本日、BaaS APIとの相互作用を使用してサーバーから直接請求書を発行するJavaScriptアプリケーションを起動します。 アプリケーションを開発するには、アプリケーションにリモート(およびフル)データストア、ユーザー登録機能、およびログインサポートがあるという事実にもかかわらず、サーバー側で0行のコードを記述する必要がありました。 ソースコードはgithubで入手できます。

カットシーンの下には、Backendlessを使用して複雑なオブジェクトを操作する際のBaaSアプローチの単純さを示す詳細があります。
このアプリケーションのフレームワークであるThe Editable Invoice(以下「Editable Invoice」 と呼びます )はnoBackend.orgによって開発されており 、開発者はBaaSアプローチの利点について学ぶことができます。 彼らのビジョンは、さまざまなバックエンドで推奨される実装の例を提供することです。 このアプリは最近、 バックエンドレスプラットフォームに移植されました。 プロジェクトのソースコードはgithubからダウンロードできます。

(プラットフォーム上のすべてのAPIのロシア語レビューの最初の投稿を見逃した方は、 こちらで見つけることができます。)
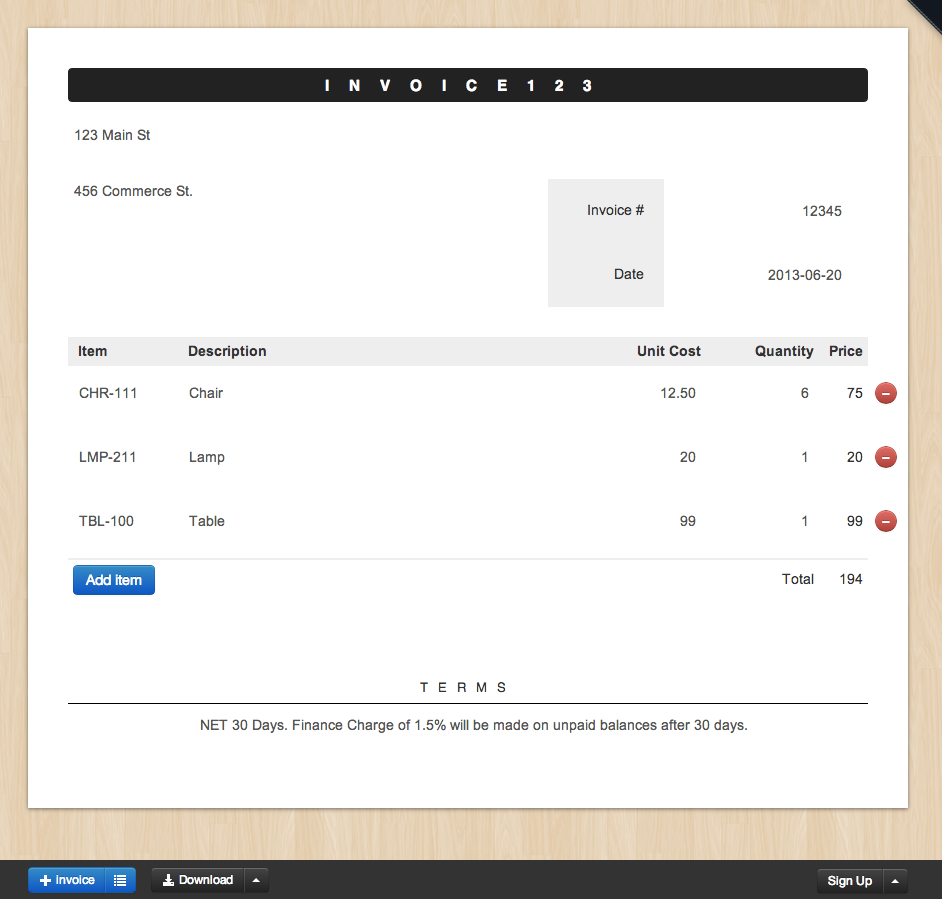
アプリケーションは、アイテムのリスト、顧客の住所、自分の住所、口座番号などのデータを自動的に保存する「編集可能な請求書」です。 これは、リレーショナルデータの操作方法を示す良い例です。つまり、階層または他のオブジェクト(「名前リスト」コレクションを含む「請求書」オブジェクト)を含むオブジェクトを保存する機能を意味します。 アプリケーションは、ユーザー登録とログインサービスの機能も示しますが、アカウントをユーザーアカウントにリンクすることで解決しました(原則として、追加は非常に簡単です)。
説明サービス日
データサービスAPI (リレーショナルデータ)-ユーザーデータのストレージを提供します。 アプリケーションは、データを保存、更新、削除し、検索を実行できます。
説明:データベースの知識がなくてもサービスを使用できます。 このプラットフォームでは、APIを使用して独自のテーブルとテーブル間の関係を作成できます。 クライアントでデータ構造を作成するだけで十分です; SDKメソッドが呼び出されると、サーバーは必要なテーブルを作成し、それらをリンクします。 または、Webコンソールを介して直感的なユーザーインターフェイスを使用して実行できます。
サービス日付の追加情報とアルゴリズムはドキュメントで見つけることができます 。
説明:データベースの知識がなくてもサービスを使用できます。 このプラットフォームでは、APIを使用して独自のテーブルとテーブル間の関係を作成できます。 クライアントでデータ構造を作成するだけで十分です; SDKメソッドが呼び出されると、サーバーは必要なテーブルを作成し、それらをリンクします。 または、Webコンソールを介して直感的なユーザーインターフェイスを使用して実行できます。
サービス日付の追加情報とアルゴリズムはドキュメントで見つけることができます 。
そのため、次の手順に従って、動作中のアプリケーションを構成および確認する必要があります。
1. FB認証を通じて開発者のWebコンソールに登録するか、アクセスします。 アプリケーションは登録プロセス中に作成されますが、後でいつでも作成できます。
2.コンソールに入ったら、アプリケーションを選択します。
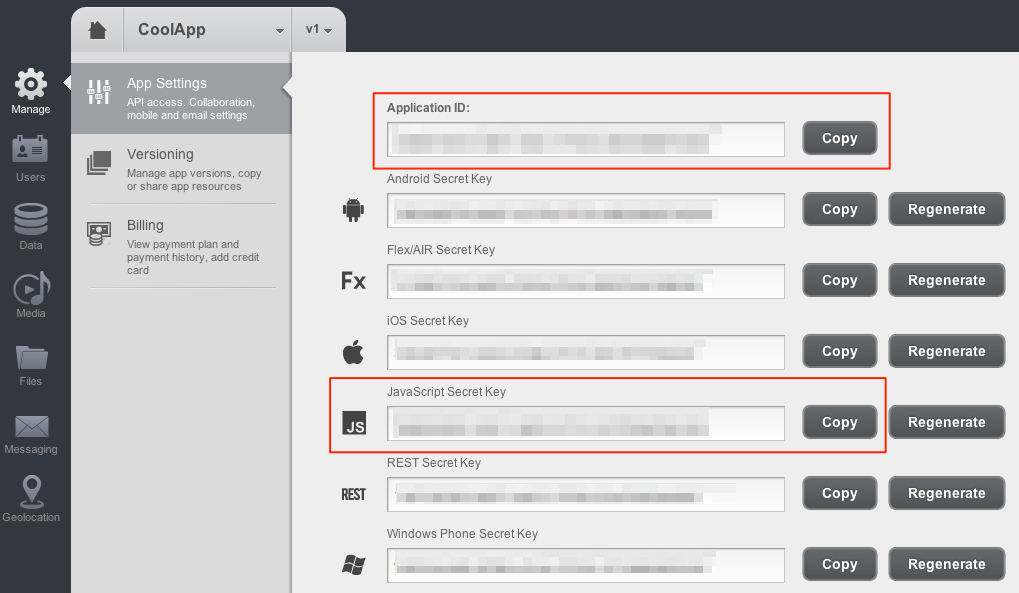
3.「管理」アイコンをクリックします。 アプリケーション設定ウィンドウが開きます。 ウィンドウには多くの便利な設定とプロパティが含まれていますが、現時点では、JavaScriptクライアントのアプリケーションIDと秘密キーのみが必要です。

4.ブラウザウィンドウを開いたままにして(このウィンドウからIDとキーをコピー/貼り付けする必要があります)、テキストエディターで/editable-invoice/backendless/applogic.jsを開きます。
5. 1行目のコードにアプリケーションIDと秘密キーをコピーして貼り付けます。
1 Backendless.initApp("PUT-YOUR-APP-ID-HERE", "PUT-YOUR-JS-SECRET-KEY-HERE", "v1");
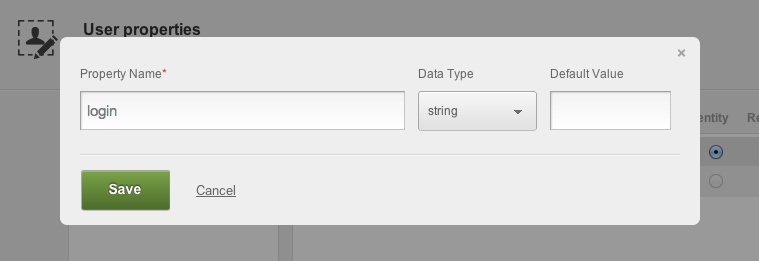
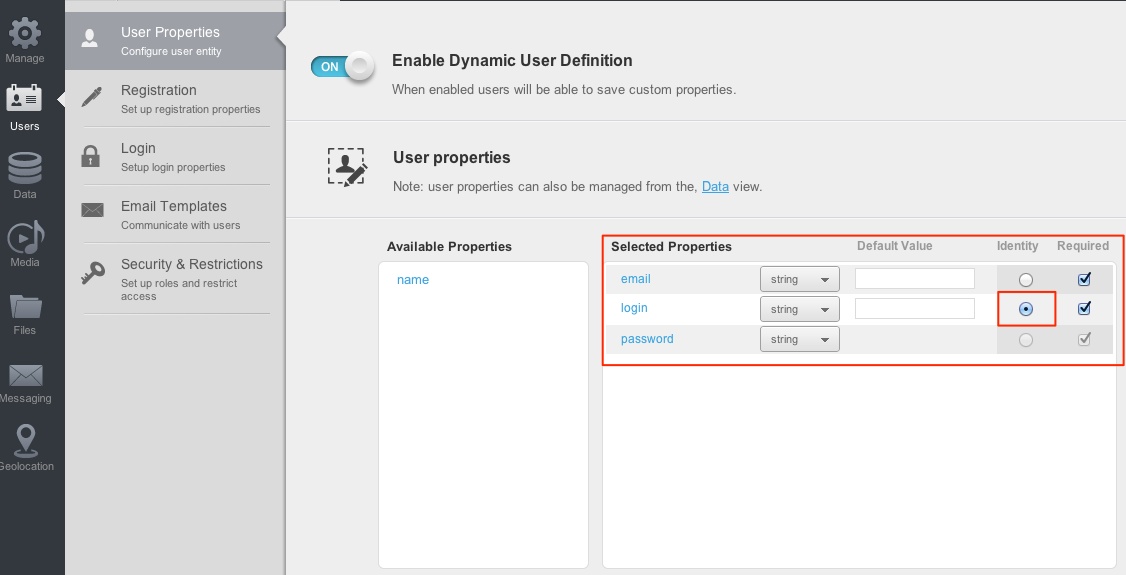
6.アプリケーションを起動する前に、別の追加の構成手順が必要です。 バックエンドレスコンソールの[ユーザー]アイコンをクリックします。 「ユーザープロパティ」がデフォルトで開きます。 このウィンドウを使用すると、編集可能な請求書アプリケーションで使用されるユーザープロパティを使用できます。 [カスタムプロパティの追加]ボタンをクリックして、[ログイン]を追加します。

7. [保存]をクリックします。 このプロパティのラジオボタンを選択して、「login」プロパティを「Identity」として選択してください。 [ユーザープロパティ]ウィンドウは次のようになります。

8.サンプルを実行します。 ファイルシステムから直接、ブラウザでeditable-invoice / index.htmlを開くことができます。 または、Webサーバーでアプリケーション全体を実行し、URLを介してeditable-invoice / index.htmlをアップロードすることもできます。
アプリケーションを起動した後、次のアクションを試してください。
- 上部のメインヘッダーを変更して、アカウントの名前を変更します。
- 「あなたの住所」フィールドを変更します。
- 「クライアントのアドレス」フィールドを変更します。
- 請求書に新しい名前を追加します-商品番号、説明、単価、数量を入力します。 「アイテムを追加」ボタンをクリックします。
- アプリケーションを再起動します-変更したアカウントが表示されます。
- サインアップ/サインインフォームを確認してください。
- バックエンドレスコンソールにログインし、[データ]> [ユーザー]で登録済みのユーザーを確認します。また、アプリケーションによって「請求書」および「アイテム」テーブルに保存されたデータを確認します。
コードレビュー
以下は、アプリケーションでバックエンドレスAPIを使用するいくつかの例です。
アプリケーションの起動時にすべての請求書をダウンロードする
(/backendless/applogic.js、3〜15行目)
1 $('document').ready( function() 2 { 3 // bootstrap & render App 4 App.store = {}; 5 App.store.invoices = Backendless.Persistence.of(function invoice(){}); 6 try 7 { 8 renderApp(App.store.invoices.find( 9 { 10 options: 11 { 12 related: ["items"] 13 } 14 }).data ); 15 } 16 catch(e) 17 { 18 renderApp( [] ); 19 } 20 ...
行5には、バックエンドレスに保存されたデータへの「請求書」リンクが含まれています。 返されたオブジェクトは、このテーブルのCRUD(作成、取得、更新、削除)操作へのアクセスを提供します。
行8(検索)は、以前に保存されたすべての請求書オブジェクトをロードする要求を送信します。
10〜13行目は、プラットフォームから返された請求書オブジェクトをリクエストして、対応する「アイテム」オブジェクトへのリンクを含めます(請求書には小文字の名前または単に「アイテム」が含まれています)。
請求書の保存/更新
(/backendless/applogic.js、39〜62行目)
1 var handleInvoiceSave = function(properties) { 2 try{ 3 var obj = App.store.invoices.find({ 4 options:{ 5 related: ["items"] 6 }, 7 condition: "id='" + properties.id +"'" 8 }).data[0]; 9 10 if(obj){ 11 properties.objectId = obj["__updated__objectId"] || obj.objectId; 12 for(var i = 0; i < obj.items.length; i++){ 13 for(var j = 0; j < properties.items.length; j++){ 14 if(properties.items[j].id == obj.items[i].id){ 15 properties.items[j].objectId = obj.items[i].objectId; 16 } 17 } 18 } 19 } 20 } catch(e){ 21 }finally{ 22 App.store.invoices.save(properties); 23 } 24 }
行3〜7:請求書が以前に保存されたことを確認します。 パラメーター「条件」は、パラメーター「id」による請求書による検索が示されている場合に使用されます。
行10〜19:アカウントが見つかった場合(つまり、以前に保存されていた場合)、名前を反復処理し、名前に「objectId」を割り当てます。 この例では、各「アイテム」にはクライアント側で割り当てられた「id」があります(/shared/js/invoice.js、14行目と28行目)。 さらに、Backendlessは保存された各オブジェクトに一意のIDを割り当てます。 このIDは「objectId」パラメーターに保存されます。 IDパラメータをチェックして、オブジェクト間の一貫性を維持することが重要です。 このコードブロックは、保存操作に対してこのアクションを実行します。
行22:IDが割り当てられるとすぐに、請求書全体(すべての名前を含む)が保存されます。
請求書を削除
(/backendless/applogic.js、64-68行目)
1 var handleInvoiceDelete = function(properties) { 2 console.log("delete invoice"); 3 App.store.invoices.remove( properties, new Backendless.Async(function(){ 4 })); 5 }
ユーザー登録
(/backendless/applogic.js、行82-93)
1 var handleSignUp = function(inputs) { 2 var user = new Backendless.User(); 3 user.login = inputs.username; 4 user.email = inputs.email; 5 user.password = inputs.password; 6 Backendless.UserService.register( user, 7 new Backendless.Async( function(){ 8 App.hideModalForm() 9 }, function(data){ 10 App.renderModalFormError({error: data.message}); 11 })); 12 };
2〜5行目:Backendless.Userオブジェクトが作成され、上記の節7で定義されたすべてのユーザーパラメーターの値が含まれます。
6〜11行目:ユーザーを登録するためのリクエストがBackendlessに送信されます。 要求は、成功およびエラー関数のコールバックを実行するBackendless.Asyncオブジェクトと非同期です。
ユーザーログイン
(/backendless/applogic.js、94〜104行目)
1 var handleSignIn = function(inputs) { 2 Backendless.UserService.login( inputs.username, inputs.password, 3 new Backendless.Async( function(data){ 4 App.user = new Backendless.User(data); 5 App.hideModalForm(); 6 App.renderUserSignedIn(data); 7 },function(data){ 8 App.renderUserAuthenticationError(); 9 App.renderModalFormError({error: data.message}); 10 }) ); 11 };
2行目:ログイン要求がバックエンドレスに送信されます。 最初の引数は、「ID」パラメーターの値でなければなりません(上記の段落7を参照)。
終わり。 ご清聴ありがとうございました。