私たちは皆マージンについて知っていました:0 auto; 水平方向の中央揃え、ただしマージン:自動。 垂直には機能しませんでした。 これは、高さを設定し、次のスタイルを適用するだけで簡単に修正できます。
.Absolute-Center { margin: auto; position: absolute; top: 0; left: 0; bottom: 0; right: 0; }
このソリューションを提案したのは私が初めてではありませんが、このアプローチは垂直アライメントではめったに使用されません。 SimonがCSSを使って何でも センタリングする方法に関するコメントで、サイモンは jsFiddleの例を参照します。これは、垂直方向のセンタリングに最適なソリューションを提供します。 このテーマに関するいくつかの ソースを以下に示し ます 。
よく見てみましょう。
長所
- ブラウザー間の互換性(IE 8-10を含む)
- 追加のマークアップなし、最小スタイル
- 適応性
- パディングの独立性( ボックスサイズなし !)
- 画像に対応
短所
- 高さを設定する必要があります( 可変高さを参照)
- コンテンツがクリープしないように、 overflow:autoを設定することをお勧めします
- Windows Phoneで動作しない
ブラウザの互換性
このメソッドはテスト済みで、Chrome、Firefox、Safari、Mobile Safari、さらにはIE 8-10でもうまく機能します。 あるユーザーは、コンテンツがWindows Phone上で垂直方向に整列しないと述べました。
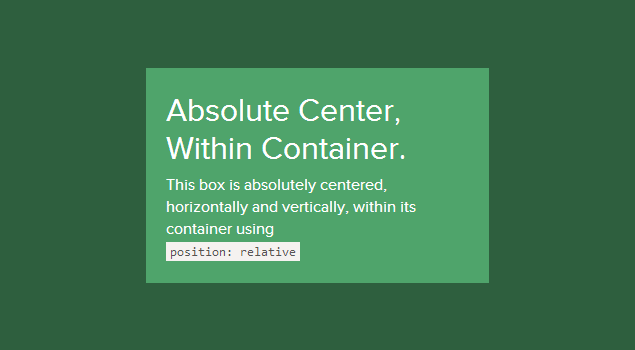
コンテナ内
position:relativeのコンテナに配置されたコンテンツは完全に整列します:
.Absolute-Center { width: 50%; height: 50%; overflow: auto; margin: auto; position: absolute; top: 0; left: 0; bottom: 0; right: 0; }

ビューポートを使用する
位置の設定:コンテンツの固定およびz-indexの設定:
.Absolute-Center.is-Fixed { width: 50%; height: 50%; overflow: auto; margin: auto; position: fixed; top: 0; left: 0; bottom: 0; right: 0; z-index: 999; }
デモを見る
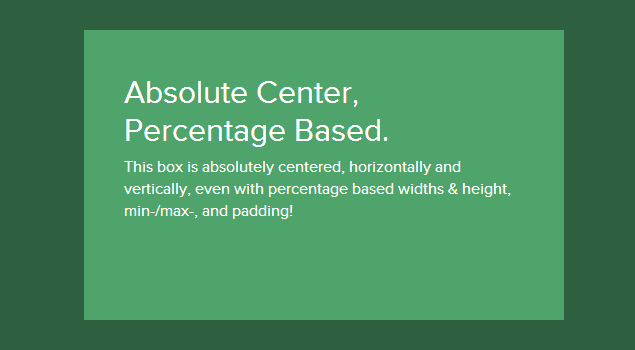
適応性
説明した方法の主な利点は、高さまたは幅をパーセントで設定した場合の優れた作業であり、さらにmin-width / max-widthおよびmin-height / max-heightを理解することです。
.Absolute-Center.is-Responsive { width: 60%; height: 60%; min-width: 400px; max-width: 500px; padding: 40px; overflow: auto; margin: auto; position: absolute; top: 0; left: 0; bottom: 0; right: 0; }

オフセット
サイトに固定ヘッダーがある場合、または他の方法でインデントする場合は、 top:70pxのようなコードをスタイルに追加するだけです。 マージンが設定されている間:auto; コンテンツブロックは高さの中央に正しく配置されます。
また、コンテンツを右側に揃えて、高さの中央に配置することもできます。 これを行うには、 right:0;を使用します。 左:自動; 右または左に整列するには:0; 右:自動; 左揃えにします。
.Absolute-Center.is-Right { width: 50%; height: 50%; margin: auto; overflow: auto; position: absolute; top: 0; left: auto; bottom: 0; right: 20px; text-align: right; }

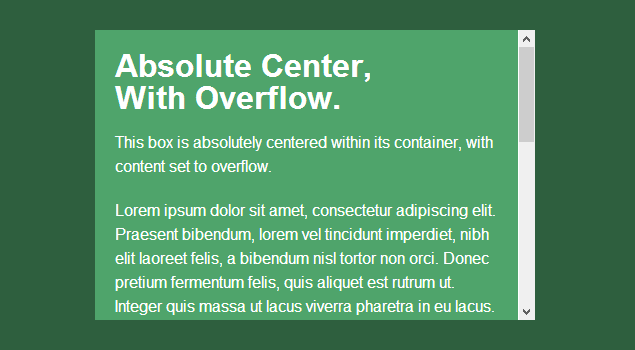
たくさんのコンテンツ
大量のコンテンツがレイアウトの分散を防ぐために、 overflow:autoを使用します。 垂直スクロールが表示されます。 max-height:100%を追加することもできます。 コンテンツに追加のインデントがない場合。
.Absolute-Center.is-Overflow { width: 50%; height: 300px; max-height: 100%; margin: auto; overflow: auto; position: absolute; top: 0; left: 0; bottom: 0; right: 0; }

画像
この方法は画像にも最適です! スタイルの高さを追加:auto; コンテナに合わせて画像が拡大縮小されます。
.Absolute-Center.is-Image { width: 50%; height: auto; margin: auto; position: absolute; top: 0; left: 0; bottom: 0; right: 0; }

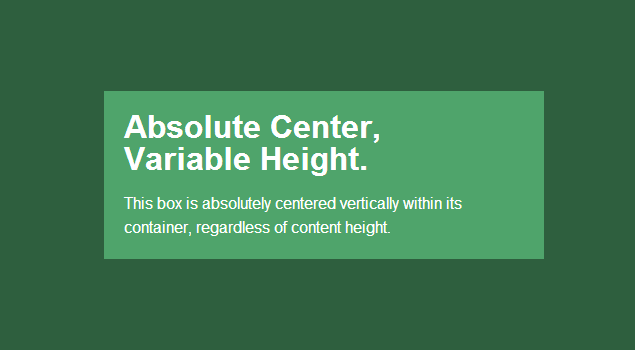
可変高さ
説明した方法では、パーセント単位で指定し、 max-heightを使用して制御できる特定のブロックの高さが必要です。この方法は、応答性の高いサイトに最適です。 高さを設定しない1つの方法は、 display:tableを使用することです。 コンテンツブロックは、サイズに関係なく中央に配置されます。
ブラウザー間の互換性に問題がある可能性があります。おそらく、テーブルセルメソッド(下記を参照)を使用する必要があります。
- Firefox / IE8: ディスプレイを使用:テーブルはブロックをドキュメントの上部に垂直に配置します。
- IE9 / 10: ディスプレイの使用:テーブルはブロックをページの左上に揃えます。
- Mobile Safari:幅をパーセントで設定すると、水平方向のセンタリングが低下します
.Absolute-Center.is-Variable { display: table; width: 50%; overflow: auto; margin: auto; position: absolute; top: 0; left: 0; bottom: 0; right: 0; }

他の方法
説明した方法はほとんどの場合正常に機能しますが、特定の問題を解決するために適用できる他の方法があります。
負のマージン
おそらく最も一般的な方法です。 単位サイズがわかっている場合に適しています。
.is-Negative { width: 300px; height: 200px; padding: 20px; position: absolute; top: 50%; left: 50%; margin-left: -170px; /* (width + padding)/2 */ margin-top: -120px; /* (height + padding)/2 */ }
利点:
- ブラウザー間の互換性
- 最小コード
短所:
- 適応しない
- コンテナ内のコンテンツが多すぎるとレイアウトがクリープする
- インデントを補正するか、 box-sizing:border-boxを使用する必要があります
変換を使用する
最も簡単な方法の1つは、高さの変更をサポートします。 このトピックに関する詳細な記事があります-「CSS-Tricksからの幅と高さの要素のセンタリング 」。
.is-Transformed { width: 50%; margin: auto; position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%,-50%); -ms-transform: translate(-50%,-50%); transform: translate(-50%,-50%); }
利点:
- 可変高さ
- 最小コード
短所:
- IE 8では動作しません
- プレフィックスを使用する
- 変換による他の効果の作業を妨げる場合があります
- 場合によっては、レンダリング時に、ブロックとテキストのエッジがぼやけます。
テーブルセル
おそらく、最良かつ最も簡単な方法の1つです。 456bereastreetの記事「 IE7を超える、CSSによる柔軟な高さの垂直センタリング 」で詳細に説明されています。 主な欠点は、追加のマークアップです。3つの要素が必要です。
<div class="Pos-Container is-Table"> <div class="Table-Cell"> <div class="Center-Block"> <!-- CONTENT --> </div> </div> </div>
CSS:
.Pos-Container.is-Table { display: table; } .is-Table .Table-Cell { display: table-cell; vertical-align: middle; } .is-Table .Center-Block { width: 50%; margin: 0 auto; }
利点:
- 可変高さ
- レイアウトにブロック内の大量のテキストが含まれない
- ブラウザー間の互換性
短所:
- 複雑な構造
フレックスボックス
CSSの未来であるflexboxは、今日のレイアウトの問題の多くを解決します。 これについては、 FlexboxでCentering Elementsと呼ばれるSmashing Magazineの記事で詳しく説明されています。
.Pos-Container.is-Flexbox { display: -webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-align: center; -moz-box-align: center; -ms-flex-align: center; -webkit-align-items: center; align-items: center; -webkit-box-pack: center; -moz-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; }
利点:
- コンテンツは、任意の高さまたは幅にすることができます。
- より複雑な場合に使用できます。
短所:
- IE 8-9のサポートなし
- 本体にコンテナまたはスタイルが必要です
- 最新のブラウザーで正しく機能するには、 さまざまなプレフィックスが必要です
- 考えられるパフォーマンスの問題
まとめ
各方法には長所と短所があります。 本質的に、選択はサポートされるブラウザの選択に帰着します
