まず、Xamarinとは何ですか?
XamarinはオープンソースプロジェクトMonoに基づく商用製品であり、C#言語を含む.Netフレームワークをクロスプラットフォーム開発に使用できます。
主なプロパティ:
- C#は、Android、iO、およびWindows8用のアプリケーションを作成するためのものです。 LINQおよび非同期/タスクのサポート
- ネイティブUI、ネイティブパフォーマンス-コードは特定のプラットフォーム用にコンパイルされ、ネイティブUIコントロールを使用します
- Visual StudioおよびReSharperを含むすべてのプラグイン、NUnitテスト...
- Xamarin Studio。これはVisual Studioに似ていますが、Macでも使用できます。
- .Netライブラリの使用
- Cでラップされた他の定義済みネイティブコンポーネントの使用#
- Android用グラフィックエディター

Mvvmcross
この例では、MVVMモデルを使い慣れていない人のために使用し、ウィキペディアから簡単に引用します。
Model-View-ViewModelテンプレート
MVVMパターンは3つの部分に分かれています。
モデルは、従来のMVCと同様に、アプリケーションが機能するために必要な基本データを表します。
ビューは、グラフィカルインターフェイス、つまり、ウィンドウ、ボタンなどです。 ビューは、ビューモデルによって提供されるプロパティまたはコマンドの値を変更するイベントのサブスクライバーです。 ビューモデルでプロパティが変更された場合、すべてのサブスクライバーにそのことを通知し、ビューはビューモデルにプロパティの更新された値を要求します。 ユーザーがインターフェース要素を操作する場合、ビューはビューモデルによって提供される対応するコマンドを呼び出します。
ビューモデル(ViewModel、つまり「ビューのモデル」[1]を意味します)は、一方ではビューの抽象化であり、他方ではリンクされるモデルからのデータのラッパーを提供します。 つまり、ビューに変換されるモデルと、モデルに影響を与えるためにビューが使用できるコマンドが含まれています。
このテンプレートのクロスプラットフォーム実装の場合、(オープンソースを除く)最適なライブラリはMvvmCrossです。 その開発者は見事にそれをサポートし、ほとんど瞬時に質問に答えます。
始めましょう
例として、簡単なチップカウントアプリケーションを作成します。 私たちの寛大さと法案の額に応じて、彼女は私たちが残したいチップを計算します。
設置
まず、Xamarin Studioを登録してインストールする必要があります。 手順自体は非常に簡単で、問題はありませんでした。 Java、ADT、Visual Studio用プラグイン、Monoライブラリを自動的にインストールします。
プロジェクト作成
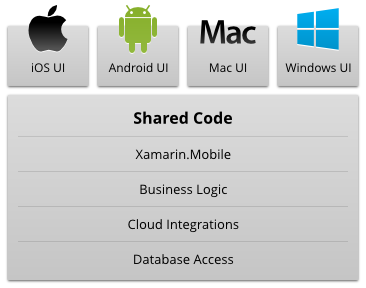
ほとんどすべてのアプリケーションには、いくつかのプロジェクトが含まれます。
- それらの1つは「コア」であり、クロスプラットフォームであり、可能な限り多くのコードを含みます:モデルの表示、サーバーとの通信、プロトコル、日付オブジェクトなど。
- 各プラットフォームのUIプロジェクト。 プラットフォーム固有のコンポーネントを使用するため、このコードは共有できません
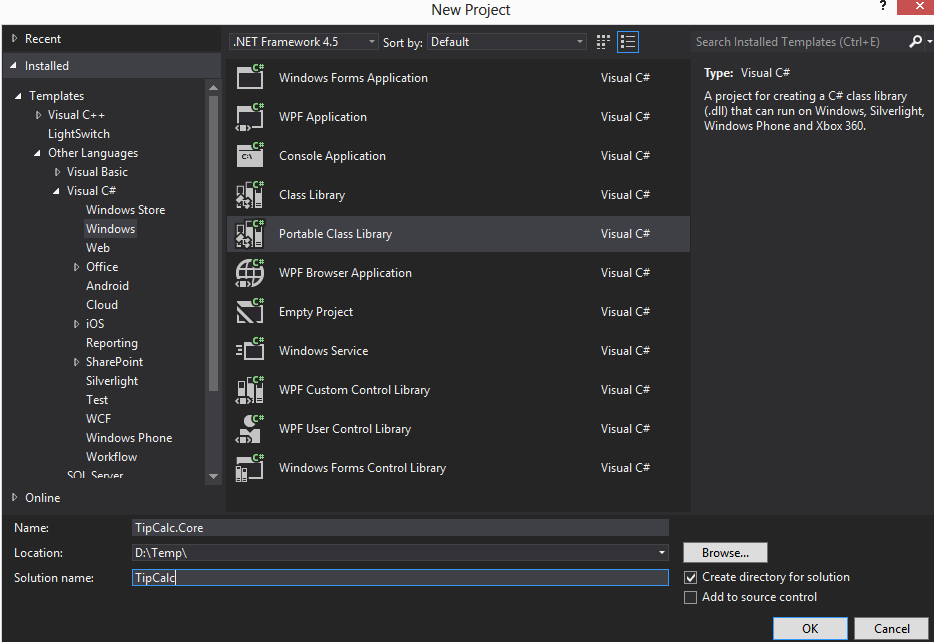
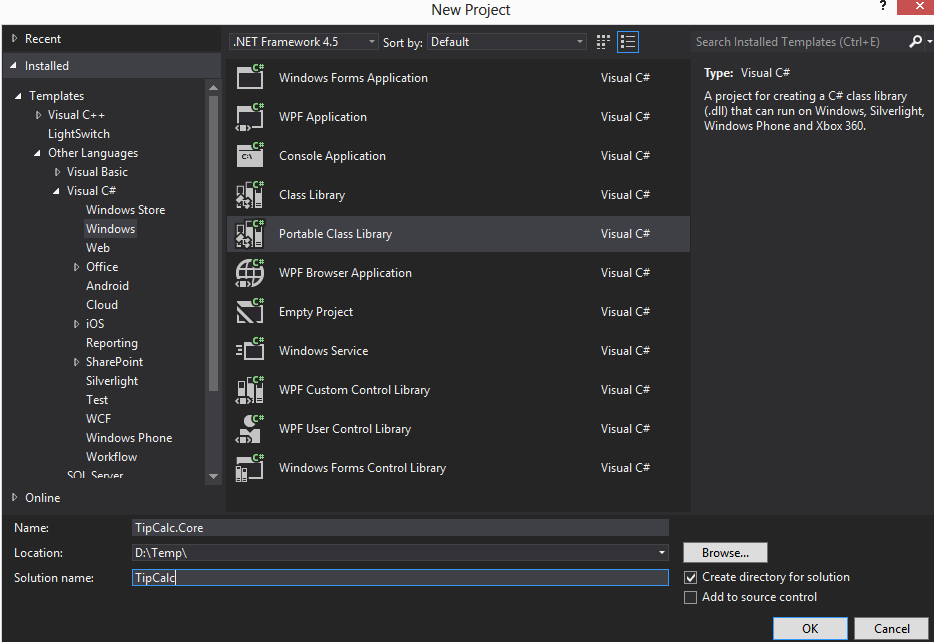
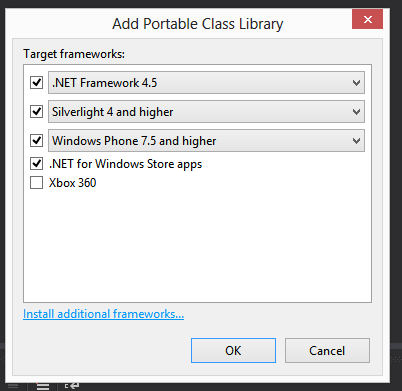
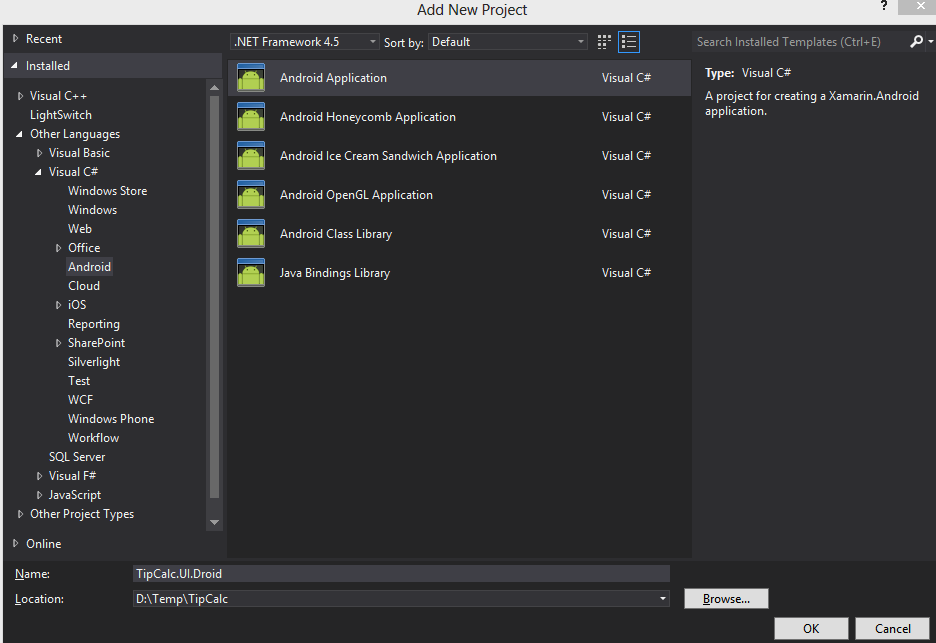
Visual Studioで新しいプロジェクトを作成し、Visual C#、Windows、Portable Class Libraryを選択します。
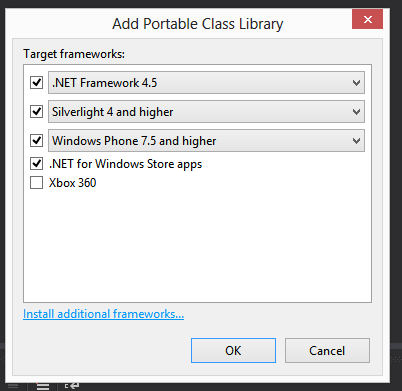
TipCalc.CoreプロジェクトとTipCalcソリューションを作成します。 Windows Phone 7.5以降のオプションを選択します。
これまではバージョン.Net 4.0のみがサポートされていますが、今月は文字通り変更されることに注意してください。
写真 



Class1.csを削除し、誰もそれを必要としません
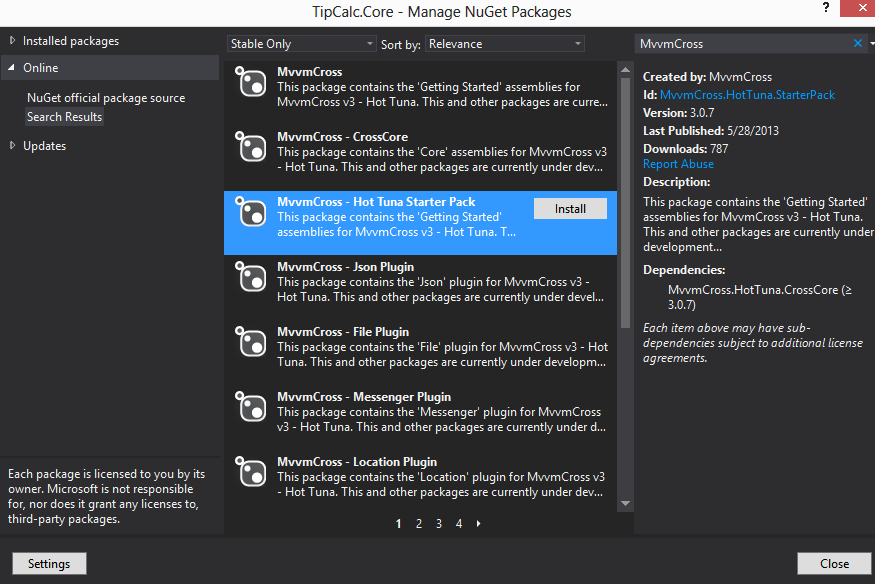
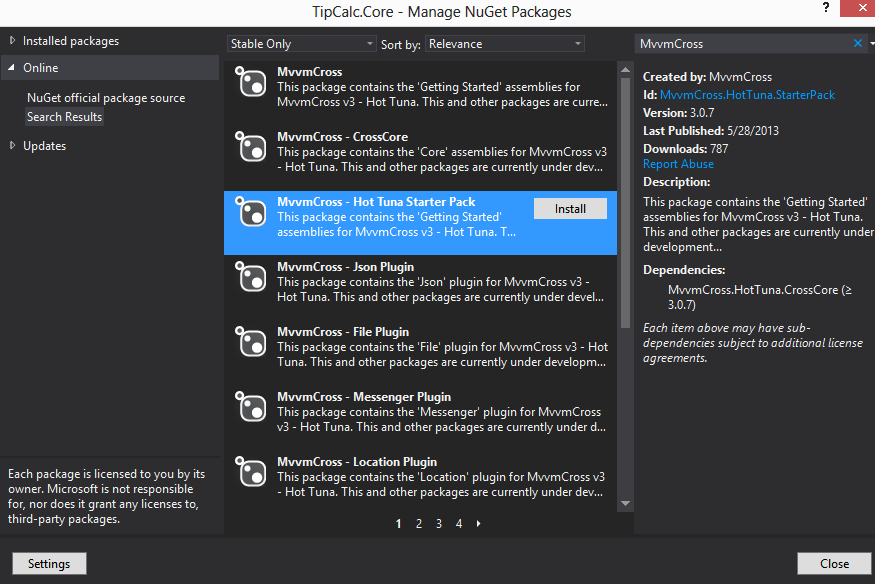
NuGetを介してMvvmCrossライブラリを追加します。 例として、いくつかの初期ファイルを含むHot Tuna Start Packを選択します。
NuGet Package Managerの最新バージョン、少なくとも2.5がインストールされていることを確認することが重要です
写真 

インストールが正常に完了すると、2つの新しいファイルが表示されます。MvvmCrossの初期初期化が実行されるApp.csと、ViewModelsフォルダーのFirstViewModel.csファイルです。 適切なプログラミングの観点から、FirstViewModelクラスの名前をTipViewModelに変更する必要がありますが、例を簡単にするために、そのままにしておきます。
FirstViewModelクラスはMvxViewModelを継承します。これはMvvmCrossライブラリのクラスであり、後でデータが変更されたときにUIメッセージを送信できます。 このクラスはINotifyPropertyChangedを実装し、WPFでの類推はBaseViewModelです。
このクラスに3つのプロパティを追加します:SubTotal(請求額)、Generosity(generosity)、Tip(残すチップ)。 そして、それらに応じたヒントの再計算:
クラス全体のコード
using Cirrious.MvvmCross.ViewModels; namespace TipCalc.Core.ViewModels { public class FirstViewModel : MvxViewModel { public FirstViewModel() { } public override void Start() { _subTotal = 100; _generosity = 10; Recalcuate(); base.Start(); } private double _subTotal; public double SubTotal { get { return _subTotal; } set { _subTotal = value; RaisePropertyChanged(() => SubTotal); Recalcuate(); } } private int _generosity; public int Generosity { get { return _generosity; } set { _generosity = value; RaisePropertyChanged(() => Generosity); Recalcuate(); } } private double _tip; public double Tip { get { return _tip; } set { _tip = value; RaisePropertyChanged(() => Tip);} } private void Recalcuate() { Tip = SubTotal * ((double)Generosity) / 100.0; } } }
「コア」ライブラリの準備ができました。
Androidのクライアント
次に、ライブ画面/携帯電話/タブレットでロジックを確認します。 したがって、彼のスケッチは次のようになります。

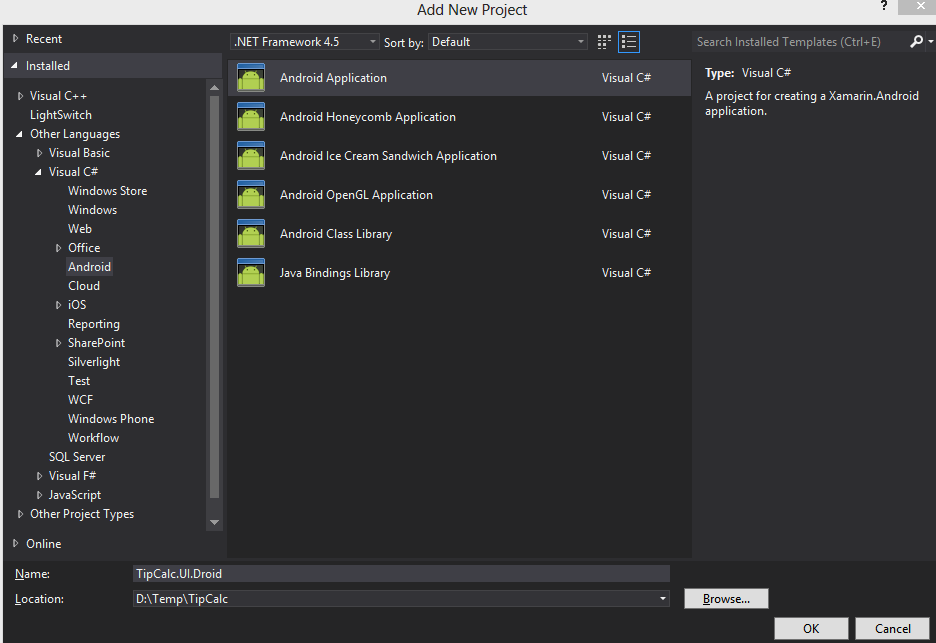
同じソリューションで、新しいプロジェクトを追加しますが、そのタイプはAndroid-> Android Applicationになります。 TipCalc.UI.Droidと呼びましょう
すべてが正しくインストールされると、次の図が表示されます。
写真 

Activity1.csとMain.axmlをプロジェクトから削除します。
同じ方法で、NuGetを介して、同じMvvmCrossパッケージであるHot Tuna Starter Packを追加します。 プロジェクトに新しいファイルが表示されます。
- SplashScreen.cs-アプリケーションの初期アクティビティ
- Setup.cs-MvvmCrossを初期化し、「コア」にバインドする
- FirstView.cs-FirstViewModelのアクティビティ
- FirstView.axml-およびそのレイアウト
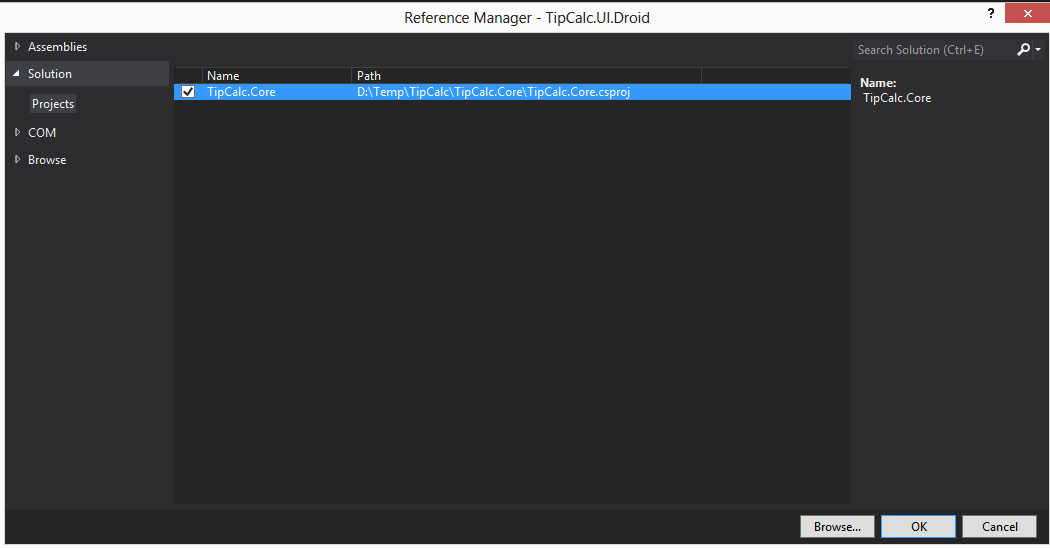
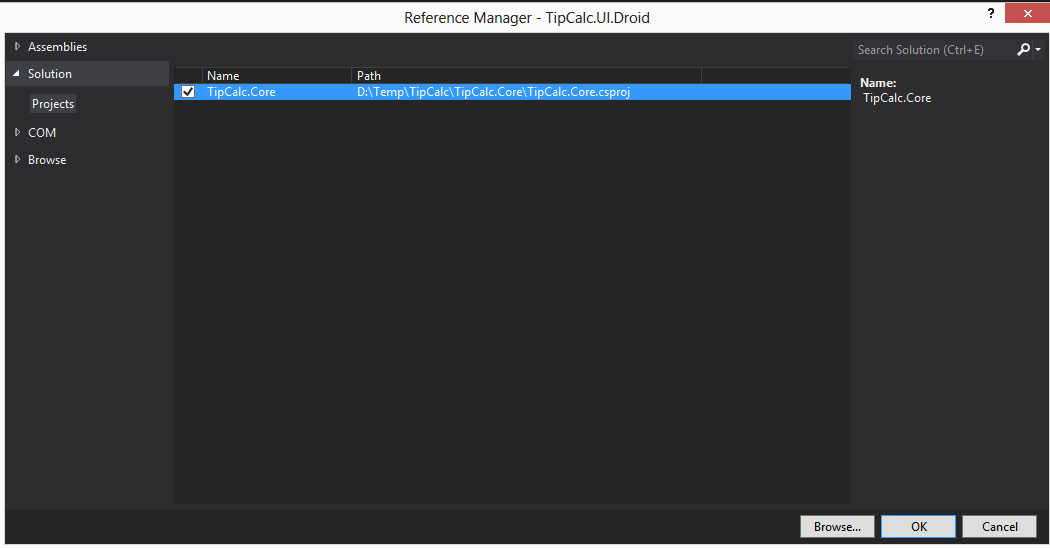
TipCalc.Core.csprojプロジェクトを参照に追加します
写真 

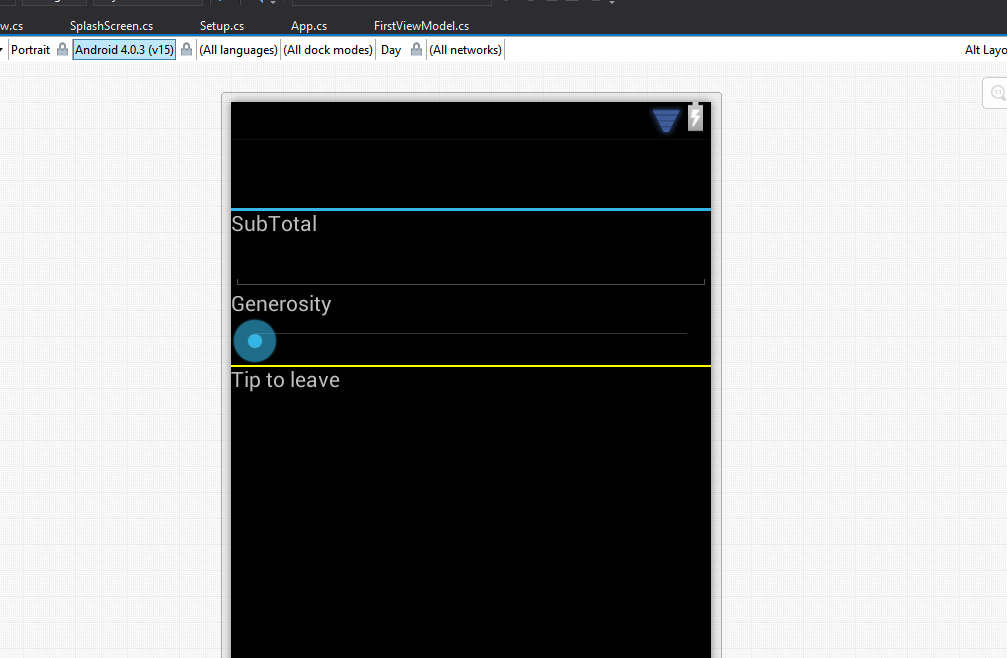
次に、自分でコントロールを描画します。
これを行うには、FirstView.axmlを開き、グラフィックエディターまたはxmlエディターで編集します。 ここにLinearLayout、TextView、EditText、SeekBarを追加します。
MvxBindを通じて、コントロールプロパティをViewModelのプロパティに関連付けます。
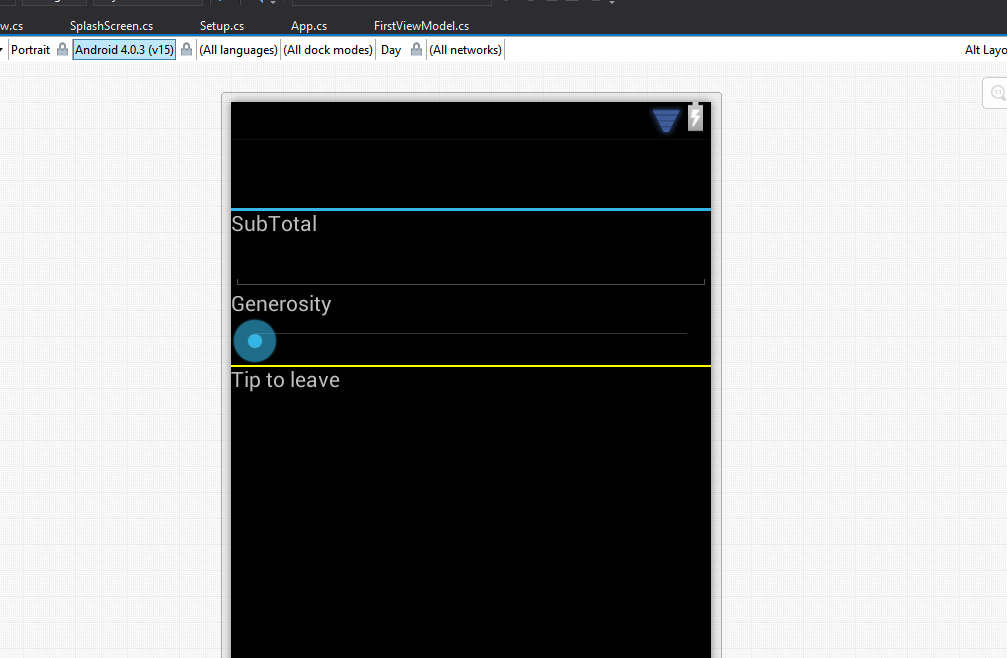
これは次の図のようになります。
写真 

このコードを書くと:
Firstview.axml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:local="http://schemas.android.com/apk/res/TipCalc.UI.Droid" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="SubTotal" /> <EditText android:layout_width="fill_parent" android:layout_height="wrap_content" local:MvxBind="Text SubTotal" /> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Generosity" /> <SeekBar android:layout_width="fill_parent" android:layout_height="wrap_content" android:max="40" local:MvxBind="Progress Generosity" /> <View android:layout_width="fill_parent" android:layout_height="1dp" android:background="#ffff00" /> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Tip to leave" /> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" local:MvxBind="Text Tip" /> </LinearLayout>
プロパティバインディングコントロールの実行方法に注意することが重要です。 TextView要素のTextプロパティは、ローカルの行を使用して、FirstViewModelクラスのTipプロパティに(双方向で)関連付けられます:MvxBind =“ Text Tip”内部のコントロールの説明。 他のすべての点で、axmlファイルはAndroidのレイアウトとまったく同じです。
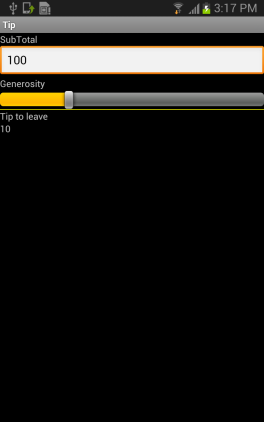
保存、コンパイル、実行します。 出来上がり、法案の金額または寛大さを変更し、チップは自動的に変更されます。

まとめ
- Xamarin Studioをインストールしました
- 共通ロジックを持つクロスプラットフォームライブラリを構築しました
- MvvmCrossを介してロジックと通信するAndroidアプリケーションを作成しました(これは必須ではありませんが、Mvvmはクールです)
何が恋しい
- Xamarinの仕組み
- Mvvmとは何ですか、MvvmCrossでどのように実装され、どのような追加機能を取得できますか
- iOとWindows8のサンプルは作成しませんでした
- その他
ソース
シャマリン
Mvvmcrossプロジェクト
MVVMCrossチュートリアル
MvvmCrossチュートリアルビデオ