
ブラウザウィンドウのサイズ変更を停止し、レイプを停止してください! これを何度も聞いたことがあるに違いない。 まあ、おそらく彼らは聞いていない。 しかし、レスポンシブサイトの開発に専門的に携わっている場合、私が意味することを理解できます:DOMの変更またはCSSの編集、そして再びブラウザーの端を前後に引っ張り始め、変更をテストし、何も壊れていないことを表示します。
動きの目的は、さまざまなデバイスの画面をシミュレートすることです。
企業環境では、多くの場合、テスト用に会社から提供された多くのガジェットがあります。 仕事では、iPad、iPod、他のタブレット、ラップトップ、デスクトップモニターを自由に使用できます。 そのような贅沢がなければ、手元にあるものを使わなければなりません。
幸いなことに、さまざまなデバイスの対角線をシミュレートする印象的なオンラインツールセットがあります。 もちろん、それぞれに長所と短所があります。そのようなツールをいくつか検討します。
テストのために、私は本当に適応性の高いサイトPajamasOnYourFeet.comを選択しました。このサイトはEGrapplerが無料で提供するHTML5テンプレートに基づいて構築されています。
私は応答しますか?
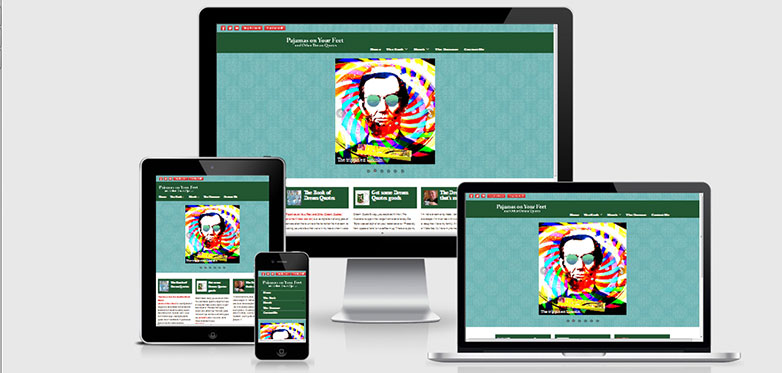
Am I Responsiveは、4つのデバイスでサイトをすばやく表示できる非常にシンプルなツールです。 それらはすべてiOSであり、開発者はこれをサイトの機能で説明しています。 一般に、設定も選択もありませんが、非常にシンプルで明確です。
利用可能なサイズ:
- デスクトップモニター-1600 x 992px;
- ラップトップ-1280 x 802px;
- タブレット-768 x 1024px;
- 携帯電話-320 x 480px。
開発者は次のように引用しています。「これはテストツールではありません。実際のデバイスでテストを実施することは非常に重要です。 また、このツールは、スクリーンショットをすばやく作成し、クライアントに意味を示すのに役立ちます。
画面にデバイスをドラッグする機能と、テストサイトへのリンクを共有する機能の2つの優れた機能があります。

デバイス
deviceponsiveは 、最小限の設定とオプションで簡単に実行できるという点で、Am I Responsive と非常によく似ています。 使用可能なすべてのデバイスが1つの長いページにすぐに表示されます。 利用可能なすべてのオプションの中で、これはヘッダーの背景を編集し、そこにロゴを追加する機能です。これは、スクリーンショットを共有することにしたときに役立ちます。
デバイスと利用可能な画面解像度。
- Macbook-1280 x 800
- iPadポートレート-768 x 1024
- iPadポートレート-1024 x 768
- Kindle Portrait-600 x 1024
- Kindleの横向き-1024 x 600
- iPhoneポートレート-320 x 480
- iPhoneの横向き-480 x 320
- Galaxy Portrait-240 x 320
- 銀河の横向き-320 x 240
このようなツールのほとんどと同様に、実際のデバイスには存在しないスクロールバーが表示されます。 これは、非タッチデバイスでスクロールを有効にするために必要な手順です。

レスポンシブテスト
deviceponsiveと同様に、 レスポンシブテストでは、さまざまなデバイスでサイトを表示します。 ただし、すべてを一度に表示する代わりに、ページのトップメニューで必要なデバイスを自分で選択します。 ところで、スケーリングはここで正しく機能します。これにより、低解像度で高解像度のテストが可能になります。
このサイトでは、巨大なデスクトップモニターから「クラッピーアンドロイド」と呼ばれるものに至るまで、30種類の解像度が利用できます(通常のアンドロイドがあると言っても過言ではありません)。
Firefoxブラウザに関しては、このサイトでは正常に動作しません。 スクリーンショットでは、緑のタイトルと背景コンテンツの白い領域の間にスライダーが表示されないことに注意してください。

responsive.is
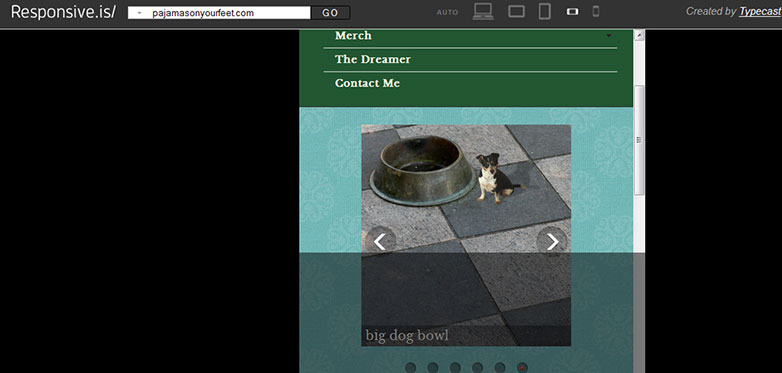
前の2つのツールに非常に似ていますが、 responsive.isを他のツールと区別する1つのことがあります。 これは、あるデバイスから別のデバイスに移動する際のスムーズなアニメーションであり、表示領域に入らない実際のサイト領域を示す半透明の領域です。
利用可能なデバイスオプションは、自動(サイトの表示方法)、デスクトップコンピューター、横向きと縦向きのタブレット、縦向きと横向きのスマートフォンです。 残念ながら、pxで任意のサイズを設定することはできません。

スクリーンクエリ
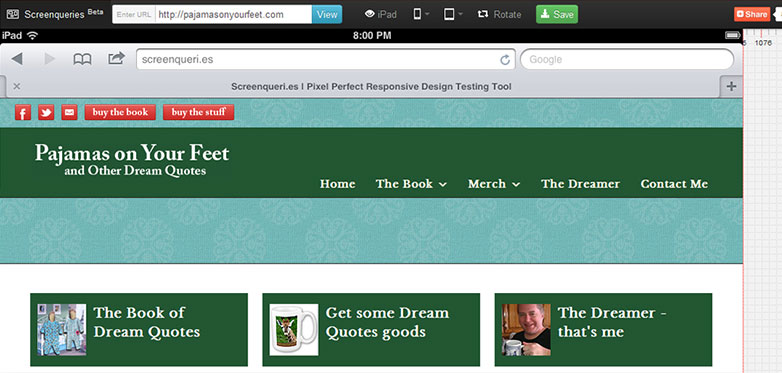
ただし、機能と使用可能なオプションにより、 Screenqueriesは以前のサービスと区別されます。 ここでは、14台の電話と12台のタブレットが表示され、ポートレートモードとランドスケープモードに切り替えることができます。 結果は定規付きのグリッドに表示されます。 右端または下端を引っ張って任意の解像度を設定することもできます。
このサイトの興味深い機能は、多くのデバイスについて、デバイスのネイティブブラウザでサイトを表示する「Trueview」オプションがあることです。
残念ながら、Firefoxはここでもスライダーを表示できませんでした。 私を責める必要はありません。Firefoxは私のお気に入りのブラウザですが、そこにあります。

Screenfly
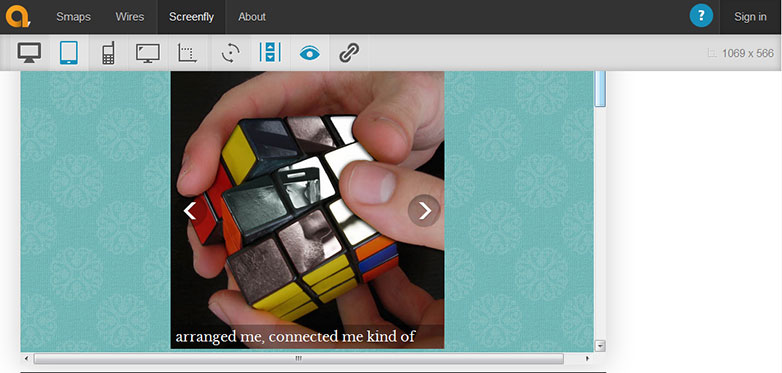
Screenflyは、おそらく最も機能的です。 10台の「ラップトップ、最大24台」のモニター、5台のタブレット、9台の携帯電話、3台のテレビ解像度、任意の解像度など、9種類以上のタブレットデバイスが利用可能です。 ここに、ポートレートモードとランドスケープモードの個別のスイッチ、およびスクロールを表示するオプションを追加します。 1つのボタンでテストへのリンクを共有することもできます。
各デバイスのメニューにはpxの画面サイズがあり、ブラウザーウィンドウの実際のサイズも右上隅に表示されます。
これらすべての利点により、1つではなく(開発者からの引用)リーダーシップを発揮できます。「Screenflyは、サイトの表示中にプロキシサーバーを使用してデバイスをシミュレートできます。 プロキシサーバーはユーザーエージェント文字列をシミュレートしますが、これらのデバイスの動作はシミュレートしません。」Screenflyは、ユーザーエージェント文字列に基づいたテストを許可するリストからの唯一のサービスです。

提示されたツールを実際に使用していますか? コメントでレスポンシブサイトを開発するための秘密を共有してください。
翻訳に関するPSエラー。PMで報告してください。