はじめに
Firebugは、Firefoxに読み込まれた各Webページに「console」というグローバル変数を追加します。 このオブジェクトには、Firebugコンソールに書き込み、スクリプトを通過する情報を表示できる多くのメソッドが含まれています。firebug.ru
幸い、firebugにこの機能があるだけではありません:
- Chrome Javascriptコンソール-ほぼ正確なアナログ
- Opera Dragonflyコンソール-部分的に実装された機能
- Firefox Webコンソール-部分的に実装された機能
この記事はコンソールAPIマニュアルです。
例は
 クローム28.0.1500.72 m、
クローム28.0.1500.72 m、  Firebug 1.11.3、
Firebug 1.11.3、  Firefox 22.0、
Firefox 22.0、  Opera 12.15(prestoで終了する前のバージョン)
Opera 12.15(prestoで終了する前のバージョン)
内容
 +
+  +
+  ±
±  ± console.log
± console.log  +
+  +
+  -
-  ± console.assert
± console.assert  +
+  +
+  +
+  + console.clear
+ console.clear  ±
±  +
+  -
-  ± console.count
± console.count  ±
±  ±
±  ±
±  ± console.debug
± console.debug  ±
±  ±
±  ±
±  + console.dir
+ console.dir  ±
±  ±
±  -
-  ± console.dirxml
± console.dirxml  +
+  ±
±  ±
±  ± console.error
± console.error  -
-  ±
±  -
-  ± console.exception
± console.exception  +
+  +
+  ±
±  + console.group
+ console.group  +
+  +
+  -
-  + console.groupCollapsed
+ console.groupCollapsed  +
+  +
+  +
+  + console.groupEnd
+ console.groupEnd  ±
±  +
+  +
+  + console.info
+ console.info  +
+  +
+  -
-  -console.profile
-console.profile  +
+  +
+  -
-  -console.profileEnd
-console.profileEnd  ±
±  +
+  -
-  -console.table
-console.table  ±
±  ±
±  ±
±  ± console.time
± console.time  ±
±  ±
±  ±
±  ± console.timeEnd
± console.timeEnd  -
-  ±
±  -
-  -console.timeStamp
-console.timeStamp  +
+  +
+  ±
±  ± console.trace
± console.trace  +
+  +
+  +
+  + console.warn
+ console.warn
マニュアル
console.log(オブジェクト[、オブジェクト、...])
 +
+  +
+  ±
±  ±
±
渡された引数をメッセージとしてコンソールに表示します。 複数の引数が指定されている場合、出力中にスペースで区切られます。
これは、コンソールオブジェクトの最も一般的に使用される方法です。
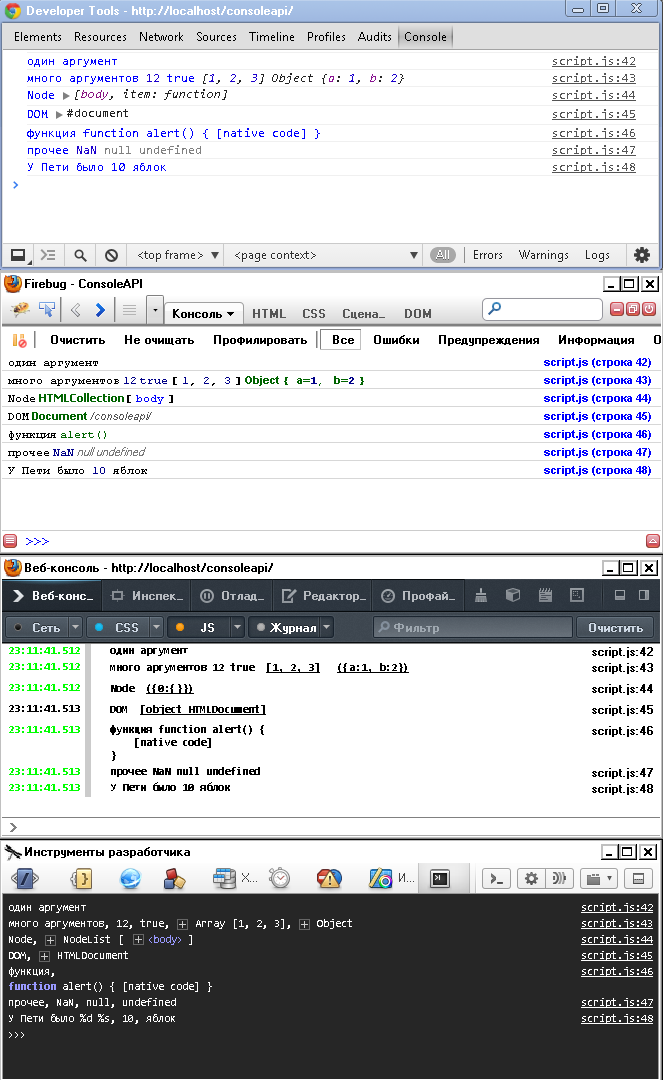
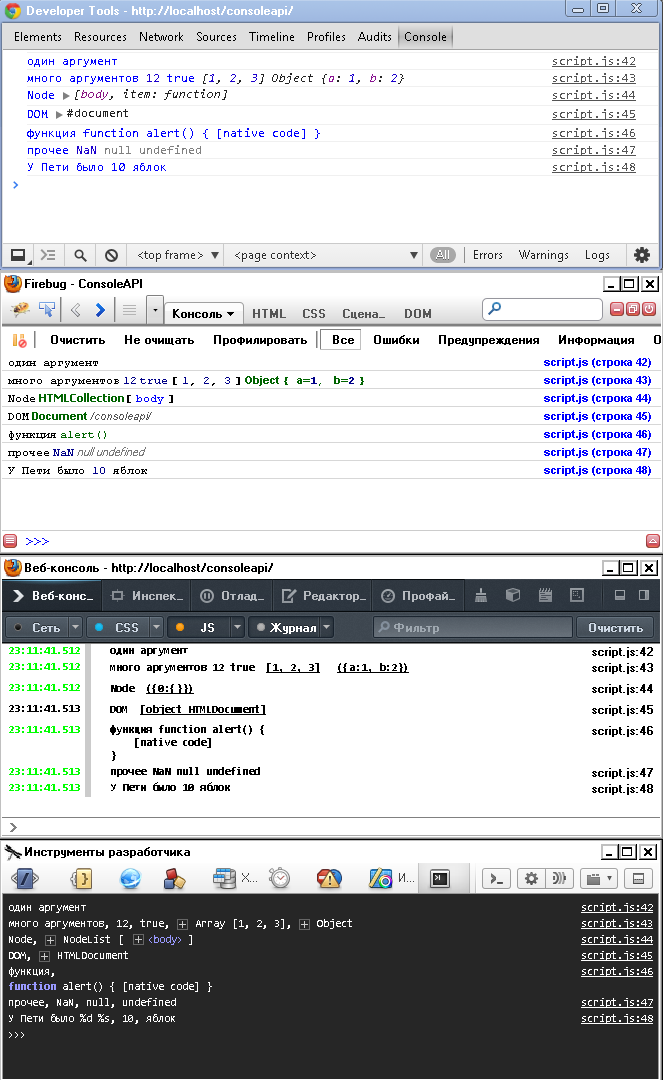
例
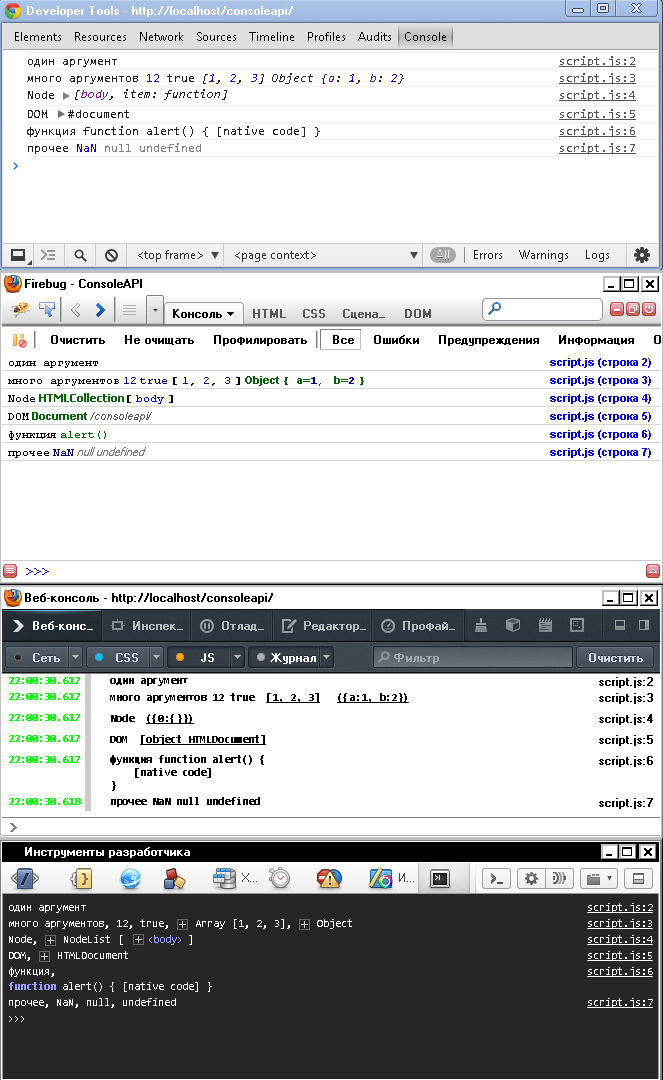
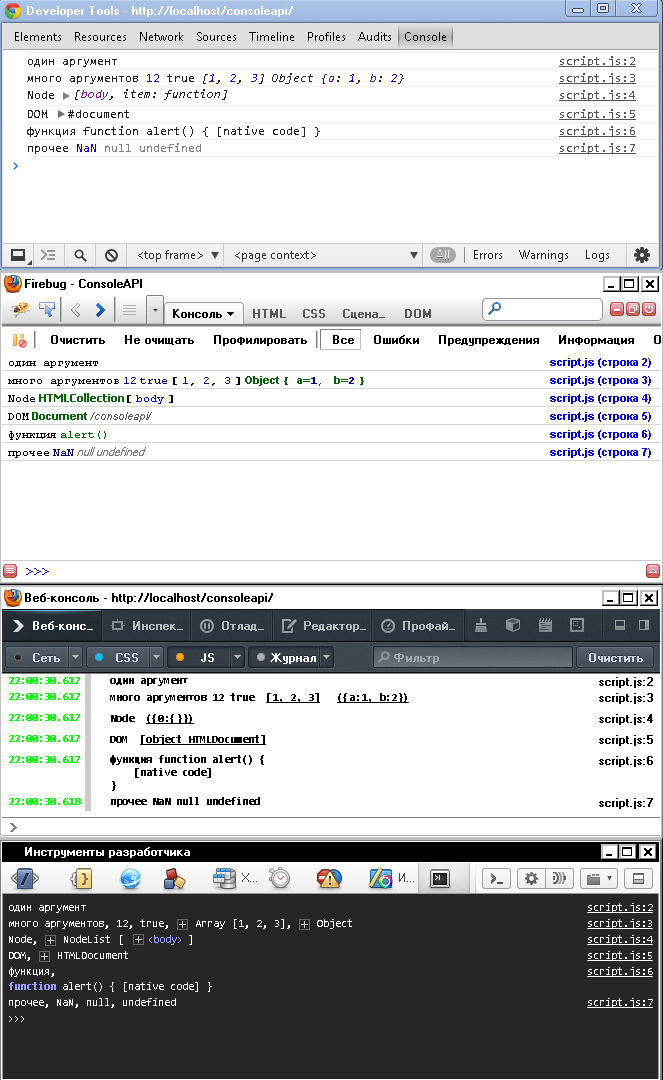
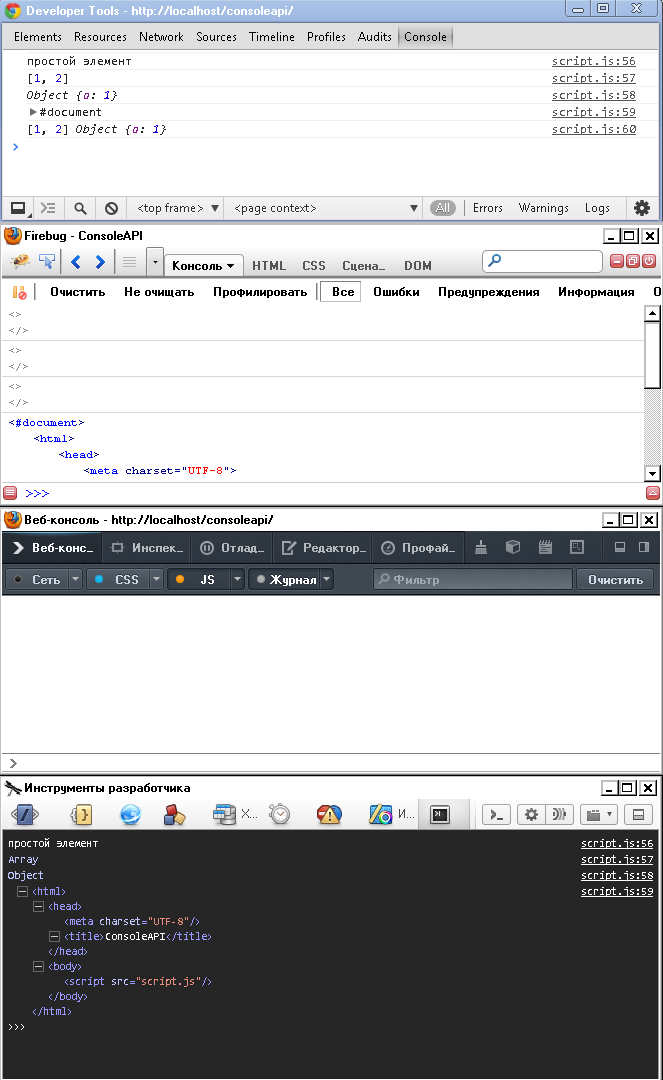
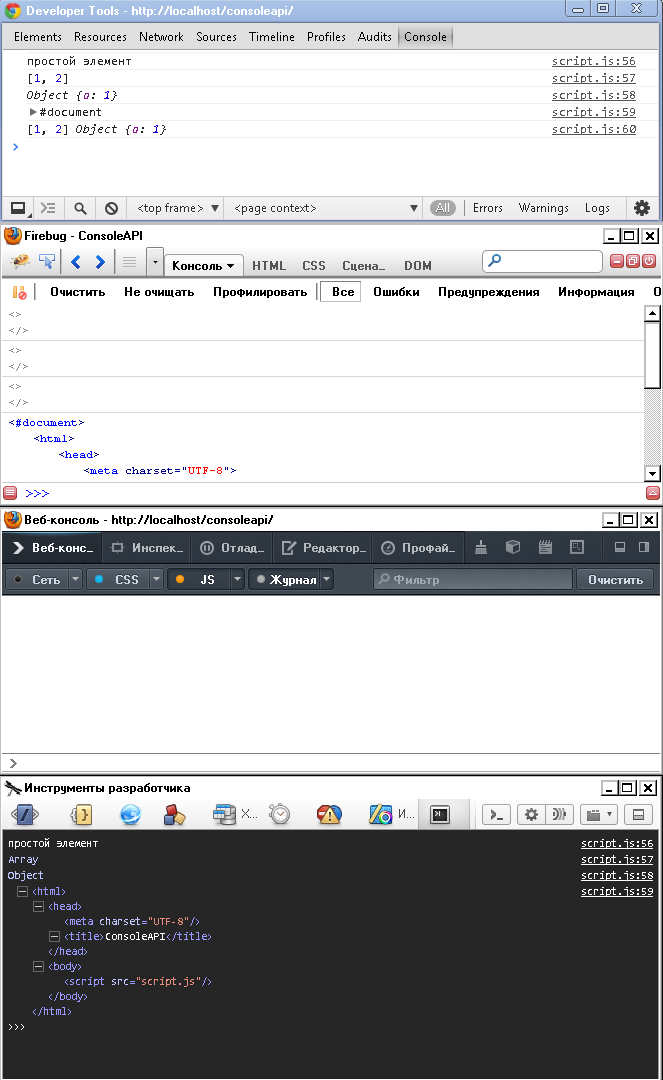
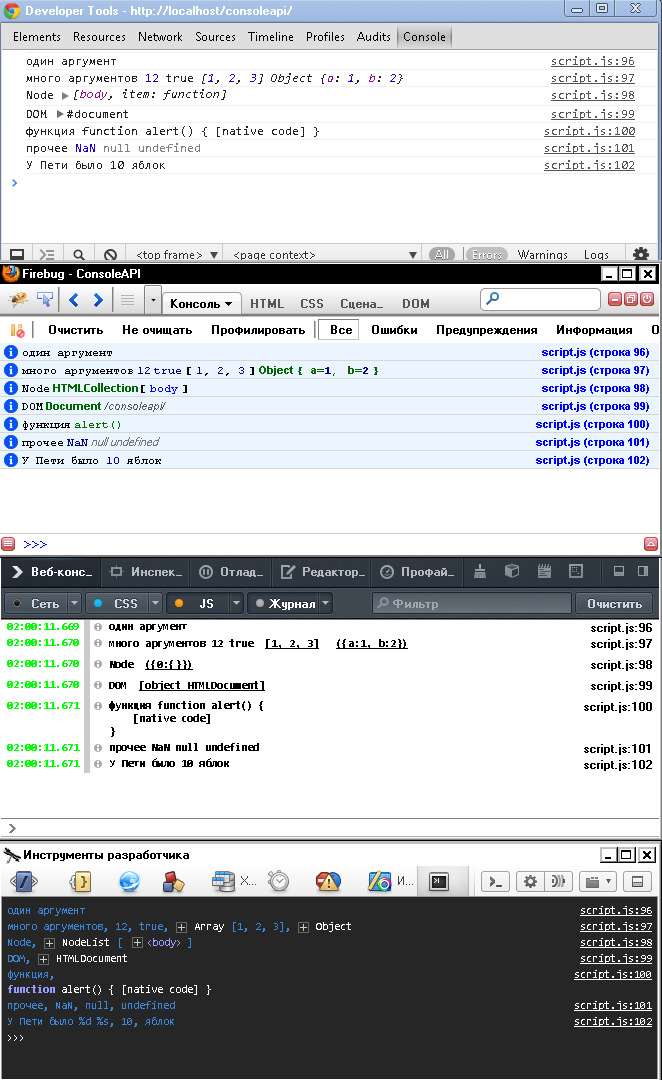
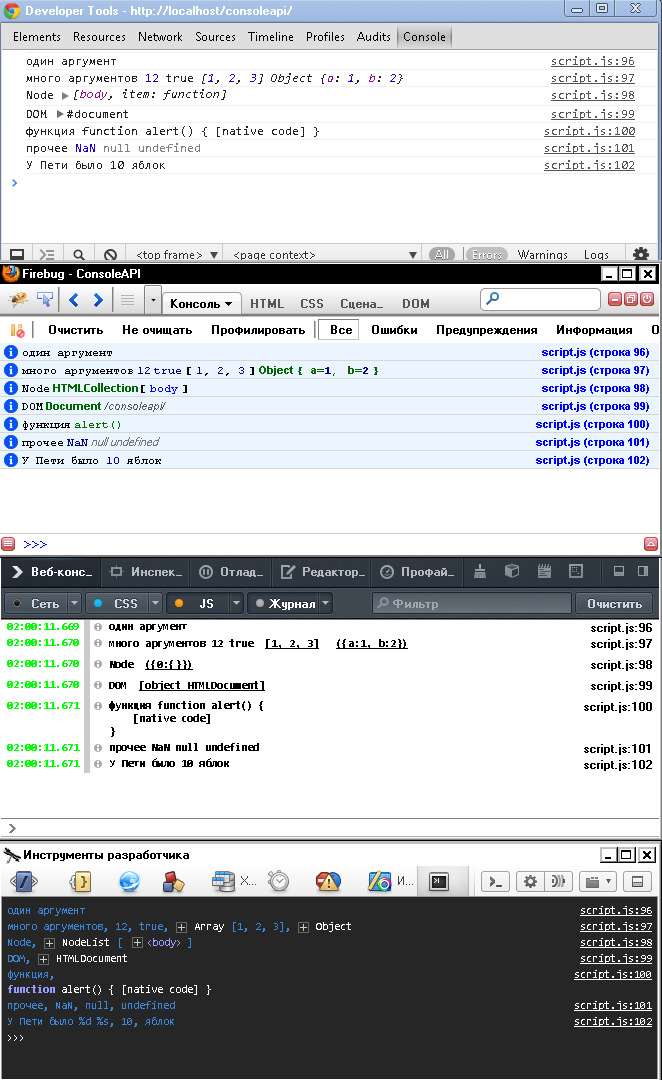
var a = ' '; console.log(a); console.log(' ', 12, true, [1,2,3], {a:1,b:2}); console.log('Node', document.getElementsByTagName('body')); console.log('DOM', document); console.log('', alert); console.log('', NaN, null, undefined);
スクリーンショット  クローム->
クローム->  ファイアバグ->
ファイアバグ->  Firefox->
Firefox->  オペラ
オペラ

 クローム->
クローム->  ファイアバグ->
ファイアバグ->  Firefox->
Firefox->  オペラ
オペラ

指定されたコンソールのすべての実装で、配列、オブジェクト、DOM要素などの複雑な要素の構造を表示するためにクリックスルーすることができます。
console.logをいくつかの引数とともに使用する特別なケースがあります。
最初の引数にはprintf()のように置換パターンを含めることができますが、C、PHPなどでのこの関数の実装よりもはるかに小さくなります。
 ±
±  ±
±  ±
±  -
-
| 模様 | 説明 |
|---|---|
| %s | ひも |
| %dまたは%i | 番号。 |
| %f | 浮動小数点数。
Firebugの公式ドキュメントは露骨に嘘をついています「(数値の書式設定はまだサポートされていません)」-信じられない |
| %o | DOM要素
Firebugは要素参照として表示されます。 Chromeは、リンクに加えて、コンソール自体にこの要素を表示する方法をまだ知っています。 現在のバージョン28.0.1500.72 mにはバグ(?)があります-ページが更新されるたびに、DOMコンソールはDOMとして、次にJavascriptオブジェクトとして交互に表示されます。 Firefoxはクリックすると、モーダルウィンドウでアイテムを開きます。 (このオブジェクトのすべての属性とメソッドが利用可能です)。 |
| %O | JavaScriptオブジェクト。
Firefoxではサポートされていません。 オブジェクトが単に%Oに入るだけでなく、DOMになった場合のChrome-jsオブジェクトに変換します(すべてのメソッドと属性が利用可能です)。 Firebugは、%oと%oを区別しません。 |
| %c | cssスタイル(色、背景、フォント)。
Firefoxではサポートされていません。 |
例
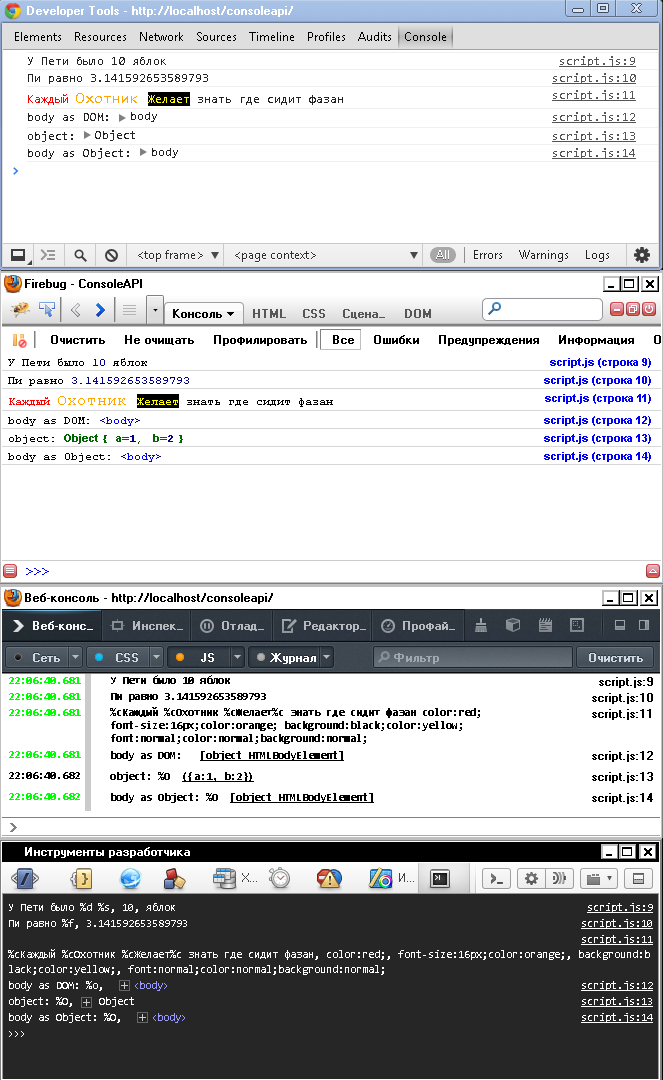
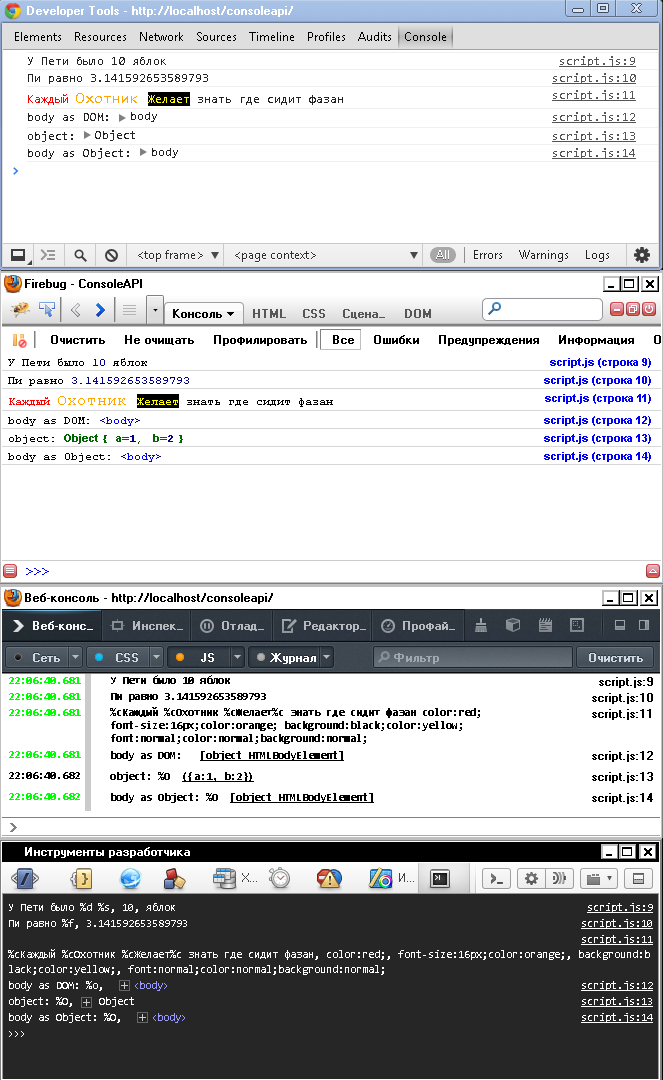
console.log(' %d %s',10,''); console.log(' %f',Math.PI); console.log('%c %c %c%c ','color:red;','font-size:16px;color:orange;','background:black;color:yellow;','font:normal;color:normal;background:normal;'); console.log('body as DOM: %o',document.getElementsByTagName('body')[0]); console.log('object: %O',{a:1,b:2}); console.log('body as Object: %O',document.getElementsByTagName('body')[0]);
スクリーンショット 

StreetStriderによるコメント
肝心なのは、コンソールオブジェクトは異なる環境で異なる方法で実装できるということです。 場合によっては、オブジェクトは完全ではありますがネイティブ関数で実装されます。つまり、console.log.toString()を出力しようとする場合です。 ソースコードの代わりに、関数[ネイティブコード]を取得します。 一部の環境では、私が理解しているように、このオブジェクトはかっこで呼び出すことができるものを提供しますが、本格的な機能ではありません:call / apply / bindで呼び出すことはできません。 例から:ChromeデバッガーとIEデバッガー。
メインマイナス:
EventEmitterがあり、そのアクティベーションを開始する必要があります。 これを行うには、console.logなどの何らかの種類のロガーに署名するだけです。object.on('event', console.log);
つまり、console.logは、このエミッターのコールバックが呼び出されるすべてのパラメーターとともに呼び出されます。 これをconsole.dirに置き換えると、一部の環境(Node.js)で最初のパラメーターのより詳細な出力が得られます。 いずれにしても、console.log、console.dirが関数でない場合、それらを呼び出すことはできません。バインディングを記述する必要があります。 さらに、console.logの場合、バインディングに欠陥があります。適用できないため、すべてのパラメーターを渡すことはできません。
function log (a1, a2, a3) { console.log(a1, a2, a3); // arguments, apply }
そして、唯一の解決策があります-猶予。
一般的に、関数は関数でなければなりません。
console.assert(式[、オブジェクト、...])
 +
+  +
+  -
-  ±
±
式expressionに誤りがある場合、 console.errorを出力します ;そうでない場合、何も出力されません。
throw new Error()とconsole.error()の違いは、 console.errorで詳しく説明されています。
式の後にさらに引数が指定されている場合:
- Chrome-スペースで区切って表示します。
- Firebug-残りのすべての要素の配列を追加で表示します。
Operaでは-expression == falseの場合-console.logのように機能しますが 、そうでない場合は何も表示しません。
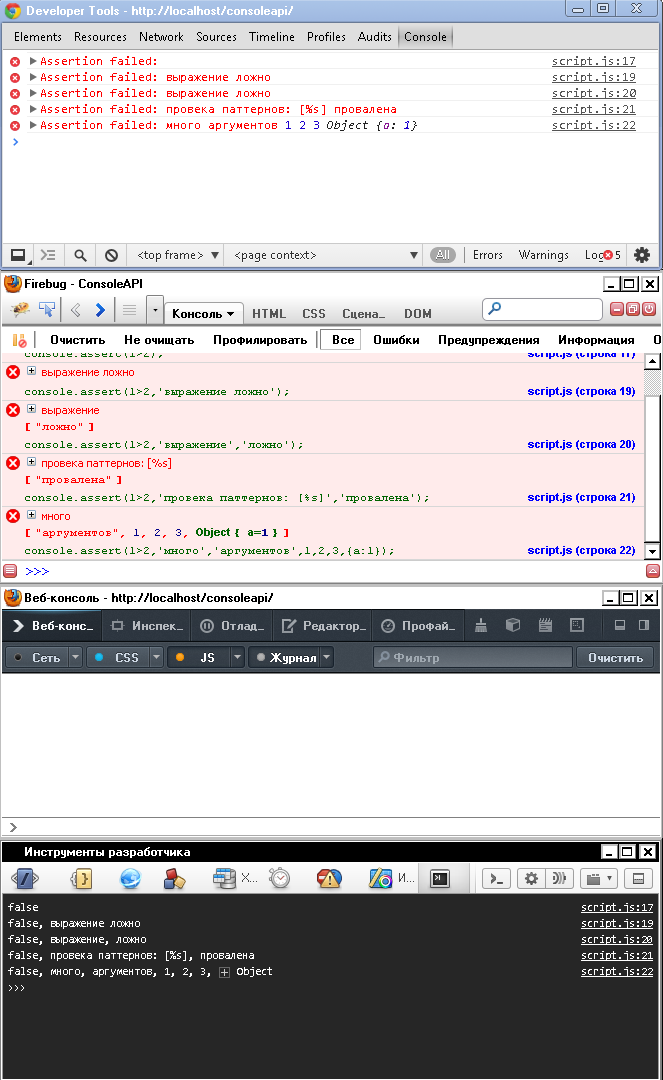
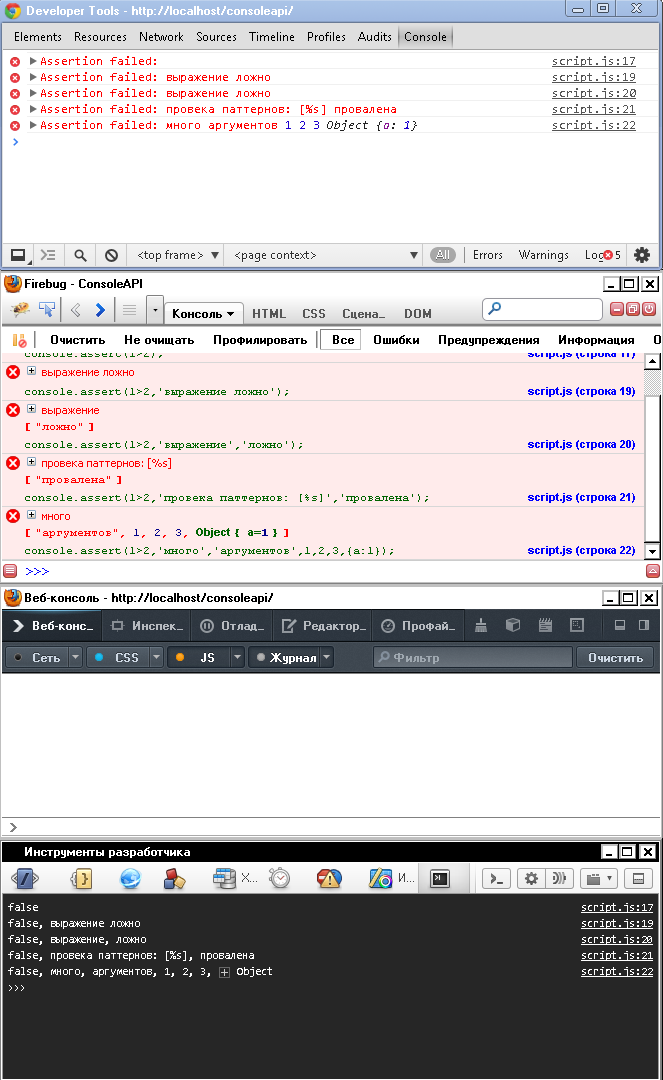
例
console.assert(2>1); console.assert(1>2); console.assert(2>1,' '); console.assert(1>2,' '); console.assert(1>2,'',''); console.assert(1>2,' : [%s]',''); console.assert(1>2,'','',1,2,3,{a:1});
スクリーンショット 

console.clear()
 +
+  +
+  +
+  +
+
コンソールをクリアします。 例はありません。
console.count([オブジェクト])
 ±
±  +
+  -
-  ±
±
特定のコードが実行された回数を表示します。 オプションの引数オブジェクトが渡された場合、カウンター値の前に、 object.toString() **が出力されます。
すべての実装には独自の特性があります。
- Chrome-複数のconsole.countを同じ結果object.toString()と組み合わせます。
- Firebug-ループ内にある複数のconsole.countを個別に出力しません。
- Opera-複雑なオブジェクトを文字列値にキャストする代わりに無視します。
現在のコンソール呼び出しで文字列へのリンクを表示しません。
例
console.count(); console.count(); // console.count(''); console.count(''); // Chrome console.count('','',''); console.count(document); for (i=0;i<2;i++) console.count(); // for (i=0;i<2;i++) console.count(''); //
スクリーンショット 

console.debug(オブジェクト[、オブジェクト、...])
 ±
±  ±
±  ±
±  ±
±
console.logのエイリアス。
コンソールAPIの古いバージョンとの互換性のために存在します。console.debugは、コンソール呼び出しが発生した行へのリンクを追加で表示するという点でconsole.logと異なります。 現在のAPI実装では、 console.logは同じことを行います。
Chromeの場合-テキストを青で表示します( console.logではテキストは濃い灰色で表示されます)。
例
var a = ' '; console.debug(a); console.debug(' ', 12, true, [1,2,3], {a:1,b:2}); console.debug('Node', document.getElementsByTagName('body')); console.debug('DOM', document); console.debug('', alert); console.debug('', NaN, null, undefined); console.debug(' %d %s',10,'');
スクリーンショット 

console.dir(オブジェクト)
 ±
±  ±
±  ±
±  +
+
渡された値をJavascriptオブジェクトとして表示します(DOM要素の場合、すべての属性とメソッドが表示されます)。
%Oは、Chromeのconsole.logでも同様に機能します。
console.countと同様に、誰もがこのAPIメソッドを実装する独自のアプローチを持っています。
- Chrome-メソッドや属性を持たない単純な引数は、すべてオブジェクトと同じように表示されます。
- Firebug-すべての単純な引数タイプ(String、Number、Boolean)を無視します。
出力は[DOM]タブと同じです。
現在のコンソール呼び出しで文字列へのリンクを表示しません。
- Firefox-Chromeのように動作します。
出力は、モーダルウィンドウと同じです。
- Opera-複数の引数を取ることができます。
console.logのような単純な引数が出力されます 。
派生では、メソッドと属性をクラスの親と祖父母に分けます(特に[1,2]と{a:1}の派生)。
例
console.dir(' '); console.dir([1,2]); console.dir({a:1}); console.dir([1,2],{a:1}); console.dir(document);
スクリーンショット 

console.dirxml(オブジェクト)
 ±
±  ±
±  -
-  ±
±
要素のXMLコードを表示します。
- Chrome-同じ方法でパターン%oグリッチを持つconsole.logと同じように動作します(:
- Firebug-DOM <> \ n </>を除くすべての要素に表示されます。
- Opera-引数がオブジェクトであるがDOMではない場合-それらのタイプとコード内の現在の行へのリンクを表示します。
バージョン12.15では、 2つ以上の複雑なオブジェクト(たとえば、2つの配列、またはオブジェクトと配列)を受け取ると、トンボエンジンがハングするため、再起動する必要があります。
例
console.dirxml(' '); console.dirxml([1,2]); console.dirxml({a:1}); console.dirxml(document); console.dirxml([1,2],{a:1});
スクリーンショット 

console.error(オブジェクト)
 +
+  ±
±  ±
±  ±
±
呼び出された場所のconsole.trace結果にもエラーが表示されます。
! console.logのようにパターンがサポートされています 。
実装の違い:
- Chrome-引数が渡されなかった場合、何も表示されません。
エラーからのメッセージを無視します(エラータイプのオブジェクトを渡す場合)。
- Firebugはconsole.traceの結果であり、エラーの原因となったコードは、正確に1つの引数が渡された場合にのみ出力されます。
- Firefox-出力は、左側の小さな十字形のみでconsole.logと異なります。 console.traceを出力しません。
- Opera-タイプErrorおよびそのサブクラスのオブジェクトではないすべての出力は、赤いテキストのみでconsole.logと異なります。 console.traceを出力しません。
タイプErrorのオブジェクトとそのサブクラスは、詳細に表示されます。
バージョン12.15では、引数なしでconsole.errorを出力しようとすると表示されませんが、右側の行へのリンクが表示され、次の行のリンクが横にノックされます。
! 知っておくことが重要です:
- throw new Error( 'mesasge') -JavaScriptコードの実行を停止します。
- console.error( 'message') -残りのコードを中断せずにエラーメッセージを表示するだけです。
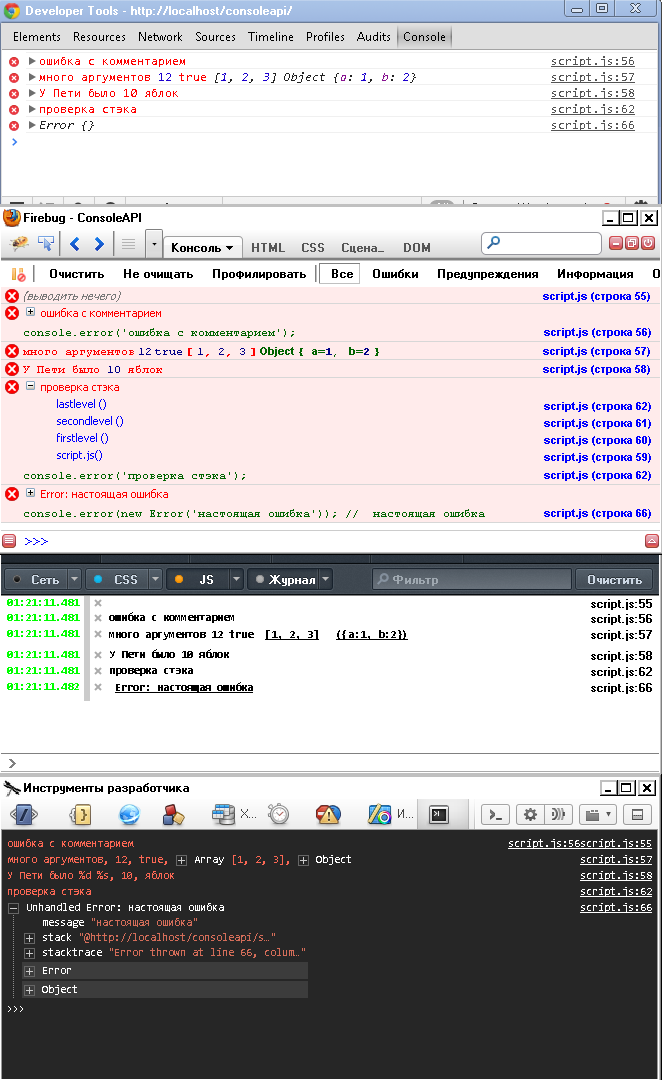
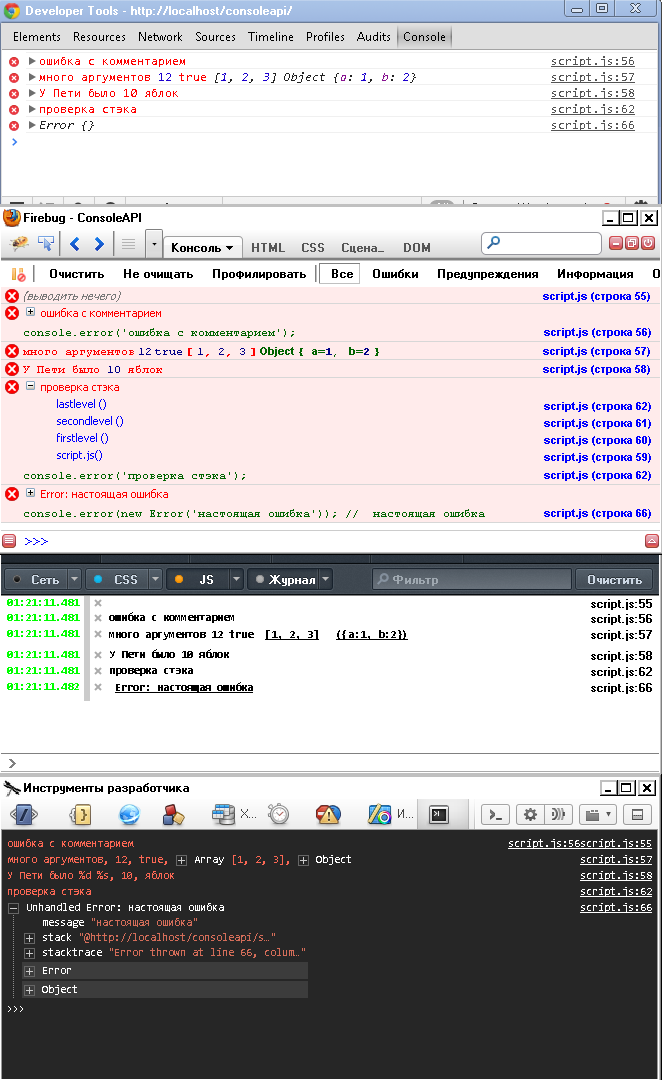
例
console.error(); // console.error(' '); console.error(' ', 12, true, [1,2,3], {a:1,b:2}); console.error(' %d %s',10,''); (function firstlevel () { (function secondlevel () { (function lastlevel () { console.error(' '); })(); })(); })(); console.error(new Error(' ')); //
スクリーンショット 

console.exception(エラーオブジェクト[、オブジェクト、...])
 -
-  ±
±  -
-  ±
±
呼び出された場所のtrace()結果にもエラーが表示されます。
最も物議を醸す方法の1つ:
- Firebug- console.errorとは異なり、機能的にはconsole.logから遠く離れています 。 パターンをサポートしていません; 1つの配列の次の行の最初の引数を除くすべての引数を表示します。
引数が渡されない場合、メッセージの代わりに「ステートメントのエラー」が表示されます。
- Opera-トレースを実装しようとするため-すべてをランダムに表示します。 残りはconsole.errorのように機能します 。
例
console.exception(); // console.exception(' '); console.exception(' ', 12, true, [1,2,3], {a:1,b:2}); console.exception(' %d %s',10,''); (function firstlevel () { (function secondlevel () { (function lastlevel () { console.exception(' '); })(); })(); })(); console.exception(new Error(' ')); //
スクリーンショット 

console.group(オブジェクト[、オブジェクト、...])
 +
+  +
+  ±
±  +
+
コンソールでエントリの新しい拡張グループを開きます。
! console.logのようにサポートされるパターン
Firefoxでは、グループを折りたたんだり展開したりすることはできません。
console.groupCollapsed(オブジェクト[、オブジェクト、...])
 +
+  +
+  -
-  +
+
すぐに最小化された新しいグループを開きます。
Firefoxで-拡張グループを作成します。
console.groupEnd()
 +
+  +
+  +
+  +
+
開いているグループを閉じます。
例
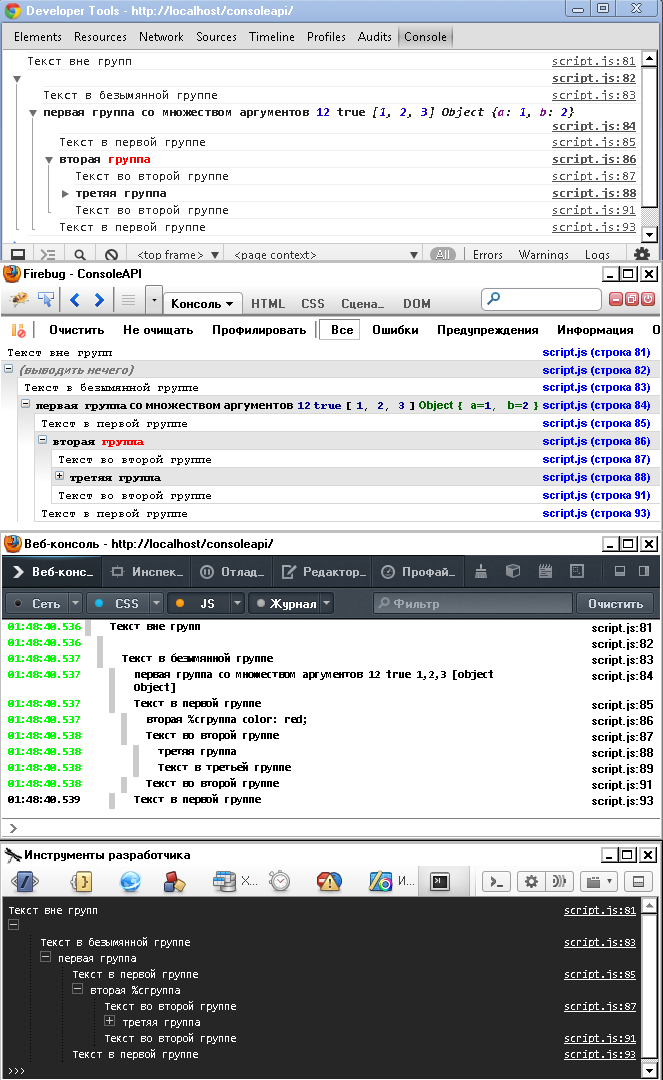
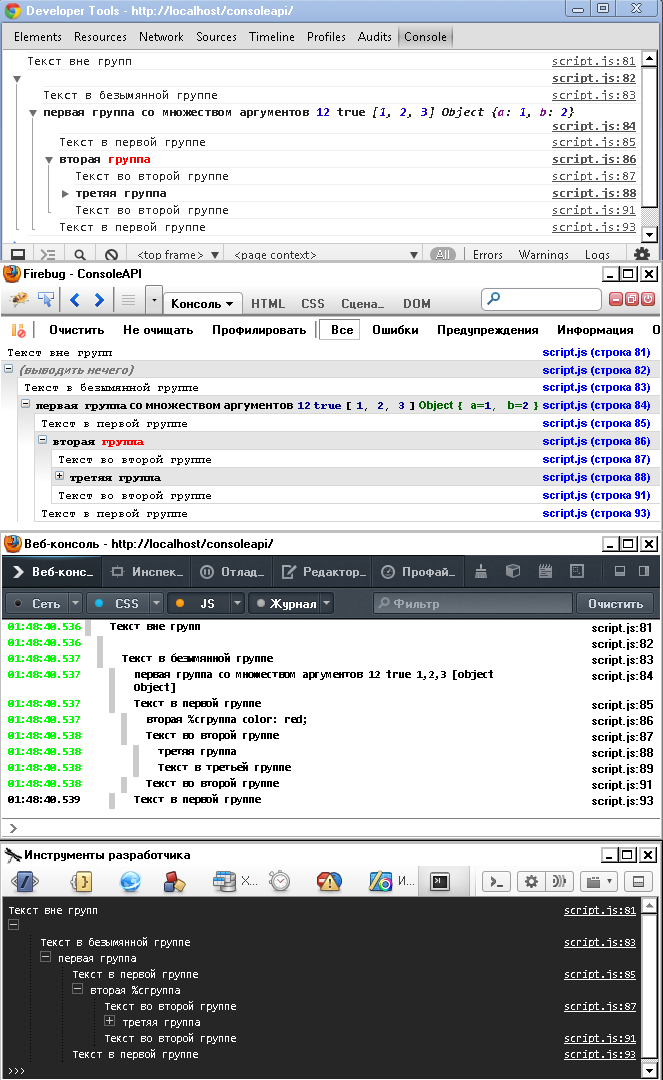
console.log(' '); console.group(); // console.log(' '); console.group(' ', '', '', '', 12, true, [1,2,3], {a:1,b:2}); console.log(' '); console.group(' %c', 'color: red;'); console.log(' '); console.groupCollapsed(' '); console.log(' '); console.groupEnd(); console.log(' '); console.groupEnd(); console.log(' ');
スクリーンショット 

console.info(オブジェクト[、オブジェクト、...])
 ±
±  +
+  +
+  +
+
わずかな視覚的変化を伴うログを表示します。
! console.logのようにサポートされるパターン
- Chrome-変更なし。 なぜdebugで、ここではない行が青で表示されるのですか? 性交するので、それが理由です!
- Firebug-出力の左側に青い感嘆符の付いたアイコンを配置し、行を青で強調表示します。
- Firefox-感嘆符付きのアイコンを出力の左側の円に配置します。
- Opera-メッセージは青色のテキストで表示されます。
例
var a = ' '; console.info(a); console.info(' ', 12, true, [1,2,3], {a:1,b:2}); console.info('Node', document.getElementsByTagName('body')); console.info('DOM', document); console.info('', alert); console.info('', NaN, null, undefined); console.info(' %d %s',10,'');
スクリーンショット 

console.profile([タイトル])
 +
+  +
+  -
-  -
-
Javascriptプロファイラーが含まれています。
コードプロファイリングは、どれだけ長く続くかを追跡するのに役立ちます。 便利なデバッグツール。
console.profileEnd()
 +
+  +
+  -
-  -
-
Javascriptプロファイラーをオフにします
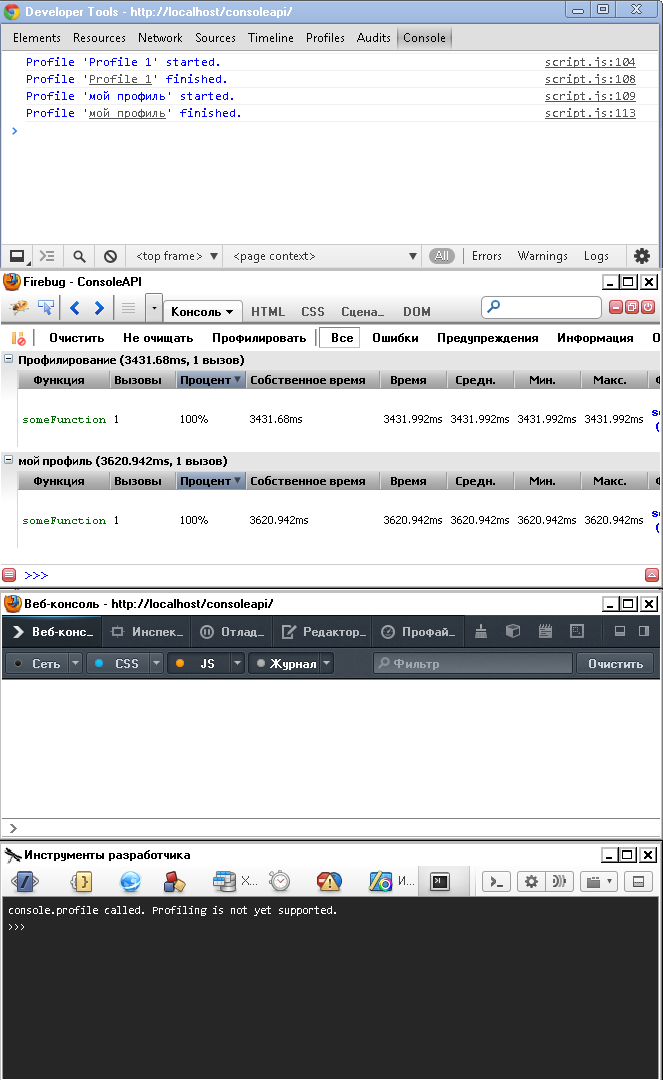
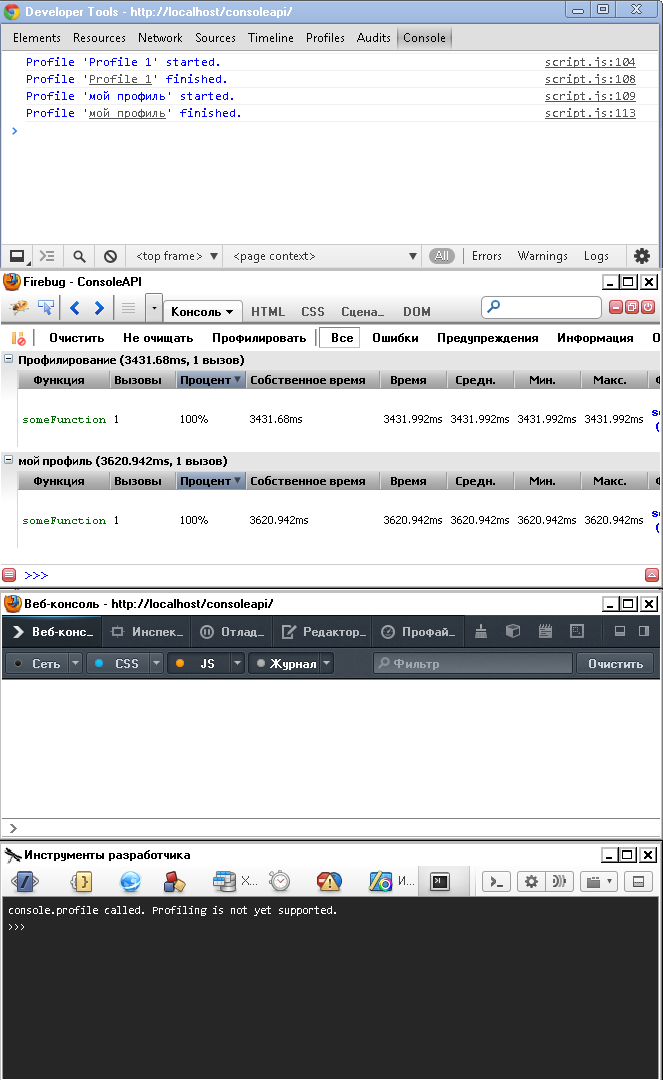
- Chrome-2番目のメッセージ、2番目のメッセージ-プロファイルへのリンクを表示します。
- Firebug-プロファイルはコンソールに直接表示されます。
- Firefox-プロファイリングエンジンはありますが、このコンソールメソッドはサポートされていません。
- Opera-サポートがまだ実装されていないことを示すメッセージを表示します。
例
console.profile(); (function someFunction() { for (i=0;i<10000000;i++) {var s='a'; s+='a'; delete s;} })() console.profileEnd(); console.profile(" "); (function someFunction() { for (i=0;i<10000000;i++) {var s='a'; s+='a'; delete s;} })() console.profileEnd();
スクリーンショット 

console.table(データ[、列])
 ±
±  +
+  -
-  -
-
テーブルを表示します。
dataには配列または配列のようなオブジェクトが必要です。
オプションの列引数を使用して、テーブル列に名前を付けたり、配列のようなオブジェクトの出力を柔軟に制御したりします。
(この機能は別の記事に値します。詳細については、公式ドキュメントの送付先をご覧ください。)
Chromeは、「配列[3]」、オブジェクトなどのテキストを置換することにより、複雑な値を表示できません。
例
var table = []; table[0] = [1,'2',[1,2,3]]; table[1] = [document,document.getElementsByTagName('body'),window]; table[2] = [{a:1},null,alert]; console.table(table); function Person(firstName, lastName, age) { this.firstName = firstName; this.lastName = lastName; this.age = age; } var family = {}; family.mother = new Person("", "", 32); family.father = new Person("", "", 33); family.daughter = new Person("", "", 5); family.son = new Person("", "", 8); console.table(family);
スクリーンショット 

console.time(名前)
 ±
±  ±
±  ±
±  ±
±
新しいタイマーを作成し、それをnameにバインドします 。 この場合、 toString() **がnameに適用されます 。
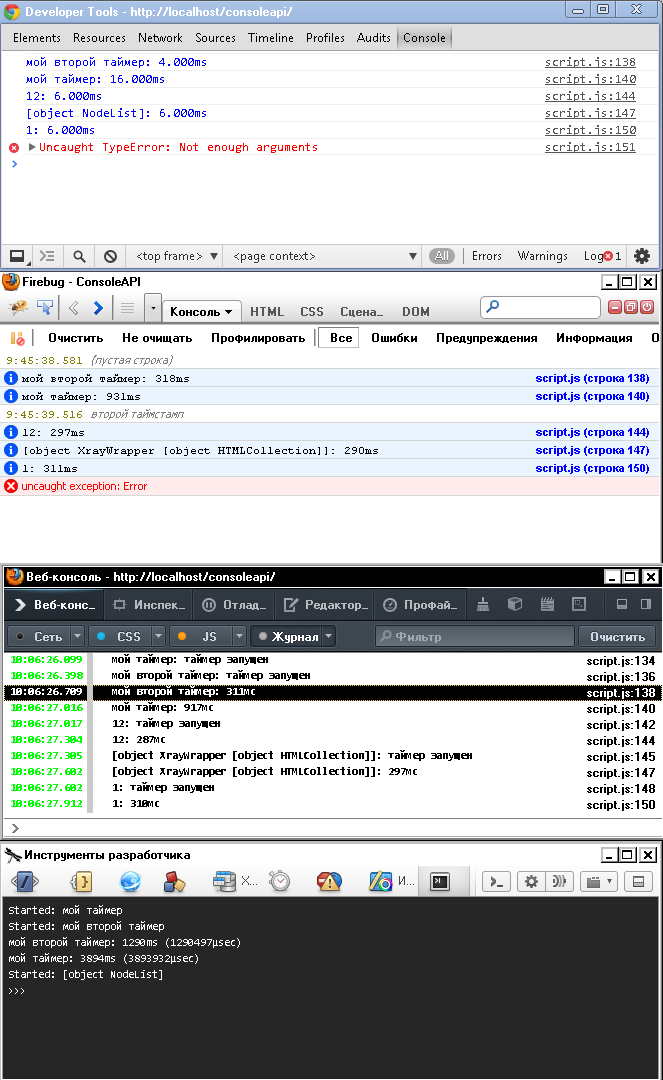
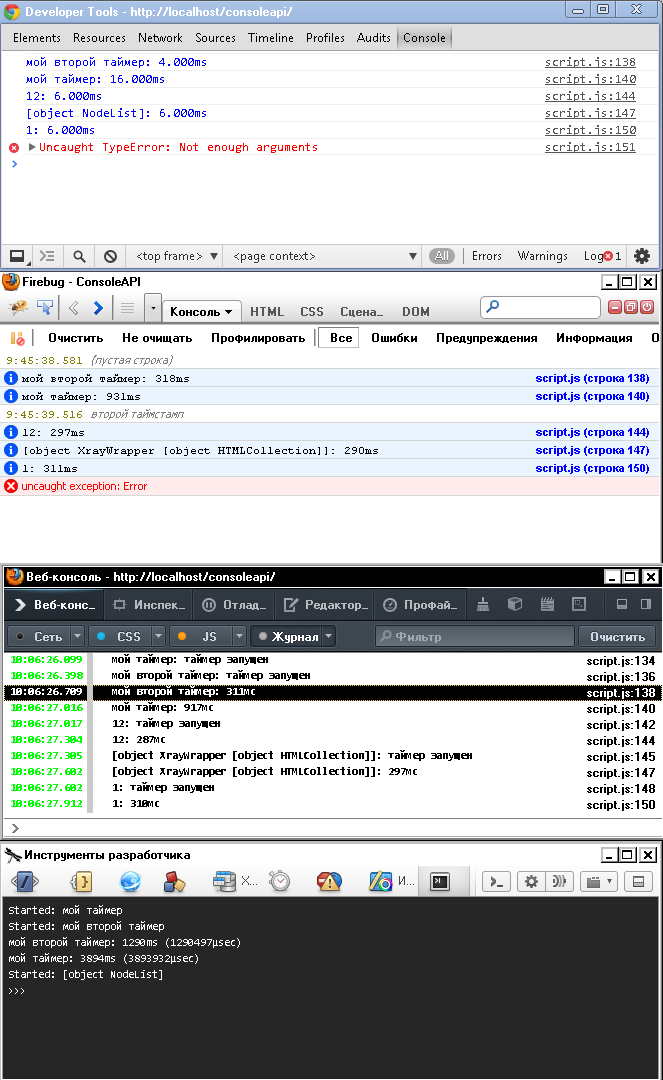
- Chrome-引数が渡されなかった場合、エラーをスローします。
- Firebug-引数が渡されなかった場合、エラーをスローします。
- Firefox-引数なしの呼び出しを無視します。
- Opera-引数なしの呼び出しを無視します。
バージョン12.15では、いくつかの要素が転送された場合、またはDOMオブジェクトへの引数として、エラーをスローすることなく、コンソールへの出力が停止します。
console.timeEnd(名前)
 ±
±  ±
±  ±
±  ±
±
name.toString()に関連付けられているタイマーを停止し、 mithgolの修正に感謝して経過時間をコンソールに出力します 。
console.timeStamp(名前)
 -
-  ±
±  -
-  -
-
nameに渡されたテキストとともに現在のタイムスタンプを表示します。
コンソールは 、 console.timeStamp()の行に遭遇するとエラーをスローします。 ChromeとFirefoxは単に無視されます。
例
console.timeStamp(); console.time(' '); (function someFunction() {for (i=0;i<1000000;i++) {var s='a'; s+='a'; delete s;}})() console.time(' '); (function someFunction() {for (i=0;i<1000000;i++) {var s='a'; s+='a'; delete s;}})() console.timeEnd(' '); (function someFunction() {for (i=0;i<1000000;i++) {var s='a'; s+='a'; delete s;}})() console.timeEnd(' '); console.timeStamp(' '); console.time(12); (function someFunction() {for (i=0;i<1000000;i++) {var s='a'; s+='a'; delete s;}})() console.timeEnd(12); console.time(document.getElementsByTagName('script')); (function someFunction() {for (i=0;i<1000000;i++) {var s='a'; s+='a'; delete s;}})() console.timeEnd(document.getElementsByTagName('body')); console.time(1,2,3); // (function someFunction() {for (i=0;i<1000000;i++) {var s='a'; s+='a'; delete s;}})() console.timeEnd(1,3,2); console.time(); // (function someFunction() {for (i=0;i<1000000;i++) {var s='a'; s+='a'; delete s;}})() console.timeEnd(); console.timeStamp(' ');
Operaテストでは、timeStampの行をコメントアウトする必要がありました。 スクリーンショット 

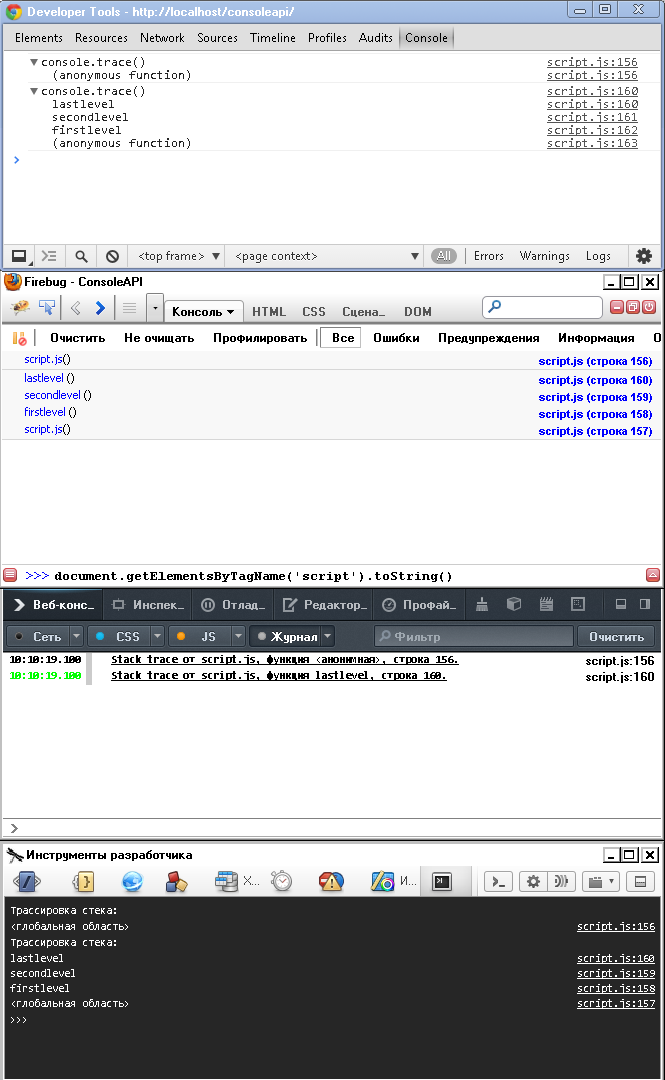
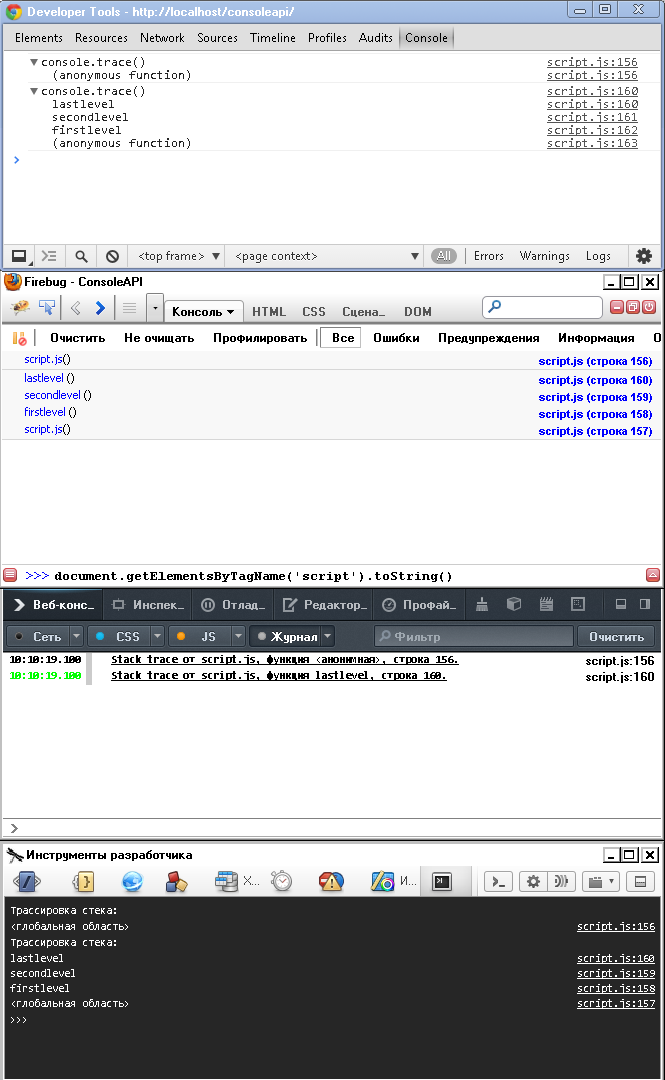
console.trace()
 +
+  +
+  ±
±  ±
±
このコードの実行につながったコールスタックを表示します(エラーメッセージを受信したときにも表示されます)。
引数を受け入れません。
- Firefox-スタックの代わりに、コードが呼び出された行へのリンク+それを呼び出した関数の名前を表示します。
- Opera-非常に奇妙な方法で表示されます。
例
console.trace(); (function firstlevel () { (function secondlevel () { (function lastlevel () { console.trace(' '); })(); })(); })();
スクリーンショット 

console.warn(オブジェクト[、オブジェクト、...])
 +
+  +
+  +
+  +
+
console.infoと同様に、 console.logはいくつかの視覚的な変更とともに出力されます。
! console.logのようにサポートされるパターン
- Chrome-感嘆符アイコンを出力の左側に配置します。
- Firebug-出力の左側に黄色の感嘆符付きのアイコンを配置し、黄色の線を強調表示します。
- Firefox-出力の左側の三角形に感嘆符アイコンを配置します。
- Opera-メッセージはオレンジ色のテキストで表示されます。
例
var a = ' '; console.info(a); console.info(' ', 12, true, [1,2,3], {a:1,b:2}); console.info('Node', document.getElementsByTagName('body')); console.info('DOM', document); console.info('', alert); console.info('', NaN, null, undefined); console.info(' %d %s',10,'');
スクリーンショット 

おわりに
コンソールは、Web開発者にとって非常に強力で便利なツールです。 少なくとも主なポイントを覚えておくことをお勧めします。
- console.logはフォーマットできます!
- console.logだけでなく、 console.warnとconsole.infoもあります 。 これらの方法の1つを適切に選択することは非常に楽しいことであり、コードを操作する喜びが増します。
- スタックに直接スローするよりも、エラーをキャッチしてconsole.errorを介して(コメント付きで)既に渡されているオブジェクトに置く方が安全な場合があります。
- グループを忘れないでください! 彼らは非常に快適です。 たとえば、統計情報を表示するだけの場合は、後でconsole.info / console.logを指定してconsole.groupCollapsedを呼び出すことができます。 そして、いくつかのconsole.warn / console.errorを持つconsole.group-エラーが発生した場合。
- console.profileを使用し、それが不可能な場合はconsole.timeを使用してコードを最適化します。
便利なリンク
- 公式文書
- firebugに関するロシアのポータルからのドキュメント
- ChromeコンソールAPIドキュメント
- 悪いFirefox Webコンソールに関する公式ドキュメント
- Opera DragonflyコンソールAPIの小さな公式ドキュメント
- コンソールを使用して、 barmaley_exeからの良い記事を完全に翻訳します
- Firebug:パート1-コンソール 、 Firebug:パート2-コマンド 、 Firebug:パート3-デバッグおよびFirebug:パート4-プロファイリング -2009年の一連の記事、著者名xxxyuraxxx
*むしろ、FirebugがChromeよりも悪い方法でサポートするメソッドがあるため、「Common Console API」。
**この場合、 toStringにより、メソッドはdocument.getElementsByTagName( 'script')の呼び出しとdocument.getElementsByTagName( 'body')の呼び出しなどを区別しません。