
数年前にHabrサイトがサードパーティの画像表示サービスを使用していたため、故人のサービスの画像が外観や時には古い記事の意味を歪めたため、今では制限に達し、サイトがランダムなホスティングサービスの意性に依存しないことを確認しています-すべての画像は自動的にコピーされますhabrastorage.org。 コメントに関するこの目立たない作業は、記事の内容に関する7月前半に始まりました-最近、2013年8月上旬に。 サンプルを提供する必要さえありません-最近の記事のHTMLソースコードを見てください-それらでは、「左」の画像を含むドメインはもう見つかりません。 または、ほとんどの作成者が自発的にhabrastorage.orgを使用しているため、作成者がサードパーティのイメージホスティングを確実に使用したコードhabrahabr.ru/post/189474をご覧ください。
作成者がhabrastorage.orgで写真を書くことに注意したケースは次のとおりです。

そして、記事の著者が使い慣れたサードパーティサービスを使用した場合は次のとおりです(これは重要ではなく、不明です)。

違いは、ロボットが自動保存されたイメージをhabrastorage.orgメインドメインではなくhabr.habrastorage.orgサブドメインに追加したことです。 そして、それは、インターネットの以前の接続性と無秩序の残りのすべてです。
古い記事(7月以前)は、ロボットによって変更されることはありません。
ユーザー向けのイノベーションの結果には、デメリットよりもはるかに多くの利点があります。 現在、写真はサードパーティのサービスの意性に依存していませんが、著者は以前と同様、記事の編集中に写真を更新されたものに変更できます(ロボットは編集後すぐにすぐにhabrastorage.orgキャッシュに書き込みます)。
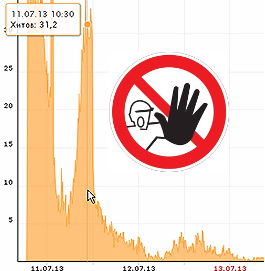
他にもプラスがあります。 マイナスは2つの点で見られます:著者はホスティングから直接写真を操作することはできません。2)-著者はカウンターを設定できず、訪問に関する統計を含む記事を公開できません。 これは、ページビュー統計(グラフ付き)に関するほぼ最後の記事です。
前の記事で説明したこのようなマイナスもマイナスではなく、参照によって簡単に解決できます。
外部画像を使用することで、クリックのカウンターと組み合わせたボタン画像をブログの記録の最後に配置することができました。 「Tweet! 「150人がツイートしました。」 (または、他の数量のメーターで。たとえば、「上記のプロジェクトにお金を寄付してください!-320 050ルーブルが既に収集されています。」)これで、画像の変更が停止するため、この方法はχαでは不可能です。第一に、シンプルな画像をクリックすることはこれまで何もしておらず、カウンターの効果は別の画像カウンターを開くリンクによってのみ達成できるためです。 しかし、今-私たちはカウンターで別のサイトのページを開くリンクを書いています-同じカウンターを取得します。
結論:写真を少なくとも一度読んだだけで、どこにでも写真を投稿できるようになりました。 たとえば、Dropboxで。 デモの数秒後、ロボット自体がHabra Webサイトの記事から写真を保存し、DropboxまたはAmazonホスティングは、Habraの影響と、作成者(トラフィックの料金でホスティングの所有者)のトラフィックに対する過度の支出から保護されます。 (品質の問題、画像の収縮は調査されていませんが、このテーマに関するBoomburumの答えを引用します :
2)ダウンロードした画像の許容サイズが800x1000から1920x1200に拡大されました(おそらく高さはもっと大きいかもしれませんが、覚えていません)-これは、最大のスクリーンショットでも24の「モニック。 「それは正しいだろうが、フルサイズの写真の写真ホスティングを行っていないことを理解する必要がある。
高解像度の写真は、リンク付きでのみ表示する必要があります。たとえば、プレビュー付きの写真付きのリンクが必要です。 同時に、ロボットの助けを借りてサイト自体が、最大約1000ピクセルのサイズの中間品質のプレビューを作成します。 広い。)
高解像度画像を公開する方法の例:
<a href="__ "><img src="_____ "/></a>
PS:サードパーティのページリソースへのリンクは、保存されたコピーにまだ置き換えられていません。