CSSマスキング
適合性
最新のブラウザはすべて、SVG要素のSVG 1.1で定義されているように、maskプロパティとclip-pathプロパティをサポートしています。 ただし、これらのプロパティをプレフィックスなしでHTML要素に適用できるのはFirefoxのみです。 ただし、特にCSSマスキング仕様について言えば、mask、clip-path、mask-box-imageプロパティは、webkitプレフィックス付きの最新のWebkit / Blinkでのみサポートされています。
クリップパス

clip-pathプロパティは、SVGコンテナ要素であるclipPathを含む、HTML要素またはグラフィック要素のクリッピング領域を作成します。 形成された要素はアニメーション化できます。 1つの印象的なデモ (残念ながら最新のChromeでのみ機能します)。
rectangle(x, y, width, height, [rx, ry]);
circle(cx, cy, r);
ellipse(cx, cy, rx, ry);
polygon(<x1> <y1>, <x2> <y2>, ..., <xn> <yn>);
url(path/to/image.png);
使用例
.element1 { clip-path: url(#clipping); } .element2 { clip-path: circle(50%,50%,50%); }
マスク

クロッピングに加えて、この仕様はCSS(およびPhotoshop)のマスキングを規制しています。 画像マスクは、要素の表示部分をフィルター処理するための「カラーグリッド」として使用されます。 マスクは、マスクの彩度(輝度マスク)とアルファマスク(アルファマスク)の2つのタイプに分けられます。

彩度マスク
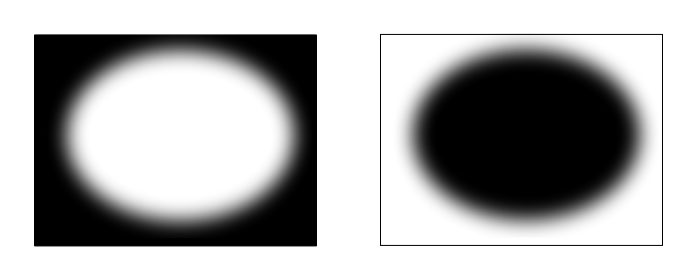
彩度マスクの画像(左上の図)は、輝度スケールのラスタライズされた画像になります(輝度スケールに含まれていない場合)。 マスク画像の一部が明るくなるほど、この場所でより多くの要素が表示されます。
アルファマスク
アルファマスクの適用(図右上)では、彩度のマスクと同じ原理が使用されます。 違いは、ここでは値が画像のアルファチャンネルのみであることです。 マスク画像の部分が不透明になるほど、要素は同じ場所に見えにくくなります。
次のプロパティの値と機能は、 backgroudと完全に同等です。
- 仮面
- マスク画像
- マスクリピート
- マスク位置
- マスククリップ
- マスク起源
- マスクサイズ
使用例
img { mask: url(#masking); }
<svg> <defs> <linearGradient id="gradient" x1="0" y1="00%" x2 ="0" y2="100%"> <stop stop-color="black" offset="0"/> <stop stop-color="white" offset="1"/> </linearGradient> <mask id="masking" maskUnits="objectBoundingBox" maskContentUnits="objectBoundingBox"> <rect y="0.3" width="1" height=".7" fill="url(#gradient)" /> <circle cx=".5" cy=".5" r=".35" fill="white" /> </mask> </defs> </svg>
マスクボックス画像
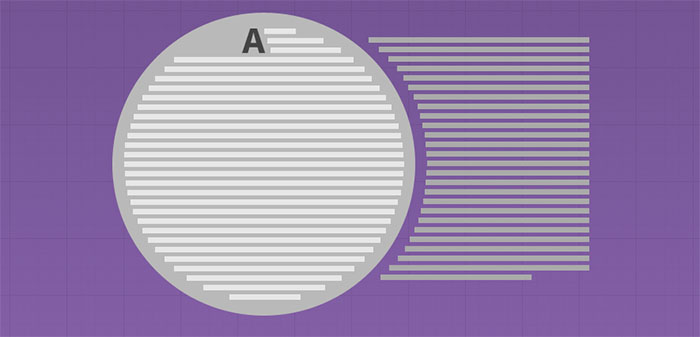
バックグラウンドでアナログを持たない唯一のプロパティはmask-box-imageです。 このプロパティは、イメージマスクを9つのモザイク要素(4つのコーナー、4つのエッジ、中央)に分割します。 結果のパーツは、さまざまな方法でレイヤー化、スケーリング、およびストレッチできます。
mask-box-image: <URL/Gradient> [<top> <right> <bottom> <left> <x-repeat> <y-repeat>]
興味深い機能は、マスクがCSSグラデーションである可能性があることです。 そして、 x-repeatとy-repeatの値は、border-imageと同じです。
- stretch-要素のサイズに合わせて境界線の描画を拡大します。 この値はデフォルトで使用されます。
- repeat-要素の境界全体に沿ってマスクの表示を繰り返します
- round-マスクの表示を繰り返して、要素の側面に整数個の画像が表示されるように拡大縮小します。

img { mask-box-image: url("stamp.svg") 35 repeat; /* 35 */ }
CSSシェイプ
私の知る限り、この仕様は最新のCSS除外です。 私が間違っている場合、この点を説明するコメントに感謝します。

サポート
CSSシェイプは、 WebKit NightlyおよびChrome Canaryの最新ビルドでサポートされています( chrome://フラグで 、 Enable Experimental WebKit featuresアイテムを有効にします )。
外側の形状
外側のシェイプは、要素の周囲に流れるシェイプを作成します。 このプロパティは、フロート要素に対してのみ機能します。
外側の形状をよりよく理解するために、下の挿入長方形の例でその動作を明確に示しました。 要素自体は透明な青色で、内部を流れる流れの形です。 clip-pathプロパティがすべての要素に使用されていることにも注意する価値があります。これは、要素の指定された形状のみを切り取りますが、周囲のフローには影響しません。
デモ
rectangle(x, y, width, height, [rx, ry]);
rectangle(x, y, width, height, [rx, ry]);
circle(cx, cy, r);
ellipse(cx, cy, rx, ry);
polygon(<x1> <y1>, <x2> <y2>, ..., <xn> <yn>);
url(path/to/image.png);
シェイプインサイド
Shape-insideは、フローが発生する要素内に形状を作成します。

shape-insideはshape-outsideと同じ意味を持ちます
rectangle(x, y, width, height, [rx, ry]);
rectangle(x, y, width, height, [rx, ry]);
circle(cx, cy, r);
ellipse(cx, cy, rx, ry);
polygon(<x1> <y1>, <x2> <y2>, ..., <xn> <yn>);
url(path/to/image.png);
Codepenデモページ
形状イメージしきい値
このプロパティは、形状の決定に基づいて画像のアルファチャネルのしきい値を決定します。 0.0から0.1までの値、デフォルトでは0.5。 つまり、特定の画像から形状を決定する場合、デフォルトでは不透明度が50%未満のゾーンは考慮されません。
形状マージンと形状パディング
これらのプロパティの詳細は、マージンおよびパディング標準とはわずかに異なります。 操作の原理は、 このページ(下記)で非常に明確に示されています。
ハイフン
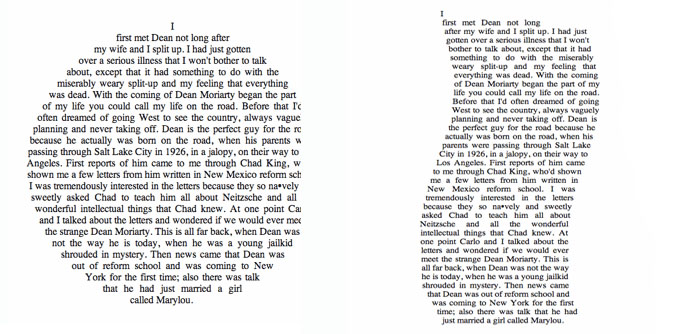
私はこの小さな素晴らしい財産に言及せざるを得ません。 ほとんどの図形内部の例で使用され、その機能の1つはハイフンによる自動ワードラップです。 このプロパティがないと、特定のフォーム内のコンテンツがひどく見えます。 Firefox、IE、Safariで既に動作し
- none-ハイフネーションを防止します。改行は単語間にのみ配置されます。 (使い慣れたディスプレイ)
- manual-手動ハイフネーション-特殊文字の配置場所でのみ単語が分割されます。
- auto-自動ハイフネーション。ただし、特殊文字のある場所が優先されます。
W3C仕様に加えて使用されるリソース:
HTML5ROCK
CSSシェイプとフロートポジショニング:古いものが再び新しくなりました
CSS形状モジュール-箱から出して
Webプラットフォーム
ご清聴ありがとうございました。