開始する
そして今、私の車を買う番です。 仕事の人はどうやって見ましたか。 彼らはサイトに行き、申し出に従います。誰が新聞を買って広告を見ますか。 これはすべて単調で、座席、調査、およびリンクのクリックが望んでいないことに気を取られていました。 誰かが私のためにそれをしたかっただけです、そのような人はいませんでした。 そのため、コンピューターにこれらすべてを強制する必要がありました。
問題の声明
この問題の解決策を見たように、パーサーを作成し、配布スクリプトを作成します。 パーサーは、サイト(私が手から手を選んだサイト)から広告データを収集する必要があり、ニュースレターは新しいロットに関する電子メールメッセージを私に送信する必要があります。 メッセージテキストには以下が含まれている必要があります。
- 広告リンク
- 短い広告テキスト
- 車の価格
- 店頭
パーサー
これが最も難しいステップでした。 昔、クラスメート用のパーサーを書いたことを覚えています。 PHPで。 最初は、最も社会的なものを見つけなければなりませんでした。 ネットワークを構築し、魔法のように機能することを理解します。 次に、これらすべてのセッション、Cookie、およびリンクをクリックする順序を覚えておく必要がありました。 そして、これらすべての考えをコードに変換しますか? 怖い。 すべてが明確になることを望む方法。 ブラウザーが長い間何をしていたかについて考えたくありませんでした。 私の愛するナターシャに、コマンドラインの黒い背景に白いテキストではなく、最終的に作業の結果を理解し、最も重要なこととして表示してほしいと思いました。
それが、私がブラウザを制御したかった理由です。 そして、ここで、 Selenium WebDriverが登場します。 ブラウザーを制御できるので、セレクター(css、XPath)のみを正しく選択できます。 パーサーのロジックは透過的になります。 ボタンをクリックして、待って、データを入力し、ボタンをクリックしてください。 クッキーはありません。 やった! そして最も重要なことは、ログではなく、すべてが生きていることを確認することです。
準備作業
そして、インストールする必要があります:
- Java -Seleniumaを実行します。
- Seleniumは実際にはSeleniumそのものです。
- Node.JS-すべてがjsで記述されるため、ノードはありません。
- Mongo DBはデータベースです。
次に、プロジェクトフォルダーに、Node用のいくつかのモジュールをインストールする必要があります。
- wd-Seleiumでの作業用。
- async-コードのネストを減らします。
- mongoose-データベースを操作するため。
- swig-メールに送信されるhtmlファイルを生成します
- emailjs-電子メールにメッセージを送信します
- cron-N分(秒)ごとにスクリプトを実行します
モジュールのインストールは次のようになります。
npm install " "
セレンを実行します
java -jar " selenium'"
そしてデータベースサーバー
mongod --dbpath " "
パーサーを書く
ソースは彼が言ったように選択しました-「手から手へ」。 次に、一連のアクション:
すべてのCookieをクリア
browser.deleteAllCookies();
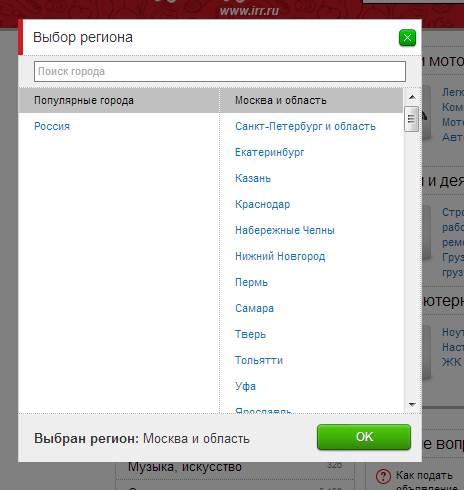
地域を選択してください

ここで、このフィールドに興味のある地域を入力します。 リージョンは、他のすべてのパラメーターと同様に、オブジェクトに記述されます。これについては、以下に示します。 領域を入力して押すことは、次の擬似コードで説明できます。
// browser.elementByCss(LOCATOR.cssPath) .then(function(el){ // return el.type(OPTION.region); }) .then(function(){ // LOCATOR.className = ''; LOCATOR.cssPath = '.b-searchRegion > ul:nth-child(1) > li:nth-child(1)'; return browser.elementByXPath('//span[contains(text(), "' + OPTION.region + '")]'); }) .then(function(el){ // el.click(); });
次に、セクションを選択します(「車」が必要です)

特定のテキストを含むリンクをクリックするだけで説明できます
// browser.waitForVisibleByPartialLinkText(OPTION.category,OPTION.elWait) .then(function(){ // return browser.elementByPartialLinkText(OPTION.category); }) .then(function(el){ // el.click(); })
これで、検索用のパラメーターを設定する最後の部分は、「その他のパラメーター」ボタンをクリックして、価格、リリース年、およびその他のパラメーターを入力することです。 これはすべてビデオで見ることができます。
ご覧のとおり、すべての要素を見つけるのは非常に簡単で、その一意のロケーターを見つけてクリック、入力、またはそのままにします。
実際には、データを収集する必要があります。 「表示」ボタンをクリックして、データを解析します。 テキストの取得は非常に簡単に見えます
// browser.elementByXPathOrNull(locationXPath) .then(function(el){ if(el) { // return el.text(); } else{ cb(' - ' + locationXPath); } })
データ収集の停止シグナルは、結果ページに「右へ」そのような青い矢印がないことです:

データを収集した後、データベースを記録します。 そしてブラウザを閉じます。
ところで、ここに車を見つけるためのパラメータを記述するオブジェクトがあります。
OPTION = { region : ' ',// category: ' ',// price : {from : 0 , to : 1800000},// cy : 'RUR',// releaseYear : {from : 2010, to : 2013},// mileage : {from : 0 , to : 99000 },// mark : ['BMW','', 'Audi','Hyundai'],// model : ['X1', 'X3', 'X5'],// carcass : ['', ''],// transmisson : ['', ''],// motor : [''],// gear : ['','',' ',' '],// photo : false,// video : false,// district : ['',''],//jrheuf area : ['', '', ''],// metro : { lines : ['', ''], // station : [' .', ' .']// }, source : [''],// submitted : [' '],// ajaxWaitMilisec : 2000,// ajax . elWait : 3000// . },
ベースで作業する
基本構造は次のとおりです
MONGODBSCHEMA : { title : String, // link : {type : String , unique : true},// price : String,// location : String,// phone : String,// * text : String, // * images : Array,// * sms : {type : Boolean, default : false }, // * email : {type : Boolean, default : false }// e-mail }
*-使用が予定されていたフィールドはマークされていますが、私はそれらを放棄することにしました。 将来的には必要になるかもしれません。
メールアラート
これが最も簡単な瞬間です。 これにはemailjsモジュールを使用します。 「email」フィールドが「false」に設定されているデータベースからすべてのドキュメントを選択します。 受信トレイに送信します。 送信されたものの「email」プロパティを「true」に変更します。 文字を表示する電話アプリケーションを開き、適切な文字を調べます。
N分ごとにすべてを行います
これにはcronモジュールを使用します。 20分ごとにパーサーを起動してから、手紙を郵送します。
それだけです
今、私は私の側に電話を持っているときに車の販売に従います。 また、PHPの場合のように、魔法の一連の動作全体を保存する壊れた脳からの不快な堆積物はありません(言語自体はそれとは関係ありません)。 そして、要素ロケーターを認識するだけで、約60分で次のパーサーを作成する気がします。 すべてのコードはこちらです。
そして、私の将来の妻であるナターシャに感謝します。彼女はホームプログラミングで私のクレイジーなアイデアのすべてに反対していないという事実と、彼女がそのような爽快で甘い笑いを持っているという事実のために。