今日、Web開発者にとってあらゆる種類の有用性について説明する記事「Web開発者にとって興味深く有用な9」に出会いました。 とりわけ、サイトを別の拡張子でテストするためのクールなツールである「dimensionsapp」( リンク )を見つけました。 しかし、問題は何ですか、ローカルWebサーバーにあるサイトをテストする必要があります。 そして、同じツールをすばやく収集して、それを自分の地域で機能させるというアイデアが思い浮かびました!
ツールの要件:
- 表示領域の幅を手動で選択する機能と、Appleデバイス(iPhoneおよびiPad)の既製サイズの選択
- ウィンドウの高さを100%表示する機能、または表示領域をデバイスのサイズに完全に調整する機能
- シンプルで軽量なインターフェース(グラフィックスなし)
- 5および50ピクセルの増分
- ビューポートの現在の幅を表示する機能
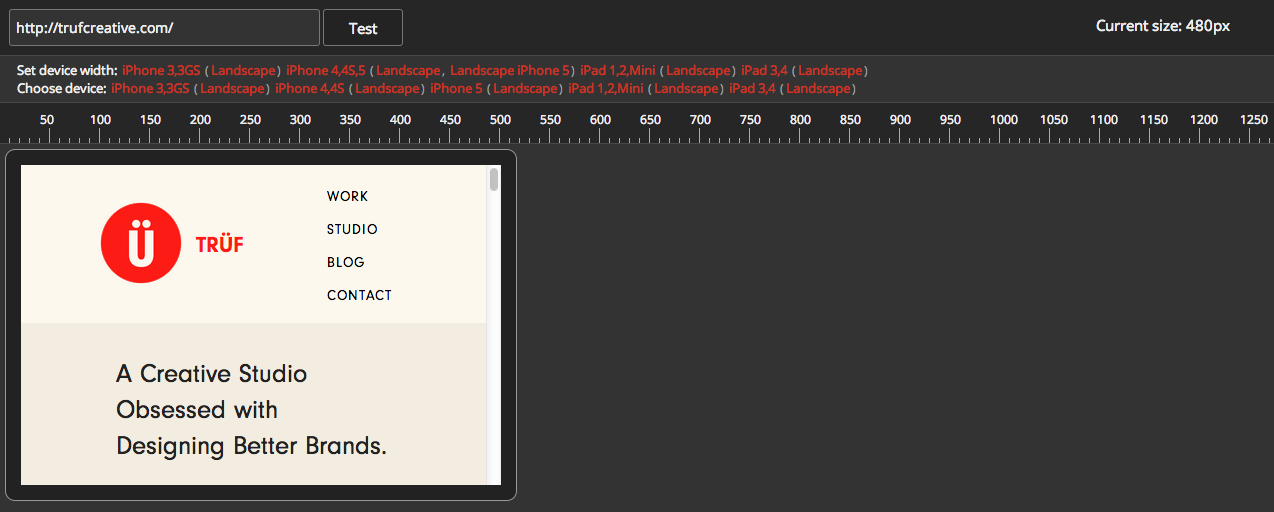
したがって、3時間のコーディングの結果、コード名「Moka moka」のツールが取得されました(まあ、私は長い間考えていませんでした)。 次に、ツールのスクリーンショットのカップル:


これまでのところ、Chrome、Opera、Firefoxでのみ真実をテストしました。
githubのリポジトリ: github.com/sokal32/moka-moka