
あなたのアイデアを説明すると、それはまったく新しいものではない、またはあなたから隠された何らかの理由でその実装がまったく不可能であるという恐怖が常にあります。 それでも、単純なサイトのWeb開発における新しいアプローチのアイデアをコミュニティに提供したいと思います。
すぐに警告します。投稿は「モデルサイト」の開発に関するものです。 本格的なサイトやサービスを開発するには、深い知識と経験が必要であることは明らかです。 しかし、ブログ、名刺サイト、ポートフォリオ、カタログ、小さなお店などの発展により、平均的なインターネットユーザーはうまく対処できました。 「どうやって?」
アイデア
一番下の行は、「ほぼ自然な」言語で短いコマンドを与えることによってウェブサイトを開発することです。 つまり、可能な限り自然に近い言語で(AIが許す限り)。
ある種のコンストラクターを学ぶ代わりに、用語を学び、html / css / php / js / typesetting / ...などの基本をマスターする お気に入りのテンプレートを開いて、簡単なコマンドで変更を開始できます。
それはどのように見えるでしょうか?
- ユーザーがサーバーにDialogCMSファイルを保存する
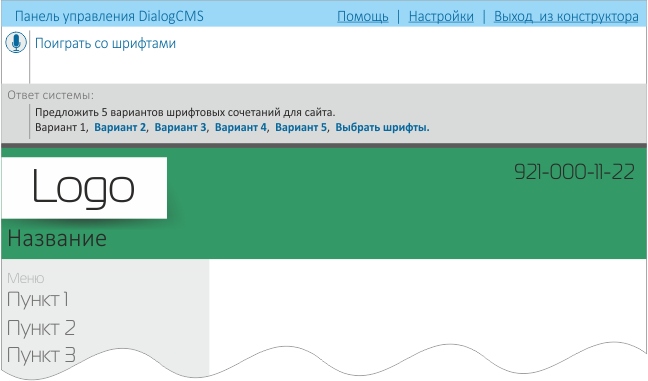
- サイトに向かうので、スタート画面は

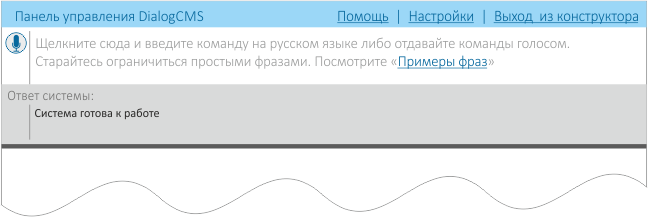
- ユーザーが空白のページで開始するとします。 画面の上部に、システムパネルが表示されます。

- ユーザーは、おそらく音声認識を使用して、1つ以上のコマンドを入力します。 システムはコマンドを分析し、正式な言語に「翻訳」します。 ユーザーが「転送」に同意する場合、コマンドを確認し、同意しない場合、リクエストを再作成します。

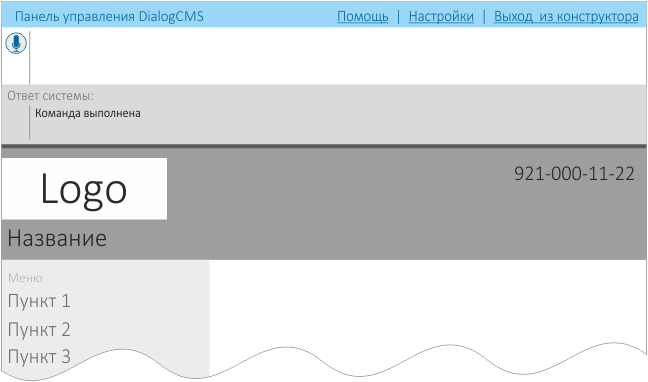
- システムは、コマンドに応じてサイトを構成します。

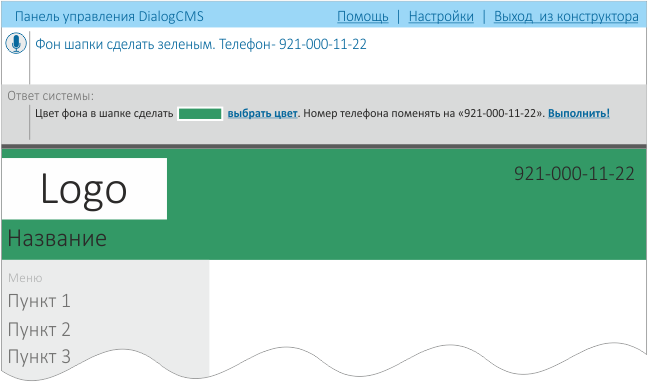
- ユーザーはサイトをカスタマイズできます。 この例では、ヘッダーの色を変更します(以降、コマンドと結果は1つの画像に表示されます)

- マウスを使用してサイトの要素を選択すると、ユーザーはそれを操作できます-移動、サイズ変更、コードの変更など。 この例では、ユーザーは音声コマンドでロゴに影を追加します。

- 単純なコマンドを与えることにより、ユーザーはサイトをさらに変更してセットアップします。

ここでは、説明されているすべてのことは、ダイアログを使用するよりもコンストラクタで行う方が簡単であると思われるかもしれません。 これは部分的に当てはまります-コンテキストメニューを使用してヘッダーの色を変更できます。 しかし、提案されたアプローチははるかに広いです。
1つのコマンドで、新しいモジュール、セクション、またはウィジェットを追加したり、ブートストラップを接続したり、「アニメーションギャラリーを追加」することができます。 パフォーマンスを表示したり、出席カウンターを設定したり、アカウント、登録ポリシー、バックアップ、ローカリゼーションなどを設定したりできます。
ユーザーは任意のテキストをクリックして書き換えることができます。 それは簡単に「すべてを明るくする」、「ブルーの色調で試す」、「メインスライダーにハングアップする」、「リンクページを追加する」ことができます...
実際、システムは(理想的には)ユーザーが提案するとおりにすべてが呼び出される「スーパースマートインターフェイス」に対応しています。 ただし、このインターフェイスのユーザーには表示されないため、恐れることはありません)
このシステムのアイデアは、絶対に普遍的なツールを提供することではなく、ITから遠く離れた人が簡単なサイトをすばやく作成し、考えやアイデアをテストできるようにすることです。 誰かがこの結果に満足しているかもしれません。誰かが彼が十分なシステム能力を持っていないことを理解し、教授に改訂を命令します。 デザイナー、誰かが一般的にシステムを使用してプロトタイプを作成し、ユーザースクリプトで実行し、座って自分の欲しいものを既に理解している通常のスタジオのTKを記述します...
これはどのように機能しますか?
私の意見では、このシステムがどのように機能するかを説明します。
一見すると、システムの制限を考慮しても、自然言語でコマンドを分析することは非常に難しいようです。 しかし、典型的なコマンドを分析すると、かなり単純なアルゴリズムが現れます。
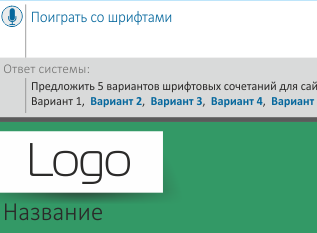
- 「フォントで遊ぶ」、「ゴムのデザイン」などの典型的なフレーズがあります。 それらを実行します。
- すべての単語を最初のフォームに入れます
- 「見出し」、「地下室」、「ロゴ」、「電話」、「名前」、「ページ」、「強調表示」、「現在」、「リンク」などの単語要素を探しています。 そのような言葉はたくさんあり、それらはサイトの基本構造で説明されます。
- 「左」、「右」、「下」、「上」、「上」、「下」、「c」などの明確化の単語を探しています。
- 「背景」、「色」、「フォント」などの単語プロパティを探しています。
- 「緑」、「青」、数字、引用文字列などの意味の単語を探しています。
- 「シャドウ」、「グラデーション」、「ハイライト」、「イタリック」などのエフェクトワードを探しています。
- テキストの残りを破棄し、文、列挙(カンマまたは「and」で区切られた同じタイプの単語)で分割します-それらを別々のフレーズに分割します(列挙外のフレーズの単語を複製します)。
- フレーズとサンプルを1つずつ比較します。 など:
a。 refinition1 + element1 + element2-> element2、clarification1に従ってelement1の隣または要素1に配置します。
b。 property1 + element1 + value1-> element1の値property1に、value1を設定します
c。 element1 + property1 + value1->ポイントbと同じ
d。 value1 + property1 + element1->ポイントbと同じ
e。 element1 + value1-> element1で、コンテンツテキストをvalue1に変更します。
f。 element1 + effect1-> element1に、エフェクトeffect1を追加します。
g。 など...
- 出力では、コンフィギュレーター用の一連のコマンドと、「フォーマル化された言語」でそれらに対応する一連のフレーズを取得して、ユーザーに表示します。
ご注意 このアルゴリズムはもちろん単純化されており、サイト作成モードに対応しています。 さらに、たとえば、管理モードとテキスト編集モードがあります。 この分離により、ユーザーコマンドのより正確な解釈が可能になります。
要求処理はクラウドで実行できます。これにより、アナライザーを積極的に開発し、新しいフレーズを追加できます(ユーザーが追加できる新しいフレーズを含む)。
ユーザー向けの正式な応答とコンフィギュレーター向けのコマンドがクラウドから返されます。
コンフィギュレーターは、次の3つのレベルを実行するのが理にかなっていると思います。
- 最初のレベルは抽象的です。 ここに、サイトのすべての要素、割り当てられた/変更されたプロパティ、相対位置などがあります。
- 2番目のレベルは構造的で、最初の投稿habrahabr.ru/post/167525で説明したように、「マークアップ言語」でページの説明を含める必要があります。 一番下の行は、サイト全体を表す簡単に編集可能な構造を持つことです。 この構造に基づいて、サイトの基本コードが生成されます。
- 3番目のレベルはコードレベルです。 このレベルでは、上級ユーザーはサイトコードを直接変更できます。 たとえば、Chromeで要素を編集する-cssプロパティを要素のプロパティに転送します。 また、このレベルでは、さまざまな「チップ」、ライブラリ、装飾などを接続できます。
この設計により、どのチームでも各レベルで簡単に変更を加えることができます。 次に、第1レベルに基づいて、構造が形成され、第2レベルからの変更が行われます。 サイトコードは構造から生成され、3番目のレベルに保存された編集によって補完されます。 出力はサイトコードです。
システムの利点:
- エントリのしきい値が非常に低い。 実際、インターネットユーザーは誰でもWebサイトを作成できます。 彼が自分の考えを完全に型破りに表現するなら、何かが典型的なフレーズのリストを見ることを妨げず、例を使ってサイト構築の用語を理解します。
- 自己トレーニング。 サイトの開発中、ユーザーは自分のフレーズがどのように「正しい」に変わるかを見て、正しい用語などに慣れます。
- 柔軟性。 典型的なデザイナーとは異なり、サイトの複雑さははるかに高くなる可能性があります。
- 新しいテクノロジー。 ユーザーは、単純なコマンドを使用して、ライブラリやフレームワークをサイトに接続できます。詳細な分析やサイトの他の部分との統合は必要ありません。
- 代替ユースケース。 たとえば、ラピッドプロトタイピング。
私は短所を詳細にリストしません:)
私の意見では、主なものは次のとおりです。実装の複雑さ、考えられるセキュリティ問題、およびユーザーが「彼がしていること」を本当に理解していないという事実に関連する他のニュアンス...
なぜこれが必要なのですか?
初心者にとって最も難しいことは、多くの場合、特定の問題ではなく、プロセス、概念、および用語に対する共通の理解の欠如です。 彼は単に、何かを見つけるためにテキストを入力する行が「検索フォームウィジェット表示モジュール」などと呼ばれることを知らないだけです...
ご注意 抽象の例として。 多くの場合、初心者や自信のあるユーザーでさえ、WordやPower Pointで標準的ではない何かをしようとする方法を観察します。 チームの名前が何であるかを知っていると、ボタンを指してヒントを読むことでメニュータブの半分を超えます...そして、同様の「音声アシスタント」で、「この写真を暗くする」と言うことができます。それだけです。
初心者の場合、多くの異なるデザイナーがいますが、あまり役に立ちません。 または、ユーザーは、微調整の可能性のない基本テンプレートに制限する必要があります。 または、設計者はCMSよりも学習する時間が少なくて済みますが、柔軟性は後者に比べて大幅に劣ります。

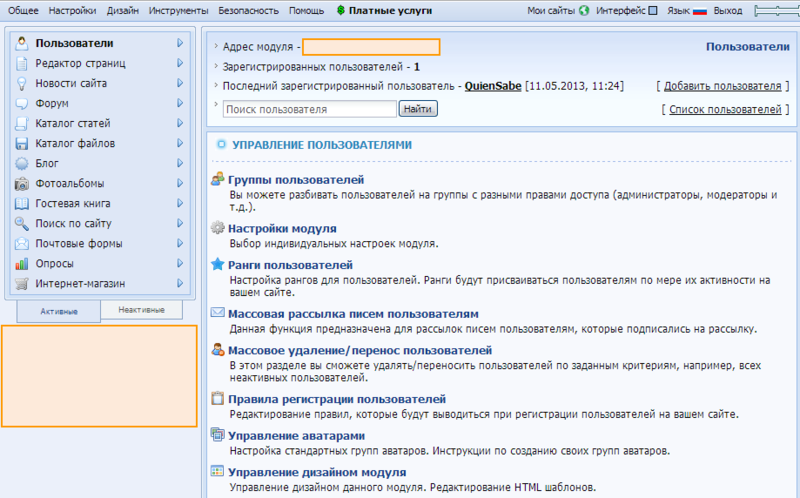
例:有名なサイトビルダーには、ユーザーが新しいサイトを登録した直後にこのようなインターフェイスがあります。 初心者がすべてを独立して理解することは容易ではありません。
問題は、ユーザーが最初にやりたいことを理解し、それを想像し、適切な用語で説明し、それから始めなければならないことです。 このアプローチは、初心者のコンストラクターのアイデアと一致していません。
実装に関する考え。
現時点では、すべてはアイデアのレベルでしかありませんが、ここで説明するよりも詳細です。 志を同じくする人々が現れた場合、私は実装について話すことがうれしいです。
ここでは、2つのオプションが考えられます。CMSをゼロから開発するか、Drupalなどの既存のCMSのアドオンです。 Drupalの機能を拡張するための膨大な機能を考慮しますが、エントリのしきい値が比較的高いことから、このような「インテリジェントアドオン」は初心者ユーザーにとって非常に興味深いと思います。
将来、クラウド内の自然言語でコマンドを分析するための十分に開発されたシステムを持つことで、複雑なインターフェイスと概念が初心者ユーザーを怖がらせる他の作業領域を考慮することができます。
更新
コメントから判断すると、私はシステムの主要なアイデアを十分に定式化しておらず、詳細に取り残されているようです。
したがって、私はいくつかの点を強調します。
- コンソールの時代に戻ることは提案しません。 それどころか、インテリジェントな開発ツールに向けてさらに前進することを提案します。
理想的には、私はシステムにどのサイトが欲しいかを伝えます-そして彼女はリアルタイムでそれを構築します...私は修正、実験などをします。 用語、ルール、コマンド、手順などのないこれらすべて
可能な限り今-私は投稿で発表しようとしました。
- チームは非常に非標準的です。 システムは現在の構成、画面上の要素の有無などを考慮に入れるため、 -現時点でユーザーが何を望んでいるかを理解するのに強力なAIは必要ありません
- 提案されたシステムは、通常のCMSを置き換えるものではなく、補完するものです。 ユーザーは、通常のツールバーを使用してサイトをカスタマイズし、wix.comでの実装方法と同様のテキストと要素を編集できます。 しかし、彼が理解できない何かに遭遇したとき-彼はシステムに質問をし、すぐに問題を解決し、フォーラムで情報を探したり、この特定のケースで知識を適用する方法を考えたりすることができません...
- 音声入力は入力オプションにすぎません。 ユーザーはコマンドをテキストで入力でき、wix.comなどのエディターで「ビジュアルコマンド」を簡単に実行できます。