
このレポートは、モスクワで宇宙飛行デーに開催されたDribbble Meetup 2013で読みました。 設計統合プロセス、つまり、モバイルアプリケーションの設計者から開発者にアプリケーションを転送する形式について説明します。 私が仕事で使用するツールの選択とプロセス自体は、試行錯誤によって経験的に形成されました。 少し時間を節約し、ルーチン作業の少なくとも一部を節約できることを願っています。 プレゼンテーションにはかなり多数のスライドが含まれているため、資料を2つの部分に分けることにしました。 最初の部分は、Androidプラットフォームの設計の統合です。 2番目はiOSとWindows Phone用で、Samsung Badaについても言及します。 次はたくさんの写真です。
発行
そして、アプリケーションのレイアウトをすでに描いた瞬間から話を始めます。 すべてが完璧に見え、すべてがピクセルに対して検証されます。

開発にレイアウトを提供し、出力でITを取得します。

なぜ?! 答えは明らかです。 プログラマーは罪を犯しており、すべてを曲がって曲がっています...実際、NO! プログラマの作業が始まる前であっても、設計者は設計仕様(TK)を渡さなければなりません。設計仕様(TK)は通常、スリーブを介して行うか、さらに悪いことではありません。 したがって、明確な指示がないため、プログラマーは自分の裁量ですべてを行うことを余儀なくされます。
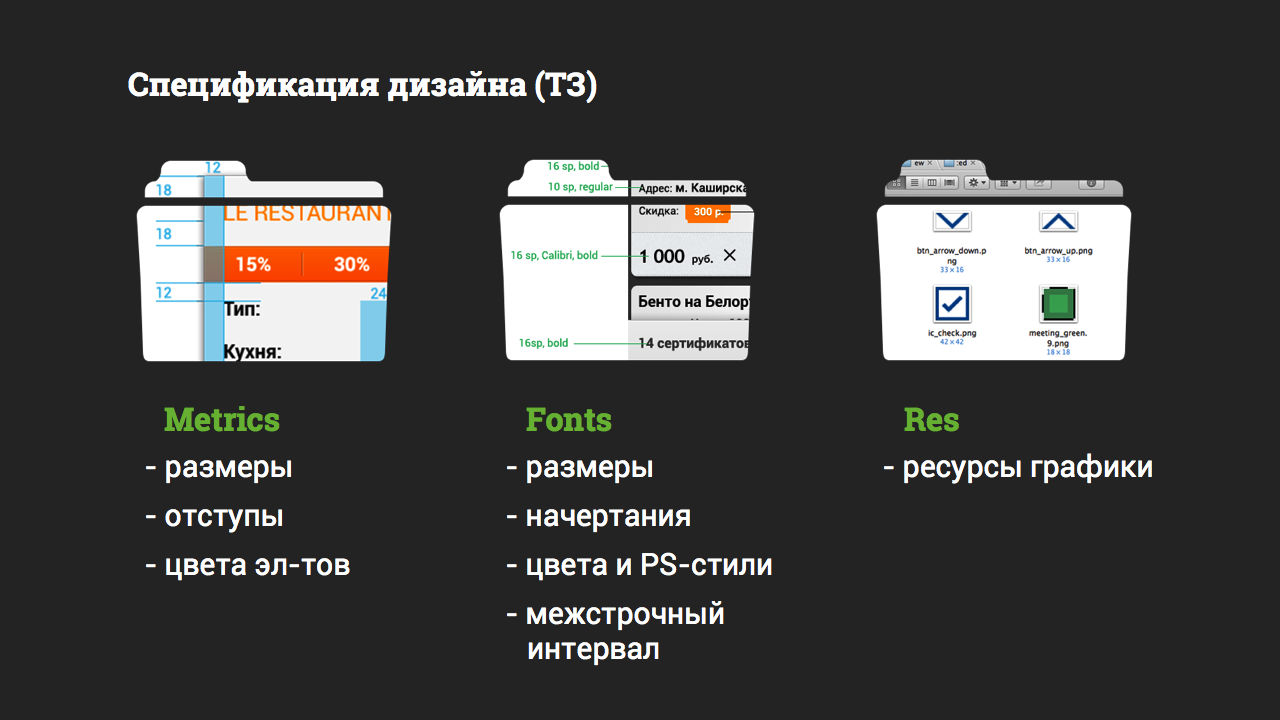
設計仕様(TK)
したがって、設計仕様では、デザイナーがプログラマーに渡す一連のファイルを意味します。 実際、それらの作成は設計統合のプロセスです。 MicrosoftおよびGoogleの場合、これは青、赤、緑の線と呼ばれます。 メトリック、フォント、解像度の3つのフォルダーがあります。

TKの準備には、次のような注意を払う必要があります。 これは、製品のエンドユーザーに表示されるものであり、デザイナーのレイアウトではありません。
Android
ロシアの4つの主要なモバイルプラットフォームの例での設計の統合を検討してください。 そして、最も理解しにくいものから始めましょう... Android

簡単な理論部分
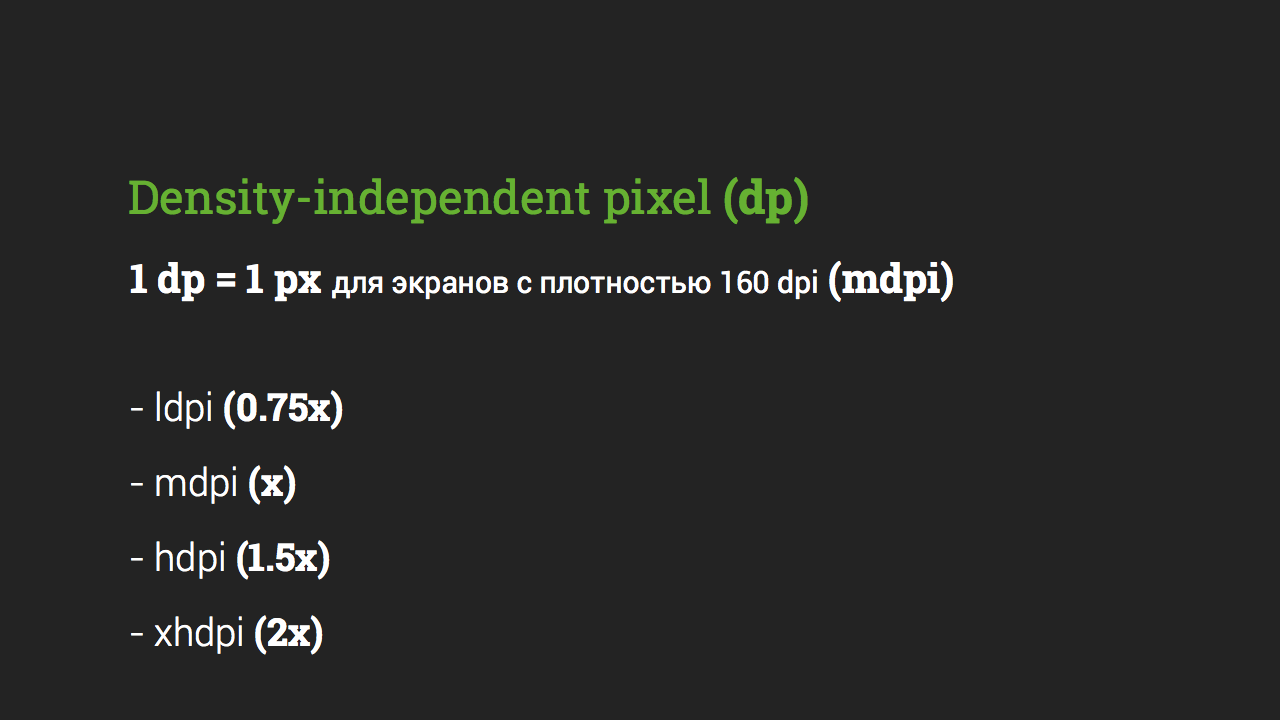
さらなるプロセスを理解するための少しの理論。 電話画面の解像度と対角線が異なること、つまり画面の密度が異なることは誰にとっても秘密ではありません。 1インチあたりのドット数で測定されます。 Androidデバイスの画面密度には、LDPI、MDPI、HDPI、XHDPI、 XXHDPIの 4つの主要なカテゴリがあります(まだ考慮されていません)。 そのため、インターフェイス要素が異なるデバイスの画面上で同じ物理サイズになるように、Googleは抽象的な測定単位であるDPを導入しました。

これらの数字の出所については詳しく説明しませんが、MDPI密度の画面の場合、1 dpは1物理ピクセルに等しいことを忘れないでください。 したがって、XHDPI画面の場合、1 dpは2 px(Google Nexus 4などの密度)に等しくなります。
実用的な実装
次に、実用的な実装を開始します。 次に、経験的に形成された私の作業プロセスについて説明します。 それがあなたのお役に立てば幸いです。
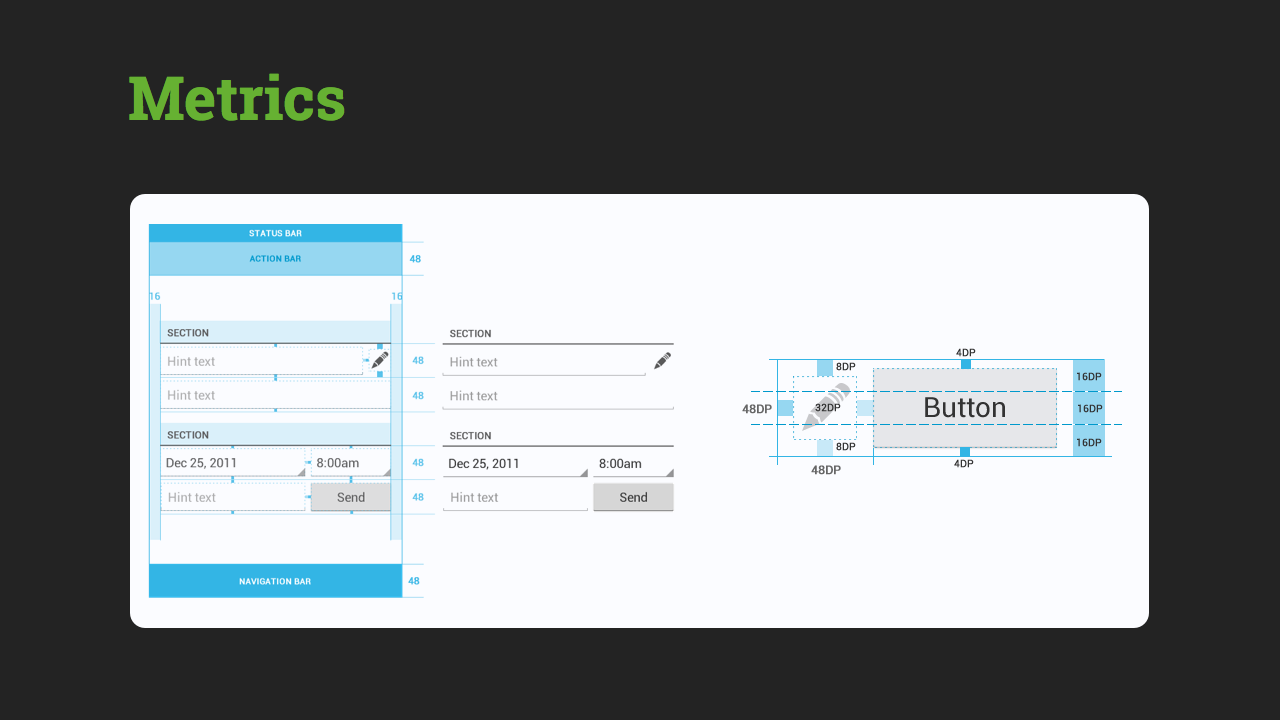
指標
そのため、Metricsフォルダーには、要素のサイズ、要素間のインデント、画面の端からのインデント、ソリッド要素の色を含むファイルが含まれている必要があります-プログラムで行われること(区切り文字など)。
開発者のサイズはすべてDPで指定する必要があります。

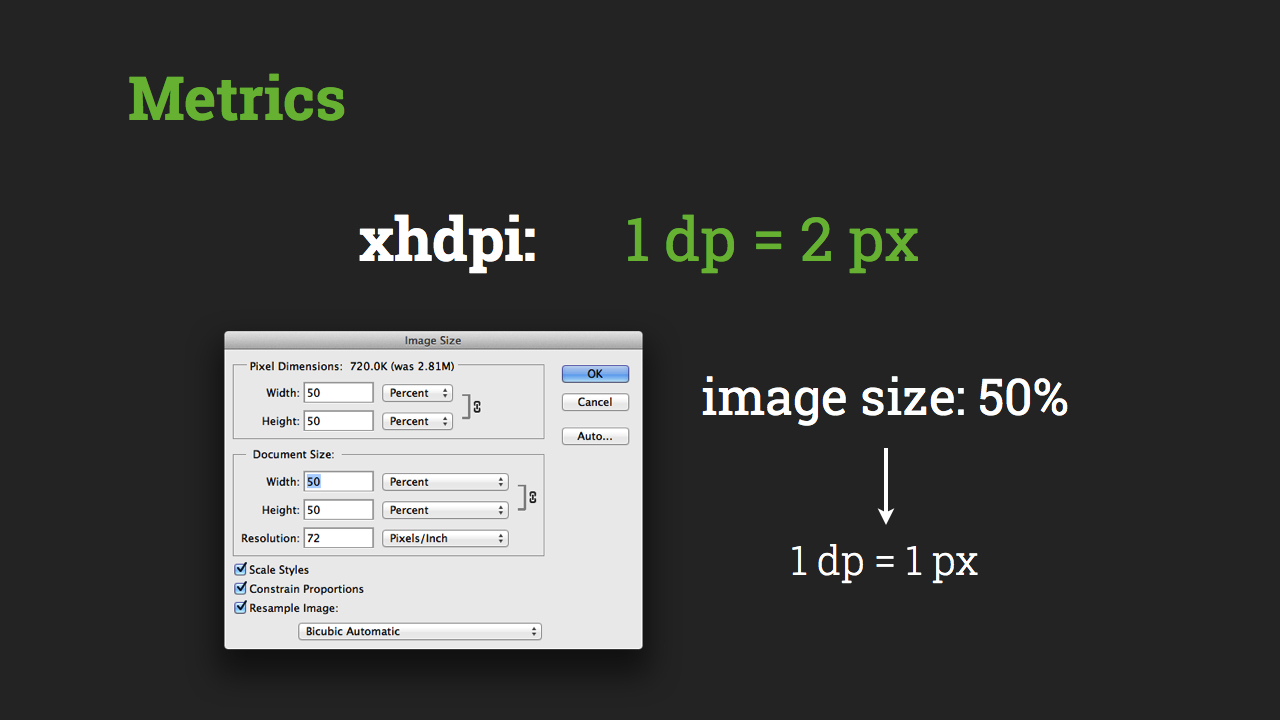
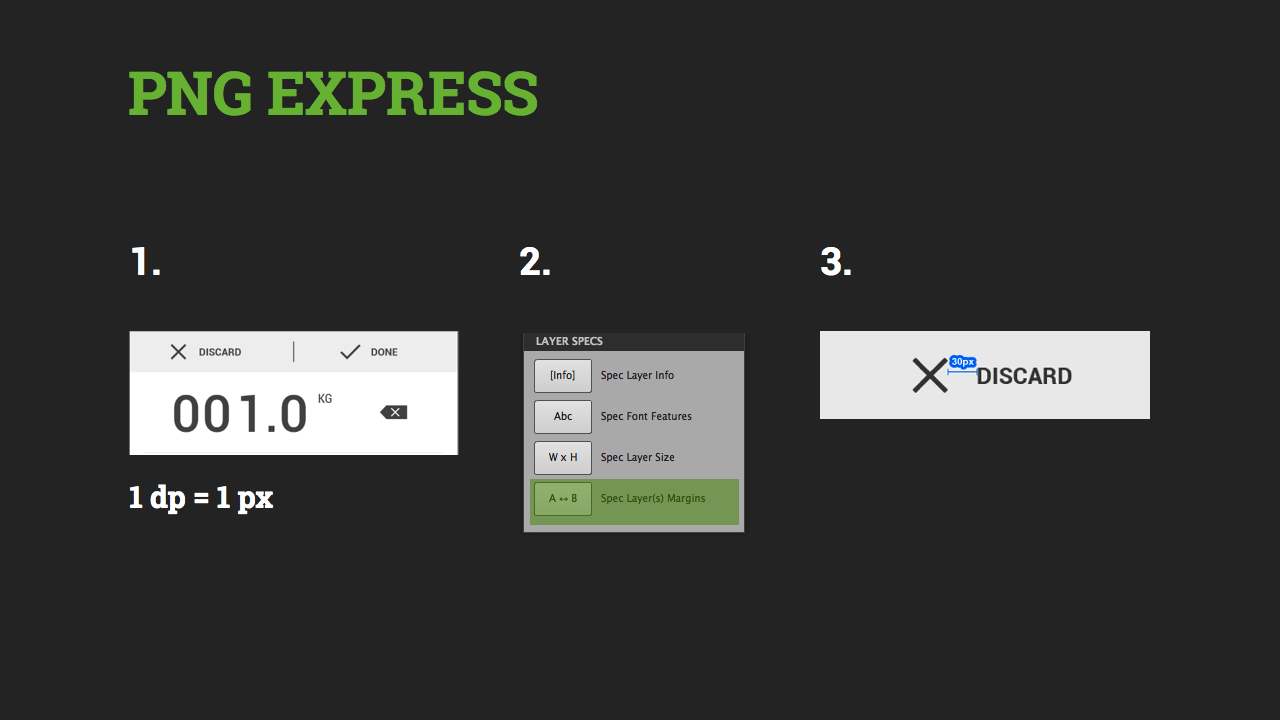
XHDPI画面(768x1280、Nexus 4)のレイアウトを作成します。 そして、私たちが覚えているように、XHDPI 1 dp = 2 px。 しかし、Photoshopはもちろんdpを理解せず、ピクセルで動作するため、最初に1 dpを1 pxにします。 [画像]に移動し、[画像サイズ]をクリックして、値を50%に設定します。 完了、1 dp = 1 px。

いわば、レイアウトの「寸法」を開始することができます。 手作業で行うのは非常に面倒で、最近、Photoshopの非常に便利な拡張機能に出会いました。
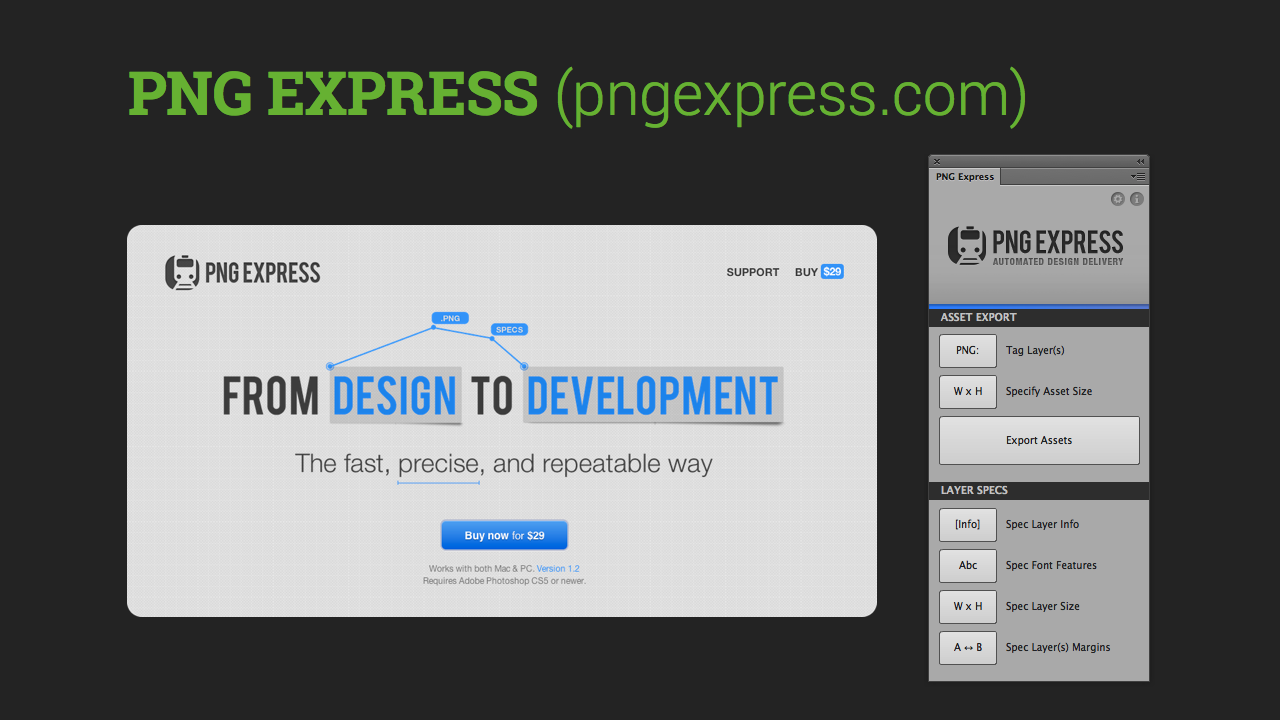
PNGエクスプレス -有料の拡張機能で、費用は29ドルです。 しかし、それは本当に価値があります。 Photoshopの場合、バージョンCS5以降。 これにより、多くの便利なことができますが、特に「測定」のために使用します。

例
ステップ1. X(削除)アイコンと破棄テキストの間のサイズを指定する必要があるとします。
ステップ2. Photoshopでこれら2つのレイヤーを選択し、PNG EXPRESSで[余白]をクリックします。
ステップ3.拡張機能自体が寸法を描画します。 サイズが正しくないと判明した場合、デザインでは通常のPhotoshopテキストレイヤーとして編集できません。

完全に自動化されたプロセスは得られていませんが、この拡張機能により時間を大幅に節約できます。
フォント
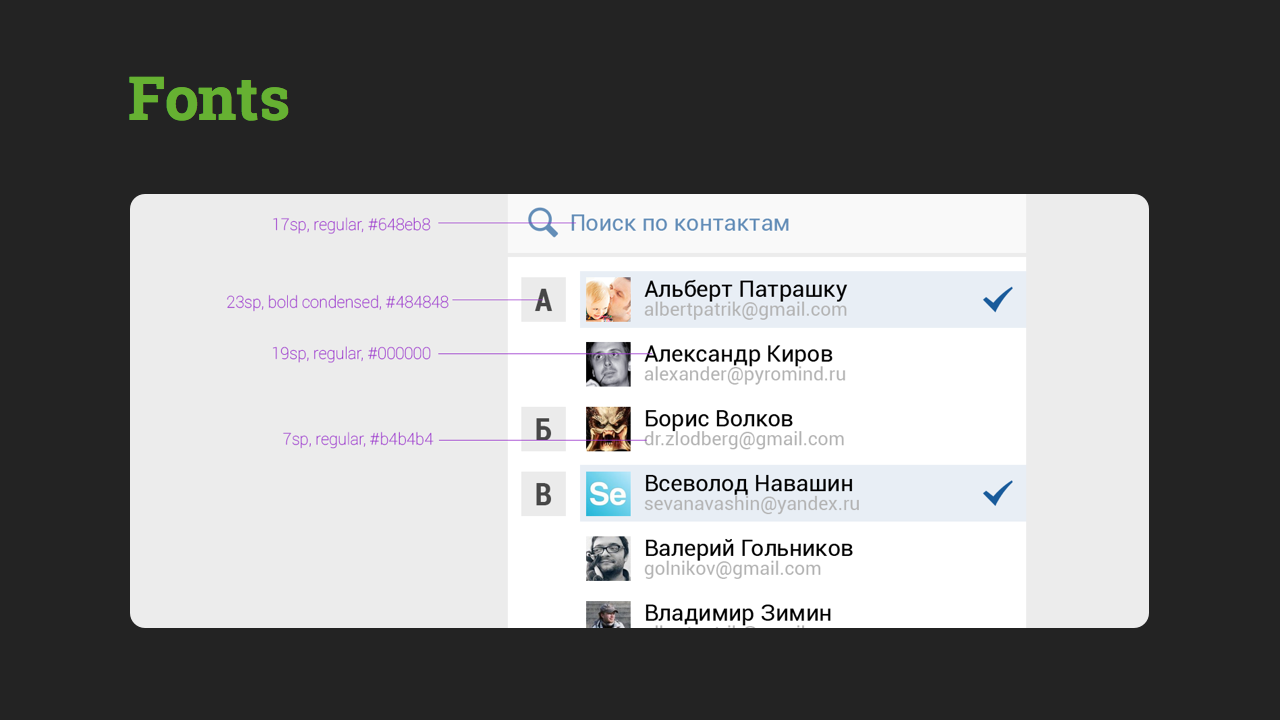
Fontsフォルダーには、フォントに関連するすべてのファイル(サイズ、色、スタイル、Photoshopスタイルなど)が含まれている必要があります。 プログラマがこのような多数のコールアウトを理解しやすくし、エラーの数を減らすために、サイズとは別に取りました。

すべてのフォントサイズはSPで指定する必要があります
1 SP = 1 DP。設定でオペレーティングシステムのフォントサイズがデフォルトで設定されている場合。 ユーザーが視力に問題がある場合、システム設定でフォントを増やすことができます。 SPでフォントサイズを設定すると、アプリケーションはユーザーに適応し、フォントも増加します。 他の単位の場合、フォントは変更されません。
例
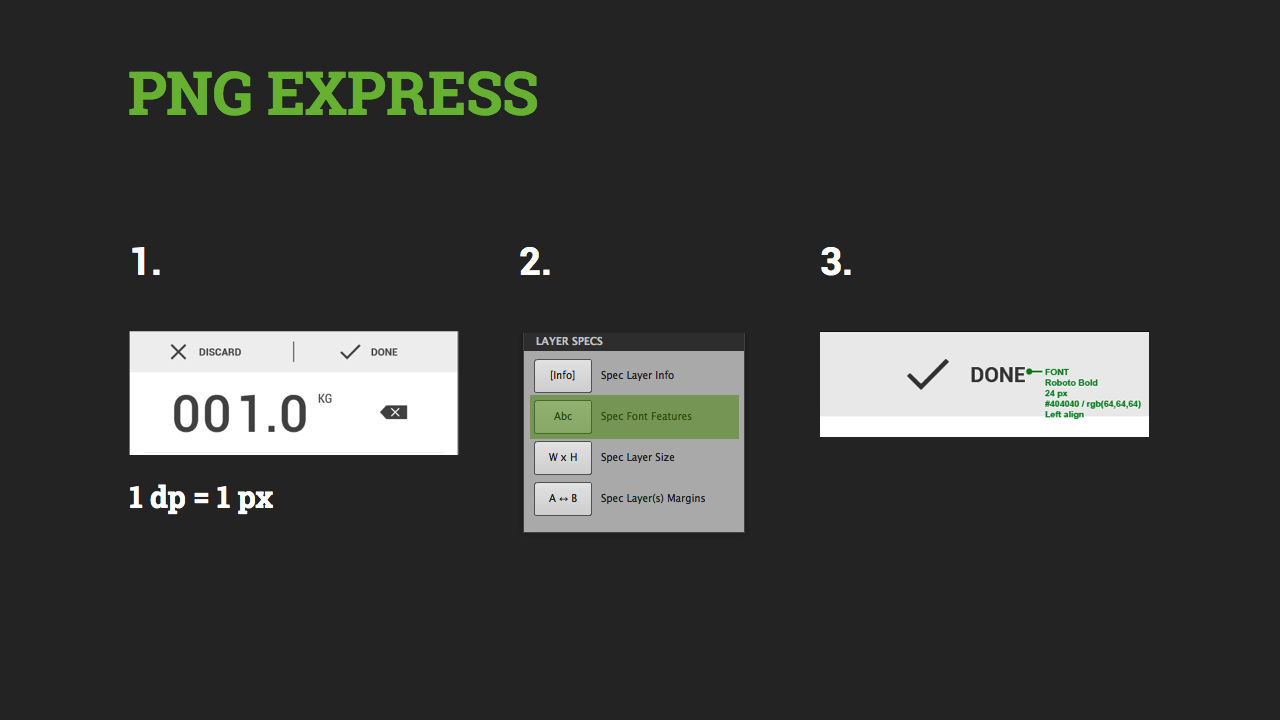
手順1. [完了]ボタンのフォントを指定する必要がある場合は、
ステップ2. Photoshopでこのレイヤーを選択し、PNG EXPRESSで[Spec Font Features]をクリックします。
ステップ3.フォントの完全な説明を受け取りました。

再び多くの時間を節約しました。
資源
Resフォルダーには、アプリケーションのグラフィックリソースが含まれている必要があります。 これらは、画面密度ごとに4つのサブフォルダーです。

これには別の拡張子を使用します。
Cut&Slice meは、Photoshopの無料の拡張機能です。 CS6のみ。 このすべての作業をワンクリックで実行できます。

最初は、PSDレイアウトはXHDPI用でなければなりません。
例
ステップ1.アプリケーションのアイコンをカットする必要があります。
ステップ2.各アイコンをフォルダーに、@を追加する名前の最後に配置します。 したがって、スクリプトはこのフォルダーをカットする必要があると判断します。
ステップ3. [Android]タブに移動し、[すべてのアセットをカット]をクリックします。
ステップ4.拡張機能は、4つの必要な画面密度のアイコンを自動的に切り取り、適切なフォルダーに配置します。

Cut&Slice meの残りの2つのボタンは、選択したサブフォルダーと現在選択されているレイヤーからスライスするためのものです。
「soapy」ピクセルの問題、つまり、サイズ変更時にアイコンがピクセルグリッドに収まらない場合があります。 したがって、フォルダーを調べて、スクリプトによって実行される作業の品質を確認する必要があります。 必要に応じて、手動で修正します。 再び多くの時間を節約しました。
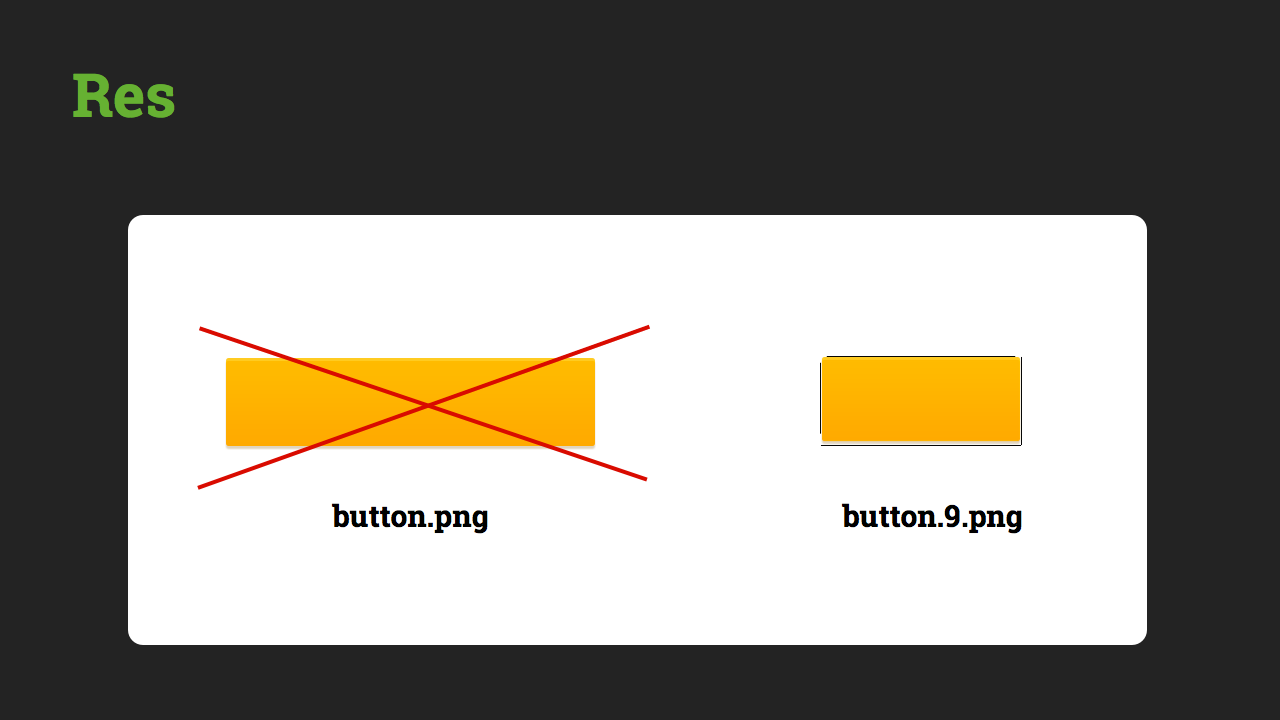
9.PNG
そして、グラフィックスについての詳細。 Android用のすべてのボタンとサイコロは固定サイズにカットされず、「ゴム」になります。

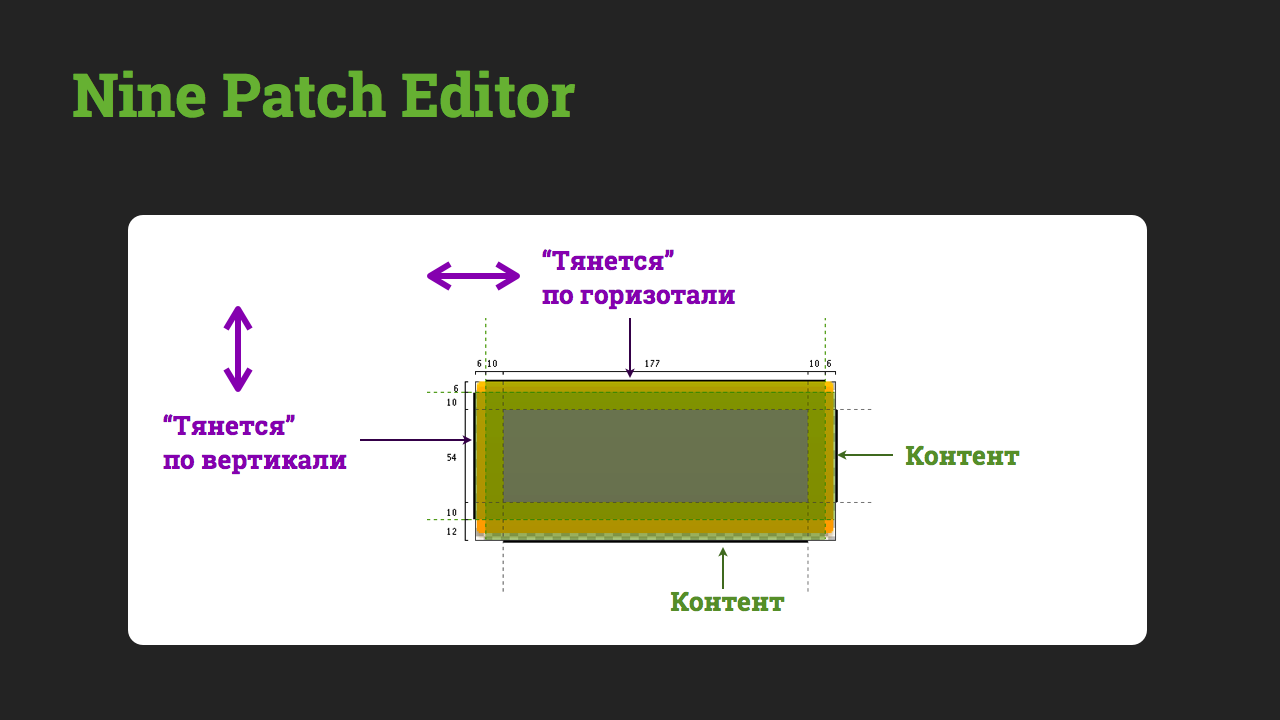
これを行うには、9.png形式を使用します。 NinePatchEditorで通常のpngからこのようなファイルを作成します。 実際、黒で塗りつぶされた別のピクセルが、各側の元の画像に追加されます。 左側の黒いピクセルは、画像を垂直方向に「上に」、つまり水平方向に「伸ばす」方法を示します。 右下のピクセルは、ボタン内にコンテンツを配置するためのものです。

それだけです!

継続: モバイルアプリケーションの設計の統合。 パート2:iOS、Windows Phone