QMLのモデルビュー:
- QMLのモデルビュー。 パートゼロ、入門
- QMLのモデルビュー。 パート1:事前作成されたコンポーネントビュー
- QMLのモデルビュー。 パート2:カスタムビュー
- QMLのモデルビュー。 パート3:QMLおよびJavaScriptのモデル
- QMLのモデルビュー。 パート4:C ++モデル
1. PathView
このコンポーネントは、既製のディスプレイの同じグループに部分的に属しますが、要素の配置はユーザーによって完全に制御されます。 これは、コンポーネントが直線、曲線、円弧で構成される特定のパスに沿って要素を配置できるという事実によって達成されます。 パスは閉じている場合がありますが、必ずしも必要ではありません。 パス全体で、要素のプロパティを制御することもできます。 たとえば、特定の場所で要素を大きくすることができ、ユーザーに近いように見えます。 これに加えて、ユーザーから遠く離れているように見える要素を半透明にすることができます。 一般に、要素の外観を調整する多くの可能性があります。
PathViewの主な目的は、データを表示するだけでなく、視覚的に魅力的に見せることです。 CoverFlow(マルチメディアプレーヤーでアルバムカバーを表示するための一般的なオプション)などの処理が行われるのはこのコンポーネントです。
1)簡単な例
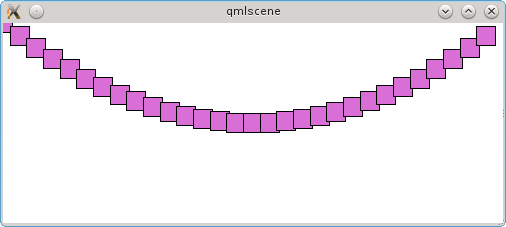
単純な例から始めましょう。曲線に沿って要素を配置します(完全に正確にするために、二次ベジェ曲線が使用されます)
import QtQuick 2.0 Rectangle { width: 500 height: 200 PathView { id: view anchors.fill: parent model: 30 path: Path { startX: 0 startY: 0 PathQuad { x: view.width y: 0 controlX: view.width / 2 controlY: view.height } } delegate: Rectangle { width: 20 height: 20 color: "orchid" border { color: "black" width: 1 } } } }
パスはPath型のオブジェクトを使用して記述され、このパスの一部を記述するオブジェクトを配置します。 この例では、パスは曲線の1つのセクションで構成されています。
startXおよびstartYパラメーターは、パスの開始点の座標を記述します。 最後のセクションの終わりで終わります。 反対に、プロットはパラメーターxとyを使用して、開始を指定するのではなく、終了を指定します。 この場合、曲線は3つのポイントに基づいて作成されます。終了と開始に加えて、曲げが依存する別の座標が必要です。 その座標は、controlledXとcontrolYです。 パスセグメントの場合、座標は親を基準にして設定されます。 パスオブジェクト。 また、パスの始点を基準にして座標を設定できる特別なプロパティもあります。 このようなプロパティには、相対プレフィックス(例えば、relativeControlY)があります。
私たちが得たものを見てみましょう:

すべての要素はPathViewに配置されるため、要素をマウスでドラッグしてパスに沿って移動できます。
2)閉路
前の例では、パスは閉じられていません。 要素がそのパスに到達すると、その要素が最初に表示されます。 パスを閉じることはそれほど難しくありません。 これを行うには、開始と終了の座標が一致する必要があります。 Pathオブジェクトには、閉じているかどうかを反映する特別なclosedプロパティもあります。
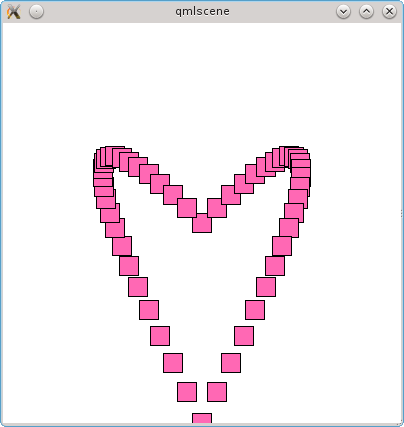
最初の例を少しやり直し、2つのベジェ曲線(PathQuad)から閉じたパスを作成します。
import QtQuick 2.0 Rectangle { width: 400 height: 400 PathView { id: view anchors.fill: parent model: 50 path: Path { startX: view.width / 2 startY: view.height / 2 PathQuad { relativeX: 0 y: view.height controlX: view.width controlY: 0 } PathQuad { relativeX: 0 y: view.height / 2 controlX: 0 controlY: 0 } } delegate: Rectangle { width: 20 height: 20 color: "hotpink" border { color: "black" width: 1 } } } }
パスの各要素は、前の要素が終了するところから始まります。 最後のセグメントは、全体の旅が始まるところで終わります。
その結果、次の図が得られます。

3)パス要素
考慮される曲線に加えて、QtQuickには3次ベジエ曲線があります-二次曲線と同じですが、2つの制御点(PathCubic)、任意の数の点(PathCurve)を持つ曲線、つまり円弧です。 円の一部(PathArk)と直線(PathLine)。 さらに、PathSvgコンポーネントを使用して、SVG形式で曲線を定義できます。 これらすべてのコンポーネントを組み合わせて、それらから正しいパスを作成できます。
要素とそのパラメーターの配置を制御しない追加のコンポーネントがあります。 その1つがPathPercentで、パスのセクションに沿った要素の分布を制御できます。 デフォルトでは、要素は均等に分散されますが、このコンポーネントを使用して、パスのどの部分に要素をいくつ配置するかを指定できます。 これを行うには、PathPercentオブジェクトをパスセグメントの後に配置します。その値パラメーターには、このパスの要素の一部が含まれます(たとえば、要素の半分は0.5)。
これを例として考えてください:
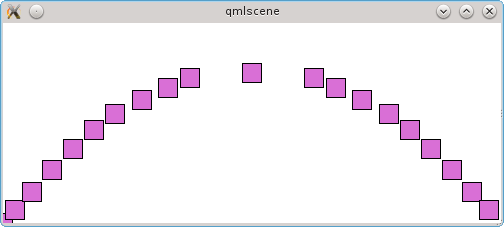
import QtQuick 2.0 Rectangle { width: 500 height: 200 PathView { id: view anchors.fill: parent model: 20 path: Path { startX: 0 startY: height PathCurve { x: view.width / 5 y: view.height / 2 } PathCurve { x: view.width / 5 * 2 y: view.height / 4 } PathPercent { value: 0.49 } PathLine { x: view.width / 5 * 3 y: view.height / 4 } PathPercent { value: 0.51 } PathCurve { x: view.width / 5 * 4 y: view.height / 2 } PathCurve { x: view.width y: view.height } PathPercent { value: 1 } } delegate: Rectangle { width: 20 height: 20 color: "orchid" border { color: "black" width: 1 } } } }
2つの円弧と中央に1つの直線のパスを作成します。 同時に、要素がパスの極端な部分に集中していることを確認します。 そして、中央セクションには要素が1つだけ含まれていることがわかります。

パスのもう1つの追加要素はPathAttributeです。これにより、パス上の位置に応じて、要素のパラメーターを制御できます。 デリゲートでは、これらのパラメーターは、添付されたPathView.nameプロパティを介して使用できます。このプロパティでは、nameプロパティを使用して名前が設定されます。
PathAttributeは、パラメータが配置されているパス内のポイントでパラメータ値を設定します。 2つのPathAttributeオブジェクトの間にあるパスの部分の要素のパラメーターの値は、あるPathAttributeの値から別のPathAttributeの値にスムーズに移動します。 片側にこのオブジェクトがない場合、値はゼロになります。
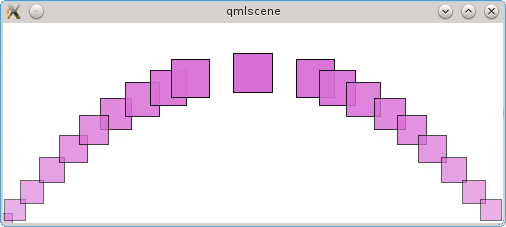
中央のオブジェクトを2倍にし、最も外側の要素を半透明にしましょう。
import QtQuick 2.0 Rectangle { property int itemSize: 20 width: 500 height: 200 PathView { id: view anchors.fill: parent model: 20 path: Path { startX: 0 startY: height PathAttribute { name: "size"; value: itemSize } PathAttribute { name: "opacity"; value: 0.5 } PathCurve { x: view.width / 5 y: view.height / 2 } PathCurve { x: view.width / 5 * 2 y: view.height / 4 } PathPercent { value: 0.49 } PathAttribute { name: "size"; value: itemSize * 2 } PathAttribute { name: "opacity"; value: 1 } PathLine { x: view.width / 5 * 3 y: view.height / 4 } PathAttribute { name: "size"; value: itemSize * 2 } PathAttribute { name: "opacity"; value: 1 } PathPercent { value: 0.51 } PathCurve { x: view.width / 5 * 4 y: view.height / 2 } PathCurve { x: view.width y: view.height } PathPercent { value: 1 } PathAttribute { name: "size"; value: itemSize } PathAttribute { name: "opacity"; value: 0.5 } } delegate: Rectangle { width: PathView.size height: PathView.size color: "orchid" opacity: PathView.opacity border { color: "black" width: 1 } } } }
そして、サイズと透明度が滑らかに変化する要素を取得します。

スムーズな移行が必要ないが、異なるサイズの要素を作成する必要がある場合、パスのそのような各セクションをPathViewオブジェクトで囲み、隣接するセクションの間に、長さゼロのパスの追加セクションを挿入します。 しかし、サイズがゼロであるため、そこには要素がなく、これは表示されません。
デモのために、前の例を少し変更し、PathAttributeオブジェクトで囲まれたパスの3つの部分をそれぞれ作成し、これらの部分の間に長さゼロのPathLineオブジェクトを配置します。
import QtQuick 2.0 Rectangle { property int itemSize: 20 width: 500 height: 200 PathView { id: view anchors.fill: parent model: 20 path: Path { startX: 0 startY: height PathAttribute { name: "size"; value: itemSize } PathAttribute { name: "opacity"; value: 0.5 } PathCurve { x: view.width / 5 y: view.height / 2 } PathCurve { x: view.width / 5 * 2 y: view.height / 4 } PathAttribute { name: "size"; value: itemSize } PathAttribute { name: "opacity"; value: 0.5 } PathPercent { value: 0.49 } PathLine { relativeX: 0; relativeY: 0 } // PathAttribute { name: "size"; value: itemSize * 2 } PathAttribute { name: "opacity"; value: 1 } PathLine { x: view.width / 5 * 3 y: view.height / 4 } PathAttribute { name: "size"; value: itemSize * 2 } PathAttribute { name: "opacity"; value: 1 } PathPercent { value: 0.51 } PathLine { relativeX: 0; relativeY: 0 } // PathAttribute { name: "size"; value: itemSize } PathAttribute { name: "opacity"; value: 0.5 } PathCurve { x: view.width / 5 * 4 y: view.height / 2 } PathCurve { x: view.width y: view.height } PathPercent { value: 1 } PathAttribute { name: "size"; value: itemSize } PathAttribute { name: "opacity"; value: 0.5 } } delegate: Rectangle { width: PathView.size height: PathView.size color: "orchid" opacity: PathView.opacity border { color: "black" width: 1 } } } }
その結果、エッジに小さな半透明の要素が、中央に1つの大きな不透明な要素が得られます。

4)CoverFlow
セクションの冒頭で、CoverFlowについて言及しました。 この場所まで読んだ人へのボーナスとして、小さな実装例:)
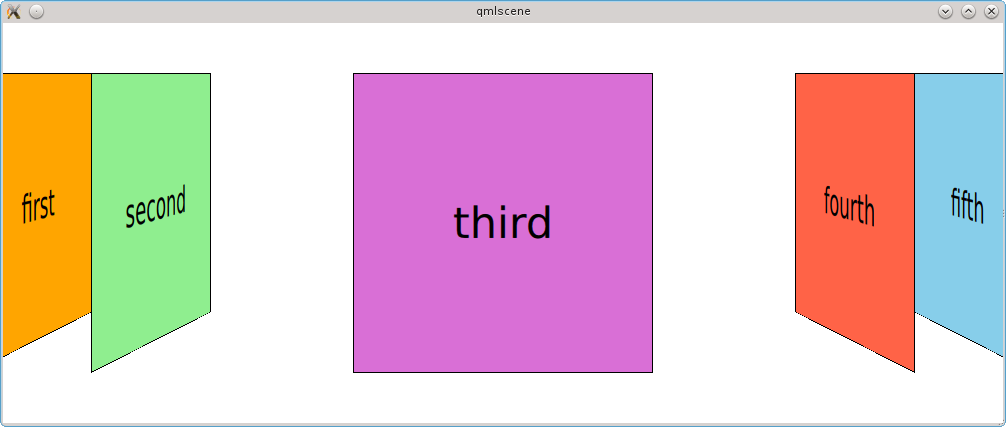
import QtQuick 2.0 Rectangle { property int itemAngle: 60 property int itemSize: 300 width: 1200 height: 400 ListModel { id: dataModel ListElement { color: "orange" text: "first" } ListElement { color: "lightgreen" text: "second" } ListElement { color: "orchid" text: "third" } ListElement { color: "tomato" text: "fourth" } ListElement { color: "skyblue" text: "fifth" } ListElement { color: "hotpink" text: "sixth" } ListElement { color: "darkseagreen" text: "seventh" } } PathView { id: view anchors.fill: parent model: dataModel pathItemCount: 6 path: Path { startX: 0 startY: height / 2 PathPercent { value: 0.0 } PathAttribute { name: "z"; value: 0 } PathAttribute { name: "angle"; value: itemAngle } PathAttribute { name: "origin"; value: 0 } PathLine { x: (view.width - itemSize) / 2 y: view.height / 2 } PathAttribute { name: "angle"; value: itemAngle } PathAttribute { name: "origin"; value: 0 } PathPercent { value: 0.49 } PathAttribute { name: "z"; value: 10 } PathLine { relativeX: 0; relativeY: 0 } PathAttribute { name: "angle"; value: 0 } PathLine { x: (view.width - itemSize) / 2 + itemSize y: view.height / 2 } PathAttribute { name: "angle"; value: 0 } PathPercent { value: 0.51 } PathLine { relativeX: 0; relativeY: 0 } PathAttribute { name: "z"; value: 10 } PathAttribute { name: "angle"; value: -itemAngle } PathAttribute { name: "origin"; value: itemSize } PathLine { x: view.width y: view.height / 2 } PathPercent { value: 1 } PathAttribute { name: "z"; value: 0 } PathAttribute { name: "angle"; value: -itemAngle } PathAttribute { name: "origin"; value: itemSize } } delegate: Rectangle { property real rotationAngle: PathView.angle property real rotationOrigin: PathView.origin width: itemSize height: width z: PathView.z color: model.color border { color: "black" width: 1 } transform: Rotation { axis { x: 0; y: 1; z: 0 } angle: rotationAngle origin.x: rotationOrigin } Text { anchors.centerIn: parent font.pointSize: 32 text: model.text } } } }
まず、結果を見てから、実装を分析します。 そして、次のようなものを得ました:

Y軸を中心に中央の要素を除くすべての要素を回転させるために、Rotationコンポーネントを使用してデリゲートの回転変換を設定します。 axisプロパティでは、オブジェクトが回転する軸に対して1を設定する必要があります。
要素については、いくつかのパラメーターを変更します:回転角度、Z軸に沿った位置、および転換点(原点)。 角度を使用すると、すべてが単純で明白になります。左側の要素は60度、右側の要素はそれぞれ-60度回転します。 ただし、残りのパラメーターについては、詳細に停止する価値があります。
Z座標は、どの要素が「上」にあるかを決定します。 2つのオブジェクトがどこかで交差する場合、Zより小さいオブジェクトは、Z座標が大きいオブジェクトによってブロックされます。 デフォルトでは、PathViewでは、大きなインデックスを持つ要素が前の要素をオーバーライドします。 CoverFlowでは、左側の要素について、他の方法が必要です。「より高い」とは、中心に近い要素です。 何も行われない場合、最後の要素が最後から2番目の要素に収まり、その要素がその前の要素などに配置されます。 したがって、Z座標を変更して、要素が中心から遠ざかるほど「下」になるようにします。 この例では、要素が重なり合わないようなサイズですが、ウィンドウの幅をわずかに小さくすると、重なりがすぐに表示されます。

最後に、ターニングポイント。 長方形の周りに、回転が発生する点を設定します。 デフォルトでは、これは左上隅、つまり 座標(0、0)を持つポイント。 なぜなら 要素をY軸の周りに回転させる場合、Y座標自体はここでは重要ではありません。 しかし、Xに注意する価値はあります。 左側の要素の場合、この座標を0に設定し、要素を左端の周りに回転させると、右端が視覚的にさらに遠くなることがわかります。 右側の要素に対して同じことを行うと、左側の要素を「自分自身から」、右側の要素を「自分自身に向かって」回転させることがわかります。 左端が近くなり、右側がさらに近くなり、右側が大きくなります。 その結果、左と右の要素のサイズが異なるという状況になりますが、これはまったく必要ありません。 すべての要素を「自分から」回転させます。このため、右側の要素では、ピボットポイントを右上隅に移動して、右端を中心に回転するようにします。
前の例では、PathViewはモデルのすべての要素を表示しました。 同時に表示されるアイテムの数は、pathItemCountパラメーターを使用して制限できます。 ここでは6に設定します。
要約すると、QMLの助けを借りて、CoverFlowなどのデータを表示するこのような一般的な方法は、標準ライブラリの要素を使用して非常に簡単に実装できます。
簡単な要約
PathViewは、主に魅力的なインターフェイスの作成に焦点を合わせたコンポーネントです。 このツールには大きな柔軟性があり、直線だけでなく任意のパスに要素を配置したり、パスのどの部分にあるかに応じてデリゲートのパラメーターを変更したりできます。
2.あなたの提出
QMLは、そのようなニーズがある場合にプレゼンテーションを行うためのツールを提供します。 これはそれほど難しくなく、単純な要素を組み合わせることで実現されます。
まず、モデルの各要素にデリゲートオブジェクトを作成する必要があります。 このために、特別なコンポーネント-Repeaterを使用します。 彼は、要素の作成、ポジショニングなどに専念しています。 彼は何もしません。 * Viewコンポーネントと同じ方法で使用されます。モデルとデリゲートを与え、モデルの各要素のデリゲートインスタンスを作成します。
位置決めには、Repeaterを配置するRowおよびColumn要素を使用できます。 Repeaterを使用して作成された要素は、その親の子になります。 この場合は、行または列で、それぞれ要素を行または列として配置します。
ナビゲーションタスクのみが残ります。 要素が非常に多く、すべての要素が割り当てられたスペースに収まらない場合は、スクロール要素を実装する必要があります。 これは、タッチスクリーンまたは同じマウスのマウスホイールとジェスチャーを処理し、要素をスクロールするFlickableコンポーネントを使用して行われます。
たとえば、要素を垂直方向ではなく水平方向に並べてみましょう。
import QtQuick 2.0 Rectangle { width: 360 height: 360 ListModel { id: dataModel ListElement { color: "orange" text: "first" } ListElement { color: "lightgreen" text: "second" } ListElement { color: "orchid" text: "third" } ListElement { color: "tomato" text: "fourth" } } Flickable { anchors.fill: parent contentWidth: row.width Row { id: row height: parent.height Repeater { model: dataModel delegate: Item { height: parent.height width: 100 Rectangle { anchors.margins: 5 anchors.fill: parent color: model.color border { color: "black" width: 1 } Text { anchors.centerIn: parent renderType: Text.NativeRendering text: model.text } } } } } } }
Row要素の高さを固定に設定すると、子の合計幅に応じて幅が自動的に変更されます。 FlickableではcontentWidthを設定します-これは、ご想像のとおり、コンテンツの幅です。 Flickable自体の幅よりも大きい場合、スクロールできるようになります。 この例では、最後の要素が収まらないため、スクロールが機能することを確認できます。

ご覧のとおり、QtQuickライブラリを使用すると、既成のビューを使用せずに、簡単なコンポーネントから独自のビューを作成できます。これもうまく機能します。
結論
標準コンポーネントを使用すると、テーブルから任意のパスに沿った要素まで、さまざまなタイプの表現を実装できます。 既製のビューに加えて、基本的なコンポーネントから完全に独自のビューを作成できます。
PathViewは、美しい外観とアニメーションに焦点を当てたディスプレイを作成するように設計されており、要素の軌跡を設定し、パスのさまざまな部分の要素の位置と密度に応じて要素のパラメーターを変更できます。