 Selenium WebDriverでのWebテストの世界の経験豊富な自動化の専門家は、PageObjectパターンをクラフトで使用することのすべての利点をすでに味わっているはずです。 はい。これにより、自動化コードのサービス時間も短縮され、シンプルで信頼性の高いコードがより読みやすくなります。 残念ながら、新しいPageObjectクラスを作成し、既存のクラスをサポートするために、あまりにも多くの日常的な努力が費やされています。
Selenium WebDriverでのWebテストの世界の経験豊富な自動化の専門家は、PageObjectパターンをクラフトで使用することのすべての利点をすでに味わっているはずです。 はい。これにより、自動化コードのサービス時間も短縮され、シンプルで信頼性の高いコードがより読みやすくなります。 残念ながら、新しいPageObjectクラスを作成し、既存のクラスをサポートするために、あまりにも多くの日常的な努力が費やされています。
幸いなことに、自動化ツールのこの日常的な「手作業」を減らすのに役立つツールがあります。
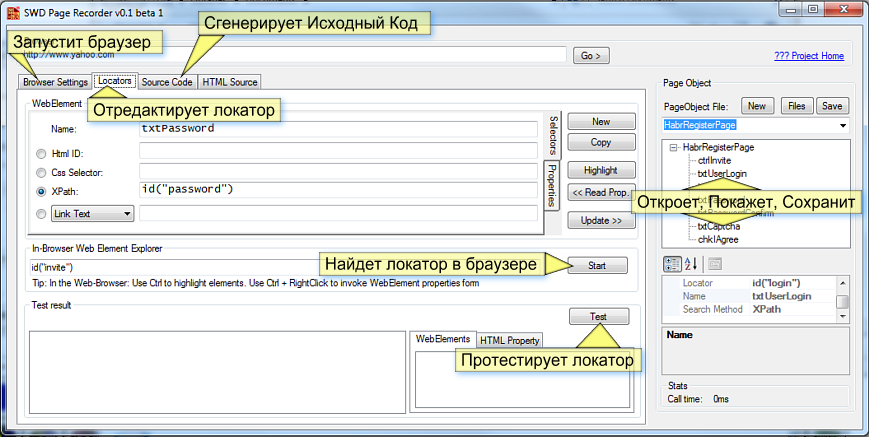
SWD Page Recorderは、これらのツールの1つを作成する試みです。
SWD Page Recorderはどのような問題を解決しますか?
最大の問題は、実際のWebページの要素をすばやく宣言する手段がないことです。 SWD Page RecorderはインテリジェントなPageObjectを作成しませんが、ページ要素を検索してテスト自動化フレームワークのコードに追加するプロセスの時間を大幅に短縮します。 SWD Page Recorderを使用すると、必要なロケーターを見つけるだけでなく、最適化(サイズを縮小)して、テストフレームワークのコードに要素宣言を後で挿入するために必要なすべてのコードを生成できます。
この問題はどのようにすでに解決されていますか?
根本的に革新的なものをもたらす代わりに、SWD Page Recorderの使命は、現在適用されているアプローチを最適化および高速化することです。 たとえば、Web要素の必要なロケーターを見つけてデバッグするための最もよく知られているアプローチは、すべてのブラウザーで利用可能な開発者ツールを使用することです。 問題は、ブラウザによってツールキットも異なることです。 たとえば、Firefoxの場合はFireBug + FirePathを使用できます。GoogleChromeの場合-コンソールコマンドまたはJavaScript経由の直接呼び出し、Internet Explorerの10番目のバージョンの場合... 、およびXPath-標準的な手段ではありません。
SWD Page Recorderは、Selenium WebDriverで使用できるすべてのブラウザーのロケーターをデバッグするための単一のツールを提供します。 ここで、Page RecorderはWebDriver自体を介してすべてをテストするため、別の方法でロケーターが見つかった場合にこのような問題は発生しませんが、WebDriverでは機能しない可能性があることを強調してください。
主な機能

ブラウザー内Web要素エクスプローラー
SWD Page Recorderから[スタート]ボタンを起動すると、起動されたWebブラウザーに特別なスクリプトが実装されます。 Ctrl +マウスポインターを使用して、Webブラウザーページで目的の項目を強調表示できます。 Ctrl +右ボタンを押すと、見つかった要素をアプリケーションに追加するためのフォームが表示されます。 名前フィールドに入力し、「要素の追加」ボタンをクリックすると、見つかった要素がSWD Page RecorderのPageObjectツリーに保存されます。
C#、Java、Perl、Python、RubyでPageObjectクラスコードを生成する
PageObjectへの要素の追加が完了したら、[ソースコード]タブで、目的のプログラミング言語でPageObjectクラスを生成できます。
さまざまなプログラミング言語のPageObjectクラステンプレートが、プログラマーの間で最も人気のあるASP.NET MVCであるRazorテンプレートエンジンを使用して実装されていることは注目に値します。
テンプレートを使用すると、C#コードの挿入を内部で使用できます。 新しいテンプレートを追加するには、「CodeTemplates」フォルダに新しい* .cshtmlファイルを作成するだけです。 リストの最初のテンプレート(デフォルト)には、名前に文字列「(Default)」を含むファイルが表示されます。
テンプレートエンジンを使用すると、アプリケーションを再コンパイルせずに新しいテンプレートを追加できますが、リストを更新するには、アプリケーションを再起動する必要があります。
このバージョンでは、テンプレートのコンパイルとデバッグはそれほど簡単な作業ではないことをすぐに予約しますが、いつでも助けを求めることができます。
PageObject構造の保存
PageObjectクラスの構築作業が完了するまで、アプリケーションでは、SwdPageRecorder.exeのフォルダーにある「* .pox」ファイルに操作時間を保存できます。 これは、XMLシリアル化の結果として生成される標準XMLファイルです。 変更を保存した後、いつでもアプリケーションを閉じて、後で作業を復元できます。
「ファイル」ボタンを使用して、* .poxファイルでフォルダーを開くことができます。 既存のファイルのリストからファイルを削除するには、ファイルを削除または転送するだけです。
ロケーターのデバッグと検索
PageObjectツリーの要素をダブルクリックすると、「ロケーター」タブで編集するためにWeb要素のロケーターを開くことができます。
フォームの上部では、ロケーターを編集し、目的の検索方法(Html ID、CSS、XPathなど)を設定できます。
ロケーターを編集した後、「更新」ボタンをクリックすることを忘れないでください-ロケーターはPageObjectクラスの内部構造で更新されます。
下部はロケーターの検索に使用されます。 [テスト]ボタンをクリックすると、見つかったすべてのWeb要素が右側の[WebElements]タブに表示されます。 見つかった要素をダブルクリック-右側のページのDOMツリーに表示します。 DOMツリーの要素をダブルクリックし、ブラウザで要素を強調表示します。
ユースケース:登録ページのPageObjectクラスを作成する
前提条件: Firefoxブラウザーがインストールされている。 別のブラウザーを使用するには、目的のブラウザーのドライバーをダウンロードし、 「SwdPageRecorder.exe」の横に保存する必要があります
メインユースケースの詳細な手順
生成されたコードまたはその一部は、テストフレームワークのコードに挿入するか、PageObjectへの要素の編集/追加を続行できます。
ブラウザを起動
- 「ブラウザ設定」タブで、デフォルトで「FireFox」のままにするか、別のブラウザを選択して「開始」ボタンをクリックします
- ブラウザが起動するのを待ちます(「開始」ボタンはタイトルを「停止」に変更します)
- 開いているブラウザで「https://auth.habrahabr.ru/register/」ページに移動します
ブラウザーでWeb要素エクスプローラーを起動する
- アプリケーションの[ロケーター]タブで、[Web要素エクスプローラー]グループの[開始]ボタンをクリックします
- ブラウザに切り替え
- Ctrlキーを押しながらマウスを動かし、要素が強調表示されていることを確認します(背景色が灰色に変わります)
- 要素上でCtrl +右ボタンを押す-フォームを呼び出して要素を追加します。 「コード識別子」フィールドに要素の一意の名前を作成して入力し、「要素の追加」ボタンをクリックします
アプリケーションで見つかったアイテムを編集する
- アプリケーションに切り替えて、新しい要素が右側のPageObjectツリーに追加されたことを確認します。
- [ページオブジェクトファイル]の下のボックスで、ページのファイル名を作成して入力します。
- [保存]ボタンをクリックして保存します
コード生成
- [ソースコード]タブに移動します
- 「生成」ボタンをクリックして、PageObjectクラスコードを生成します。
生成されたコードまたはその一部は、テストフレームワークのコードに挿入するか、PageObjectへの要素の編集/追加を続行できます。
製品の品質
このバージョンは、 最小限の実行可能製品を作成する試みであり、一方では作業の高速化と改善に役立ち、私にとっては、将来の製品の改善に役立つ貴重なフィードバックを収集するためのものです。
したがって、非標準シナリオのバグに欠陥が存在することはまれではありません。
SWD Page Recorderについてのフィードバックは、この投稿のように、Habrahabr、Github、私のブログの発表に残して、電子メールで送信できます(これもブログにあります)。