(transl。から) ブラウザー(SourceMap)でコンパイルされたコードを操作する技術については、約1年前に詳細な記事( 翻訳 )が既にありました。 現在、この技術は太陽の下で積極的にその位置を獲得しています。 たとえば、マッピングのコンパイルについてのみ話がありましたが、バージョン1.6.1以降、Coffeescriptコンパイラーはマップファイルの作成のサポートを受け取りました。 Jetbrains Webstorm 6.0 / Phpstorm(2013年3月)では、コードを操作するためのSourceMapサポートが導入されました 。 Typescriptはバージョン0.8.1(2012年11月)以降サポートしています。 フロントエンドの「アセンブラ」を使用した手動作業の時間が経過することは誰もが理解しています。誰もがコードから足が伸びる場所を知る必要があります。 縮小されたファイルコードデコードの最初のアプリケーションについても話していません。UglifyJS、Closure Compiler、GWT(少なくとも)ではサポートされています。 JSとCSSコードコンパイラについてです。
そして最近(2013年1月)、この大規模な教育記事が登場し、コードカードテクノロジーの仕組みを例とともに説明しました。 最初の記事も詳しく説明しましたが、2番目の記事を翻訳しても害はありません。他の言葉やイラストで同じことを説明し、実践に進みます。
しきい値を通常の知識から経験に渡すことは、常に一定の障壁を構成します。 トレーニングファイルを使用してコードカードファイルを作成した結果を確認します。その間、コンピューター上で独自のプロジェクトを組み立てるための作業環境を取得します。これまで知っていたが使用するのが怖かったすべてのコンパイラーとミニファイアーは、組み立てる必要があります。最近のフロントエンド言語までのエキゾチックなコードの1つ。
Grunt 0.4+コレクターの新しいバージョンを使用する場合、記事に記載されている設定とは若干異なる設定が必要になることに注意してください。 habrahabr.ru/post/170937で0.3.9から0.4xへの移行の詳細をお読みください。
著者はマスのスクリーンショットを使用しました。 Chromeの場合、ブラウザの設定はWindowsバージョンとは非常に異なるため、一部の場所ではWindowsのChromeのロシア語バージョンのスクリーンショットが追加されています。
クロスブラウザ開発の場合、メインシステムのいずれかで作業できることが望ましいです。 LinuxおよびMacOSで質問がない場合は、すべての例がWindowsで正常に機能することを確認することが重要です。 翻訳の過程で、Windows XP環境と最新の(2013年4月現在)バージョンのプログラムでサンプルがチェックされ、確定されました。 その結果、5つの例のうち2つで改善が行われ、翻訳記事にコメントや追加としてレイアウトされました。 (改善に関するメッセージが記事の作者に送られました。)これらは、新しいバージョン(特にGrunt 0.4とCoffeescript 1.6.1)のサポートの両方の点で、Windowsでのすべての機能のパフォーマンスに対する信頼と同様に、例を現実に近づけるのに役立ちます。
次の機能は、著者のgithubのアーカイブです。 260文字を超えるパスがあるため、WinRarでは完全には展開されません(ただし、これは、短いパスを持ち、すべてのサンプルを実行するサンプルの開始ファイルの使用を妨げません)。 すべてのサンプルの実行後にインストールされたファイルを含むアーカイブ全体を(好奇心から)表示および解凍するには、 7zipまたはWinRar以外の別のアーカイバを使用する必要があります。
多くのコメント、コメント、および変更があります(以降、区別の便宜上、「引用」形式で区別します。)それでも、これは新しい記事ではなく、コメントで、ローカルおよびキリル文字の特徴を考慮した翻訳です。 なぜなら、新しいテクノロジーの普及に関連して、多くの仕事の優れた希少な組織に敬意を表さなければならないからです。
しかし、このトピックに関する両方の記事(1年前に翻訳され、検討されている)は時代遅れであるため(多くの記述は現在の瞬間に対応していません)、この質問はいわばすべての問題をカバーしているため、この記事はマッピングと今日のツールとブラウザの状態。
ソースマップとは何ですか?
コードカードは、作業中のコードと開発中に作成したソースコード(ソース)との対応を示す、言語に依存しない方法を提供します。 プロジェクトをビルドした後、準備されたコードの配列全体を見ると、最終的なコードのセクションとそのソース行の対応を見つけることが非常に難しくなります。 コードカードにはこれらの通信が保存されるため、たとえばエラーの場所を尋ねると、ソースファイル内の正確な場所が表示されます。 コードが読みやすくなり、デバッグされることもあるため、これは開発者にとって非常に有益です!
このチュートリアルでは、非常に単純なJS + SASSコードをコンパイルし、コードカードを使用してブラウザーでソースファイルを調べます。 デモファイルをダウンロードして始めましょう!
Gruntの最新バージョン(0.4)はサンプルで動作するため、作成者のサンプルではなく、 更新された翻訳 者のサンプルをダウンロードすることをお勧めします。 これらには、起動ファイルとインストールおよび例の結果の両方が含まれているため、アクションの正確性と成功を確認できます。 。
ブラウザ
この記事の執筆時点では、Chromeバージョン23はJSおよびSASS SourceMapsをサポートしています。 このトピックは開発の活発な段階にあるため、Firefoxも近い将来サポートを受けます。 これらの警告を使用して、ブラウザーでコードカードを使用する方法を見てみましょう。
(約transl。:)この記事の最後には、Firefox + FirebugでのSASSのSourceMapサポートの例があります。 Firefoxの新機能: Firefox DevToolsの将来 (2013年3月17日) または翻訳版 :
「CoffeeScriptのサポート。 それを実装するために、SourceMapをサポートしました。 ニック・フィッツジェラルドがSourceMapとCoffeeScriptをサポートするデバッガーバージョンをデモンストレーションします

ニックの仕事は、CSSファイルとJSファイルの縮小化のサポートにも役立ちます。」
*) wiki.mozilla.org/DevTools/Features/SourceMap
Chromeのソースマップ
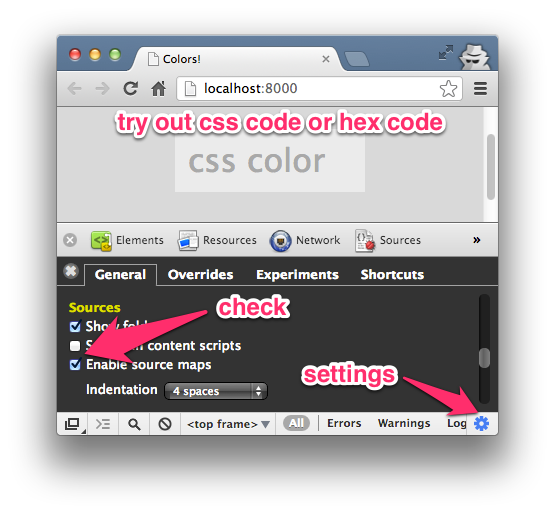
まず、設定でマッピングサポートを有効にする必要があります。
1)Chrome開発者ツールウィンドウを開きます。表示->開発者->開発者ツール(F12);
2)右下隅の「設定」をクリックします。
3)「一般」と「ソースマップを有効にする」を選択します。

Windowsの場合(transl。から) :
1)構成と管理(右上隅)(F12);
2)開発者のウィンドウ-右下隅の「設定」。
3)「ソース」ブロックで「一般」と「ソースマップを有効にする」を選択します。
設置
デモアーカイブ (翻訳時に検証された翻訳者のサンプルへのリンク)をダウンロードし 、「開始」ディレクトリを開きます。 ファイルとディレクトリ構造は非常に単純です。scripts/ script.js内の簡単なJavaScriptです。 index.htmlを開いた後、スクリプトはユーザーがカラーコードを入力してページの背景色を変更します。

/start ├── index.html ├── /scripts │ ├── jquery.d.ts │ ├── script.coffee.coffee │ ├── script.js │ └── script.typescript.ts └── /styles ├── style.css └── style.sass
JavaScript、TypeScript、CoffeeScriptファイルの簡単なスクリプトを見てください。
さまざまなコンパイラを使用して、アセンブリを作成し、対応するコードカードファイルを生成します。
5つの異なる方法を使用して、コンパイルされ最小化されたスクリプトと関連するマップを生成します。 すべてのオプションを使用するか、既知のコンパイラーのみを使用できます。
オプション:
1. クロージャーコンパイラ 。
2. GruntJSとJSMin 。
3. Uglifyjs 2 。
4. CoffeeScript Redux 。
5. TypeScript 。
現在のバージョンのプログラムに合わせてサンプルをテストおよび改良した後、サンプル群には2つのオプションが追加されました。
2. a JSMinを使用したGruntJS(0.4.x) 。
4.a CoffeeScript-Reduxではなく、元のバージョン1.6.2 。
最初のバージョンでは、新しいバージョンのインストールについて詳しく説明します。これは、2013年2月までの最新バージョンである0.3.xとは大きく異なります。 2番目-2013年2月にCoffeescriptのバージョン1.6.1から登場したマッピングの起動とテスト。(2012年9月以降、この役割はクローン-Coffeescript Reduxによって果たされました。)
(transl。から)コードと提案されたオプションの切り替え方法を初めて知ったのは恥ずかしいです。 いいえ、著者によって多くの作業が行われ、驚くべき技術が提供されています。 この記事はうまく設計されています。 しかし、ユーザーインターフェイスは突然不作です。 コメントの記録と削除を介してオプションを切り替える方法は、自動アセンブリアプローチのイデオロギーと矛盾します。すべてを可能な限り管理しやすくする必要があります。 表示オプション-も。 ページURLを介したオプションの切り替えを妨げるものはありません。 アンカーのオプションパラメーターに応じて、ページの読み込み中に1つまたは別のスクリプトを読み込むスイッチを作成します。 これは動的な1ページのロードではありませんが、それほど遠くはありませんが、コードを切り替えるよりもすでに優れています。
var lHash = location.hash.substr(1).split('='); if(lHash && lHash.length ==2 && lHash[0] =='option') var optionName = lHash[1]; if(optionName && !parseInt(optionName)) optionName = {closure:1,jsmin:2,uglifyjs:3,coffeescript:4,typescript:5}[optionName.toLowerCase()]; console.log(optionName); optionName = optionName ||0; var loadScript; (loadScript = function(i){ var scr = document.createElement('SCRIPT'); scr.setAttribute('type', 'application/javascript'); scr.src ='scripts/script.' + ('|closure|jsmin-grunt|uglify|coffee.min|typescript.min'.split('|')[i]) +(i?'.':'') +'js'; document.getElementsByTagName('head')[0].appendChild(scr); })(optionName);
これで、コード内の大量のコメントを取り除き、それらをフォローして切り替える必要がありました。 アンカーの追加#option = <number>または#option = <example_name>または欠落(またはフォーマットエラー)アンカーは、scr.srcにリストされているオプションから目的のスクリプトを実行するために呼び出します。 将来的には、独自のオプションを独自の名前で追加できます。
また、バックグラウンドスイッチはなんとなく使いにくい-コードの前にシャープを必要とします。 色を言葉の形で使いたいという願望は理解できますが、色を扱うことに慣れている人はほとんどいません。 タッチアップ:
var colr = $("#color").val().toUpperCase() , cL = colr.length; for(var i in cL) if(cL[i] <'0'|| cL[i] >'9'&& cL[i] <'A'|| cL[i] >'F') // hex- break; document.body.style.backgroundColor = (colr.charAt[0] !='#' && i < cL ?'':'#') + colr;
おそらく、一見すると難しいように見えますが、原始性に起因する拒否は発生しません。 それ以外の場合、最新のビルドテクノロジを使用しているため、コードではわかりやすいインターフェイスを表現できません。 後で、より高度なコードで希望を形式化し、それほど原始的ではないloadScriptとコードのアンカーリーダーを考え出し、これらすべてをコーヒースクリプトに記述し、ビルドライブラリに保存します。 結局のところ、私たちは、原始性の妥協に反対し、単純に抽象化の複雑な論理を表示したいという願望から、プロジェクトの組み立てに来ます。
オプション1:クロージャーコンパイラ
Google Closure CompilerはJavaScript最適化ツールです。 コードを分析し、不要な部分を削除し、残りを縮小します。 さらに、ソースマップを生成できます。
次の手順を実行して、スクリプトの最適化バージョンを作成します。
- 最新のClosure Compilerをダウンロードしてください。
-
compiler.jar
ファイルをスクリプトとともにディレクトリに配置します。 - コマンドプロンプトで、「
scripts/
」ディレクトリに移動し、コマンドを実行して、最適化されたscript.closure.js
で実行可能なscript.closure.js
ファイルを作成します。
java -jar compiler.jar --js script.js --js_output_file script.closure.js
- 「オプションA」のコメントを外して、
index.html
が作成されたファイルに関連付けられていることを確認します。

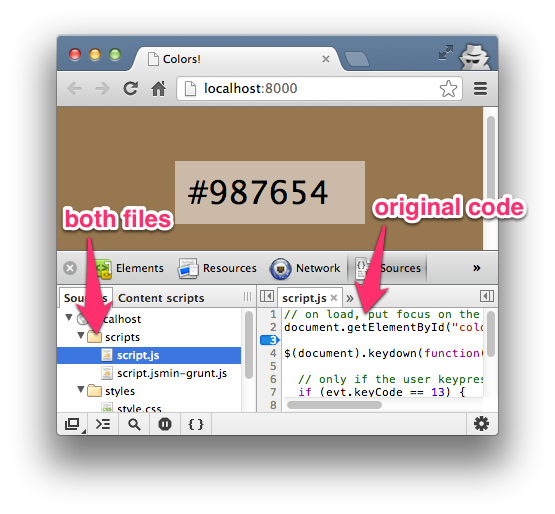
ブラウザで
index.html
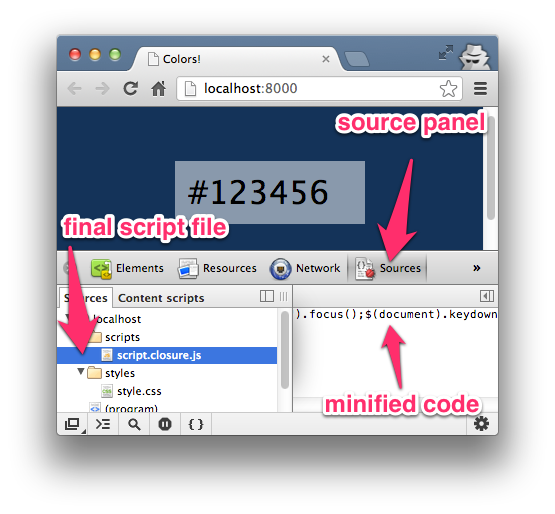
を開き、開発者ツールの[ソース]パネルを見ると、スクリプト
script.closure.js
最適化されたバージョンへのリンクしかありませ
script.closure.js
。 必要なインデントを使用して元のコードファイルと通信する方法はありません。 スクリプトディレクトリで次のコマンドを実行して、コードカードファイルを作成します。
java -jar compiler.jar --js script.js --create_source_map script.closure.js.map --source_map_format=V3 --js_output_file script.closure.js
Closure Compilerは2つのオプション
--create_source_map
と
--source_map_format
を使用して、ソースマップバージョン3で
script.closure.js.map
マップ
script.closure.js.map
を作成することに注意してください。しかし、それだけではありません。 効果を確認するには、コンパイルされた
script.closure.js
ファイルの最後にソースURLを追加して、その場所に関するデータが含まれるようにします。
//@ sourceMappingURL=script.closure.js.map
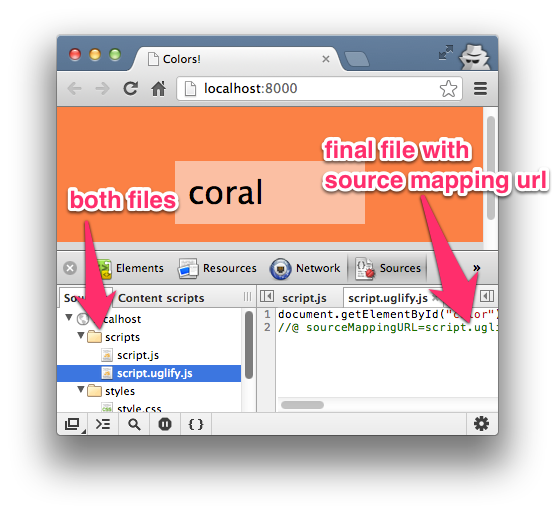
開発者パネルを介してブラウザでスクリプトを表示すると、元のファイルと最適化された
script.closure.js
両方のファイルが表示され
script.closure.js
。 ブラウザは最適化されたファイルを使用しますが、ソースマップを使用すると、ソースファイルにリンクできます。
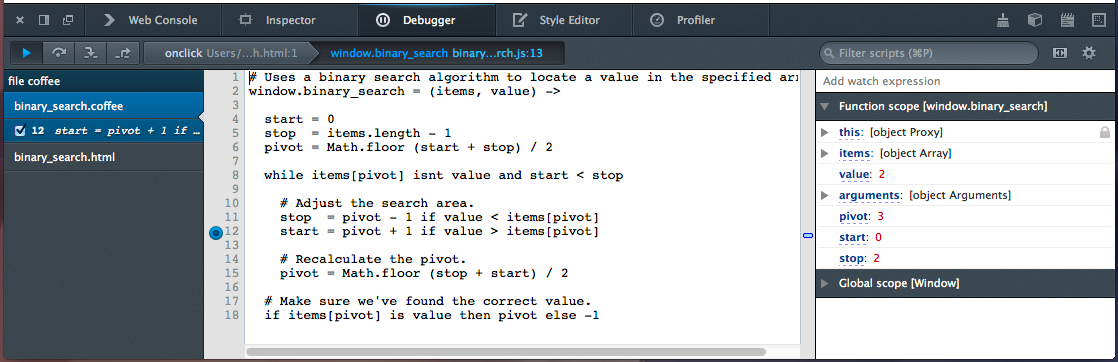
ブレークポイントでデバッグしてみてください。 ソースを表示するとき、観察された式と変数はまだ利用できません。 将来それらが表示されることを期待しましょう!

キリル文字を使用するユーザーには、もう1つ、つまり2つ、つまり1つはブラウザーに、もう1つはコンパイラーに存在することに気付く幸運があります。 ブラウザーは、マッピングによってロードされたファイルにUTF-8文字を表示しません。

コンパイラはさらに悪いです。キリル文字はエラーであると見なされるため、コンパイル前に削除する必要があります(可能な場合)。
オプション2:JSMinのGruntJSタスク
すでにGrunt.jsを使用してプロジェクトを構築している場合、JSMinプログラムのコードカードに役立ちます。 コードは縮小されるだけでなく、コードカードも作成されます。 (
Grunt
バージョン0.4の動作は、記事で説明されているバージョン0.3とは異なることに注意してください。-注)
手順は、
Grunt
を使用して
JSMin
プラグインで最適化されたバージョンを作成する方法を示しています。
1.
Grunt
をインストールし、「
start/
」ディレクトリのルートにある
gruntfile
という
grunt.js
で( 代替の新しい説明 )を実行します。
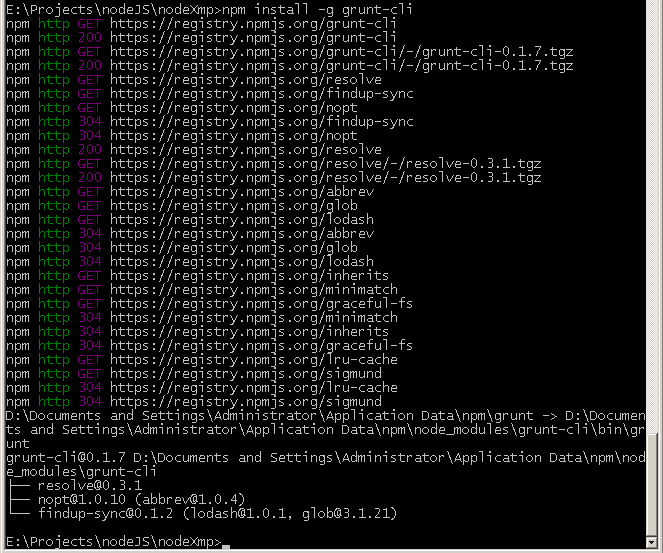
$ npm install -g grunt $ npm view grunt version npm http GET https://registry.npmjs.org/grunt npm http 200 https://registry.npmjs.org/grunt 0.3.17 $ grunt init:gruntfile
Grunt 0.4.xの使用方法
古いバージョンがインストールされているが、0.4.xにアップグレードする場合、インストールプロセスは異なります。 まず、Grunt 0.3.xの古いバージョンをアンインストールします(グローバルとしてインストールされている場合)。
npm uninstall -g grunt
Grunt 0.4でのタスクの設定について詳しく見てみましょう。これは長い間、主要なビルドツールの1つになるからです。
現在、新しいバージョンのGruntモジュールはいくつかのモジュールに分割されています。カーネルとプラグインは、すべてのアプリケーションコードをカーネルから取り出します。 いくつかのモジュールがインストールに関係しています。
グローバルgrunt-cliモジュールとしてコマンドラインインターフェイスをインストールします。
npm install -g grunt-cli

これはプロジェクトでタスクを開始するのに十分ではありません-各プロジェクトでGruntfileファイルにタスクを記述する必要があります。 以前はgrunt.jsと呼ばれていましたが、新しいバージョンではGruntfile.jsまたはGruntfile.coffeeです。 プロジェクトのルートで2番目に必要なファイルは、npm(Node.jsパッケージマネージャー)で使用される依存関係のリストを含むpackage.jsonです。
各タスクでは、ローカルグラントモジュールがプロジェクトフォルダーにインストールされます。
したがって、コマンドラインの「start /」フォルダーに移動し、そこで指定されたコマンドを実行します。 0.3.xバージョンと同様に、node_modulesフォルダーが表示され、その中にgrunt moduleフォルダーが表示されます。npm install grunt
プロジェクトのメインコードの拡散は、1台のコンピューターでさまざまなバージョンのブラウザーを実行できるようにすることを目的として行われました。 grunt-cliは、目的のプロジェクトフォルダーでコマンドを起動する単なるシェルです。 ( gruntjs.com/getting-started )
次に、プロジェクトのルート(「start /」)でGruntfile.js
とpackage.json
を準備します。package.json
はプロジェクトに関連付けられ、依存関係(プラグインビルダーのニーズ)を記述します。 このプロジェクトでは、次のように記述します。
{ "name": "colors", "version": "0.1.0", "devDependencies": { "grunt": "~0.4.1", "grunt-jsmin-sourcemap": "~1.5.6" } }
バージョン0.3.xの次の段落2の代わりに、次のものが必要です。
npm install grunt --save-dev
package.json
からすべての依存関係をプルアップします。
2. (バージョン0.3.xの場合)。 grunt-jsmin-sourcemapプラグインをインストールします 。 これにより、
node_modules/grunt-jsmin-sourcemap
が作成されます。
$ npm install grunt-jsmin-sourcemap
3.作成された
grunt.js
編集し(バージョン0.4の場合-"start /"に
Gruntfile.js
を作成します) 、
jsmin-sourcemap
のみが含まれるようにし
jsmin-sourcemap
-できるだけ簡単にします:
module.exports = function(grunt) { grunt.loadNpmTasks('grunt-jsmin-sourcemap'); grunt.initConfig({ 'jsmin-sourcemap': { all: { src: ['scripts/script.js'], dest: 'scripts/script.jsmin-grunt.js', destMap: 'scripts/script.jsmin-grunt.js.map' } } }); grunt.registerTask('default', 'jsmin-sourcemap'); };
4.コマンドラインに戻ってgruntを実行します。
E:\Projects\nodeJS\SourceMaps101\start> grunt
これにより、jsmin-sourcemapタスクが
grunt.js
(または
Gruntfile.js
)ファイルで作成されたデフォルトのタスクとして実行されます。 結果が成功した場合:
Running "jsmin-sourcemap:all" (jsmin-sourcemap) task Done, without errors.
次に、作成者の結果と私たちの結果を区別するために、実行結果をcomplete-ruディレクトリに追加します。これは主に新しいバージョンのGruntによって異なります。 これは、例を実行するときに、結果をWindowsで取得した結果と比較するのに役立ちます。 -約
5.生成されたソースマップscript.jsmin-grunt.js.mapファイルにソースファイルが書き込まれていることを確認します:
"sources":["script.js"]
。
(実際には、
"sources":["scripts/script.js"]
がそこに登録されていました
"sources":["scripts/script.js"]
なので、手で修正する必要があります。
6.生成されたscript.grunt-jsmin.jsファイルをindex.htmlに接続し、ブラウザーで開くために、
Option B
コメントを外します 。
(修正されたindex-ru.htmlファイルをアンカーで呼び出すだけで十分です: localhost / index-ru.html#option = jsmin。-およそ。Transl 。)
この例では、ソースファイルのマッピングも取得しました-コレクターのインストールを行ったのは何の理由でもありませんでした。 さらに簡単になります。メインツールはポケットにあります。
ここでわかるように、アセンブリジャムを観察します。アセンブリジャムを使用する場合、修正を行うには、サーバー側のスクリプトとバージョンごとに修正する必要があります。 準備の初期段階にあるツールを使用したこのような開発であると同時に、市場では非常に需要があります。
Grunt
と
jsmin-sourcemap
、ビルドプロセスによって2つのファイルが作成されます。最後にマッピングファイルへのリンクを含む最適化されたスクリプトと、コードカードファイル自体です。 前のバージョンと同様に、ソースを表示するには両方のファイルが必要です。

オプション3:UglifyJS
UglifyJS2は、もう1つのJSオプティマイザー圧縮プログラムです。 前述の2つの場合と同様に、最適化されたスクリプトファイルが作成され、コードカードのURLとマップファイル自体が追加され、圧縮されたJavaScriptオペレーターと元のJavaScriptオペレーター間の対応が含まれます。 使用するには、「
start
」ディレクトリで実行します。
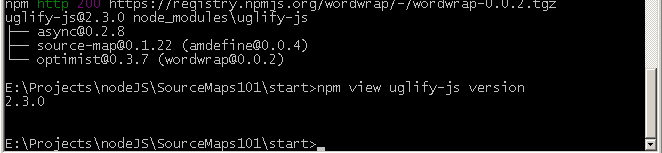
1. uglify-jsモジュールをインストールします(
nocde_module/uglify-js
ディレクトリ
nocde_module/uglify-js
):
$ npm install uglify-js -g $ npm view uglify-js version 2.2.3 $ cd scripts/

2. 「
scripts
」ディレクトリでコマンドを実行して、最適化されたバージョンとマップを作成します。
uglifyjs --source-map script.uglify.js.map --output script.uglify.js script.js
(今回は、手によるシャーマニズムではなく、すべてが機能します。)
3.
index.html
、オプションCオプションのコメントを外します。

オプション4:CoffeeScript Redux
執筆時点では、Jeremy AshkenasによるオリジナルのCoffescriptビルドはマッピングをサポートしていなかったため、マッピングを操作するクローンが使用されました。 Coffescript 1.6.1+では、元の言語を使用できます(ただし、クローンの他の利点は減りません)。
ちなみに、このクローンは、 Kickstarterでのさらなる開発のターゲットとして宣言された1万2,000ドルを正常に収集しました 。
最初の3つのオプションでは、1つの最適化ステップのみが必要でした。 CoffeeScriptのような言語の場合、CoffeeScriptからJavaScriptへ、そして最適化されたJSへの2つのステップが必要です。 CoffeeScriptとCoffeeScript Reduxコンパイラからマルチレベルコードカードを作成する方法を見てみましょう(元のCoffeescriptはバージョン1.6.1までのカードをサポートしていなかったためです-約Transl。) 。
ステップ1:CoffeeScriptからシンプルなJavaScriptへ
コマンドラインの「
start
」ディレクトリに移動します。 次の手順では、最適化されたファイルとソースコードファイルの間の通信ファイルを作成します。
1.グローバルコール機能の-gオプションを使用してCoffeeScriptをインストールします。
2.単純なJSで
script.coffee.coffee
をコンパイルし
script.coffee.coffee
。
$ coffee -c scripts/script.coffee.coffee
3. CoffeeScript Reduxをインストールします。
$ git clone https://github.com/michaelficarra/CoffeeScriptRedux.git coffee-redux $ cd coffee-redux $ npm install $ make -j test $ cd ..
4.プレーンJSと元のCoffeeScript間の対応を記述する
script.coffee.js.map
マッピング
script.coffee.js.map
を作成します。
$ coffee-redux/bin/coffee --source-map -i scripts/script.coffee.coffee > scripts/script.coffee.js.map
5.
script.coffee.js
ファイルの最後がコードカードのURLであることを確認します。
//@ sourceMappingURL=script.coffee.js.map
6.
script.coffee.js.map
ファイルに正しいファイルリンクがあることを確認します。
"file":"script.coffee.coffee", and source file as "sources":["script.coffee.coffee"]
Coffeescriptを使用する
コーヒースクリプトクローンを使用する代わりに、元のコンパイラを使用して例を作成します。
パラグラフ1および2-変更されないままです。
ポイント3-スキップ。
4。
coffee -o script.c -cm script.coffee.coffee
(「-cm」は「--compile」および「--map」オプションの省略形です。)
5.雑草。
出力ファイルの作成-ほんの2、3のバグ。 1)script.coffee.jsファイルは作成されません-代わりにscript.jsであり、最初の例のバリアントを上書きします。 したがって、別のディレクトリにファイルを作成します(OSでストリームを考慮しない場合、1つのコマンドのフレームワーク内で別の名前のファイルを作成する方法はありません)。 2)ディレクトリがない場合、「左」の空のディレクトリ「/ -p /」が必要なディレクトリとともに作成されます。
パスを確認するには、この中間結果を実行する価値があります。これは、6番目の例(非圧縮のコーヒースクリプト)のように見え、その中のパスの正確さを確認します。
1つのコマンド(2つの個別のコマンドではなく)でコードマップを作成すると、コンパイルされたファイルの最後に次の形式のコメントがあります。
Chromeはこの種のコメントも読み取ることが判明しました。/* //@ sourceMappingURL=script.map */
また、「ファイル」:「script.js」およびコードカード内の他のパスも変更する必要はありませんでした。 あります:
"file": "script.js", "sourceRoot": "..", "sources": [ "script.coffee.coffee" ],
開始するために、彼らはそのような奇妙なディレクトリ名、script.cを事前に選択して、以前に構築されたスクリプトにうまく適合するようにしました。
var lHash = location.hash.substr(1).split('='); if(lHash && lHash.length ==2 && lHash[0] =='option') var optionName = lHash[1]; if(optionName && !parseInt(optionName)) optionName = {closure:1,jsmin:2,uglifyjs:3,coffeescript:4,typescript:5,'coff':6}[optionName.toLowerCase()]; console.log(optionName); optionName = optionName ||0; var loadScript; (loadScript = function(i){ var scr = document.createElement('SCRIPT'); scr.setAttribute('type', 'application/javascript'); scr.src ='scripts/script.'+ ('|closure|jsmin-grunt|uglify|coffee.min|typescript.min|c/script'.split('|')[i]) +(i?'.':'') +'js'; document.getElementsByTagName('head')[0].appendChild(scr); })(optionName);
パラメーター6またはscripts/script.c/script.js
すると、パスscripts/script.c/script.js
からscripts/script.c/script.js
が読み取られます。 ディレクトリに中間ファイルを作成しても、すべてがパッチなしで機能することがわかります。 良いコンパイラ作成者!
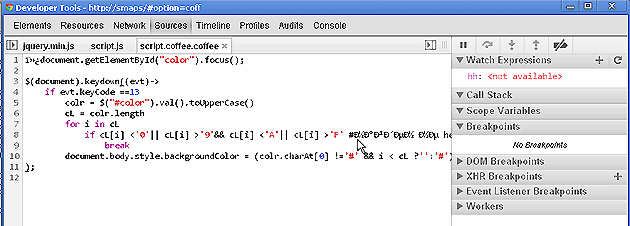
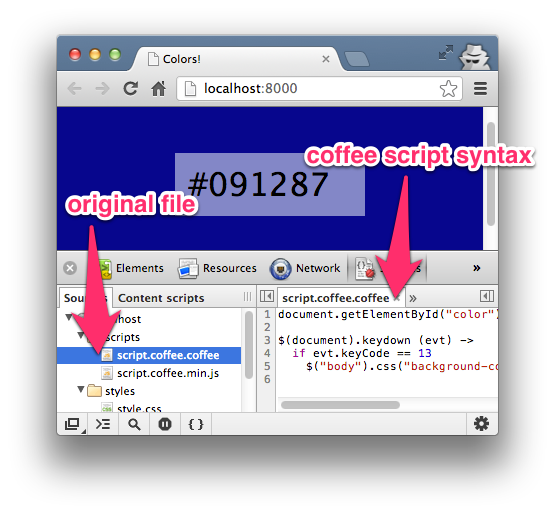
これは、Chromeのデバッグでコーヒースクリプトがどのように見えるかです。

Chromeはまだutf-8をまったく理解していないことがわかります。scr.setAttribute('charset', 'utf-8');
助けにもなりません。
ステップ2:単純なJavaScriptから縮小されたJSへ
1.最後に、UglifyJSを使用してJSを圧縮し、コードカードを作成します。 今回は、コレクターがCoffeeScriptコードカードを受け入れて、ソースコードにアクセスできるようにします。 「
scripts
」でコマンドを実行します。
$ cd scripts/ $ uglifyjs script.coffee.js -o script.coffee.min.js --source-map script.coffee.min.js.map --in-source-map script.coffee.js.map
例のブランチでは、コマンドのタイプは
uglifyjs script.c/script.js -o script.coffee.min.js --source-map script.coffee.min.js.map --in-source-map script.c/script.map
2.コードカードファイルにフォームの正しいリンクがあることを確認します
"file":"script.coffee.min.js"
...およびフォームのソースコードへの正しいリンク
"sources":["script.coffee.coffee"]

アドレスバーに書き込みます
http://localhost/#option=coffeescript
...そして、ファイル内のパスに問題があることがわかります。"sources":["script.coffee.coffee"]
は動作するはずですが、動作しませんでした。 しかし、書き込みでソースファイルを表示することができました(ブラウザを再度開く必要がありました)
"sources":["/scripts/script.coffee.coffee"]
それでも、script.c
ディレクトリの複雑なパスがscript.c
、バンドル内のミニファイヤがそのように機能しなかったため、編集する必要があり、この編集は生の製品のハッキングのように見えます。
オプション5:TypeScript
TypeScriptは、CoffeeScriptと同様に、2つのステップを必要とします:TypeScript-> simple JavaScript-> minified JavaScript。 スクリプトはjQueryプラグインを使用するため、
script.typescript.ts
および
jquery.d.ts
という名前の2つのTypeScriptファイルが必要
jquery.d.ts
。
タイプスクリプトのインストール:
npm install -g typescript
ステップ1:TypeScriptから単純なJavaScriptへ
コマンドラインモードでスクリプトディレクトリに移動し、次を実行します。
$ tsc script.typescript.ts -sourcemap
このコマンドは、最後にリンクを
script.typescript.js
ファイルを作成します。
//@ sourceMappingURL=script.typescript.js.map
そして、同じコマンドで、 script.typescript.js.map
マップファイルが作成されます。
Crhbgnは、jQueryのパラメーターとコード内のパラメーターの一部の不一致について不平を言いました。
/script.typescript.ts(7,8):プロパティ「keyCode」はタイプ「JQueryEventObject」の値に存在しません
しかし、彼は仕事を受け入れました。 JavaScriptが実際に処理したファイル。
ソースコードの変更を確認するには、ブラウザのキャッシュをクリアする必要があります。
ステップ2:単純なJavaScriptから縮小されたJSへ
CoffeweScriptと同様に、次のステップではUglifyJSを使用します。
$ uglifyjs script.typescript.js -o script.typescript.min.js --source-map script.typescript.min.js.map --in-source-map script.typescript.js.map
index.html
内のリンクが正しいスクリプトファイル(
scripts/script.typescript.min.js
ていることを確認し、ブラウザーで開きます。

この単純なコードでは、コンパイラとミニファイヤに関連するエラーは検出されませんでした。 ソースコードとマッピングは、サービスファイルを手動で編集しなくても機能します。
SASSのコードカード
JavaScriptに加えて、Chromeは現在、コードカード用にSASSとSCSSをサポートしています。 SASSマッピングの場合、Chromeでいくつかの設定を変更し、デバッグオプションを使用してSASSをCSSにコンパイルします。
1.設定を変更する前に、開発者ツールウィンドウから要素を観察すると、CSSへのリンクのみが表示されることに注意してください。 これは必要なものではありません。

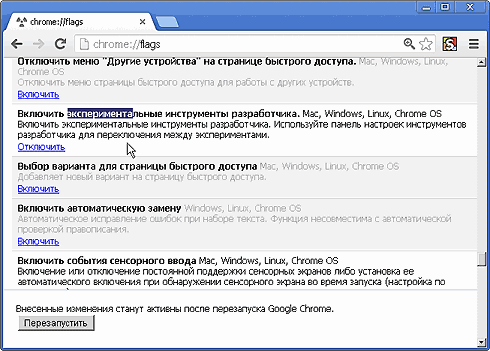
2. chrome:// flags /に移動します。
3. 「 開発者ツールの実験を有効にする」をインストールします(ロシア語版のChrome-「実験的な開発者ツールを有効にする」)。

Windowsの場合:

4.
Dev Tools -> Setting -> Experiments -> Check “Support for SASS”
ます。

Windowsの場合:
設定(☰)->ツール->開発者ツール->設定(右下隅の⏣)->実験-> Sassのサポート 。

5.コマンドラインの「
styles
」ディレクトリで、このようなデバッグオプションを使用してSASS をコンパイルします。 これは、各ルールセットの前に
@media -sass-debug-info
$ cd styles/ $ sass --debug-info --watch style.sass:style.css
6. [開発ツール]ウィンドウが再度開かれ、ページがリロードされることを確認します。
7.ここで、Dev.Toolsで要素をチェックすると、SASSファイルへのアクセスが表示されます。

SASSを表示するだけでなく、LiveReloadがバックグラウンドで実行されている場合、SASSファイルが変更されると、ページも変更されます。
次に、 Firefoxでプロジェクトを開き、Firebugを見てください。 SASSファイルを表示することもできます。

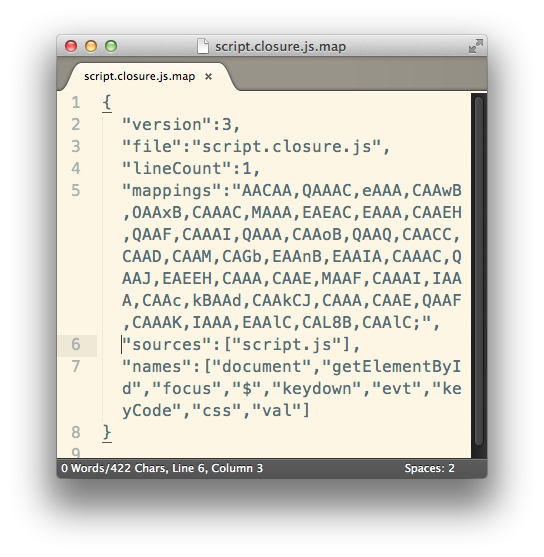
コードカード情報
*.map
ファイルを見ると、ソースファイルと結果ファイルの間の情報のマッピングが含まれています。 構造は、原則として、バージョン3のマップの仕様に従ってJSON形式で含まれています。通常、5つのプロパティがあります。
1. バージョン :マップのバージョン(通常3)。
2. file :出力ファイルの名前。
3. sources :ソースファイルの名前。
4. 名前 :一致に使用される文字。
5. マッピング :データと一致します。

サイトリンク
コードカードはまだ活発に開発されていますが、Webにはすでに注目すべきリソースがいくつかあります。 詳細については、これらのリンクを確認してください。
- Ryan SeddonによるJavaScriptソースマップの概要 、HTML5 Rocks、2012年3月21日。 翻訳
- ブレークポイントエピソード3: Google開発者チームによるJavaScriptソースマップ
- ブレークポイントエピソード2: Google Developer TeamによるSASSソースマップ
- ソースマップの言語、ツール、記事に関するソースマップwiki
- Ryan SeddonによるCoffeeScriptとTypeScriptを使用したマルチレベルソースマップ
- ソースマップバージョン3の提案
おわりに
複数のコンパイラを使用することで、コードカードの可能性が示されることを願っています。 現在、機能は制限されていますが、将来的には、変数や式へのアクセスの形式を含め、完全なデバッグの可能性を期待する理由があります。

: Sayanee Basu, . Ruby . — .
, « » — . ; — nodeJS . , , , — , nodeJS. . , , - , , .
( , Firefox .)
? Coffeescript, . , 2 , , JS.
Grunt, , SASS — . , , , . , — , , , .
, , , nodeJS, - .
, Windows + nodeJS.
1) Using Source Maps with TypeScript , Aaron Powell, Oct 3 2012;
2) github.com/mozilla/source-map — This is a library to generate and consume the source map format .
3) Happy debugging with JavaScript source maps by James Allardice, 25 January 2013.
4) bower.io — Twitter.
5) kevinpelgrims.com/blog/2011/12/28/building-coffeescript-with-sublime-on-windows
6) sourcemap.litcoffee .
7) github.com/evanw/node-source-map-support
8) , (2013-05)
