。
NAXを使用すると、最大のアドエクスチェンジネットワークにアクセスできます。必要なのは、お金を稼ぐためのPayPalアカウントだけです。
NAXの主な機能:
-1つのSDKで120を超える広告ネットワークにアクセスできます。
-支払いは200か国以上で利用できます。
-広告キャンペーンを個別に調整して、アプリケーションを宣伝する機能。
-機能的な広告コントロールパネル。
-NAXはソフトウェア開発者には無料です。
NAXの使用を開始するには、Windows Phone 8の開発ツールを使用して、ページでSDKを登録およびダウンロードする必要があります。

ドキュメントフォルダー内のAd Placement Strategy.htmlファイルを読むことを強くお勧めします。このファイルには、広告ユニットを配置するためのオプションが記載されています。 選択した場所は、広告から受け取る利益に大きく影響します。
Windows Phoneプロジェクトに広告ファイルを配置する
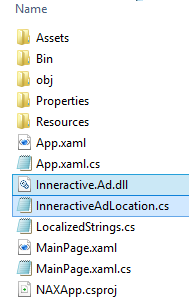
解凍されたSDKのInneractiveAdSDKフォルダーから、ファイルをVisual Studioプロジェクトのルートフォルダーにコピーする必要があります(簡単にするためにルートディレクトリに配置する必要があります。ファイルは別のフォルダーに配置することもできます)。
-Inneractive.Ad.dll、
-InneractiveAdLocation.cs(このファイルは、WPアプリケーションで場所依存の広告を使用する場合にのみ抽出する必要があります)。

次に、Visual Studioで[追加/既存のアイテム]アイテムを開き、両方のファイルを選択します。
Inneractive.Ad.dllファイルの登録
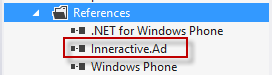
ここで、ファイルInneractive.Ad.dllを登録します。 これを行うには、「参照」/「参照の追加」を使用し、「参照」ボタンをクリックして、Windows Phoneフォルダー内のdllファイルを見つけます。 dllファイルを正常に追加した後、次のリンクが必要になります。

「上位バージョンまたは互換性のないアセンブリへの参照をプロジェクトに追加できない」リンクを追加するエラーが表示される場合、dllファイルのロックを解除する必要があることを意味します。 これを行うには、ファイルプロパティの[セキュリティ]タブに移動し、[ロック解除]オプションを選択してから、[適用]を選択します。
機能を有効にする
アプリケーションでNAXが機能するには、必要な機能を有効にする必要があります。 これを行うには、Properties / WMAppManifest.xamlファイルで、Capabilitiesセクションの次のチェックボックスをオンにします。
ID_CAP_LOCATION
ID_CAP_NETWORKING
ID_CAP_WEBBROWSERCOMPONENT
ID_CAP_PHONEDIALER
ID_CAP_IDENTITY_DEVICE
XamlでNAXバナー広告を表示する
まず、Xamlにコントロールを追加して、バナーの位置を決定します。 グリッドを使用してStackPanelコントロールを使用します。
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <Grid.RowDefinitions> <RowDefinition Height="*"/> <RowDefinition Height="53"/> </Grid.RowDefinitions> <ListBox Grid.Row="0"> </ListBox> <StackPanel Height="53" Name="nax_control" Grid.Row="1"> </StackPanel> </Grid>
利用可能なバナー許可のリスト:
•300 x 50
•320 x 53
•300 x 250(長方形)
•320 x 480(フルスクリーン)
この例では、グリッドを使用して、ページの下部に320 * 53ピクセルのサイズのバナーを追加します。
結果は次のとおりです。

Windows Phoneアプリに埋め込まれたNaxバナー
C#NAXのコード
コントロールをXamlに追加した後、C#コードを記述する必要があります。 これを行うには、最初に広告が配置されるページに2つの名前空間を追加します。 この場合、MainPage.xaml.csです。
using Inneractive.Nokia.Ad; using InneractiveAdLocation;
3番目も追加します。
using Microsoft.Phone.Net.NetworkInformation;
NetworkInformationは、DeviceNetworkInformation.IsNetworkAvailableメソッドを使用してインターネット接続の可用性を確認するために必要です。
次に、クラスのメインコンストラクターの前にoptionalParamsを設定します。 MainPage_Loaded()およびiaLocation_Done()の2つのメソッドのすべてのロジック。
public partial class MainPage : PhoneApplicationPage { Dictionary<InneractiveAd.IaOptionalParams, string> optionalParams; // Constructor public MainPage() { InitializeComponent(); // Sample code to localize the ApplicationBar //BuildLocalizedApplicationBar(); this.Loaded += new RoutedEventHandler(MainPage_Loaded); } private void MainPage_Loaded(object sender, RoutedEventArgs e) { if (DeviceNetworkInformation.IsNetworkAvailable) { // Watch location IaLocationClass iaLocation = new IaLocationClass(); iaLocation.Done += new System.EventHandler<IaLocationEventArgs>(iaLocation_Done); iaLocation.StartWatchLocation(); optionalParams = new Dictionary<InneractiveAd.IaOptionalParams, string>(); optionalParams.Add(InneractiveAd.IaOptionalParams.Key_OptionalAdWidth, "320"); //ad width optionalParams.Add(InneractiveAd.IaOptionalParams.Key_OptionalAdHeight, "53"); //add height } //Show Add Banner. Remarks: pay attention to use Application Id from NAX if (optionalParams != null) { InneractiveAd iaBanner = new InneractiveAd("ApplicationId", InneractiveAd.IaAdType.IaAdType_Banner, 30, optionalParams); nax_control.Children.Add(iaBanner); } } void iaLocation_Done(object sender, IaLocationEventArgs e) { try { // Add location, if received if (e != null && e.location != null) optionalParams.Add(InneractiveAd.IaOptionalParams.Key_Gps_Coordinates, e.location); } catch (Exception ex) { System.Diagnostics.Debug.WriteLine("Error: " + ex.ToString()); } } }
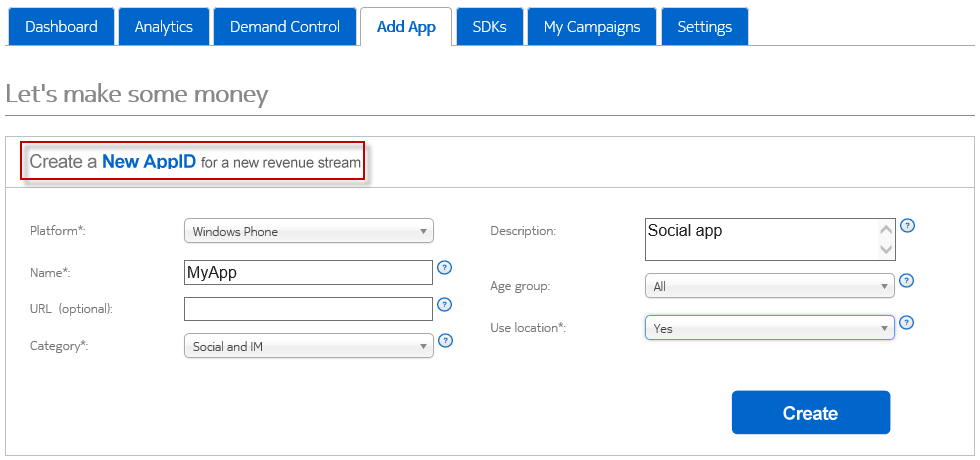
AppIdを作成
ApplicationId_NAXは、nax.nokia.comの[アプリの追加]アイテムの下に生成されます。

次の情報を入力する必要があります。
•モバイルプラットフォーム。
•アプリケーションの名前。
•カテゴリ。
•アプリケーションは位置情報を使用しますか。
その後、アプリケーション用に生成されたアプリケーションIDを取得します。 この情報は、NAXコントロールパネルで広告を追跡するために必要になります。
生成されたAppIDは、アプリケーションで使用されるものです。

C#コードで指定する必要がある生成されたAppID。
以上です。
Nokia NAX広告を使用して収益を獲得してください。