおよびAndroidを含むほぼすべてのブラウザーで動作します。
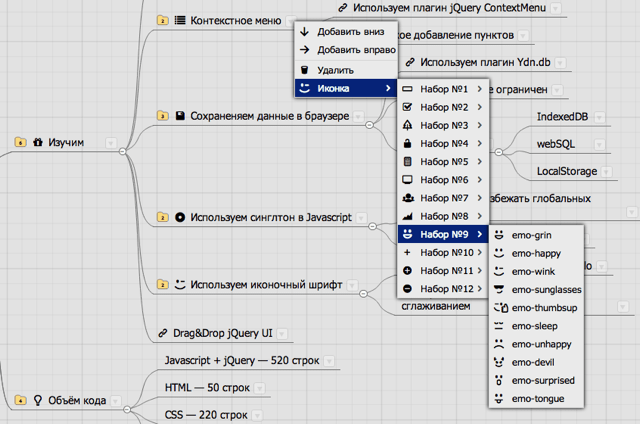
jQueryコンテキストメニュー -コンテキストメニュー
私が見たすべてのメニュープラグインは、独自のhtml階層を作成するために使用します。 また、このプラグインでは、オブジェクトの配列を使用して、シンプルでほぼJSON形式の構造を作成できます。

次のコードを使用して、メニューで一連のコマンドを指定できます。
$.contextMenu({ // .contextmenu selector: '.contextmenu', trigger: 'left', callback: function(key, options) { var id = $(this).parents("li:first").attr("myid"); if( /icon-/ig.test(key) ) { // api4mindmap.jsFind(id, {icon:key}); api4mindmap.jsRefreshMindmap(); } else if(key == "delete") { // api4mindmap.jsDeleteById(id); api4mindmap.jsRefreshMindmap(id); } else if(key == "add_down") { // var parent_id = api4mindmap.jsFind(id).parent_id; var new_id = api4mindmap.jsAddNew(parent_id, " "); api4mindmap.jsRefreshMindmap(); $("#node_"+new_id+" .n_title").focus(); } else if(key == "add_right") { // var new_id = api4mindmap.jsAddNew(id, " "); $(this).parents("li").removeClass("hide"); api4mindmap.jsRefreshMindmap(); $("#node_"+new_id+" .n_title").focus(); } }, delay:0, items: { "add_down": {"name":" ", "icon": "icon-down-1"}, "add_right": {"name":" ", "icon": "icon-right-1"}, "sep1": "--------", "delete": {"name":"", "icon": "icon-trash"}, "context_make_did1011": {"name": "", "icon": "icon-emo-wink", "items": icons_html // } } });
アイテムのアイテムに注意してください、すべてが非常に明確で美しいです。 さらに、コールバック関数にコンテキストメニューによって呼び出されるすべての関数を一緒に格納すると、混乱が少なくなります。
私がしなければならなかった唯一のことは、ラスターアイコンではなくFontelloフォントのアイコンを描画しないようにプラグインスクリプトを微調整することでした。
このコンテキストメニューの主な利点は、キーを制御して項目を選択したり、ホットキーを特定のコマンドに割り当てたりできることです。 公式ウェブサイトでデモンストレーションを学習すると、すべての利点が明らかになります 。
Fontello-ベクトルのアイコンのフォント
ここで、スーパーマーケットのように、サイトに行き、使用できるアイコンを入力します。

その後、アーカイブをダウンロードし、CSSファイルへのリンクをメインのhtmlファイルに貼り付けます。 それ以来、ブラウザに関係なく、これらのアイコンを次のように使用します。-このようなHTMLコードはアイコンに変わります。
コンテキストメニューに移動して、メモリカードのデモンストレーションでアイコン自体を評価できます。 自然の生息地には120のアイコンがあります。
jQuery UI-ユーザーインタラクション用のプラグインライブラリ
これは非常に有名なライブラリで、カレンダーから日付を選択する、要素のサイズを変更する、ドラッグ、トップブックマーク、リスト内のアイテムをマウスで並べ替えるなどの要素があります。 後悔しないでください。

このメモリカードの例では、ドラッグアンドドロップを使用して、他のノード間でマップノードをドラッグアンドドロップします。 ここではすべてが簡単です。「トリック」する必要があるのは、ループツリーにつながるため、親を子孫にドラッグしていないことを確認することだけです。
CSS-メモリカードの描画
持っている各ノードは次のようになります。
<div id="mindmap"> <ul class='childs'> <li> <div class='big_n_title'><div class='n_title'></div></div> <ul class='childs'> ...... </ul> </li> </ul> </div>
CSSプロパティをul、li、.big_n_title、および.n_titleの各要素に正しく割り当てると、表示されている種類のメモリカードを正確に取得できます。 ソースコードですべてのCSSプロパティを見ることができます。
実際、秘密はこれを行うことです。
#mindmap { background-image: url(cross.png); background-attachment: scroll; white-space: nowrap; } #mindmap ul { display: inline-block; white-space: nowrap; vertical-align: middle; list-style: none; } #mindmap .big_n_title { display: inline-block; vertical-align: baseline; margin-right: 40px; position: relative; } #mindmap .n_title { display: inline-block; white-space: normal; }
つまり リストが要素を新しい行に転送することを禁止します。リスト要素はインラインブロックを表示するため、テキスト行の文字に似たものになります。 また、垂直方向のセンタリングも追加し、各ノードで個別に機能するように、ノードをdiv.big_n_titleでラップします。
革命的で非常に複雑なものはありません。 そしてそれは動作します。
この手法と方向:rtlを組み合わせると、マップを他の方向(右から左)に描画できることが確認されています。 カードの左側を一方に、右側をもう一方に移動できます。 しかし、私は片面カードが好きです-読みやすいです。
ラウンドを始めましょう。 githubのコードリストで詳細なコメントを読みたい人は誰でも、関数自体の名前を関数の長い名前で呼び出すことを好みます。 私のコード、改善することはかなり可能ですが、ここで、私はもっと複雑なプロジェクトで使用されるいくつかのプラグインの動作を実証するタスクに直面しました。
既製の例を検討してください。すべてのソースコードが公開されています。
PS:この例を少し「洗練」 すると 、 マインドマスターが得られ、ユーザーから月に5ドルから15ドルを受け取ることができます( 冗談です )。
ご静聴ありがとうございました。jQueryとプラグインの作成者が時間を節約してくれました。