
前書き:レイアウトデザイナーとして、謙虚な僕は、いくつかのタイプのメニューがあることに気付きました。 同時に、それぞれのレイアウトについては、自分のテクニックを使用する必要があります。
詳細-カットの下。
この記事は初心者のコーダーをより対象としていますが、経験豊富な専門家も新しいものを見つけるか、参照として参照するでしょう。
トピックの構造は次のとおりです。まず、タスクが提示されます-必要なナビゲーションブロックの種類が説明され、次に、そのようなナビゲーションを作成できる技術が検討されます。
スタイルは、次のような意味的に正しいメニュー構造の下で記述されていることが理解されます。
html5以外のdoctypeを補う場合、nav要素を省略するか、対応するdivに置き換えます。
さあ、始めましょう!..
右側/左側にあるメニュー項目
このセクションでは、要素が右側/左側に配置されるナビゲーションブロックについて説明します。 そのようなブロックのレイアウトでは、状況に応じて、いくつかの方法を使用できます。
- 表示:インライン;
- float:左/右;
- 表示:インラインブロック。
ディスプレイ:インライン
いつ応募するか
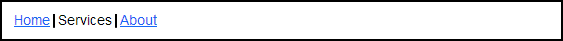
このメソッドを使用して、単純なメニューを植字することをお勧めします。この方法では、要素はパディングなしの個別の単語として表示され、それらの間のスペースのみで区切られます。

生きている例
どうやって
CSSのli要素の場合、display:inlineプロパティを設定する必要があります。 ちなみに、これは、この種のほとんどのメニューで不要なマーカーも削除します。これらのマーカーは、display:list-itemの要素に含まれる追加ブロックにあり、インラインが欠落しているためです。
ulの場合、text-alignプロパティをそれぞれrightまたはleftに設定します。
注釈
- このオプションを使用する場合、インライン要素は垂直マージンを考慮しないが、水平マージンは機能することを覚えておく価値があります。
- 必要に応じてピクセルパーフェクトレイアウトを使用すると、問題が発生する可能性があります。異なるブラウザーでは、要素間のギャップが異なります。 この問題を解決するために、要素間の距離はマージンによって設定され、 スペースは削除されます。
- メニュー項目のリンクの下線が下側の境界線に設定されている場合、最新のブラウザーでは、ホバー( JSFiddle )でアニメーション化された美しいメニューを取得できます。
フロート:左/右
いつ応募するか
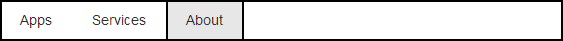
パディングおよび/または固定の高さ/幅を持つ要素でメニューを作成する必要がある場合:

生きている例
どうやって
li要素にfloat:leftまたはfloat:rightを設定します。 マーカーを削除する必要がある場合は、display:blockまたはlist-style:noneを追加する必要があります。
注釈
- ulに.clearfixクラスを指定するか、clearを使用して要素を配置することにより、ulを「クリーン」にする必要があります。両方の最後に、そうでない場合、ulの高さはゼロになります。 「クリーニング」フロートの他の方法については、 ここで読むことができます 。
- フロート付きの興味深いメニューの例: html5guy
ディスプレイ:インラインブロック
いつ応募するか
タスクは、floatを使用したレイアウトと同じです。 そして、はい、この問題を解決する際に、インラインブロックは不平等な戦いに陥りました。 第一に、このようなソリューションのブラウザ間の互換性はフロートの互換性よりも低く、第二に、インラインブロックとインライン要素の間にスペースが出現します。これは多くの場合不要です。 これらの問題は解決可能ですが、なぜそれらを作成するのですか?
どうやって
display:inline-blockをli要素に設定します。 IE7(サポートしている場合)では、* display:inline; *ズーム:1。
左右のナビゲーションブロックに関して対称
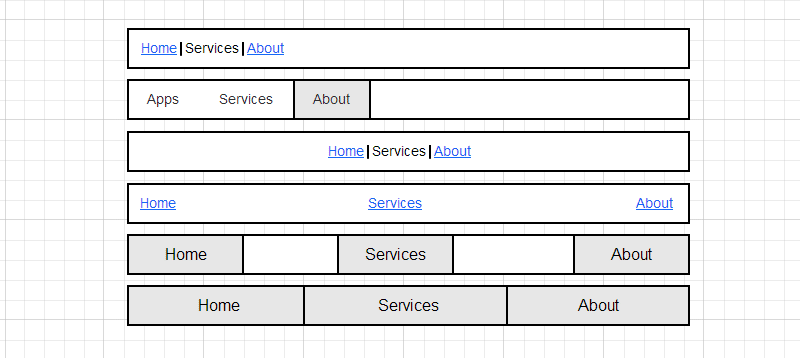
このセクションでは、対称的に配置されたナビゲーションブロックについて説明します。 このようなメニューにはいくつかの種類があります。 それぞれに独自のレイアウトメソッドがあります。
- メニュー項目は中央揃えです。
- メニュー項目は幅全体に均等に分散され、要素間にギャップがあります。
- メニュー項目は幅全体に均等に分配され、要素は幅全体を満たします。
中央揃えのメニュー項目
いつ応募するか
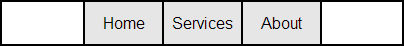
メニューは中央にあります:


生きている例
どうやって
メニュー項目のタイプに応じて、display:inlineまたはdisplay:inline-block(メニュー項目にパディングが提供され、幅および/または高さが指定されている場合)をli要素に設定します。 親(ul)は、text-align:centerを設定します。
注釈
繰り返しますが、インライン要素とインラインブロック要素の間のギャップを取り除くことが必要になる場合があります。 この問題を解決するいくつかの方法がここにあります 。
メニュー項目は幅全体に均等に分散され、要素間にギャップがあります
いつ応募するか
メニュー項目は幅全体に均等に分散され、個々の項目間にギャップがあります。


生きている例
どうやって
メニュー項目のタイプに応じて、display:inlineまたはdisplay:inline-blockをli要素に設定します。 親(ul)text-align:justifyを設定します。 しかし、justifyはすぐには機能しません。最初の行をオーバーフローさせる必要があります(これがなぜそうなのか明確でない場合は、単語を開始し、justifyでいくつかの単語を全幅に広げてみてください)。 したがって、ul要素の最後に、display:inline-blockおよびwidth:100%の要素を追加します。同じ特性を持つ疑似要素の後に::を追加することをお勧めします。
注釈
以前のタイプのメニューでは、displayプロパティがinlineおよびinline-blockに設定されている要素間のスペースを削除したことを覚えていますか? したがって、この場合、これを行うことは絶対に不可能です。ブラウザにはメニュー項目間にギャップが必要です。 ところで、いくつかの要素間のスペースを削除すると、ボタンをグループ化できます( JSFiddle ):

メニュー項目は幅全体に均等に分散され、要素はulの幅全体に広がります。
いつ応募するか
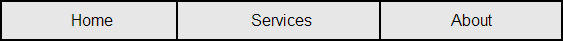
メニュー項目間にギャップはなく、任意の数のメニュー項目が幅全体を占有します。

生きている例
どうやって
この問題を解決するとき、テーブルでメニューを作成する誘惑があります。 しかし、ドキュメントのセマンティクスに違反することはありませんか? したがって、liにはdisplay:table-cellを使用し、ulにはdisplay:table-cellを使用します。 次に、ulの幅を設定します
古いブラウザのサポートが必要な場合は、このようなブロックをIE6およびIE7のテーブルに置き換えるか、他の方法でフォールバックを整理するポリフィルスクリプトを使用します。
注釈
この方法でメニューを作成する場合、要素をposition:table-cellに相対的な絶対位置に配置できないことに注意する必要があります。
なんで?
まとめ
この記事には、メニューの主なタイプとそのレイアウトの機能がリストされています。 この資料がお役に立てば幸いです。ご清聴ありがとうございました。