それはすべて、iOS向けソーシャルネットワークVKontakteのAPIを操作するために多少なりとも便利なツールが必要だったという事実から始まりました。 しかし、Googleはすぐに検索結果に腹を立てました。
すべてがうまくいくように見えますが、最も重要なことはそうですが、使用は心地よい感覚をもたらしません。
カットの下で、VKontakte iOS SDKの新しいバージョンがどのように機能するか、どのようにすべてが始まり、どこに来たかを説明します。
事前設計
それはすべて、職場でソーシャルネットワークをアプリケーションに接続するタスクを得たという事実から始まりました。 異なるソーシャルネットワークとのやり取り(壁への写真の投稿、メッセージの送信、写真のアップロードなど)の際に、ユーザーが違いに気付かないようにしたかったのです。
VKontakte、Odnoklassniki、Twitter、Facebookなどのいくつかのソーシャルネットワークを含む既製のソリューションを探すことにしましたが、何も見つかりませんでした。 既製のソリューションを個別に使用しても望ましい結果が得られなかったため、Facebook iOS SDK、MGTwitterEngine、およびその他の注目すべきライブラリをいくつか検討した後、バイクを作成することにしました。
その結果、 ASASocialServices (GitHub)を取得しました 。
このプロジェクトは使いやすく、インストールが簡単であることが判明し、TwitterとVkontakteとの連携にさらに注意が払われ、Facebookに集中しないことが決定されました。
ASASocialServicesでは、3つのソーシャルネットワーク(以下2つのみを説明します)での作業が単一の原則に従って実行されました:プログラマーはUIWebViewを作成し、それを配置して表示し、アプリケーションのユーザーによる承認プロセスを開始し、ユーザーの決定に応じて、3つのブロックの1つが呼び出されます-handlers(成功、エラー、キャンセル)。
コンテキストで表示すると、ViewController.hは次のようになります。
#import <UIKit/UIKit.h> #import "ASASocialServices.h" @interface ViewController : UIViewController @property UIWebView *webView; @property ASATwitterCommunicator *tw; @end
ViewController.m
#import "ViewController.h" NSString *const kTWITTER_CONSUMER_KEY = @"v8146mdwpo05uEroMnhozg"; NSString *const kTWITTER_CONSUMER_SECRET = @"5AFkvjCKxqGBRId2fpSQFLClJLKtGcPGS1DzK7o"; @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // WebView CGRect frame = [[UIScreen mainScreen] bounds]; _webView = [[UIWebView alloc] initWithFrame:frame]; [self.view addSubview:_webView]; // TwitterCommunicator _tw = [[ASATwitterCommunicator alloc] initWithWebView:_webView]; // [_tw startOnCancelBlock:^{ NSLog(@"User canceled app authorization..."); } onErrorBlock:^(NSError *error) { NSLog(@"error during app authorization...%@", error); } onSuccessBlock:^(ASATwitterUserAccount *account) { NSLog(@"Account: %@", account); }]; } @end
別のソーシャルネットワークに接続して作業を開始するには、ASATwitterCommunicatorをASAVkontakteCommunicatorまたはASAFacebookCommunicatorに置き換えるだけで十分でした。
最後のブロック-成功、対応するネットワークのユーザーアカウントが転送されました(アクセストークン、ユーザーID、アクセストークンの有効期限など)
現在のユーザーに代わって次のリクエストをこの方法で行うことができます。
[account performTwitterMethod:kTWITTER_FOLLOWERS_LIST_URL HTTPMethod:@"GET" options:@{@"user_id" : account.twitterUserID, @"include_entities": @"true"} success:^(id response) { NSLog(@"response: %@", response); } failure:^(NSError *error) { NSLog(@"error: %@", error); }];
Twitterステータスの更新は次のようになります。
[account performTwitterMethod:kTWITTER_STATUSES_UPDATE_URL HTTPMethod:@"POST" options:@{@"status": @"Hello from ASASocialServices Framework!"} success:^(id response) { NSLog(@"response: %@", response); } failure:^(NSError *error) { NSLog(@"error: %@", error); }];
すべてがうまくいきますが、使用の過程で、トークンをプログラマに任せると、その後の読み込みは正しくないことに気付きました。なぜなら、私たちの主な目標はライブラリを単純化することであり、このような些細なことを考える必要はありませんステージが終了し、その後のすべての開発と同様に、開発/サポートのみを処理する必要がありました)。
短所:
- プログラマは、成功ブロックにリクエストをぶら下げるのではなく、アクセストークンを保存して後続のリクエストで使用できることを覚えておく必要がありました。
- プログラマーがUIWebViewを構成して操作できるようにすることも間違いでした
- ライブラリは複雑すぎて理解できないように見え、ほとんどがリクエストにPOSTまたはGETを使用するかどうかを考えたくありませんでした
VKontakte iOS SDK v1.0
ASASocialServicesを使用することで、いらいらする必要がなくなったため、自由時間にVKontakte用のSDKの作成を開始することにしました。 クラスの相互作用の図を紙にスケッチし、2日間「ぶら下げ」、最終的には最初のバージョンのように見えると判断し、実装を開始しました。
私はRubyが好きで、Railsが好きです。何らかの理由で、Vkontakte iOS SDKの外観にある程度影響を与えたのは常に彼らのようです。
ユーザーは次のようなオブジェクトに関連付けられます。
- グループ
- 壁
- 友だち
- オーディオアルバム
- ビデオアルバム
- フォトアルバム
- 投稿
- ドキュメント
- td
各オブジェクトには、ユーザーに代わって実行できるアクションのリストがあります。
- フォトアルバムを作成
- グループに参加する
- ステータスの設定/変更
- 現在オンラインになっている友達のリストを取得する
- などなど
上記のアクションがVKontakte iOS SDK v1.0でどのように見えるかを以下に示します。
フォトアルバムの作成:
VKUser *me = [VKUser currentUser]; [[me photoAlbums] createTitle:@", !" description:@" "];

グループに参加:
VKUser *me = [VKUser currentUser]; [[me groups] joinGroupID:100500];
ステータスの設定:
VKUser *me = [VKUser currentUser]; [[me status] setStatus:@", !"];
現在オンラインになっている友人のリストを取得します。
id result = [[[VKUser currentUser] friends] online];
どこから始めますか?
Vkontakte IOS SDK v1.0を既にプロジェクトに追加しており、これで次に何をすべきかわからないとします。
VKConnectorクラスを使用して作業します。これにより、受信したアクセストークンを1回受信+保存+使用できるようになり、適切なタイミングで、トークンを更新する必要があることを通知し、対応するデリゲートメソッドを呼び出します。これは、VKConnectorProtocolに従うかどうかはわかりません。
ASAAppDelegate.mの最も単純な接続方法は次のとおりです。
// // ASAAppDelegate.m // Vkontakte iOS SDK_Project // // Created by AndrewShmig on 05/27/13. // Copyright (c) 2013 AndrewShmig. All rights reserved. // #import "ASAAppDelegate.h" #import "ASAViewController.h" #import "VKUser.h" static NSString *const kVKAppID = @"3541027"; static NSString *const kVKPermissionsArray = @"photos,friends,wall,audio,video,docs,notes,pages,status,groups,messages"; @implementation ASAAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; [[VKConnector sharedInstance] setDelegate:self]; [[VKConnector sharedInstance] startWithAppID:kVKAppID permissons:[kVKPermissionsArray componentsSeparatedByString:@","]]; // Override point for customization after application launch. self.viewController = [[ASAViewController alloc] initWithNibName:@"ASAViewController" bundle:nil]; self.window.rootViewController = self.viewController; [self.window makeKeyAndVisible]; return YES; } - (void)VKConnector:(VKConnector *)connector willShowModalView:(KGModal *)view { NSLog(@"%s", __FUNCTION__); } - (void)VKConnector:(VKConnector *)connector willHideModalView:(KGModal *)view { NSLog(@"%s", __FUNCTION__); } - (void)VKConnector:(VKConnector *)connector accessTokenInvalidated:(VKAccessToken *)accessToken { NSLog(@"%s", __FUNCTION__); } - (void)VKConnector:(VKConnector *)connector accessTokenRenewalFailed:(VKAccessToken *)accessToken { NSLog(@"%s", __FUNCTION__); } - (void)VKConnector:(VKConnector *)connector accessTokenRenewalSucceeded:(VKAccessToken *)accessToken { NSLog(@"%s", __FUNCTION__); } - (void)VKConnector:(VKConnector *)connector connectionErrorOccured:(NSError *)error { NSLog(@"%s", __FUNCTION__); } - (void)VKConnector:(VKConnector *)connector parsingErrorOccured:(NSError *)error { NSLog(@"%s", __FUNCTION__); } @end
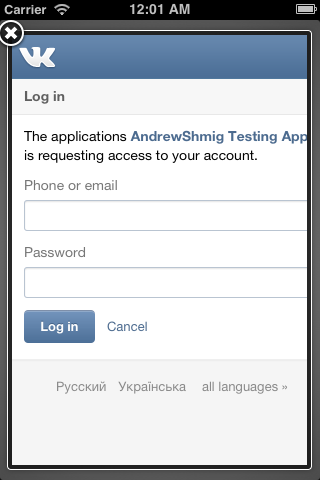
起動後、ユーザーにはモーダルウィンドウ(KGModalが使用された)のようなものが表示され、アプリケーションが承認されます。

質問が発生した場合、またはこの方法の目的(責任)がわからない場合は、ドキュメントに連絡してください。 ドキュメントはAppleDocを使用して生成され、通常は次のようになります。

VKConnectorProtocol:

Xcodeはこれに役立ちます。

結論として
この記事はかなり長いように思えたので、残念ながら私は計画したこと(ファイルのダウンロード、トークンの更新、エラー処理など)の多くについては言及しませんでしたが、ここではここで停止します。
このプロジェクトは積極的に開発およびサポートされていることに注意してください。 プロジェクトの現在のステータスは「準備完了」であるため、v1.0ではエラーのみが修正され、マイナーな調整が行われます。 すべてのグローバルな変更はv2.0に移行されます。
このリンクで最新バージョンを見つけることができます:GitHub( https://github.com/AndrewShmig/Vkontakte-iOS-SDK )
Vkontakte iOS SDK v2.0に関するいくつかの情報は、GitHub( https://github.com/AndrewShmig/Vkontakte-iOS-SDK-v2.0/issues?labels=Future+features&state=open )にあります。
ご清聴ありがとうございました。