Liferayには企業のWebサイトがあり、レイアウトを作成する段階で骨の折れる作業が必要です。 Liferayでのカスタムセクションの作成が、企業ニュースの作成などの小さなタスクの一部として、Orchard CMSでの同じプロセスとどのように異なるかを確認することにしました。

私たちから来たもの:
オーチャードのセットアップ:
ニュースセクションの実装は、次の部分で構成されています。
- コンテンツの種類
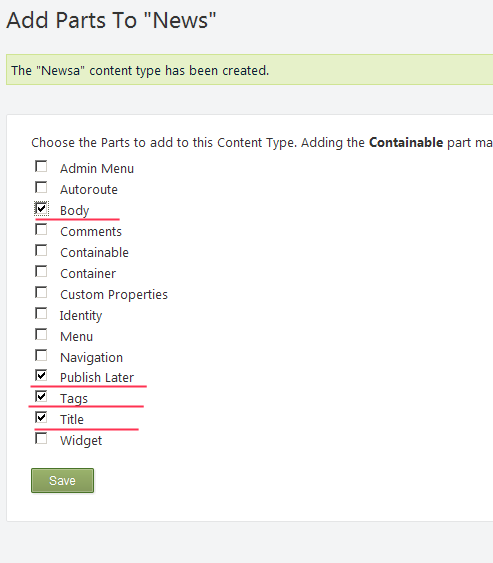
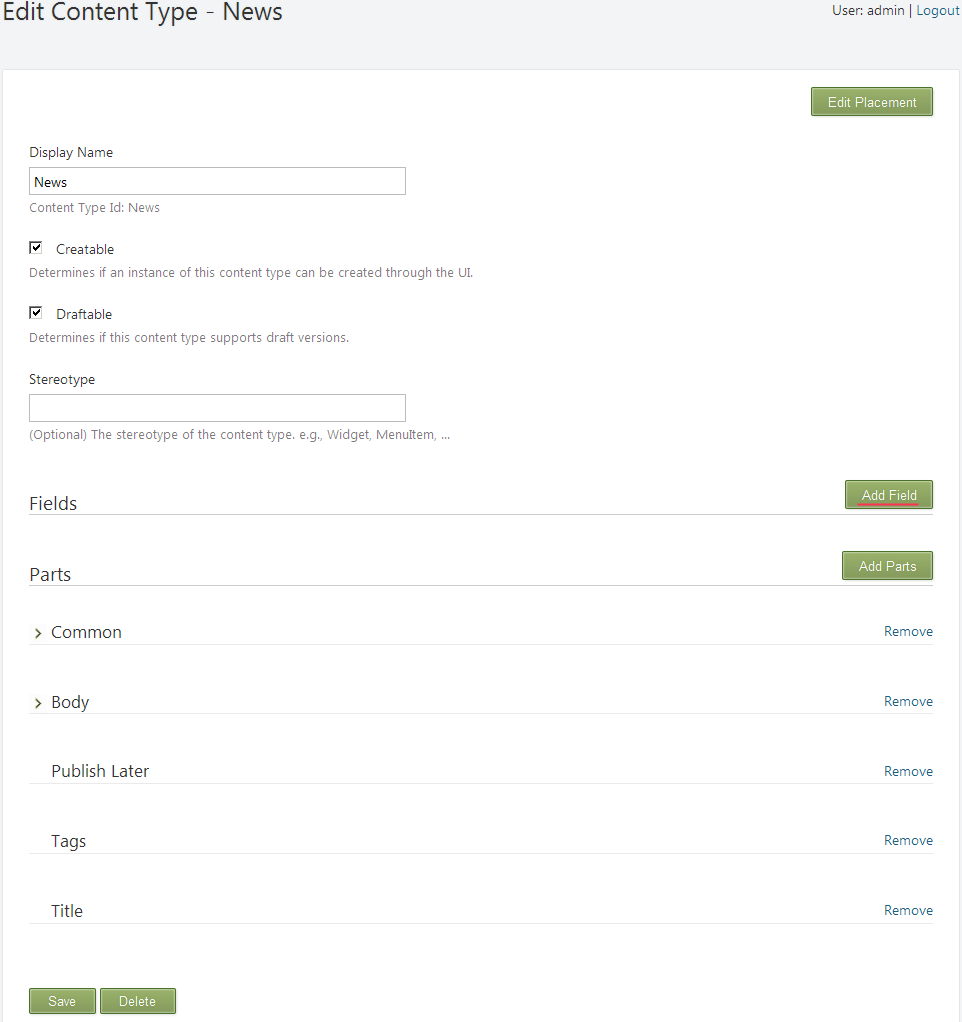
- コンテンツタイプの設定。
- コンテンツ自体。
- リクエスト。
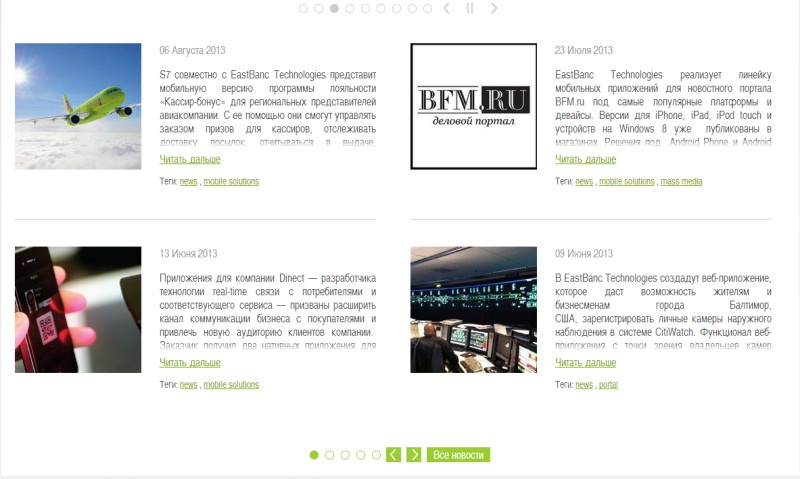
- 投影は、サイト上のすべてがどのように見えるかです。 外部要素のカスタマイズ。
タイプ「ニュース」およびリクエストの作成(メインページに表示するため):
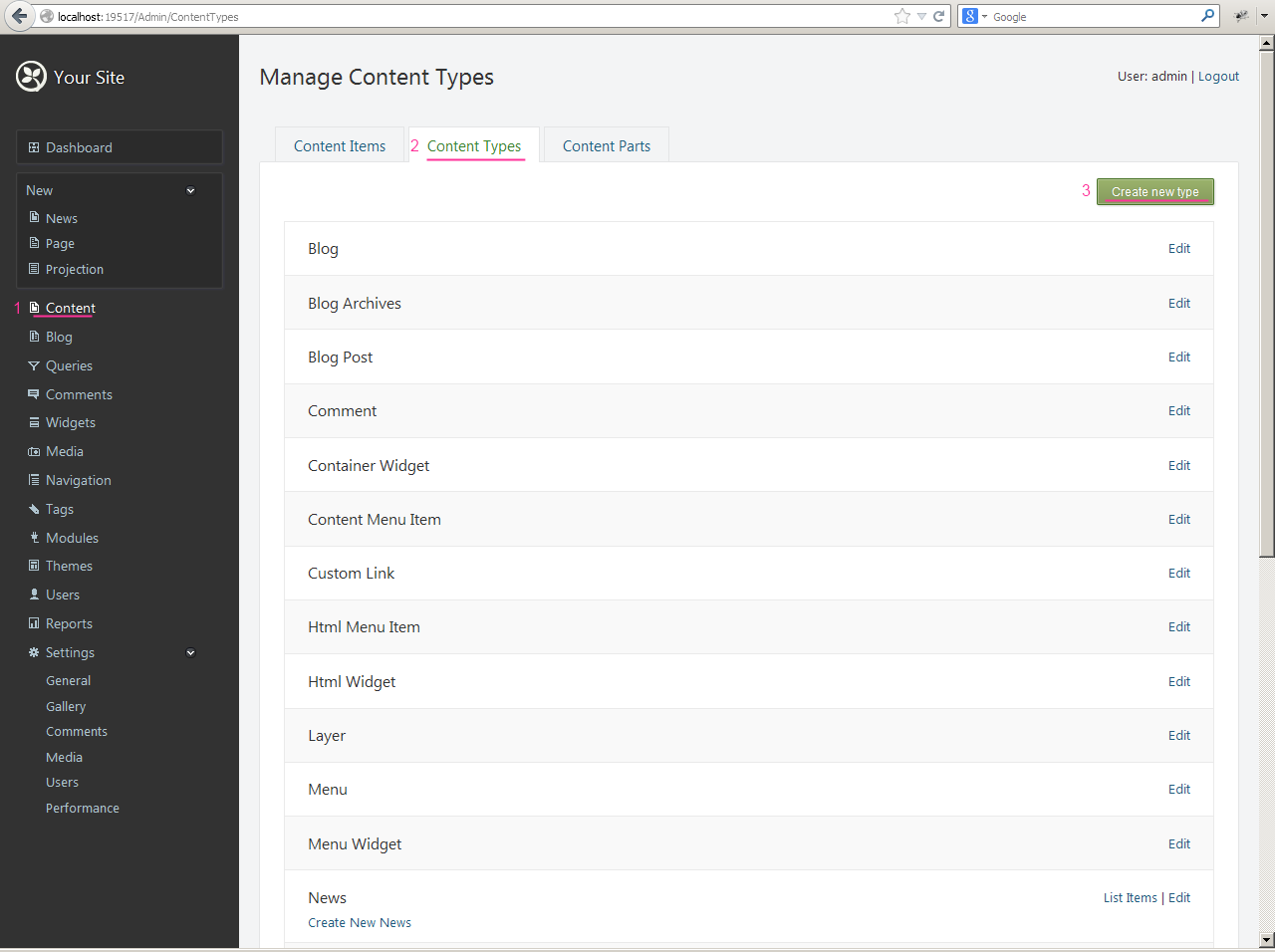
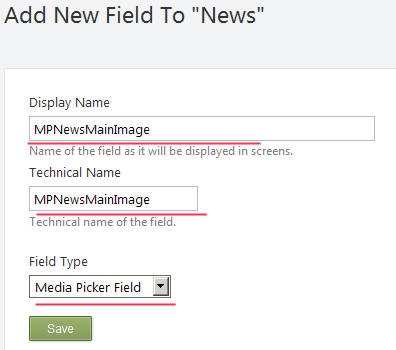
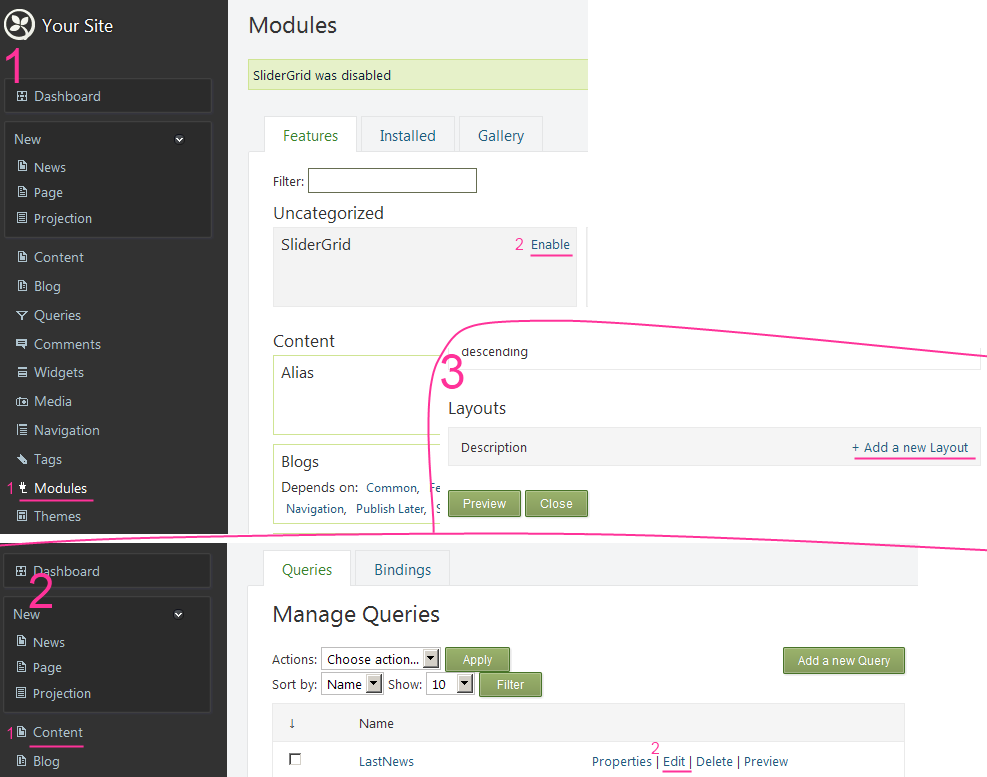
1. ContentTypeを作成します。




2.ニュースに写真を追加します。

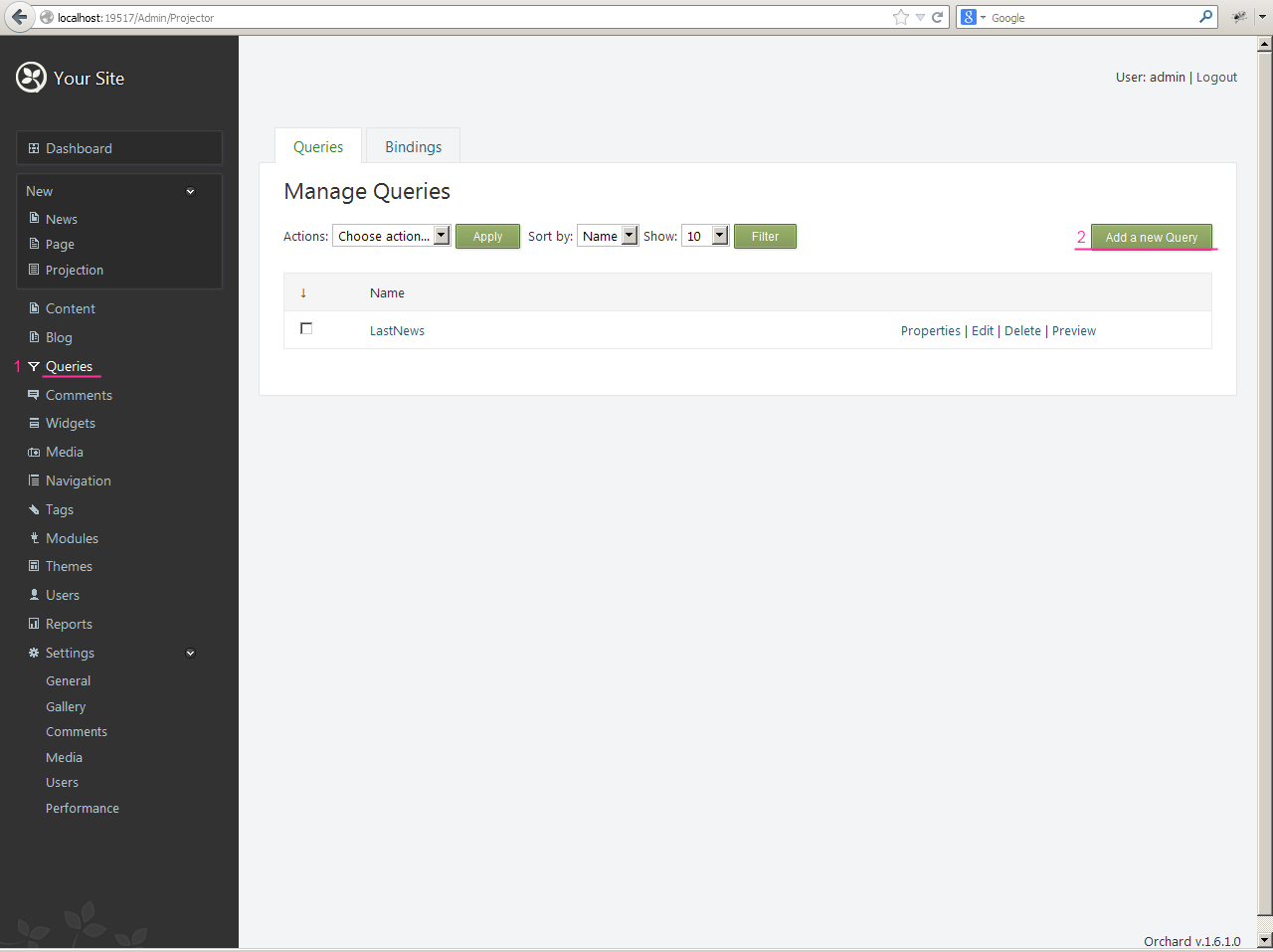
3.リクエストを作成する
3.1。

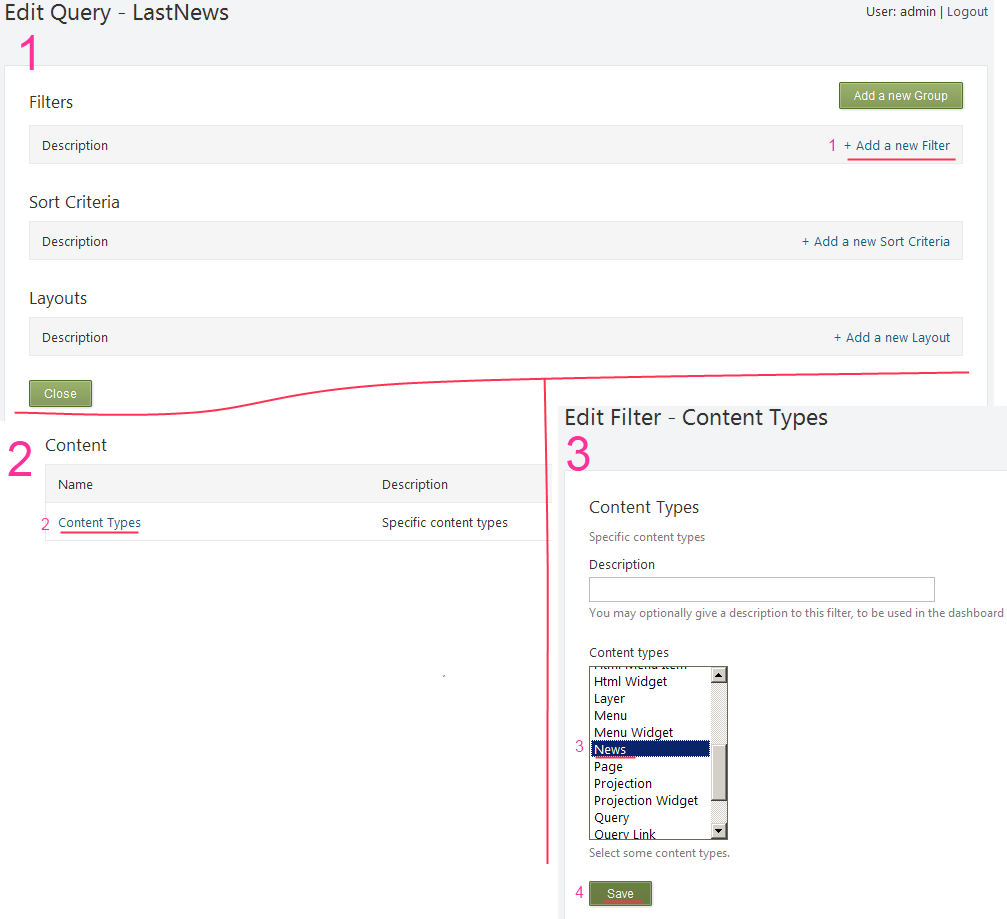
3.2。 次に、リクエストのフィルターを設定する必要があります。

3.3。 ソート順を定義します。

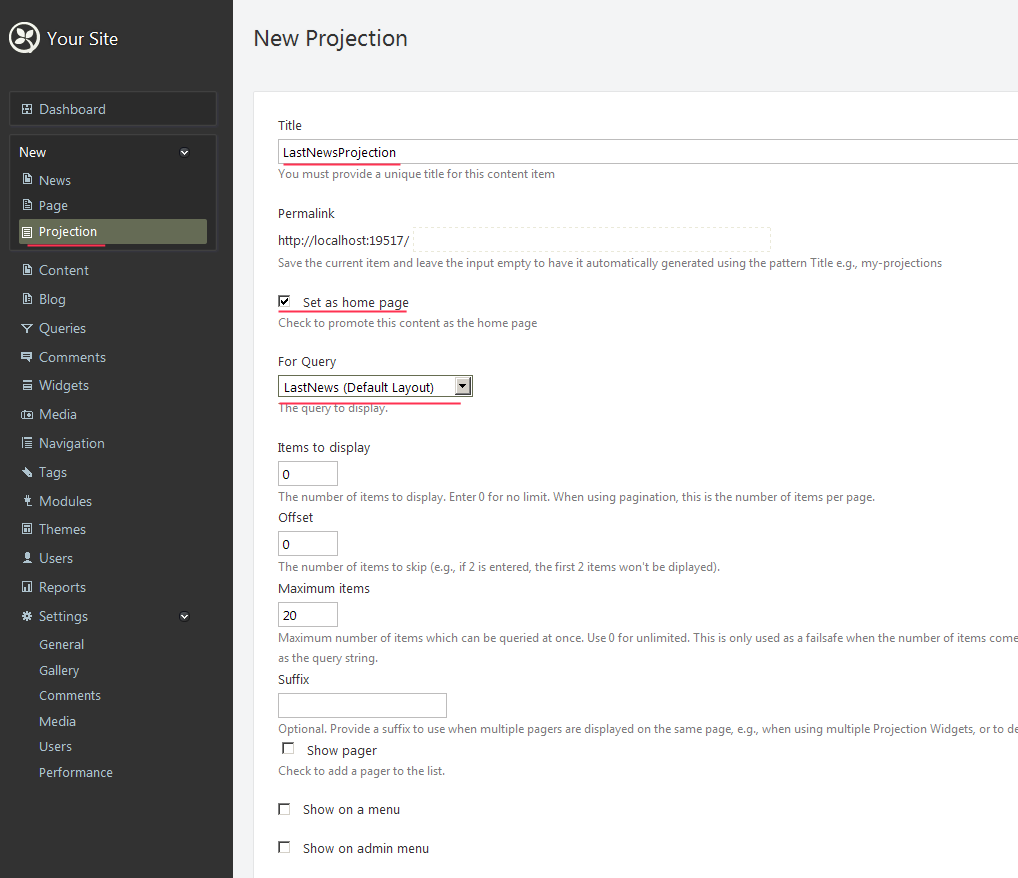
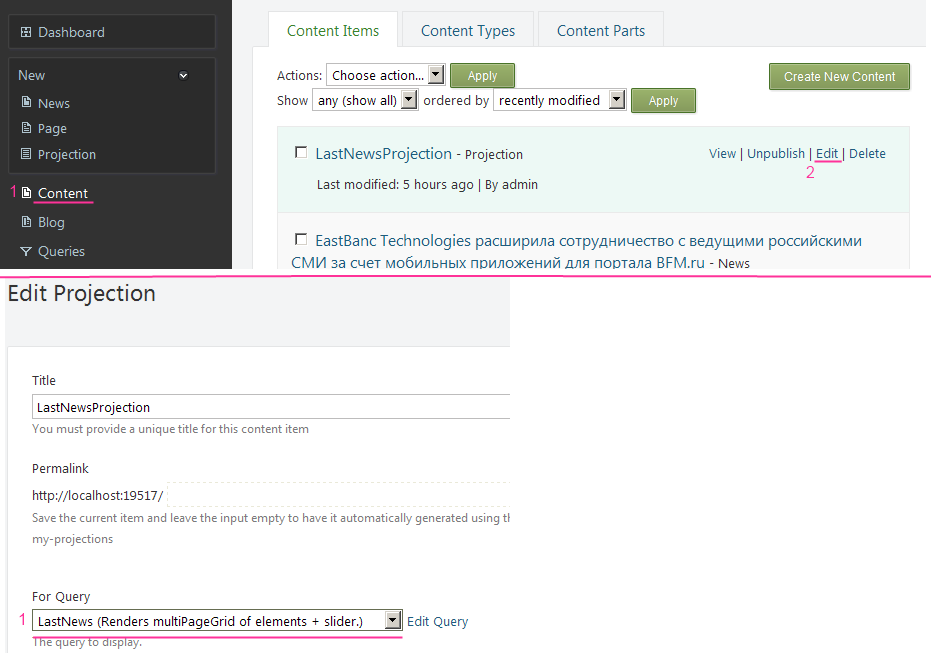
3.4。 なぜなら クエリ結果はどこかに表示される必要があります。プロジェクションを作成します。

これで、メインページにプロジェクションが表示されます。 ダッシュボードでニュースを作成できます。
外観のカスタマイズ
テーマを作成する
コード生成モジュールをダウンロードして有効にする必要があります: http : //docs.orchardproject.net/Documentation/Command-line-scaffolding
次に、インストールされたOrchard-> bin-> orchard.exeでフォルダーを開き、初期化されるまで待って、次を記述します:codegen theme <theme-name> / BasedOn:TheThemeMachine / CreateProject:true
テーマを使用してプロジェクトを開きます。

そして、Razorテンプレートを作成することはできません...スタジオインターフェイスから.cshtmlファイルを作成するには、プロジェクトをアンロードし、テキストエディターでプロジェクトファイルを開き、{E53F8FEA-EAE0-44A6-8774-FFD645390401を追加してProjectTypeGuidsを変更する必要があります}。 {E53F8FEA-EAE0-44A6-8774-FFD645390401}; {349c5851-65df-11da-9384-00065b846f21}; {fae04ec0-301f-11d3-bf4b-00c04f79efbc}のような結果が得られました。 これで、プロジェクトファイルを保存し、スタジオにアップロードできます。

現在のテーマファイルで見つからないすべてのテーマファイルは、ベース(定義されている場合)またはSafeModeテーマから取得されます。 ファビコンを変更してスクリプトを接続する必要があります。ファビコンは「Document.cshtml」テンプレートでのみ接続され、テーマに関連するスクリプトは通常ここに接続されます。
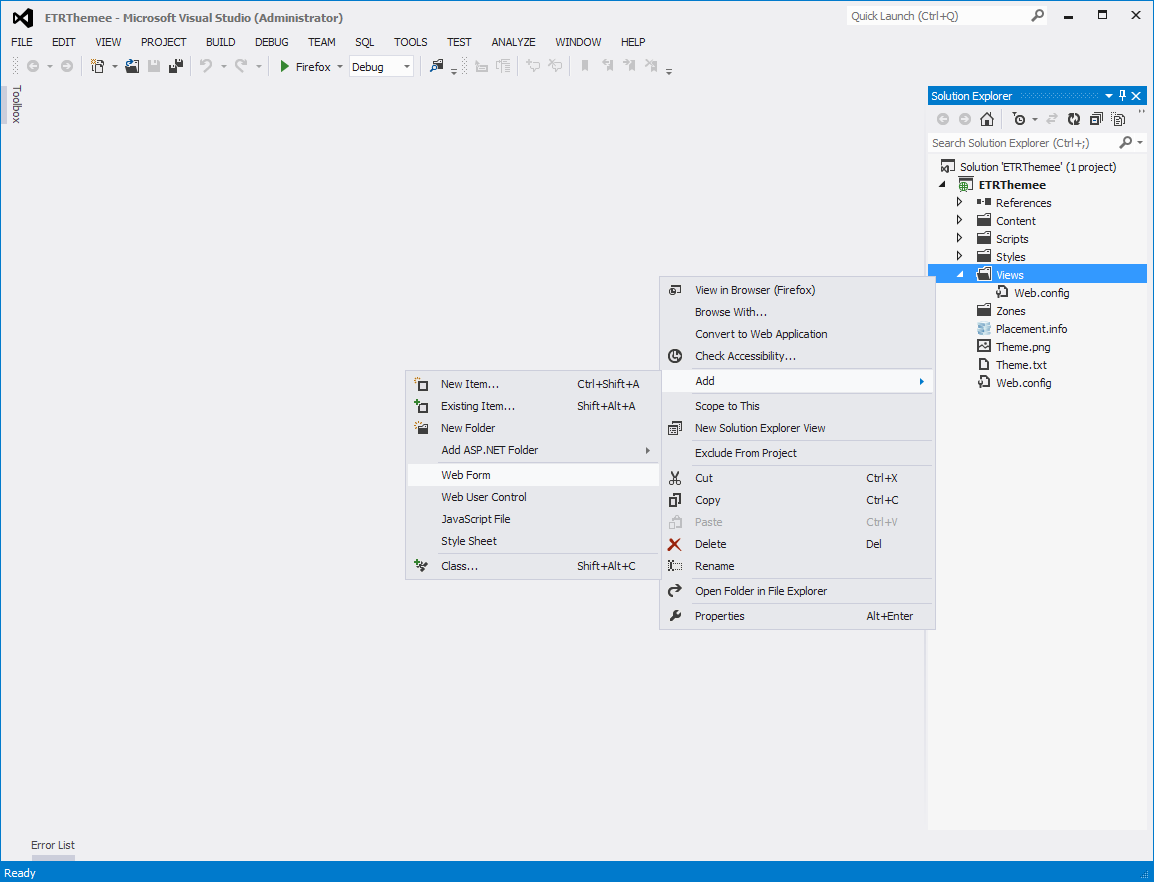
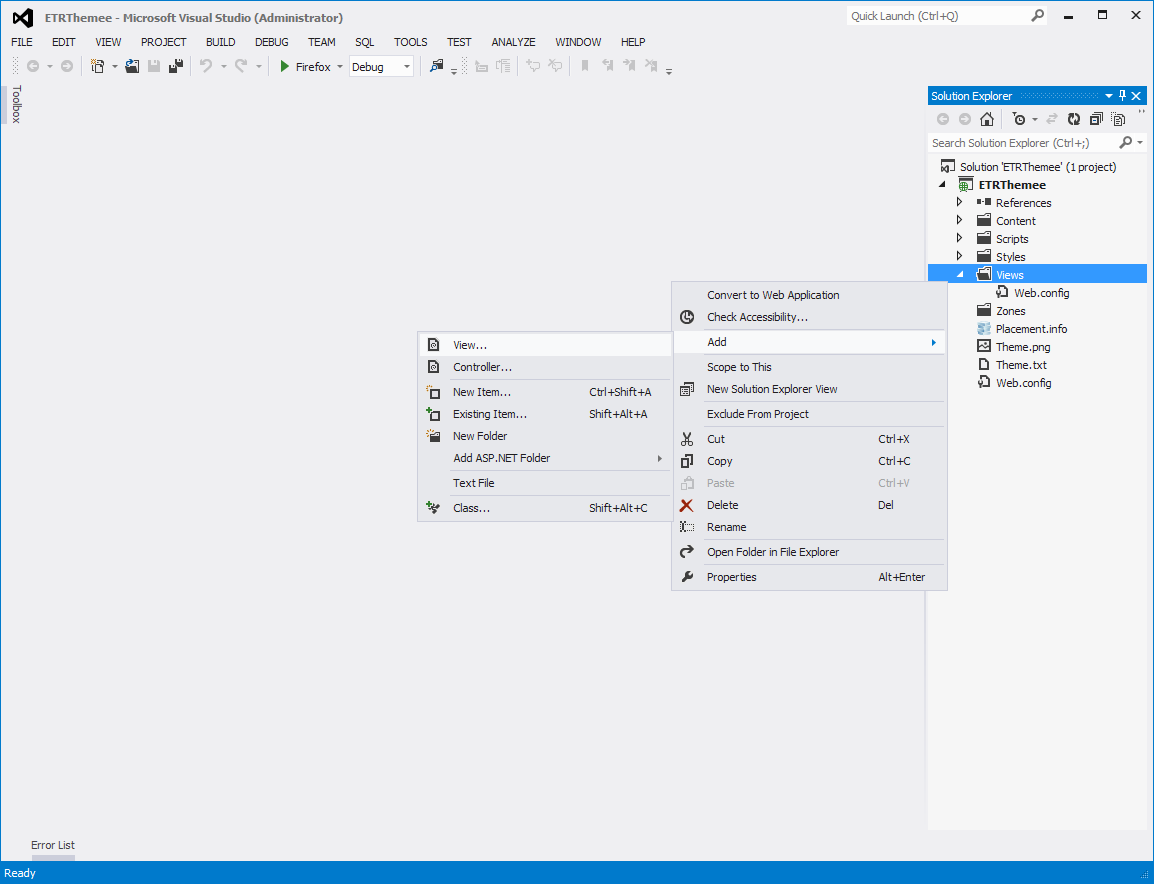
これで、ViewsフォルダーにDocument.cshtmlを作成できます。
このファイル内に、スクリプトへのリンクを追加し、ファビコンを登録します。残りのコードは、SafeModeテーマの同様のファイルから取得されます
ビュー\ Document.cshtml:
@using Orchard.Mvc.Html; @using Orchard.UI.Resources; @{ RegisterLink(new LinkEntry { Type = "image/x-icon", Rel = "shortcut icon", Href = Url.Content("~/Themes/ETRTheme/Content/images/favicon-201209261628.ico") }); Script.Include("html5.js").UseCondition("lt IE 9").AtHead(); Script.Include("jquery.min.js").AtHead(); Script.Include("jquery-ui.min.js").AtHead(); Script.Include("knockout-2.2.1.js").AtHead(); Script.Include("jquery.lightbox.js").AtHead(); Script.Include("jquery.cycle.all.js").AtHead(); Script.Include("date.format.js").AtHead(); Script.Include("script.js").AtHead(); string title = Convert.ToString(Model.Title); string siteName = Convert.ToString(WorkContext.CurrentSite.SiteName); } <!DOCTYPE html> <html lang="@WorkContext.CurrentCulture" class="static @Html.ClassForPage()"> <head> <meta charset="utf-8" /> <title>@Html.Title(title, siteName)</title> @Display(Model.Head) <script> (function (d) { d.className = "dyn" + d.className.substring(6, d.className.length); })(document.documentElement);</script> </head> <body> @Display(Model.Body) @Display(Model.Tail) </body> </html>
このファイルはページをレンダリングする役割を果たし、「@ Display(Model.Body)」行でLayout.cshtmlを呼び出します。
レイアウトにはページレイアウトが含まれ、cssを接続し、異なるゾーンを「表示」します。
UIをカスタマイズするための形状の変更
要素の外観をカスタマイズするには、特定の名前で複数のテンプレートを作成する必要があります(カスタマイズごとに1つ、Orchardはどの要素にどのテンプレートをレンダリングするかを選択します)。
http://docs.orchardproject.net/Documentation/Accessing-and-rendering-shapes#NamingShapesandTemplates
私たちの場合、例えば、そのようなテンプレートがあります:
- Content-News.Summary.cshtml-ニュースの短縮版を表示します。
- SliderGrid-ProjectionPage.cshtml-投影の表示を担当します。
要約ニュースを表示するためのテンプレート:
ビュー\ Content-News.Summary.cshtml:
@using Orchard.Utility.Extensions; @using Orchard.Fields.Fields; @using Orchard.Core.Common.Models; @using Orchard.ContentManagement; @using System.Text.RegularExpressions; @using Orchard.Tags.Models; @using System.Text; @using Orchard.MediaLibrary.Fields; @using Orchard.ContentManagement @{ ContentItem contentItem = Model.ContentItem; var contentTypeClassName = ((string)contentItem.ContentType).HtmlClassify(); var news = ((dynamic)contentItem).News; IEnumerable<ContentField> fields = news.Fields; var common = contentItem.As<CommonPart>(); var publishedDate = ""; if (common.PublishedUtc.HasValue) { var date = common.PublishedUtc.Value; publishedDate = date.ToString("d MMMM yyyy"); } MediaLibraryPickerField newsMainImage = null; bool newsHasImage = false; string imageUrl = null; string imageAlternateText = null; try { newsMainImage = (MediaLibraryPickerField)fields.First(f => f.Name == "NewsMainImage"); imageUrl = newsMainImage.MediaParts.First().MediaUrl; imageAlternateText = newsMainImage.MediaParts.First().AlternateText; newsHasImage = true; } catch (InvalidOperationException e) { newsHasImage = false; } var body = contentItem.As<BodyPart>(); var summaryBodyText = body.Text.RemoveTags().Trim().Replace(Environment.NewLine, " "); summaryBodyText = Regex.Replace(summaryBodyText, @"\s+", " "); var textLength = newsHasImage ? 400 : 500; textLength = textLength > summaryBodyText.Length ? summaryBodyText.Length : textLength; summaryBodyText = summaryBodyText.Substring(0, textLength); var tags = contentItem.As<TagsPart>().CurrentTags; var tagsHtml = new List<IHtmlString>(); foreach (var t in tags) { if (tagsHtml.Any()) { tagsHtml.Add(new HtmlString(", ")); } tagsHtml.Add(Html.ActionLink((string)t.TagName, "Search", "Home", new { area = "Orchard.Tags", tagName = (string)t.TagName }, new { })); } <div @if (newsHasImage) { <text>class="b-newsroll-item-inner"</text> } else { <text>class="b-newsroll-item-inner-no-image"</text> }> @if (common.PublishedUtc.HasValue) { <div class="b-newsroll-date"> @publishedDate </div> } @if (newsHasImage) { <div class="b-newsroll-image-wrapper"> <img class="b-newsroll-image" src="@Url.Content(@imageUrl)" @if (!String.IsNullOrWhiteSpace(imageAlternateText)) { <text>alt="@imageAlternateText"</text> }/> </div> } <div class="b-newsroll-content"> <div class="b-newsroll-text"> <p>@Html.Raw(summaryBodyText)</p> </div> <span class="b-newsroll-content-crop"></span> </div> <div class="b-newsroll-more"> @Html.ItemDisplayLink(T("Read more").ToString(), contentItem) </div> @if (tagsHtml.Any()) { <div class="b-newsroll-tags"> <span> @T("Tags:") </span> @foreach (var htmlString in tagsHtml) { @htmlString } </div> } </div> }
ニュースを投稿するためのグリッドを作成する
次に、通常のニュースグリッドを作成する必要があります。そのために、「SliderGrid」モジュールを作成します。
Layouts \ SliderGridLayoutForms.cs:
using System; using Orchard.DisplayManagement; using Orchard.Forms.Services; using Orchard.Localization; namespace SliderGrid.Layouts { public class SliderGridLayoutForms : IFormProvider { protected dynamic Shape { get; set; } public Localizer T { get; set; } public SliderGridLayoutForms( IShapeFactory shapeFactory) { Shape = shapeFactory; T = NullLocalizer.Instance; } public void Describe(DescribeContext context) { Func<IShapeFactory, object> form = shape => { var f = Shape.Form( Id: "SliderGridLayout", _HtmlProperties: Shape.Fieldset() ); return f; }; context.Form("SliderGridLayout", form); } } } Layouts\SliderGridLayout.cs: using System.Collections.Generic; using System.Linq; using Orchard.ContentManagement; using Orchard.DisplayManagement; using Orchard.Localization; using Orchard.Projections.Descriptors.Layout; using Orchard.Projections.Models; using Orchard.Projections.Services; namespace SliderGrid.Layouts { public class SliderGridLayout : ILayoutProvider { public Localizer T { get; set; } private readonly IContentManager _contentManager; protected dynamic Shape { get; set; } public SliderGridLayout(IShapeFactory shapeFactory, IContentManager contentManager) { _contentManager = contentManager; Shape = shapeFactory; T = NullLocalizer.Instance; } public void Describe(DescribeLayoutContext describe) { describe.For("Html", T("Html"), T("Html Layouts")) .Element("SliderGrid", T("SliderGrid"), T("Renders multiPageGrid of elements + slider."), DisplayLayout, RenderLayout, "SliderGridLayout" ); } public LocalizedString DisplayLayout(LayoutContext context) { return T("Renders multiPageGrid + slider."); } public dynamic RenderLayout(LayoutContext context, IEnumerable<LayoutComponentResult> layoutComponentResults) { IEnumerable<dynamic> shapes = context.LayoutRecord.Display == (int)LayoutRecord.Displays.Content ? layoutComponentResults.Select(x => _contentManager.BuildDisplay(x.ContentItem, context.LayoutRecord.DisplayType)) : layoutComponentResults.Select(x => x.Properties); return Shape.SliderGrid(Items: shapes); } } }
グリッドをオンにする
「モジュール」のSliderGrid機能を接続し、LastNewsリクエストのレイアウトをSliderGridに変更します。

プロジェクションで、修正されたばかりのリクエストを変更します。

結論
管理パネルからニュースを作成できるようにするには、ContentType(この場合はNews)を実装する必要があります。 メインページにニュースリストを表示するには、Projectionが必要です。それには、クエリが必要です。 要素の外観をカスタマイズできるように、現在のトピックのViewsフォルダーに特定の名前のテンプレートを配置する必要があります。これにより、Orchardは適用する形状テンプレートを理解できます。 ContentTypeからContentPartとContentTypeFieldを取得する方法は、短いニュースの例から明らかです。
私たちの実験に基づいて、ニュースを公開するためのツールを準備する段階でのOrchardとLiferayはほぼ同じであるという結論に達しました。 トピックのカスタマイズ、必要なエンティティの作成、これらのエンティティのカスタマイズの可能性がありますが、微妙な違いがあります:ブロック出力(たとえば、ニュースや記事のリスト)を作成する必要がある段階で、Liferayの開始に関する問題-問題は必要なプログラマーにありますエンティティを独自にプルして表示します。 これには、JavaおよびLiferayの開発においてかなり高い資格が必要です。
Orchardには、誰でも処理できる便利なクエリメカニズムであるQueryがあります。